《图解HTTP》知识梳理【一】
第一次写web技术方面的博客,在很多地方都有些欠缺,如果有出错之处敬请斧正。开始来学习《图解HTTP》这本书,希望能够对自己在web方面能够有进一步的了解,方便今后开发代码。
第一章:了解web以及网络基础
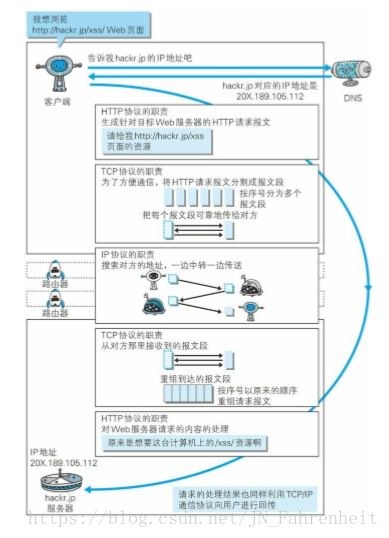
Web的显示:
根据Web浏览器地址栏指定的URL,Web浏览器从Web服务器端获取文件资源(resource)等信息,从而显示出Web页面。
Web的通信方式:必须了解的就是,Web是建立在HTTP协议上进行的。
网络基础TCP/IP:
通常使用的网络(包括互联网)是在TCP/IP协议族的基础上运作。而HTTP属于它内部的一个子集。像把与互联网相关联的协议集合起来总称为TCP/IP。
TCP/IP协议的分层管理:
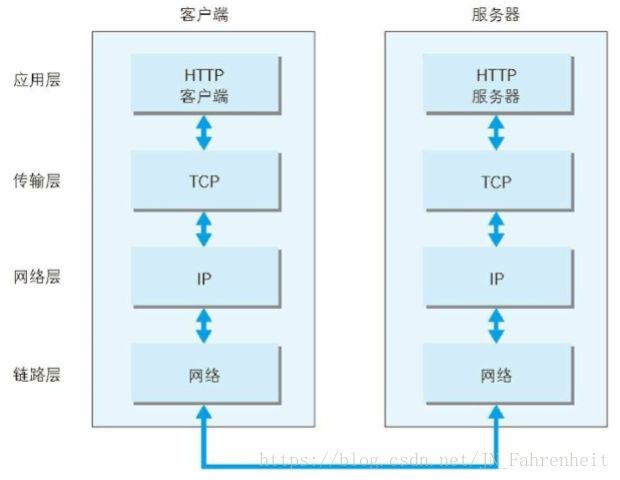
TCP/IP协议族按层次分别分为如下4层:应用层、传输层、网络层和数据链路层(这种分层机制在计算机网络中有深层的解释,在此就不多做解释)。
各层作用如下:
应用层:决定了向用户提供应用服务时通信的应用服务。比如FTP和DNS服务就是其中的两类。当然,HTTP也是出于该层。
传输层:传输层对上层应用层,提供处于网络连接中的两台计算机之间的数据传输。在传输层有两个性质不同的协议:TCP(传输控制协议)和UDP(用户数据报协议)
网络层:用来处理在网络上流动的数据包。数据包是网络传输的最小数据单位。
链路层:用来处理连接网络的硬件部分。包括操作系统、硬件的设备驱动、NIC(网卡),及光纤的可见部分,硬件上的范畴均在链路层的作用范围内。
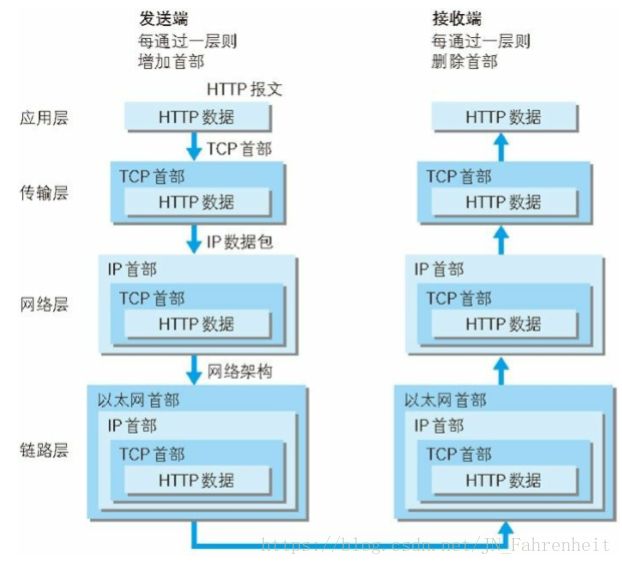
发送端在层与层之间传输数据时,每经过一层时必定会被打上一个该层所属的首部信息。反之,接收端在层与层传输数据时,每经过一层会把对应的首部消去。(如下图)
这种把数据信息包装起来的做法叫做封装。
1. 负责传输的IP协议
IP地址:指明了节点被分配的地址;区别于MAC地址,MAC地址是指网卡所属的固定地址。IP地址可以和MAC地址进行配对。IP地址可以变换,但MAC地址基本上不会更改。
ARP协议:在进行中转时,会利用下一站中转设备的MAC地址来搜索下一个中转目标。这是会采用ARP协议。ARP是一种用以解析地址的协议,根据通信方的IP地址可以反复查出相应的MAC地址。
