- 盲签名算法的原理与C语言实现
c密码学信息安全加密解密
0x01概述盲签名(BlindSignature)是由Chaum,David提出的一种数字签名方式,其中消息的内容在签名之前对签名者是不可见的(盲化)。经过盲签名得到的签名值可以使用原始的非盲消息使用常规数字签名验证的方式进行公开验证。盲签名可以有效的保护隐私,其中签名者和消息作者不同,在电子投票系统和数字现金系统中会被使用。盲签名常常被类比成下面的场景:Alice想让Bob在自己的文件上签名,但
- C语言开发以及维护用到的工具简介
812503533
蓦然回首---再看C语言c语言编辑器开发语言
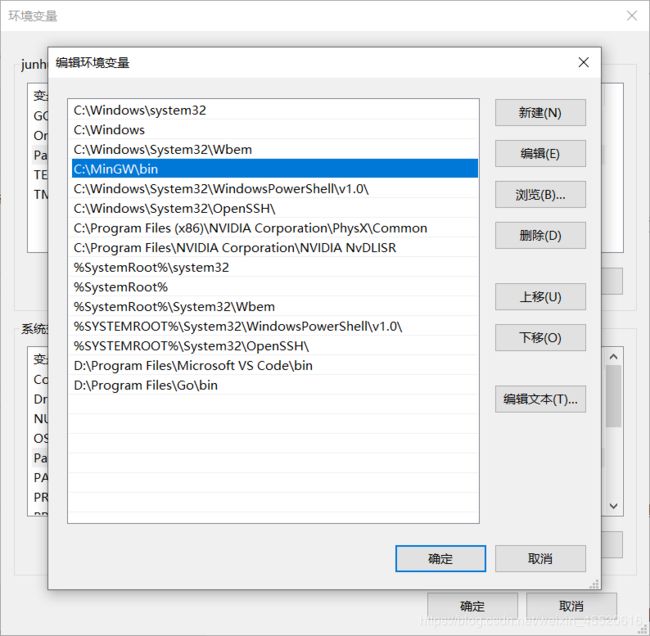
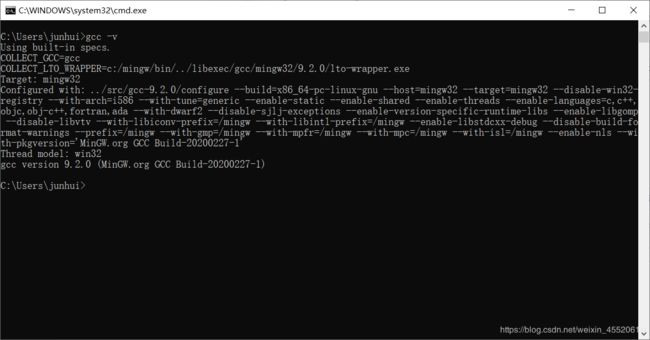
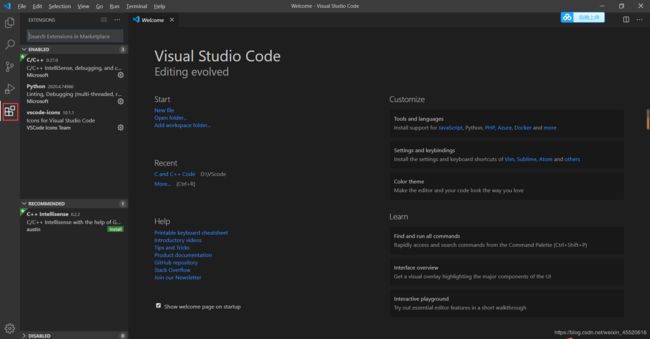
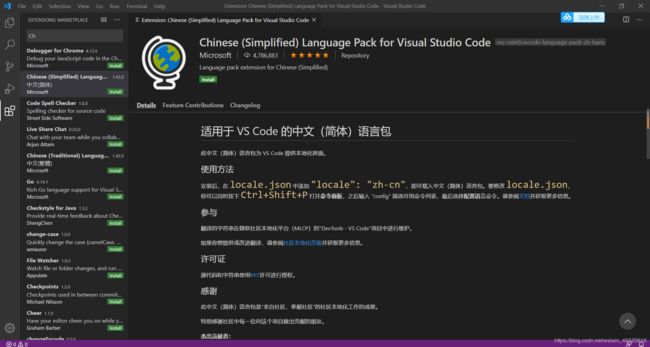
C语言作为一门经典的编程语言,广泛应用于系统编程、嵌入式开发、操作系统内核等领域。经过第一部分的介绍,已经可以实现一些最简单的功能了,比如文字版本的计算器,猜数字小游戏,通过调整输出格式从而输出优美的图形等等,那么在未来的实际使用中,使用一些什么工具去进行c语言的编辑,查看,编译,运行等等,本文将做简单的介绍,后续再慢慢完善相关的内容。1、编辑器所有语言在编写的时候使用的工具就叫做编辑器,C语言程
- C 语言中的数组详解
812503533
c语言java开发语言
在C语言中,数组是一种非常基础且常用的数据结构。数组是存储一组相同类型元素的集合,允许我们以统一的方式访问和操作这些元素。C语言中的数组不仅在编程中使用广泛,而且它的灵活性和效率使得它成为了许多算法实现的基础。本篇文章将深入分析C语言中的一维数组,包括定义、存储方式、操作方式、常见问题等等,所有的数据结构都可以从这几个方面来学习。1.数组的定义与存储方式1.1一维数组的定义数组的定义方式包括数组大
- C语言回调函数
812503533
c语言java开发语言
前文函数指针中说到了,函数指针的一个重要作用就是实现回调函数,那么什么是回调函数,回调函数有什么作用,在那些场景下使用,具体应该怎么使用,本文就分享下这块的知识。1、回调函数简介回调函数(CallbackFunction)是指将一个函数作为参数传递给另一个函数,然后在适当的时候由被调用的函数执行该回调函数。回调函数是实现事件驱动编程、异步编程和灵活接口设计的核心工具。回调函数通常用于实现高阶函数,
- 暮然回首--再看C语言--常量与宏定义
812503533
蓦然回首---再看C语言c语言
常量与宏定义在C语言中,常量和宏定义是非常重要的概念。它们有助于提高程序的可读性、可维护性,并且能够避免重复代码。常量是指在程序运行期间其值不发生变化的变量,而宏定义是一种预处理指令,用于定义常量或代码片段,在编译阶段进行替换。一、常量常量是指在程序执行过程中其值不可改变的量。在C语言中,我们可以使用const关键字来声明常量。常量分为以下几种类型:常量整数:例如constinta=5;常量浮点数
- 【C语言】八进制、十六进制
Octopus2077
