- VSCode SSHFS 扩展使用教程
史跃骏Erika
VSCodeSSHFS扩展使用教程vscode-sshfsExtensionforVisualStudioCode:FilesystemproviderusingSSH项目地址:https://gitcode.com/gh_mirrors/vs/vscode-sshfs1.项目介绍VSCodeSSHFS是一个用于VisualStudioCode的扩展,允许用户通过SSH协议将远程文件系统挂载为本地
- 多分类—微调DistilBERT对生物医学文本进行实验方法多分类:Automated Text Mining of Experimental Methodologies from Biomedical
小小帅AIGC
informationextraction人工智能自然语言处理语言模型多分类学术领域生物医学
AutomatedTextMiningofExperimentalMethodologiesfromBiomedicalLiterature从生物医学文献中自动挖掘实验方法文本paper:https://arxiv.org/abs/2404.13779github:本文做的就是微调DistilBERT去做多分类任务,训练自己的数据集,分类每个句子对应的实验方法。没有什么讲的。文章目录~1.背景动机
- nvm的使用汇总
柒柒钏
小知识点安装教程NVM
nvm的使用汇总在Linux中安装nvm使用nvm安装Node.js一些特殊用法总结在Linux中安装nvm运行以下命令,用来下载并执行nvm的安装脚本:curl-o-https://raw.githubusercontent.com/nvm-sh/nvm/v0.40.0/install.sh|bash注意:v0.40.0是截至2023年的最新稳定版本。如果需要其他版本,请替换为对应的版本号。安装
- 微信支付V3版商家转账到零钱(2025-01-15更新后版本)
向着开发进攻
java微信html5
本文档为商家转账升级版本功能描述,升级版本已于2025年1月15日正式上线。请注意对比[升级前],新版本无收款用户管理、商户出资确认功能。具体官方文档详见:商家转账-发起转账项目使用的SDK版本wechatpay-java-0.2.12.jar版本com.github.wechatpay-apiv3wechatpay-java0.2.12更新之后接口流程:商户服务端调用微信支付的商家转账API,发
- Bilibili直播信息流:连接方法与数据解析
直播弹幕哔哩哔哩
如今,市面上已经有不少开源项目可以用于连接B站直播WebSocket获取信息流。但在实际使用中,常常发现它们并不能完全满足个性化需求。为了更好地适配自己的业务场景,我决定自己动手实现一套连接方案。因此,我整理了整个实现过程的一些关键步骤和注意事项,希望能够对有相似需求的朋友们有所帮助PHP可以直接通过composer安装相关库来直接链接B站直播间并对数据进行解密,点击前往GitHub也有现成的B站
- MessageBox()
程工助力英语中国话
win32MessageBox
书籍:《windows程序设计(第五版)》的开始->编写第一个WINDOWS程序环境:visualstudio2022内容:编写第一个WINDOWS程序一、函数原型与参数解析intWINAPIMessageBox(HWNDhWnd,//窗口句柄LPCTSTRlpText,//消息内容LPCTSTRlpCaption,//标题UINTuType//类型参数);**hWnd**:指定消息框的父窗口句柄
- Docker-pull 目前最快的docker下载工具
qq251708339
docker容器运维
Docker下载工具近期docker下载镜像很不稳定,时不时出现下载不了的情况,这几天更是出现完全无法下载不了的情况项目里刚好用到docker,索性花了点时间用golang开发了一个小工具,不出意外,全网最快的docker下载工具,兼容arm架构,nas用户也可以玩,支持windows、linux,也支持在docker套娃(容器里更新镜像)源码https://github.com/lianshuf
