Android应用资源全面分析之三:Drawable资源
Drawable是Android用来提供绘图的最重要资源,其位置在res/drawable下,除了最基本的.png、.jpg、.gif和.9.png等格式的原始图片以外,还有各种xml格式定义的绘图资源。它们有统一的引用方法:
资源名称 |
in XML |
in Java |
Drawable |
@drawable/filename |
getDrawable(R.drawable.filename) getResources().getDrawable(R.drawable.filename,null) imageView.getDrawable() imageView.setImageResource(R.drawable.filename) imageView.setImageDrawable(drawable) |
一、Android Drawable类
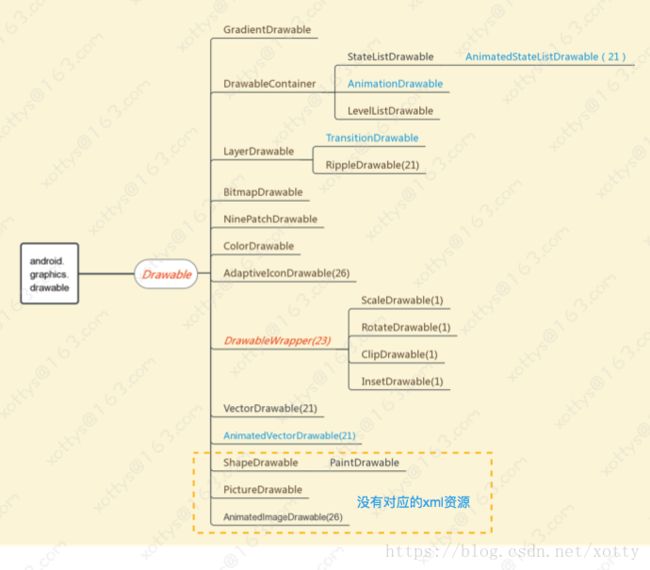
Drawable资源基本覆盖了Android的Drawable类及其大多数子类。其总体结构关系如下图所示:
注解:1)图中红色字体表示抽象类
2)图中蓝色字体表示与动画有关的类
3)图中括号中的数字标识该类第一次出现的Android API版本,没有数字标识的表示API版本为1或与父类相同版本
4)没有对应的xml资源是指这些类只能在代码中使用,不能定义成xml资源。
二、Drawable的主要公共属性和方法
属性 |
相关方法 |
说明 |
android:alpha |
setAlpha(int alpha) |
[0,1].透明度, |
android:automirrored |
setAutoMirrored(boolean mirrored) |
["true" | "false"] ,自动镜像 |
android:dither |
setDither(boolean dither) |
["true" | "false"] ,防抖动 |
android:level |
setLevel(int level) |
[0, 10000],级别 |
android:tint |
setTint(int tintColor) |
#ARGB,着色颜色 |
android:tintMode |
setTintMode( PorterDuff.Mode tintMode) |
["src_in"| "add"| "multiply "|"screen"| "src_atop"| "src_over"] 着色方式 |
android:visible |
setVisible(boolean visible, boolean restart) |
["true" | "false"] ,["true" | "false"] ,是否可见 |
三、各种XML格式Drawable的定义和引用
目前可定义为xml资源使用的Drawable共计有18种,各自xml定义方法和使用要点见下表:
Drawable类型 |
xml定义 |
说明 |
StateListDrawable |
xmlns:android="http://schemas.android.com/apk/res/android" android:constantSize=["true" | "false"] android:dither=["true" | "false"] android:variablePadding=["true" | "false"] > android:drawable="@[package:]drawable/drawable_resource" android:state_pressed=["true" | "false"] android:state_focused=["true" | "false"] android:state_hovered=["true" | "false"] android:state_selected=["true" | "false"] android:state_checkable=["true" | "false"] android:state_checked=["true" | "false"] android:state_enabled=["true" | "false"] android:state_activated=["true" | "false"] android:state_window_focused=["true" | "false"] /> |
不同状态引用不同位图(如按下按钮时使用另一个的图形) 如果可绘制对象的内部大小在状态变更时保持不变,则值为“true”。默认为false 如果可绘制对象的内边距根据选择的当前状态而变化,则值为“true”;默认为false
当应用窗口有焦点(应用在前台)时为true Android 将使用状态列表中第一个与对象当前状态匹配的项目,因此默认值应始终放在最后 |
GradientDrawable |
xmlns:android="http://schemas.android.com/apk/res/android" android:shape=["rectangle" | "oval" | "line" | "ring"] > android:radius="integer" android:topLeftRadius="integer" android:topRightRadius="integer" android:bottomLeftRadius="integer" android:bottomRightRadius="integer" /> android:angle="integer" android:centerX="float" android:centerY="float" android:centerColor="integer" android:endColor="color" android:gradientRadius="integer" android:startColor="color" android:type=["linear" | "radial" | "sweep"] android:useLevel=["true" | "false"] /> android:left="integer" android:top="integer" android:right="integer" android:bottom="integer" /> android:width="integer" android:height="integer" /> android:color="color" /> android:width="integer" android:color="color" android:dashWidth="integer" android:dashGap="integer" />
android:innerRadius="integer" android:innerRadiusRatio="integer" android:thickness="integer" android:thicknessRatio="integer" |
用于定义几何形状(包括颜色和渐变) getShape()/setShape(int shape)
圆角 getCornerRadius()/setCornerRadius(float radius)/setCornerRadii (float[] radii)