c语言开发语言算法visualstudio
前言在我们日常生活中使用的数往往是十进制的,而当我们学习C语言后我们会接触到许多不同的进制并且时常需要去思考与使用这些不同的进制(尤其是2的幂相关的进制,因为这种计数系统比十进制更接近于计算机的二进制系统),所以学习和掌握这些不同进制是非常重要的。本文将对八进制和十六进制(8和16都为2的幂)进行一些讲解。通常情况C语言都假定整型常量是十进制的数,但在表达与计算机相关的值时,八进制和十六进制却十分
- c语言:操作符
LG.YDX
c语言开发语言
操作符一.算术操作符:+-*%/1.除了%操作符之外,其他的几个操作符可以作用与整数和浮点数,如:5%2.0//error.2.对于操作符,如果两个操作数都为整数,执行整数除法而只要有浮点数执行的就是浮点数除法。3.%操作符的两个操作数必须为整数。二.移位操作符:>1.>右移操作符(移动的是二进制位)右移操作符有两种移动:(1).算术右移,移动的是补码,右边丢弃,左边以和符号位一样的数字进行补位:
- C语言_数据结构总结7:顺序队列(循环队列)
*.✧屠苏隐遥(ノ◕ヮ◕)ノ*.✧
C语言—数据结构数据结构c语言开发语言算法visualstudiovisualstudio
纯C语言实现,不涉及C++队列简称队,也是一种操作受限的线性表。只允许表的一端进行插入,表的另一端进行删除特性:先进先出针对顺序队列存在的“假溢出”问题,引出的循环队列概念。循环队列将顺序队列臆造为一个环状的空间,即把存储队列元素的表从逻辑上视为一个环。当队首指针Q->front=MaxSize-1后,再前进一个位置就自动到0,这可以利用除法取余运算(%)来实现。循环队列中的判空和判满条件分析:显
- C语言--正弦、余弦函数
坚持学习每一天
刘汝佳--算法竞赛入门经典c语言
#include#include#includeintmain(){constdoublepi=acos(-1.0);intn;scanf("%d",&n);printf("%lf%lf",sin(n/180.0*pi),cos(n/180.0*pi));}sin()函数和cos()函数的参数是弧度原型:doublesin(doublex);doublecos(doubley);
- 【嵌入式C基础】第8篇:C语言数组讲解
黑猫学长呀
黑猫带你学:嵌入式C语言c语言数据结构数组
1概述数组的基本概念:同一类型数据的集合1.1数组的定义存储类型数据类型数组名[元素个数];inta[5];元素个数必须为常量,不能为变量1.2数组的初始化inta;数组初始化方法全部初始化:inta[5]={1,2,3,4,5};局部初始化:inta[5]={1,2,3};注意:其他的即为0;常用:intarr[5]={0};//初始化一个全部元素为0的数组,通常这个方法在清0数组时使用默认初
- python基础——元组【特点,创建,常见操作方法:index,len,count】
愚润泽
python入门基础python开发语言学习方法笔记经验分享
前言:上一篇文章python基础——列表讲解了关于列表的先关知识,还介绍了很多列表的常见操作方法,这篇文章我们就基于上篇文章带大家认识的有关序列的知识,继续讲解python中另一种常见的数据容器——元组:1,元组的特点2,元组的定义3,元组的常见操作方法个人简介:努力学习ing个人专栏:C语言入门基础以及python入门基础CSDN主页愚润求学每日鸡汤:日日行不怕千万里,时时做不惧千万事文章目录一