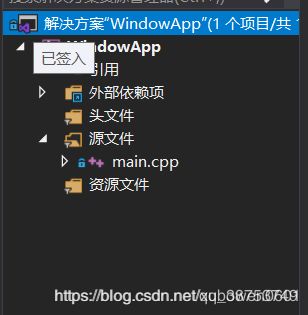
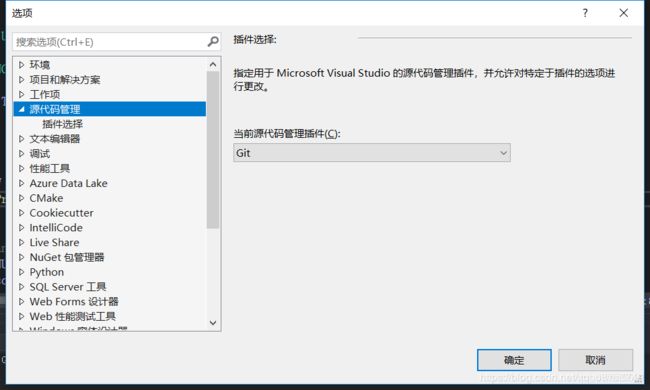
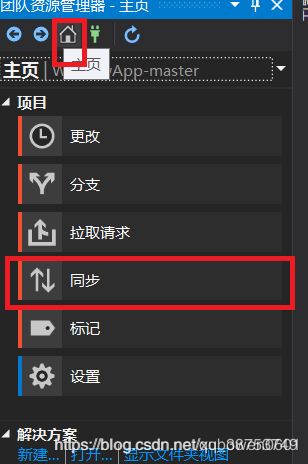
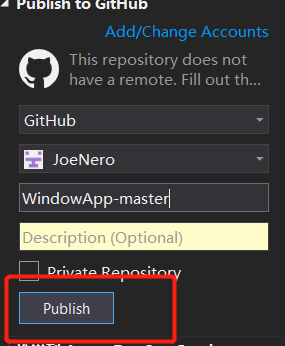
- Idea创建项目并push到远程Git仓库
算法与编程之美
编程之美gitideagitpush
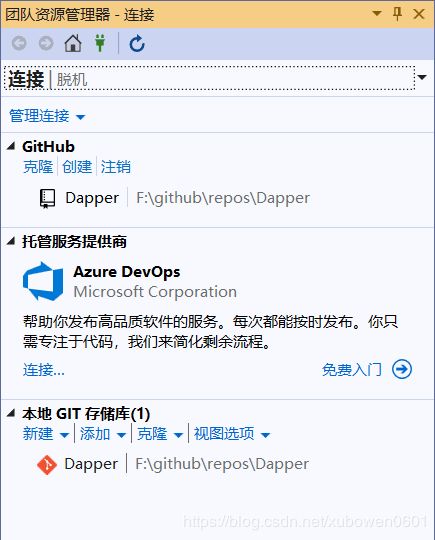
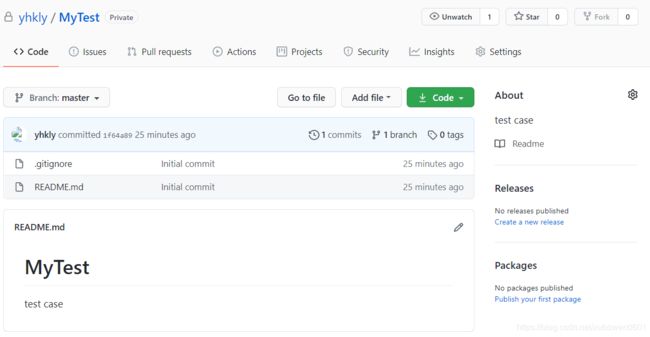
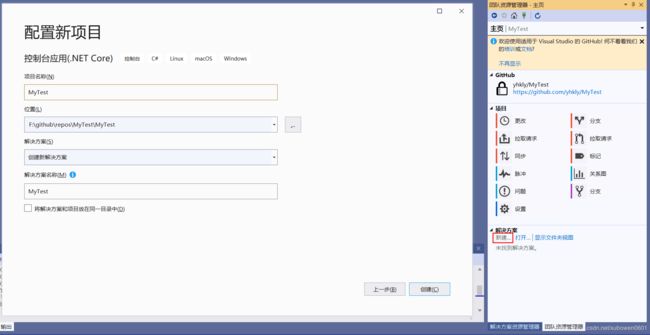
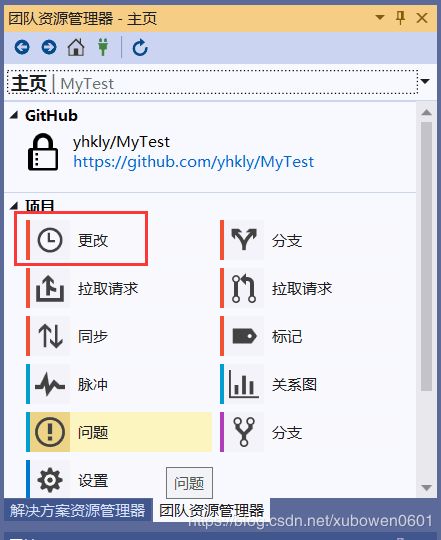
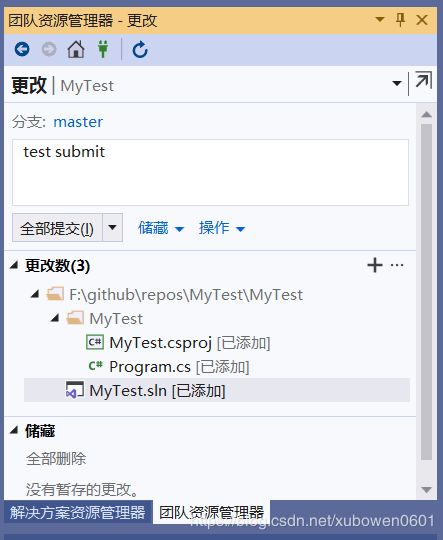
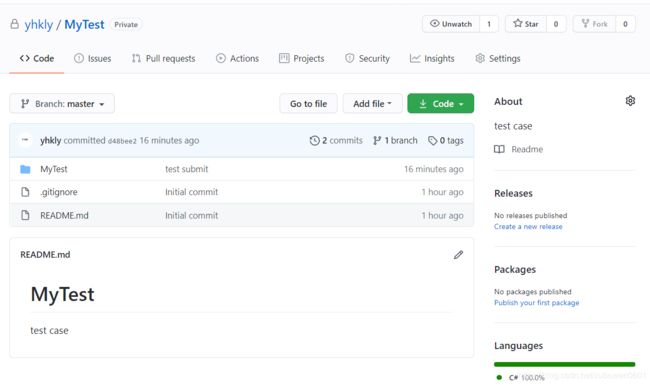
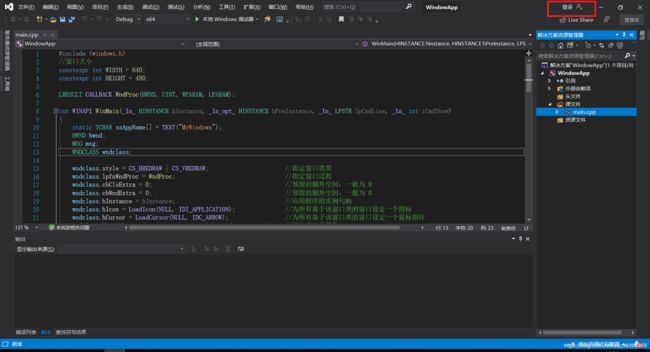
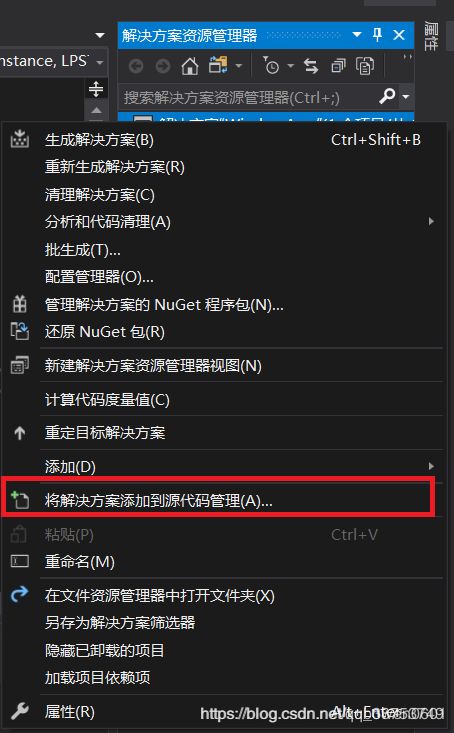
(1)Github或码云(Gitee)上新建代码仓库,并复制仓库地址;(2)Idea新建项目;(3)Idea配置本地Git仓库;(3.1)创建本地仓库VCS=>EnableVersionControlIntegration...;(3.2)弹出对话框下列列表选择Git;(4)选中左侧菜单中所有需要提交到版本库的红色标记文件,单击右键选择Git=>Add,使得这些文件变成绿色标记;(5)ctrl+k
- 【硬核实战】ETCD源码暴改指南!从日志魔改到Raft协议调优,手撕高可用集群!