在到达通信目标前的中转过程中,那些计算机和路由器等网络设备只能获悉很粗略的传输路线,这种机制被称为路由选择。无论哪台计算机、哪台网络设备,他们都无法全面掌握互联网中的细节。
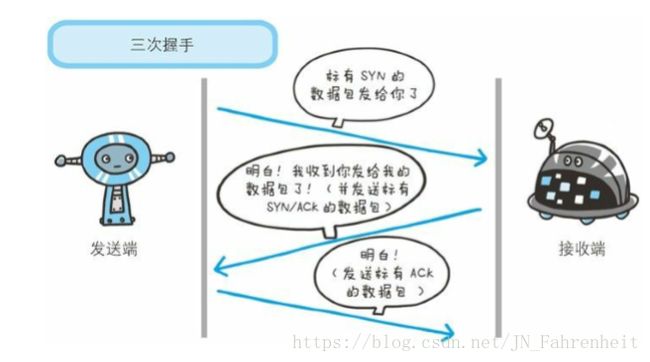
2. 确保可靠性的TCP协议(三次握手)
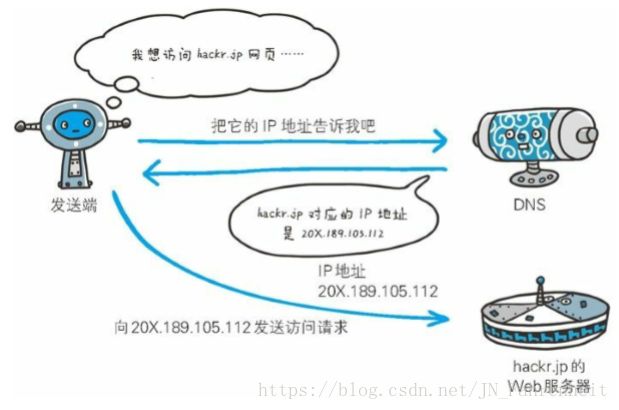
3. 负责域名解析的DNS服务
DNS协议和HTTP协议一样位于应用层,提供域名到IP地址的之间的解析服务。计算机既可以被赋予IP地址,也可以被赋予主机名和域名,计算机不擅长处理名称,而是擅长处理一长串数字,于是DNS服务应运而生。DNS协议提供通过域名查找IP地址,或逆向从IP地址反查域名的服务。
各种协议与HTTP协议的关系
URI(统一资源标识符 Uniform Resource Identifiter):使用字符串标识某一互联网资源
URL(统一资源定位符):使用web浏览器等访问web页面时需要输入的网页地址。表示资源的地点,URL是URI的子集
相对URL,是指从浏览器中基本URI处指定的URL
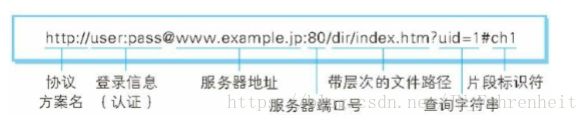
绝对URI的格式
基本上客户端和服务器端都会以RFC为标准来实现HTTP协议,由于不遵照RFC标准实现就无法进行HTTP协议通信。
第二章:简单的HTTP协议
HTTP协议用于客户端和服务器端的通信
HTTP协议规定,请求从客户端发出,最后服务器端响应该请求并返回。
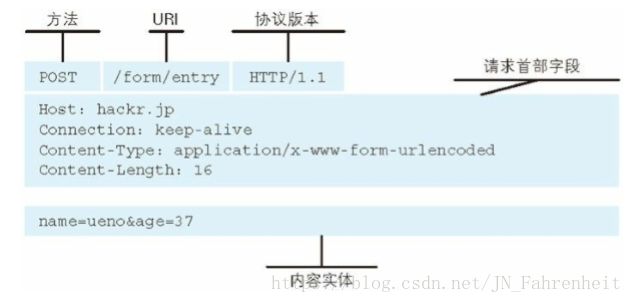
请求报文的构成:
POST表示请求访问服务器的类型,称为方法(Method),随后的字符串指明了请求访问的资源对象,也叫做请求URI(request-URI),最后为HTTP的版本号。
图:请求报文的构成
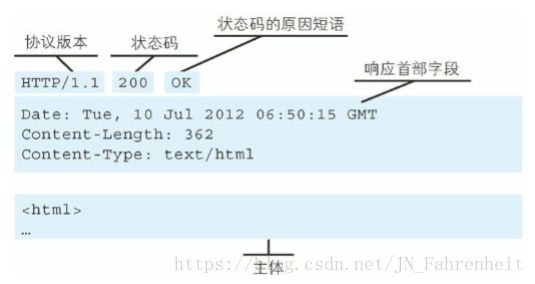
图:响应报文的构成
HTTP是不保存状态的协议,在HTTP这个级别,协议对于发送过的请求或响应都不做持久化处理。
告知服务器意图的HTTP方法:
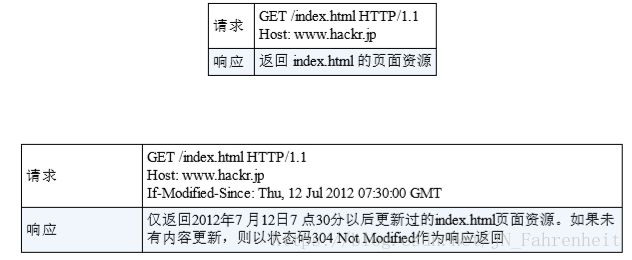
GET:获取资源(用来请求访问已被URI识别的资源)
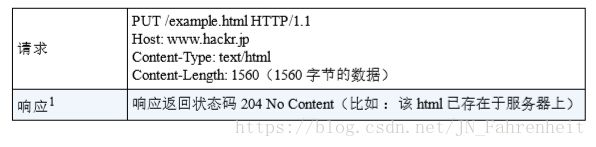
POST:传输实体主体
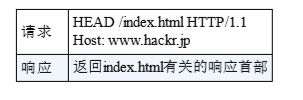