- 从零开始学C语言文件操作:理论与代码详解
愚润泽
C语言入门基础c语言开发语言语法文件操作
前言:本文主要讲解C语言中的基础文件操作个人简介:努力学习ing个人专栏:C语言入门基础CSDN主页愚润求学每日鸡汤:doitforjoyanddoitforever文件操作一、为什么要使用文件二、什么是文件三、二进制文件和文本文件四、文件的打开和关闭(一)流和标准流(二)文件指针(三)文件的打开与关闭函数五、文件的顺序读写六、文件的随机读写七、文件读取结束的判定(一)feof()函数1.文本文件
- C++入门之容易忽视的namespace和函数重载
不会的码
c++开发语言后端
目录命名空间命名空间的定义命名空间的用法1.直接把std整个展开2.对部分常用的展开3.指定命名空间缺省参数全缺省:(所有的参数都指定一个默认值)半缺省:(只有部分被参数指定默认值,而不是一半的参数)函数重载那么为什么C语言不支持函数重载,C++支持呢?extern"C"命名空间在C/C++中,变量、函数都是大量存在的,这些变量、函数的名称将都存在于全局作用域中,可能会导致很多冲突。使用命名空间的
- 【C++基础学习笔记】C++的输入输出流及缺省参数
大家好我叫张同学
深入浅出学习C++c++
我要做一个好奇宝宝,带着疑问来阅读,哼~C++如何进行输入输出?和C语言何有区别?C++的缺省参数是什么?如何理解和掌握?文章目录C++的输入&输出缺省参数缺省参数的概念缺省参数的分类1.全缺省参数2.半缺省参数:C++的输入&输出婴儿降生到这个世界上时,会以自己独特的方式向这个崭新的世界打招呼。跟新生婴儿类似,C++语言刚出来后,也算是一个新事物,作为一门新的编程语言也会有自己问候这个美好世界的
- C语言之结构体
讨厌下雨的天空
c语言
C语言本身提供了内置类型如int、char之类的,但是这些是单一的数据类型,如果想要描述一个个体比如学生或者是一本书这种具体的,就没有办法用这些单一的内质类型去定义了,所以需要结构体来包含这些个体的信息,比如学生需要年龄性别学号等,书需要页数字数价格等,大概是这个用途。1.结构体的声明和定义:structtag{member-list;//成员列表}variable-list;//变量列表结构是一
- C++之string类
讨厌下雨的天空
c++
1.string类的重要性:C语言中,字符串是以“\0”结尾的一些字符的集合,为了操作方便,C标准库中提供了一些str系列的库函数,但是这些库函数与字符串是分离开的,不太符合OPP的思想,而且底层空间需要用户自行管理,稍不留神可能会越界访问。string是一个对象,使用字符的顺序表实现的,就是一个字符顺序表。基本构造:classstring{private:size_tsize;size_tcap
- 快速从C过度C++(一):namespace,C++的输入和输出,缺省参数,函数重载
愚润泽
C++学习笔记c++开发语言c语言