码农突围计划
etcd数据库
一、源码暴改前的准备工作1.环境搭建与源码获取源码下载:从GitHub克隆ETCD源码并切换至目标分支(如release-3.5)gitclone--branchrelease-3.5https://github.com/etcd-io/etcd.gitGo环境配置:确保Go版本≥1.16,设置GOPATH和GOBIN环境变量exportGOPATH=$HOME/goexportGOBIN=$GO
- 基于HarmonyOS实现计算器小应用
harmonyos前端
基于鸿蒙next实现一个可以进行加减乘除的简单计算器。环境配置:DevEcoStudioNEXT5.0.2Api14功能实现:支持基本运算:加(+)、减(-)、乘(×)、除(÷)支持连续运算(如3+5-2)支持小数点输入支持清除功能(C)支持结果显示(=)支持负号输入(如-6+3=-3)案例效果:一、自定义构建组件实现计算器输入按钮绘制和界面的绘制//静态界面界面绘制build(){Column(
- 用Vue实现海报排版设计功能
powerx_yc
javascriptViewUI
一、前言本来想做个微信小程序,实现一键生成海报图片(可替换文字、图片,不需要用户排版),所以后台管理系统上需要实现一个制作海报模板的功能(“简单版ps”),写了挺长时间的,逻辑太多了,现在写得差不多了,但是由于各种事情项目一直没有进展,估计是没能做完了,所以把这个“简单版ps”开源出来。二、界面三、动态效果图四、github源码地址(欢迎star,谢谢~)github.com/CB-ysx/pag
- 彻底卸载Visual Studio的工具(官方推荐)
中二的小北
visualstudioide
方法一:使用TotalUninstaller工具下载地址:https://github.com/Microsoft/VisualStudioUninstaller/releases1.点击下载地址,选择TotalUninstaller进行下载2.下载后进行解压,选择压缩包中的Setup.ForcedUninstall.exe,双击进入,选择“Y”,进行卸载方法二:官网的卸载方法方法地址:卸载或移除
- 掌握Visual C++ 2019 Build Tools的高效开发方法
心言星愿
本文还有配套的精品资源,点击获取简介:VisualStudioBuildTools中的VisualC++2019BuildTools是针对C++开发的关键组件,提供了编译和构建项目的轻量级解决方案。本文详细介绍了VisualC++2019BuildTools的核心组件,如MSVC编译器、C++运行时库、WindowsSDK等,以及如何进行安装配置、使用场景、实践应用和最佳实践。通过本文的学习,读者
- 【H2O2 | 软件开发】Axios发送Http请求
过期的H2O2
【H2O2】全栈面试题Vue3前端http交互Axios
目录前言开篇语准备工作正文概念封装工具包示例结束语前言开篇语本系列为短篇,每次讲述少量知识点,无需一次性灌输太多的新知识点。该主题文章主要是围绕前端、全栈开发相关面试常见问题撰写的,希望对诸位有所帮助。如果您需要为面试八股文做准备,笔者建议重点关注加粗强调部分,它们是概念中的关键词。准备工作软件:【参考版本】VisualStudioCode第三方js库(框架):【参考版本】Vue3,Axios(v
- TeXstudio 编写基本的 Latex (备忘)
波格斯特
Latex
目录0.TeXstudio设置1.基本页面简单的一个例子来点章节再加个简单封皮加个目录小细节0.TeXstudio设置保证为UTF-8在选项卡选项中设置编译器为XeLaTeX1.基本页面简单的一个例子\documentclass{ctexart}%使用中文版的article文档类型排版\begin{document}hello,world你好,世界\end{document}来点章节\docume
- 使用 Golang 操作 MySQL
yinhezhanshen
golangmysql开发语言