PUT:传输文件(类似于FTP协议上的文件上传),存在安全性问题,一般的网站不使用该方法。当配合Web应用程序的验证机制,或遵守REST标准时还说有可能会开放使用的。
1.响应的意思其实是请求执行成功了,但无数据返回
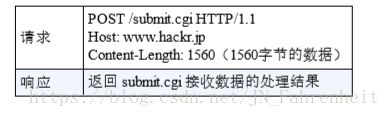
HEAD:获得报文头部,和GET方法一样,只是不返回报文主体部分。用于确认URI的有效性及资源更新的日期和时间。
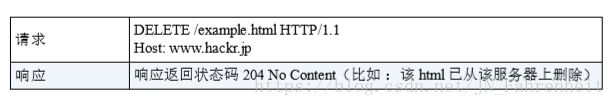
DELETE:用于删除文件,和PUT相反,和PUT方法一样不带验证机制。当配合Web应用程序的验证机制,或遵守REST标准时还说有可能会开放使用的。
OPTIONS:询问支持的方法,用来查询针对请求URI指定的资源支持的方法。
TRACE:追踪路径。让web服务器端将之前的请求通信环回给客户端的方法,不常用,容易引发XST(跨站追踪)攻击。
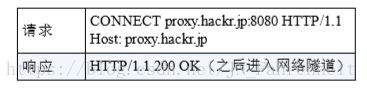
CONNECT:要求用隧道协议连接代理。要求在与代理服务器通信时建立隧道,实现用隧道协议进行TCP通信。主要使用SSL(安全套接层)和TLS(传输层安全)协议把通信内容加密后经过网络隧道传输。
向请求URI指定的资源发送请求报文时,采用称为方法的命令。
方法的作用在于,可以指定请求的资源按期望产生某种行为,方法中有GET、POST、HEAD等
持久连接节省通信量
持久连接的特点是,只要任意一端没有明确提出断开连接,则保持TCP连接状态,为了解决初始版本中,每进行一次HTTP通信就要断开一次TCP连接的情况。毫无疑问,除了服务器端,客户端也需要支持持久连接。
持久连接使得多数请求以管线化方式发送称为可能,无需等待响应亦可发送下一个请求,能够做到同时并行发送多个请求。
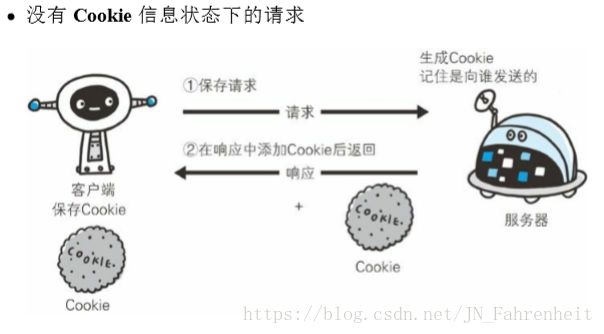
使用cookie的状态管理
Cookie技术通过在请求和响应报文中写入Cookie信息来控制客户端的状态
Cookie会根据从服务器端发送的响应报文内的一个叫做Set-Cookie的首部字段信息,通知客户端保存Cookie。当下次客户端再往该服务器发送请求时,客户端会自动在请求报文中加入Cookie值后发过去。
服务器端发现客户端发送过来的Cookie后,会去检查究竟是从哪一个客户端发来的连接请求,然后对比服务器上的记录,最后得到之前的状态信息。