解决Vue常见的数据渲染或缓存问题
一、vue路由加载页面时,数据返回慢的问题
vue路由加载页面时,数据返回慢的时候页面会有闪动的效果,数据加载前和加载后的区别。(特别是el-table表格数据)
解决方案:
使用vue-router的 路由守卫 beforeRouteEnter,组件内直接定义以下路由导航守卫,和钩子函数的写法一样,下面列出三种路由守卫:
beforeRouteEnter(to,from,next)0{
// 在渲染该组件的对应路由被 confirm 前调用// 不!能!获取组件实例 `this`
// 因为当守卫执行前,组件实例还没被创建
}
beforeRouteUpdate(to,from,next){
// 在当前路由改变,但是该组件被复用时调用
// 举例来说,对于一个带有动态参数的路径 /foo/:id,在 /foo/1 和 /foo/2 之间跳转的时候,
// 由于会渲染同样的 Foo 组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。
// 可以访问组件实例 `this`
}
beforeRouteLeave(to,from,next){
// 导航离开该组件的对应路由时调用// 可以访问组件实例 `this`
}二、vue-router ---- 导致页面样式错乱,刷新又好了的问题
解决办法: 在跳转前和跳转后页面的style上加上scoped,把公共样式写到分别写到子组件就OK了
scoped属性(可选属性):会自动添加一个唯一的属性 (比如 data-v-21e5b78) 为组件内 CSS 指定作用域,即css样式只在当前页面加载
如果引入了外部框架,很可能用了全局css,可能会影响你的部分样式,通过审查元素去定位问题就可以了。
三、vue-router ---- 解决页面刷新和路由改变时导航条样式问题
场景问题:
1.当我们在使用路由时,如果有导航条此时,我们在url地址栏目改变路由地址,此时路由内容更改但,导航条样式没有随着改动
2.当页面刷新时,url导航地址栏的路由和当前页面显示的不一致
解决办法:
1.通过watch监听路由地址的改变
2.使用钩子函数,改变路由
export default {
name: 'App',
data(){
return {
msg:'App.vue',
currentRouter:'/'
}
},
methods:{
},
watch:{
'$route':function(to,from){
this.currentRouter=to.path;
}
},
beforeMount(){
this.currentRouter=this.$route.path;
}
}
四、解决vuex数据页面刷新后初始化问题
场景:在vue项目的开发中经常会用到vuex来进行数据的存储,然而在开发过程中会出现刷新后页面的vuex的state数据初始化问题!下面是我用过的解决方法
1、利用storage缓存来实现vuex数据的刷新问题
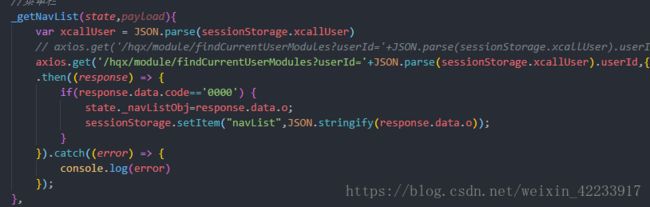
我们可以在mutation等vuex的方法中对于数据进行改变时,将数据同时存储进我们的本地浏览器缓存中;下面是我在mutation中写的方法;
同步将数据的更改保存,也可以在页面调用vuex的mutation方法时同步更改;但是这种方法只能针对少量的数据需要保持不刷新,在真正的卡发中并不适用
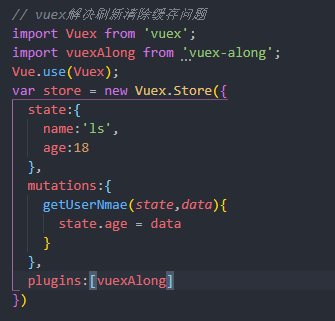
2、利用已有的插件来进行保存新状态
一致的插件中,我目前使用的是vuex-along插件,该插件使用非常方便简洁。
通过 cnpm i vuex-along -D下载插件,在进行引入,在store里面通过plugin来使用,这样就能将所有的state的数据都进行保存,不回应为刷新而更改,当然如果你想仅对某些数据进行保存,也可以使用对应的插件的api来实现
实例:https://github.com/xlanjin/automaticRecovery
五、解决vue首屏加载慢,白屏的问题
1、v-loading 减慢table的渲染速度
2、使用vue的服务端渲染(ssr);ssr优点是seo优化,以及加快首屏加载
3、开启gzip压缩
// 以vue-cli脚手架为例 找到config下index.js文件
build: {
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: '/',
/**
* Source Maps
*/
productionSourceMap: true,
// https://webpack.js.org/configuration/devtool/#production
devtool: '#source-map',
// Gzip off by default as many popular static hosts such as
// Surge or Netlify already gzip all static assets for you.
// Before setting to `true`, make sure to:
// npm install --save-dev compression-webpack-plugin
// 设置生产环境gzip为true
productionGzip: true,
productionGzipExtensions: ['js', 'css'],
// Run the build command with an extra argument to
// View the bundle analyzer report after build finishes:
// `npm run build --report`
// Set to `true` or `false` to always turn it on or off
bundleAnalyzerReport: process.env.npm_config_report
}
4、路由懒加载
// 需要ES6支持
const HelloWorld = () => import('@/components/HelloWorld.vue')
export default new Router({
routes: [
{ path: '/', name: 'HelloWorld', component: HelloWorld },
]
})
或
const HelloWorld = resolve => require(['@/components/HelloWorld.vue'], resolve)
export default new Router({
routes: [
{ path: '/', name: 'HelloWorld', component: HelloWorld },
]
})5、使用webpack的externals属性把不需要打包的库文件分离出去,减少打包后文件的大小:文件压缩,js、图片压缩后返回前台,以及图片格式的选择
// index.html中引入对应的文件或使用cdn
// 在webpack基础配置中添加以下代码
module.exports = {
//...
externals: {
jquery: 'jQuery'
}
};