在Go语言中,操作SQL数据库,通常会用到一些第三方库来简化数据库的连接、查询和操作过程。其中原生的database/sql+go-sql-driver/mysql库更符合sql语句使用习惯。安装gogetgithub.com/go-sql-driver/mysql直接上代码来演示基本的创建,插入,更新,删除操作。packagemainimport("database/sql""fmt"_"gi
- Visual Studio 2022和C++实现带多组标签的Snowflake SQL查询批量数据导出程序
weixin_30777913
c++云计算开发语言sql数据仓库
设计一个基于多个带标签SnowflakeSQL语句作为json配置文件的VisualStudio2022的C++代码程序,实现根据不同的输入参数自动批量地将Snowflake数据库的数据导出为CSV文件到本地目录上,标签加扩展名.csv为导出数据文件名,文件已经存在则覆盖原始文件。需要考虑SQL结果集是大数据量分批数据导出的情况,通过多线程和异步操作来提高程序性能,程序需要异常处理和输出,输出出错
- FMOD:声音设计与FMODStudio集成教程_2024-07-16_15-13-23.Tex
chenjj4003
游戏开发网络ffmpegvr系统架构microsoft音视频运维
FMOD:声音设计与FMODStudio集成教程声音设计基础声音文件格式与类型在声音设计领域,理解声音文件的格式与类型至关重要。不同的格式适用于不同的场景,了解它们的特性可以帮助你更有效地管理和使用音频资源。常见声音文件格式WAV(WaveformAudioFileFormat)WAV是最常见的无损音频格式,由Microsoft和IBM共同开发。它保留了原始音频的所有数据,因此文件大小较大,但音质
- 全方位 JVM 调优参数详解
2501_91133274
jvm
写在前面:兄弟们,我有个长期项目,想接私活的兄弟可以看看我GitHub!https://github.com/yuhan-9527/coder2retire全方位JVM参数详解JVM的调优对于Java应用的性能至关重要。以下为你详细列举各类JVM调优参数,希望能满足你对“所有”参数的需求。一、内存管理参数堆内存参数•堆初始大小与最大值◦-Xms:设置JVM启动时堆内存的初始大小。如-Xms1g表示
- 10分钟速通【uniapp面试题】
2501_91133311
uni-app
写在前面:铁子们,我有个长期项目,想搞点外快的宝子可以看看我GitHub!https://github.com/yuhan-9527/coder2retire1.什么是UniApp?它有什么特点?答案:UniApp是一个基于Vue.js的跨平台应用开发框架,可以使用Vue.js的开发语法编写一次代码,然后通过编译生成可以在多个平台(包括iOS、Android、H5等)上运行的应用。UniApp具有
- 安卓实现魔改版 Base64 算法
CYRUS STUDIO
android算法逆向base64网络安全安全
版权归作者所有,如有转发,请注明文章出处:https://cyrus-studio.github.io/blog/Java实现标准Base64编码和解码Base64编码:valencoded=Base64.encodeToString(str.toByteArray(),Base64.DEFAULT)Base64解码:valdecoded=Base64.decode(str,Base64.DEFA
- 在Android Studio中通过CMake实现交叉编译生成动态so文件
H.ZWei
AndroidNDKandroidstudioandroidAndroidNDKCMake动态so文件交叉编译
文章目录NDK工具链基本步骤CMake配置文件aux_source_directoryinclude_directorieslink_directoriesadd_librarytarget_link_libraries将CMake配置文件依赖到Gradle中交叉编译生成动态库参考NDK工具链最近项目上需要将微信语音silk文件格式进行编解码,在silk、PCM、AMR、MP3间进行格式转换,将s
- 宇树人形机器人开源模型
真相很简单
Gazebo仿真gazebo模型宇树人形机器人GO2B2H1
