VScode配置C/C++环境简单教程(2分钟)
史上最傻瓜的VScode配置C++环境教程
一、安装MINGW64
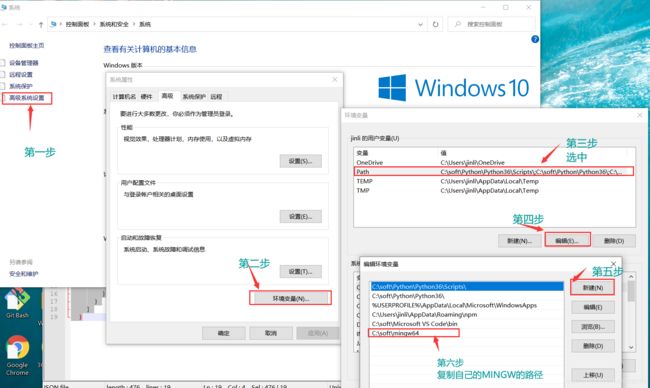
在官网或者其他地方找到MINGW的资源下载下来,然后配置环境变量

测试配置成功与否
1)如果出现这种情况,那就配置成功
2)如果出现提示gcc不是内部命令之类的话,那就失败。
二、安装VScode
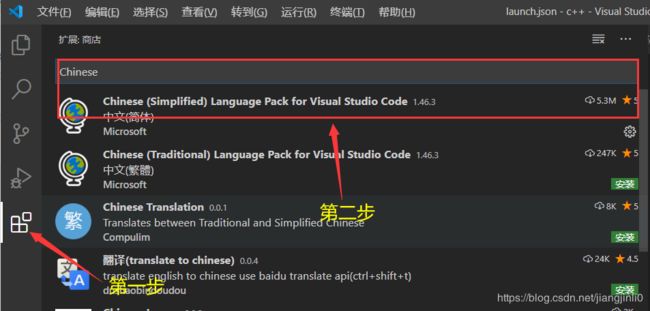
直接官网下载,受不了英文版可以安装内部简体中文的语言包

下载第一个,重启VScode生效。
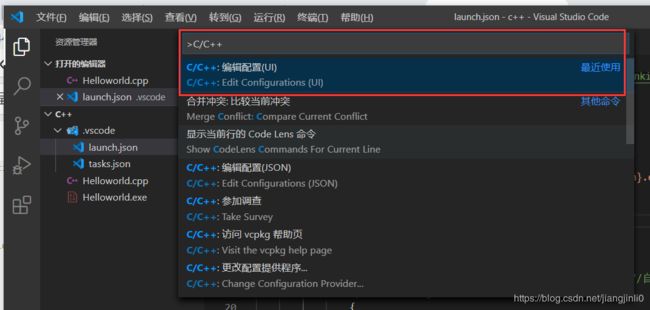
三、安装C/C++插件
四、三个脚本
打开一个文件夹,创建一个helloworld的测试文件
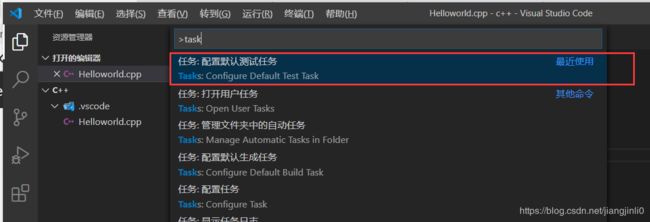
#include输入命令Ctrl shift P
输入tasks

tasks.json
配置默认测试任务

{
"version": "2.0.0",
"tasks": [
{
"type": "shell",
"label": "C/C++: g++.exe build active file",
"command": "C:\\soft\\mingw64\\bin\\g++.exe",//注意自己的MINGW路径和分隔符是“\\”不是"\”
"args": [
"-g",
"${file}",
"-o",
"${fileDirname}\\${fileBasenameNoExtension}.exe"
],
"options": {
"cwd": "${workspaceFolder}"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "test",
"isDefault": true
}
}
]
}
launch.json

第一个

其实使用自动生成的配置可以了,但是我还是微调了一下。
{
"version": "0.2.0",
"configurations": [
{
"name": "g++.exe - 生成和调试活动文件",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}\\${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": true,//弹出控制台窗口
"MIMode": "gdb",
"miDebuggerPath": "C:\\soft\\mingw64\\bin\\gdb.exe",//自己调试器位置
"setupCommands": [
{
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "C/C++: g++.exe build active file"
}
]
}
**c_cpp_properties.json **
{
"configurations": [
{
"name": "Win32",
"includePath": [
"${workspaceFolder}/**"
],
"defines": [
"_DEBUG",
"UNICODE",
"_UNICODE"
],
"compilerPath": "C:\\soft\\mingw64\\bin\\g++.exe",//C语言也可以用gcc
"cStandard": "c11",
"cppStandard": "gnu++14",
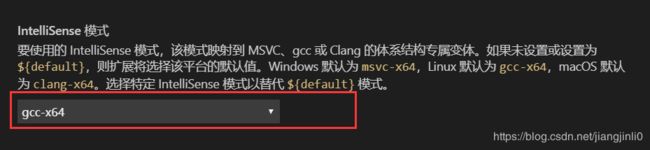
"intelliSenseMode": "gcc-x64"
}
],
"version": 4
}
五、结果
六、划重点
1)注意脚本中的路径分隔符是 " \ \ "不是 " \ ",需要转义。
2) 多看官方教程,靠谱,就在vscode官网,好多博客在那里整得花里胡哨还没卵用;就算看到英文头疼也要看个大概。
3)在return 0;之前加一句system("pause");免得弹出的窗口一闪而过。
4) 推荐一个图标插件


7)千万记得路径和文件名不要搞中文,不然找不到?
8)一个.vscode可以多次使用,直接把其他文件夹创在同级。