给页面图片新增放大镜功能
页面图片新增放大镜功能,其实是对图片展示处理时强制进行缩放使页面布局合理,但图片的观看效果确实大打折扣,这里在图片展示区域新增放大镜功能,以解决这样的问题。放大镜的实质就是在图片的附近隐藏一个(原图或放大的原图)尺寸比显示界面更大的背景图片,利用样式遮罩显示局部图片,以达到放大的效果;这里要强调,背景图片的位置(默认左上对齐)与页面的图片的实际布局有关,如果实际页面的图片在展示页面有偏离,需要计算偏移量来将对应的背景图片位置偏移;
1.jsp页面部分引用:(依赖jquery.min.js,自己要引入)
<link rel="stylesheet" href="<%=path%>/static/common/magnify/docs/css/showmanagnify.css">
以上为放大镜的样式(如下)
/*放大镜样式*/ /*Lets create the magnifying glass*/ .magnify-large { width: 132px; height: 132px; position: absolute; border-radius: 100%; z-index: 20; /*Multiple box shadows to achieve the glass effect*/ box-shadow: 0 0 0 2px rgba(255, 255, 255, 0.85), 0 0 4px 4px rgba(0, 0, 0, 0.25), inset 0 0 10px 2px rgba(0, 0, 0, 0.25); /*hide the glass by default*/ display: none; } /*To solve overlap bug at the edges during magnification*/ .small { display: block; }
<script type="text/javascript" src="<%=path%>/static/common/magnify/src/js/showmagnify.js">script>
对显示图片的位置进行处理(页面显示的实际大小根据需要调整,不设置则显示)
<div id="inImage"> <div id="magnify-large1" class="magnify-large">div> <img id="inImg" height="240" width="300" class="small" src="<%=path%>/static/images/notExistImg.jpg"> div>
2.放大镜工具showManagnify.js 如下:
/** * [showManagnify] * @param {String} directionTop [图片的方向] * @param {String} directionLeft [图片的方向] * @param {[Object]} num [图片的左边的对象] * @param {[Object]} stage [small 外层div] * @param {[Object]} small [image 对象] * @param {[Object]} large [large div] * @param {String} image [image src] */ function showManagnify(directionTop,directionLeft,num,stage,small,large, imageUrl) { // The native width and height of the image. var defaults = { scaling: 0.3 }; // Combines object defaults and options. var options = $.extend(defaults, options), native_width = 0, native_height = 0, current_width = 0, current_height = 0, $small = small, $stage = stage, $large = large; if(directionTop!=null&&num!=null){ var $directionTop=directionTop; var $num=num; } if(directionLeft!=null&&num!=null){ var $directionLeft=directionLeft; var $num=num; } $stage.mousemove(function (e) { /* Act on the event */ if (!native_width && !native_height) { var image_object = new Image(); image_object.src = imageUrl; // Gets the image native height and width. native_height = image_object.height; native_width = image_object.width; // Gets the image current height and width. current_height = $small.height(); current_width = $small.width(); if(native_width-current_width<100){ native_width=current_width+160; } if(native_height-current_height<100){ native_height=current_height+160; } //给large赋背景图 $large.css("background-image","url("+imageUrl+")"); $large.css("background-size", native_width + "px " + native_height + "px"); $large.css("background-repeat","no-repeat"); } else { // Gets .maginfy offset coordinates. var magnify_offset = $(this).offset(), w=$(this).width(), h=$(this).height(); // Gets coordinates within .maginfy. mx = e.pageX - magnify_offset.left, my = e.pageY - magnify_offset.top; // Checks the mouse within .maginfy or not. if (mx < $(this).width() && my < $(this).height() && mx > 0 && my > 0) { $large.fadeIn(100); } else { $large.fadeOut(100); } if ($large.is(":visible")) { var rx = Math.round(mx / $small.width() * native_width - $large.width() /2) * -1, ry = Math.round(my / $small.height() * native_height - $large.height()/2 ) * -1, bgp = rx + "px " + ry + "px", px = mx - $large.width()/ 2, py = my - $large.height()/ 2; /*背景图片右对齐*/ if($directionLeft==="right"&&$num!=null){ px=mx - $large.width()/ 2+$num.width(); } if($directionLeft==="padding-left"&&$large!=null){ px=mx - $large.width()/ 2+magnify_offset.left; } if($directionTop==="padding-top"&&$num!=null){ py = my - $large.height()/ 2+$num.height(); } if($directionTop==="bottom"&&$num!=null){ py = my - $large.height()/ 2+$num.height()/2; } $large.css({ left: px, top: py, backgroundPosition: bgp }); } } }); //当鼠标离开图片时去除放大镜样式 $stage.mouseleave(function(){ //去除放大镜显示效果 $large.removeClass("magnify-large"); }); //当鼠标在图片时新增放大镜样式 $stage.mouseenter(function(){ //新增放大镜显示效果 $large.addClass("magnify-large"); }); }
3.异步请求后展示调用(自己写ajax请求获取图片url):
var deafultInUrl=$("#inImg").attr("src");//默认图片路径 var deafultOutUrl=$("#outImg").attr("src");//默认图片路径
success:function(returnData){ if(null != returnData ){ if(null !=returnData["inImgUrl"] && "" != returnData["inImgUrl"] &&returnData["inImgUrl"] != "null"){ $("#inImg").attr("src",returnData["inImgUrl"]); deafultInUrl=returnData["inImgUrl"]; } //查看调用放大镜功能 showManagnify(null,null,null,$("#inImage"),$("#inImg"),$("#magnify-large1"), deafultInUrl); if(null !=returnData["outImgUrl"] && "" != returnData["outImgUrl"] &&returnData["outImgUrl"] != "null"){ $("#outImg").attr("src",returnData["outImgUrl"]); deafultOutUrl=returnData["outImgUrl"]; } //查看调用放大镜功能 showManagnify(null,"right",$("#inImage"),$("#outImage"),$("#outImg"),$("#magnify-large2"), deafultOutUrl); } }
这里说明一下,showManagnify()函数的前三个主要是用来计算背景图图片偏移的,大家可以看showManagnify.js 自行调整;
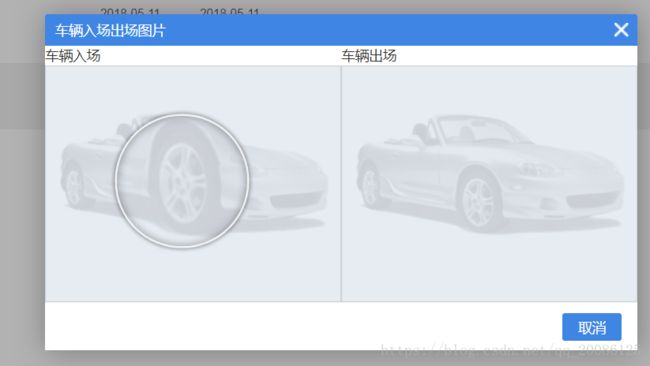
写好展示的效果如图: