Swagger UI 详细讲解
本文章描述的是Swagger3.0的内容,与Swagger2.0内容有较大差别。接口描述在3.0中通过Swagger规范(一个JSON文件)来描述,Swagger2.0是通过在接口中提供一系列注解来描述的。
1.集成Swagger
Swagger提供了一组静态页面,可以在SpringBoot应用中集成这些静态页面,直接访问静态页面,并打开指定的Swagger规范,就可以显示RESTFul接口:
- 进入Swagger官网,选择Swagger UI,点击下载。
- 页面会跳转到GitHub
- 在GitHub中,选择一个最新的版本下载,目前最新的是Swagger UI 3.20.5.
- 下载解压后,找到dist目录,将目录里面所有的文件复制到新的SpringBoot项目中src\main\resources\static\swagger3\目录下面。
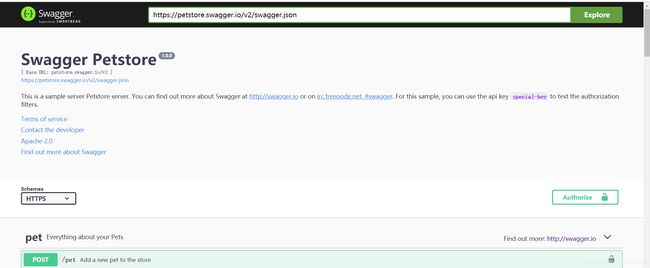
- 访问http://localhost:8080/swagger3/index.html,会出现如下界面。
该页面加载的时候,会自动打开一个swagger接口规范文档,如上图输入框中所示:https://petstore.swagger.io/v2/swagger.json。
打开后的页面分为两部分,第一部分为接口的基本信息,包含了项目名称,描述等信息;第二部分包含了每个接口的具体描述,如接口名字,参数名字,参数类型,是否必填等,还有返回的结果的示例。
注意:默认提供的Petstore接口调用并不能成功,因为这涉及跨域问题,在localhost环境下发起对petstore.swagger.io的AJAX调用会导致失败。
2.Swagger规范
swagger规范是一个JSON格式的文件,包含项目基本信息及具体接口描述信息,可以在swagger3下创建一个sample.json文件,我们将逐渐完善。
{
"swagger":"2.0",
"info":{
"description":"这是一个项目简单实例",
"version":"1.0",
"tirle":"系统接口",
},
"basePath":"/api/v1",
"consumes":[
"application/x-www-form-urlencode"
]
}- 属性swagger总是规范的第一个属性,固定为2.0,指的是Swagger规范2.0。
- info描述了一个项目的基本信息。
- basePath:指的是RESRFul接口的实际地址,以上是/api/v1,则REST接口的地址则是127.0.0.1:8080/api/v1。
- consumes:指提交的内容是表单。
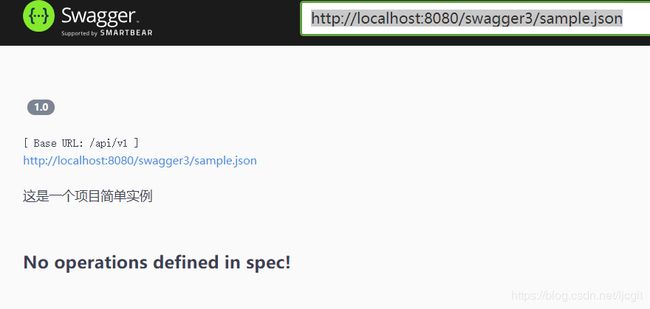
重新访问网址http://localhost:8080/swagger3/index.html,并且在页面填写规范地址:
http://localhost:8080/swagger3/sample.json
点击Explore按钮,页面刷新后,如下所示:
3.接口描述
"paths":{
"/order/{orderId}":{
"get":{
"summary":"获取订单详细信息",
"description":"传入订单编号,获取订单信息",
"parameters":[
{
"name":"orderId",
"in":"path",
"description":"订单Id",
"required":true
}
],
"responses":{
"200":{
"description":"获取用户信息成功"
}
}
}
}
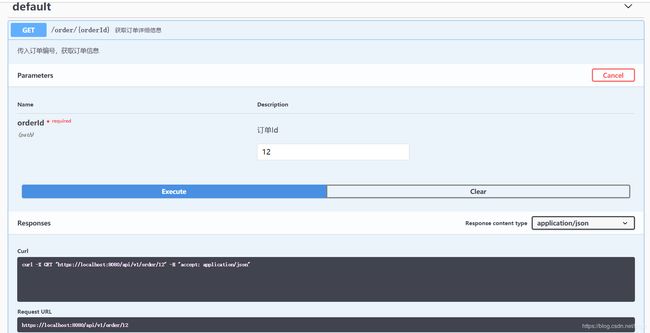
}每个接口包含了以下信息:
- summary:接口主要功能的简要描述
- description:接口详细描述
- parameters:接口的参数,REST参数在Swagger中分为四个类型,以上实例的参数类型是path,也就是参数是从path中获取的,其他的还有body,parameter等。
- response:对应了HTTP status的提示信息,这里描述了成功的提示信息。
4.查询参数描述
"parameters":[
{
"name":"offset",
"in":"query",
"description":"查询起始位置",
"required":true
}
]https://localhost:8080/api/v1/order?offset=12
5.HTTP头参数
"parameters":[
{
"name":"X-Request-ID",
"in":"header",
"description":"",
}
]6.表单参数
使用application/x-www-form-urlencoded提交的参数,in的值使用formData。
"parameters":[
{
"name":"orderName",
"in":"formData",
"description":"",
"required":true
}
]7.文件上传参数
"parameters":[
{
"name":"orderName",
"in":"formData",
"description":"",
"type":"file"
}
]8.整个请求体作为参数
"/order":{
"post":{
"summary":"创建订单",
"description":"创建一个新订单",
"parameters":[
{
"name":"order",
"in":"body",
"description":"包含订单信息的JSON",
"required":true,
"schema":{
"$ref":"#/definitions/order"
}
}
],
"responses":{
"200":{
"description":"创建订单成功"
}
}
}
} "definitions":{
"order":{
"type":"object",
"properties":{
"id":{
"type":"string"
},
"name":{
"type":"string"
}
}
}
}
未完待续...