前言:本文章适合有一定C语言编程基础的读者浏览,主要介绍从C语言到C++过度,我们首先要掌握的一些基础知识,以便于我们快速进入C++的学习,为后面的学习打下基础。这篇文章的主要内容有:1,命名空间namespace2,C++的输入和输出3,缺省参数4,函数重载个人简介:努力学习ing个人专栏:C++学习笔记CSDN主页愚润求学其他专栏:C语言入门基础,python入门基础,python刷题专栏快速
- c语言闯算法--数组二分
衡玖
算法C语言算法c语言
记住一点,左闭右闭(前提数组有序)左右边界,取得到循环范围可以等中点计算防越界二分找位置二分查找(目标值一定存在)intsearch(int*nums,intnumsSize,inttarget){intl=0;intr=numsSize-1;intmiddle=0;while(ltarget){r=middle-1;}else{returnmiddle;}}return-1;}搜索插入位置(目标
- C语言指针与函数传参
源代码大师
C和C++完整教程
指针与函数传参普通变量与函数形参数组作为函数形参结构体变量作为函数形参传值调用和传址调用输入型参数和输出型参数函数的形参和返回值函数传参中使用const指针函数如何向外部返回多个值总结普通变量与函数形参函数传参时普通变量作为参数,形参和实参名字可以相同也可以不同,实际上都是用实参来代替形参的。在子函数的内部,形参值等于实参。原因是函数调用时把实参的值赋给了形参。这种就叫做传值调用。数组作为函数形参
- C语言零基础入门教程(1)
岱宗夫up
C语言c语言算法学习
C语言是一种高效、灵活且功能强大的编程语言,广泛应用于系统软件开发、嵌入式系统、算法实现等多个领域。对于初学者来说,学习C语言不仅是掌握一门编程技能,更是开启编程世界大门的重要一步。本教程将从零开始,带你全面了解C语言的基础知识和核心概念,帮助你快速入门。一、C语言简介C语言由美国计算机科学家丹尼斯·里奇(DennisRitchie)于1972年在贝尔实验室开发,最初用于编写UNIX操作系统。它是
- C语言-函数指针,指针与函数传参_c语言指针函数传参
2401_84010457
程序员c语言开发语言
2.指针与函数传参(1)普通变量作为函数形参voidfunc1(intb){//在函数内部,形参b的值等于实参aprintf("b=%d.\n",b);printf("infunc1,&b=%p.\n",&b);}intmain(void){inta=4;printf("&a=%p.\n",&a);//&a=0x7ffc3826c2f4.func1(a);//b=4,infunc1,&b=0x7f
- 数据库sqlite3之 sqlite3_exec()第三个参数回调函数的使用
makunIT
c语言Linux学习数据库指针字符串csqlite3
在写这篇文章之前大家先了解我之前写的关于用c语言操作sqlite3的博客,链接地址如下:https://blog.csdn.net/makunIT/article/details/105192076关于sqlite3_exec的回调函数的知识,我也是在做一个项目中学习到的,看了一些博客吧,很多博客,都表达的不是很清楚,所以我想写这篇博客,记录自己的学习过程。大家先了解一下sqlite3_exec(
- 什么是解释型语言?什么又是编译型语言?
