在ASP.NET(GridView)中弹出一个对话框
为gridview“删除”列添加确认对话框
提示: javascript:return confirm('您真的要删除此行吗?')中的javascript:可以省略
如何为gridview控件里的“删除”列添加一个确认对话框?网上众说纷纭,大致见到了三种解决方案,现归纳如下:
1、继承Web.IO里的button控件,为其实现一个IPostback的接口用于回调,具体代码之复杂,只有作者自己想体会吧……
2、在gridview的ItemCreated事件中,遍历所有控件,若属于LinkButton类,且CommandName为“Delete”,就将其添加一个属性,具体做法是将遍历到的Control强制类型转化为LinkButton,然后调用其Atributes.Add方法,添加一个onclick事件内含confirm语句,即
lb.Attributes.Add("onclick", "javascript:return confirm('您真的要删除此行吗?')");
源码:
在后台的GridView1_RowDataBound()方法添加代码:
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
//如果是绑定数据行
if (e.Row.RowType == DataControlRowType.DataRow)
{
if (e.Row.RowState == DataControlRowState.Normal || e.Row.RowState == DataControlRowState.Alternate)
{
((LinkButton)e.Row.Cells[1].Controls[0]).Attributes.Add( "onclick ", "javascript:return confirm( '你确认要删除:/ " " + e.Row.Cells[1].Text + "/ "吗? ') ");
// LinkButton lb = (LinkButton)e.Row.Cells[e.Row.Cells.Count - 1].Controls[0];
//lb.Attributes.Add("onclick", "javascript:return confirm('确定要删除?')");
}
}
}
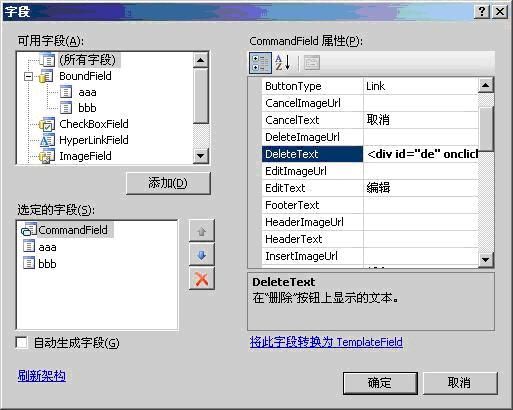
3、目前已知的最简洁的方法,如图,在删除按钮的那一列属性里面,把DeleteText属性设为

4、先将该字段转换成模板列(TemplateField),然后编辑这个模板列(TemplateField),选中用于删除的LinkButton或Button,将其onClientClick属性设为
JavaScript:return confirm('您确认删除要删除么?')
即可。
asp.net gridview添加删除确认对话框
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
e.Row.Cells[5].Attributes.Add("onclick", "return confirm('你确认要编辑吗?')");
}
}
方法二
在VS2005提供的GridView中我们可以直接添加一个CommandField删除列:
那我们可以通过下面方法给GridView删除前加上一个确认对话框。
首先,在GridView的属性对框话框中点击"Columns"进入它的"字段"设计器;或者在设计窗口直接点击GridView控件右上角的那个小箭头,点击"编辑列",进入"字段"设计器。
接着在"字段"设计器中的左下方"选定的字段"框中,选择以前已加上的那个CommandField"删除"列,这时在右边它的属性列表下会看到一个"将此它段转换为 TemplateFied"的项,点击将它转换为TemplateFied列。
然后退出"字段"设计器,切换到源码视图你会发现该列已由原来的: CommandName="Delete" Text="删除">
变为了:
最后在
这样点击删除时就会先在客户端弹出"您确认删除该记录吗?"对话框,点击"确定",则进行删除;点击"取消",则不删除.
而原来在onRowDeleting事件中写的代码完全不用改变。