颜色渐变 渐变的角度(45的整数倍) getGradientCenterX ()/setGradientCenter (float x, float y) getGradientCenterY () 起始颜色与结束颜色之间的可选颜色
渐变的半径 getGradientRadius () 渐变图案的类型 getGradientType ()/setGradientType (int gradient) getUseLevel ()/setUseLevel (boolean useLevel) 离边界的距离
长宽比例 setSize (int width, int height)
填充颜色 描边 setStroke ()
shape为ring时需设置的属性
|
BitmapDrawable |
xmlns:android="http://schemas.android.com/apk/res/android" android:src="@[package:]drawable/drawable_resource" android:antialias=["true" | "false"] android:dither=["true" | "false"] android:filter=["true" | "false"] android:gravity=["top" | "bottom" | "left" | "right" | "center_vertical" | "fill_vertical" | "center_horizontal" | "fill_horizontal" | "center" | "fill" | "clip_vertical" | "clip_horizontal"] android:mipMap=["true" | "false"] android:tileMode=["disabled" | "clamp" | "repeat" | "mirror"] /> |
XML 位图实际上是原始位图文件的别名。XML 中可以指定位图的特定属性。
启用或停用抗锯齿,setAntiAlias(boolean aa) 启用或停用位图抖动,setDither(boolean dither) 启用或停用位图过滤,setFilterBitmap(boolean filter) 可绘制对象在其容器中放置的位置,setGravity(int gravity)
启用或停用 mipmap 渲染,setMipMap(boolean mipMap) 启用或停用平铺模式,setTileModeXY(Shader.TileMode xmode, Shader.TileMode ymode) |
NinePatch Drawable |
xmlns:android="http://schemas.android.com/apk/res/android" android:src="@[package:]drawable/drawable_resource" android:dither=["true" | "false"] /> |
具有可拉伸区域的 PNG 文件,允许根据内容调整图像大小 |
ColorDrawable |
xmlns:android="http://schemas.android.com/apk/res/android" android:color="#rgb"|"#argb"|"#rrggbb"|"#aarrggbb"/> |
可作为绘制对象的颜色, getColor()/setColor(int color)
|
RippleDrawable |
android:color="#rgb"|"#argb"|"#rrggbb"|"#aarrggbb" android:radius="@dimen/ripple_radius"> android:id="@android:id/mask" |
点击后呈现水波纹效果图片 水波纹颜色 水波纹半径 水波纹大小约束 设置遮罩层(可选) 水波纹约束形状或图片 |
LayerDrawable
|
xmlns:android="http://schemas.android.com/apk/res/android" > android:drawable="@[package:]drawable/drawable_resource" android:id="@[+][package:]id/resource_name" android:top="dimension" android:right="dimension" android:bottom="dimension" android:left="dimension" /> |
管理一系列可绘制对象层级的可绘制对象。它们按层级顺序绘制,索引最大的元素绘制在顶部。 addLayer(Drawable dr) setDrawableByLayerId(R.id.xxx, drawable) setDrawable(int index, Drawable drawable) setId(int index, int id)
|
LevelListDrawable |
xmlns:android="http://schemas.android.com/apk/res/android" > android:drawable="@drawable/drawable_resource" android:maxLevel="integer" android:minLevel="integer" /> |
管理大量备选可绘制对象的可绘制对象,每个可绘制对象都分配有最大和最小等级(level),levle取值[0,10000] addLevel(int low, int high, Drawable drawable) imageView.setImageLevel(int) leveLlistDrawable.setLevel(int) |
ScaleDrawable |
xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/drawable_resource" android:scaleGravity=["top" | "bottom" | "left" | "right" | "center_vertical" | "fill_vertical" | "center_horizontal" | "fill_horizontal" | "center" | "fill" | "clip_vertical" | "clip_horizontal"] android:scaleHeight="percentage" android:scaleWidth="percentage" /> |
更改指定可绘制对象大小的可绘制对象
图片缩放后尺寸:X轴的百分比 图片缩放后尺寸:Y轴的百分比 |
RotateDrawable |
android:visible=["true" | "false"] android:fromDegrees="integer" |
旋转指定可绘制对象的可绘制对象
旋转的起始角度,0~360逆时针 旋转的终止角度,0~-360顺时针 旋转的中心在图片X轴的百分比 旋转的中心在图片Y轴的百分比 |
ClipDrawable |
xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/drawable_resource" android:clipOrientation=["horizontal" | "vertical"] android:gravity=["top" | "bottom" | "left" | "right" | "center_vertical" | "fill_vertical" | "center_horizontal" | "fill_horizontal" | "center" | "fill" | "clip_vertical" | "clip_horizontal"] /> |
对指定可绘制对象进行裁剪的可绘制对象,裁剪级别取值[0,10000],默认级别为 0,即完全裁剪,使图像不可见。当级别为 10000 时,图像不会裁剪,而是完全可见。 drawable.setLevel(int level); ---设置裁剪级别
|
InsetDrawable |
xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/drawable_resource" android:insetTop="dimension" android:insetRight="dimension" android:insetBottom="dimension" android:insetLeft="dimension" /> |
以指定距离插入其它可绘制对象的可绘制对象。当视图需要小于视图实际边界的背景可绘制对象时,此类可绘制对象很有用 |
VectorDrawable |
<vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="24dp" android:width="24dp" android:viewportWidth="24.0" android:viewportHeight="24.0"> android:name="rotationGroup" android:pivotX="10.0" android:pivotY="10.0" android:rotation="15.0" > android:name="vect" android:fillColor="#FF000000" android:pathData="M15.67,4H14V2h-4v2H8.33C7.6,4 7,4.6 7,5.33V9h4.93L13,7v2h4V5.33C17,4.6 16.4,4 15.67,4z" android:fillAlpha=".3"/> android:name="draw" android:fillColor="#FF000000" android:pathData="M13,12.5h2L11,20v-5.5H9L11.93,9H7v11.67C7,21.4 7.6,22 8.33,22h7.33c0.74,0 1.34,-0.6 1.34,-1.33V9h-4v3.5z"/> |
矢量图
group名称
path名称 填充颜色 |
Animation Drawable |
xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot=["true" | "false"]> android:duration="integer" />
|
帧动画 addFrame(@NonNull Drawable frame, int duration) start() stop()
|
Transition Drawable
|
xmlns:android="http://schemas.android.com/apk/res/android" > android:drawable="@[package:]drawable/drawable_resource" android:id="@[+][package:]id/resource_name" android:top="dimension" android:right="dimension" android:bottom="dimension" android:left="dimension" /> |
可在两个可绘制对象资源之间交错淡入淡出的可绘制对象 startTransition(int durationMillis) reverseTransition(int durationMillis)
|
AnimatedVector Drawable |
xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/vectordrawable" > android:name="rotationGroup" android:animation="@anim/rotation" /> android:name="v" android:animation="@anim/path_morph" /> |
矢量动画 start() stop() vector中的group名称 动画效果 vector中的path名称 动画效果 |
AnimatedState ListDrawable |
xmlns:android="http://schemas.android.com/apk/res/android"> android:id="@+id/off" android:drawable="@drawable/first"android:state_pressed="false"/> android:id="@+id/on" android:state_pressed="true"android:drawable="@drawable/fifth"/> android:fromId="@id/off" android:toId="@id/on"> android:duration="100"/> android:duration="100"/> android:duration="100"/> android:duration="100"/> android:duration="100"/>
|
不同状态引用不同位图,二者之间过渡使用其中的帧动画
|
AnimatedRotate Drawable |
xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@[package:]drawable/drawable_resource" android:pivotX="percentage" android:pivotY="percentage" |
没有对应的java代码支持 图片源
旋转中心X坐标 旋转中心Y坐标 |
AdaptiveIcon Drawable |
xmlns:android="http://schemas.android.com/apk/res/android" > |
自适应图标 背景图108x108dp 前景图72x72dp |
四、示例
 |
|
| Drawable演示清单 | |
 |
五、Demo源码
Resource Demo是将所有Android资源集合在一起,对其定义、引用和应用进行充分完全的演示,包括上述演示的全部内容。此Demo提供了详细的注释和说明,不仅可供学习时使用,也可作为模版在开发中直接使用(拷贝需要的代码段即可),以加快开发进度。该Demo在Android Studio 3.0 和Android SDK5.0以上版本可直接运行,欢迎索取使用。有需要者请发邮件到:xottys@163.com 即可。