Aress"
web前端开发学习html前端编译器编程语言
什么是解释型语言?什么又是编译型语言?前言一、源代码的执行方式二、编译器三、执行原理二者的区别编译型语言解释型语言前言本文章主要知识来自于Python编程基础的“编译型语言和解释型语言的区别”一节,原文来自C语言中文网网上的相关描述已经够多了,本文作为前端学习系列专题的一个知识拓展只是为了宝贝们在该专题进行知识查阅时更为方便示例代码示例代码:我是解释型语言helloworld!例:.html或.h
- C语言学习日记--循环,分支语句
梦想成为大牛呀
c语言学习开发语言
C语言学习日记--循环分支语句题目一1.题目展示2.完成题目的过程中问题的出现(1)怎么多组输入3.代码展示4.问题的解决(1)关于多组输入此博客为学习记录,还请看官点点赞为我加油呀~~题目一1.题目展示2.完成题目的过程中问题的出现(1)怎么多组输入3.代码展示#includeintmain(){intn=0;while(scanf("%d",&n)!=EOF){if(n>=3&&n<=20){
- C语言操作MySQL从入门到精通
威哥爱编程(马剑威)
V哥原创技术栈c语言mysqladb
大家好,我是V哥。今天给大家整理的内容是关于使用C语言操作MySQL数据库的详细介绍,从入门到精通,并配有案例代码和注释,帮助小白快速上手。基本操作1.环境准备在开始之前,你需要安装MySQL数据库和MySQLConnector/C开发库。以Ubuntu系统为例,可以使用以下命令进行安装:sudoapt-getupdatesudoapt-getinstallmysql-serverlibmysql
- C语言函数指针
812503533
c语言算法开发语言
在C语言中,函数指针是指向函数的指针变量,它能够存储函数的地址并通过该指针来调用函数。函数指针在C语言编程中非常重要,能够实现更灵活的代码结构和增强程序的可扩展性。接下来,我将以C语言为例,详细解释函数指针的概念、用途和相关示例,并且回答“为什么要存在函数指针”。1.什么是函数指针函数指针本质上是一个指针变量,指向一个函数的入口地址。通过函数指针,我们可以间接地调用函数,而不必直接使用函数名。定义
- C语言中基本语句及循环
小俊跑不动啊
c语言开发语言
1、条件运算符(?:)在C语言中,条件运算符(?:)也被称为三元运算符,因为它需要三个操作数。其语法格式为:条件?表达式1:表达式2它首先会判断条件,如果条件为真,则执行表达式1;如果条件为假,则执行表达式2。//条件运算符?://C语言中唯一一个三目运算符//-负号单目运算符1个操作数-1//+加号双目运算符2个操作数1+1/*格式:条件?语句1:语句2当条件为真时则执行语句1当条件为假时则执行
- 深入剖析C语言双向链表的实现与应用
共享家9527
数据结构cc语言链表开发语言
目录一、前言二、双向链表的基础概念(一)双向链表的定义(二)双向链表的优势三、C语言实现双向链表的详细解读(一)头文件与数据类型定义(二)双向链表基本操作函数声明(三)双向链表基本操作函数的具体实现节点申请函数BuyListNode链表初始化函数LTInit链表打印函数LTPrint链表判空函数LTEmpty尾插函数LTPushBack尾删函数LTPopBack头插函数LTPushFront头删函
- C语言【进阶篇】之指针——涵盖基础、数组与高级概念
EnigmaCoder
C语言c语言开发语言学习
目录前言指针是什么指针基础内存与地址指针变量指针类型const修饰指针指针运算野指针和assert断言数组与指针数组名的理解使用指针访问数组一维数组传参的本质指针数组✍️高级指针概念二级指针函数指针函数指针数组回调函数qsort的使用与模拟实现⚙️指针与字符串字符指针字符串处理函数(如strlen和sizeof的对比)总结前言大家好!我是EnigmaCoder。本文收录于我的专栏C,感谢您的支持!
- KMP算法详解--C语言实现
爱钻的嵌小白
算法数据结构
1.KMP的工作原理在匹配主串之前,先计算出模式串每个字符的最长公共前后缀保存在next数组中。然后使用两个变量分别指向模式串与主串,依次进行比较,如果遇到不相等的情况,模式串前移到最长公共前后缀+1的位置继续与主串进行比较。2.KMP的算法思想通过记录下模式串每个字符的最长公共前后缀,在匹配失败后不必回溯至开始位置,而是回溯到最长公共前后缀位置继续比较,节省时间。我们把模式串的每个字符的最长公共
- java类加载顺序
3213213333332132
java
package com.demo;
/**
* @Description 类加载顺序
* @author FuJianyong
* 2015-2-6上午11:21:37
*/
public class ClassLoaderSequence {
String s1 = "成员属性";
static String s2 = "
- Hibernate与mybitas的比较
BlueSkator
sqlHibernate框架ibatisorm
第一章 Hibernate与MyBatis
Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。
MyBatis 参考资料官网:http:
- php多维数组排序以及实际工作中的应用
dcj3sjt126com
PHPusortuasort
自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8&q
- DOM改变字体大小
周华华
前端
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- c3p0的配置
g21121
c3p0
c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。
以在spring中配置dataSource为例:
<!-- spring加载资源文件 -->
<bean name="prope
- Java获取工程路径的几种方法
510888780
java
第一种:
File f = new File(this.getClass().getResource("/").getPath());
System.out.println(f);
结果:
C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin
获取当前类的所在工程路径;
如果不加“
- 在类Unix系统下实现SSH免密码登录服务器
Harry642
免密ssh
1.客户机
(1)执行ssh-keygen -t rsa -C "
[email protected]"生成公钥,xxx为自定义大email地址
(2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址
(3)执行cat
- Java新手入门的30个基本概念一
aijuans
javajava 入门新手
在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合
- Memcached for windows 简单介绍
antlove
javaWebwindowscachememcached
1. 安装memcached server
a. 下载memcached-1.2.6-win32-bin.zip
b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install
c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo
- 数据库对象的视图和索引
百合不是茶
索引oeacle数据库视图
视图
视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图
为什么oracle需要视图;
&
- Mockito(一) --入门篇
bijian1013
持续集成mockito单元测试
Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。
&nb
- 精通Oracle10编程SQL(5)SQL函数
bijian1013
oracle数据库plsql
/*
* SQL函数
*/
--数字函数
--ABS(n):返回数字n的绝对值
declare
v_abs number(6,2);
begin
v_abs:=abs(&no);
dbms_output.put_line('绝对值:'||v_abs);
end;
--ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度
- 【Log4j一】Log4j总体介绍
bit1129
log4j
Log4j组件:Logger、Appender、Layout
Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能:
日志的输出目标
日志的输出格式
日志的输出级别(是否抑制日志的输出)
logger继承特性
A logger is said to be an ancestor of anothe
- Java IO笔记
白糖_
java
public static void main(String[] args) throws IOException {
//输入流
InputStream in = Test.class.getResourceAsStream("/test");
InputStreamReader isr = new InputStreamReader(in);
Bu
- Docker 监控
ronin47
docker监控
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身
监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。
额外的,因为是docker的
- java-顺时针打印图形
bylijinnan
java
一个画图程序 要求打印出:
1.int i=5;
2.1 2 3 4 5
3.16 17 18 19 6
4.15 24 25 20 7
5.14 23 22 21 8
6.13 12 11 10 9
7.
8.int i=6
9.1 2 3 4 5 6
10.20 21 22 23 24 7
11.19
- 关于iReport汉化版强制使用英文的配置方法
Kai_Ge
iReport汉化英文版
对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下:
在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。
# ${HOME} will be replaced by user home directory accordin
- [并行计算]论宇宙的可计算性
comsci
并行计算
现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识......
那么,这种概念让我们推论出一个结论
&nb
- 用OpenGL实现无限循环的coverflow
dai_lm
androidcoverflow
网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能
源码地址:
https://github.com/jackfengji/glcoverflow
public class CoverFlowOpenGL extends GLSurfaceView implements
GLSurfaceV
- JAVA数据计算的几个解决方案1
datamachine
javaHibernate计算
老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。
-----------------------------华丽的分割线-------------------------------------
数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J
&nbs
- 简单的用户授权系统,利用给user表添加一个字段标识管理员的方式
dcj3sjt126com
yii
怎么创建一个简单的(非 RBAC)用户授权系统
通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。
本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库
首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类
在配置文件(一般为 protecte
- 未选之路
dcj3sjt126com
诗
作者:罗伯特*费罗斯特
黄色的树林里分出两条路,
可惜我不能同时去涉足,
我在那路口久久伫立,
我向着一条路极目望去,
直到它消失在丛林深处.
但我却选了另外一条路,
它荒草萋萋,十分幽寂;
显得更诱人,更美丽,
虽然在这两条小路上,
都很少留下旅人的足迹.
那天清晨落叶满地,
两条路都未见脚印痕迹.
呵,留下一条路等改日再
- Java处理15位身份证变18位
蕃薯耀
18位身份证变15位15位身份证变18位身份证转换
15位身份证变18位,18位身份证变15位
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--应用上下文配置【AppConfig】
hanqunfeng
springmvc4
从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。
Xml配置和Java类配置对比如下:
applicationContext-AppConfig.xml
<!-- 激活自动代理功能 参看:
- Android中webview跟JAVASCRIPT中的交互
jackyrong
JavaScripthtmlandroid脚本
在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之:
1 JAVASCRIPT脚本调用android程序
要在webview中,调用addJavascriptInterface(OBJ,int
- 8个最佳Web开发资源推荐
lampcy
编程Web程序员
Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。
这里列出10个最佳Web开发资源,它们都是受
- 架构师之面试------jdk的hashMap实现
nannan408
HashMap
1.前言。
如题。
2.详述。
(1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。
static int hash(int h)
{
h ^= (h >>> 20) ^ (h >>>
- html禁止清除input文本输入缓存
Rainbow702
html缓存input输入框change
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。
如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off";
<input type="text" autocomplete="off" n
- POJO和JavaBean的区别和联系
tjmljw
POJOjava beans
POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规
- java中单例的五种写法
liuxiaoling
java单例
/**
* 单例模式的五种写法:
* 1、懒汉
* 2、恶汉
* 3、静态内部类
* 4、枚举
* 5、双重校验锁
*/
/**
* 五、 双重校验锁,在当前的内存模型中无效
*/
class LockSingleton
{
private volatile static LockSingleton singleton;
pri
 mingw的文件不小,解压前180m,解压后占用空间614m,如果c盘空间不足,将其解压到d盘也是没问题的,上面mingw页面大家不需要进入,这只是展示我的mingw安装的包,如果想进入,找到mingw里bin目录下的mingw-get文件打开即可.
mingw的文件不小,解压前180m,解压后占用空间614m,如果c盘空间不足,将其解压到d盘也是没问题的,上面mingw页面大家不需要进入,这只是展示我的mingw安装的包,如果想进入,找到mingw里bin目录下的mingw-get文件打开即可.