1.下载源码https://github.com/unitreerobotics/unitree_ros.git2.启动Gazeboroslaunchh1_descriptiongazebo.launch3.仿真效果H1GO2B2LaikagoZ14.VMware:vmw_ioctl_commanderrorInvalidargument这个错误通常出现在虚拟机环境中运行需要OpenGL支持的应用
- Websoft9 运维面板:GitOps 助力简化持续部署流程
运维
传统部署的痛点与GitOps的革新在DevOps实践中,手动配置环境、碎片化脚本管理和版本回滚困难等问题长期困扰开发者。而GitOps通过将基础设施代码化、版本化,正在成为持续部署的黄金标准。Websoft9作为GitHub热门开源运维工具,将GitOps理念深度融入面板设计,实现了从“代码提交”到“生产发布”的自动化闭环。本文将结合具体操作,解析其如何以低门槛方案赋能企业级部署流程。Websof
- 远程桌面控制
tvrddmss
服务器linux运维
在工作及生活中,经常需要用到远程桌面控制,用过向日葵、ToDesk等,免费账户均存在延时及不稳定状况。最近发现了rustDesk,用每年不到100的价格在腾讯部署一个ubuntu云主机,用于转发,可以实现很好的使用体验。执行以下命令可以安装ubuntu上的rustDesk服务wgethttps://raw.githubusercontent.com/dinger1986/rustdeskinsta
- react组件设计原则_前端组件设计原则
weixin_39825259
react组件设计原则
原标题:前端组件设计原则译者:@没有好名字了译文:https://github.com/lightningminers/article/issues/36,https://juejin.im/post/5c49cff56fb9a049bd42a90f作者:@AndrewDinihan原文:https://engineering.carsguide.com.au/front-end-componen
- flutter dio 组件源码解析1
阿旭哟嘿
flutter
dio使用方法看https://github.com/flutterchina/dio记录下dio配套组件dio_cookie_manager管理cookie的dio_http2_adapterhttp2适配器dio_smart_retry重试机制http_certificate_pinning配置固定证书比如就不能随意抓包curl_logger_dio_interceptorcurl生成器,比如
- Android开发:如何在应用中显示应用名称
t0_54program
编程问题解决手册android个人开发
在Android开发中,应用程序的用户界面(UI)设计是一个关键环节。许多新手开发者在使用AndroidStudio和Java语言创建应用时,可能会遇到一些常见的UI问题。比如,如何在应用的顶部显示应用名称(即标题栏或工具栏)。本文将详细讲解如何在Android应用中正确显示应用名称,并通过一个实际的实例来展示解决方案。问题描述假设你正在开发一个简单的Android应用,该应用可以将公斤(kg)转
- Python学习第十五天
Leo来编程
Python学习python学习
Django概念Django最初被设计用于具有快速开发需求的新闻类站点,目的是要实现简单快捷的网站开发。以下内容简要介绍了如何使用Django实现一个数据库驱动的网络应用。(Django是一个开放源代码的第三方模块Web应用框架,并且是一个功能全,重量的框架。Flask框架是一个轻量级功能少,从github上搜索pythonweb项目基本都出来的是django和flask项目)学习文档可以使用:官
- MetaGPT零基础极速入门:手把手教你打造AI虚拟公司
Julian.zhou
MetaGPT人工智能人工智能
MetaGPT是什么?为什么突然爆火?MetaGPT是由中国团队开发的多智能体协作框架,仅需1个需求,自动生成完整软件项目!它能模拟真实IT公司流程,自动分解任务、编写代码、生成文档,GitHub狂揽18k+星!官网:https://www.deepwisdom.ai/源码地址:https://github.com/geekan/MetaGPTMetaGPT能做什么?一句需求,可以让模拟的一个团队
- PHP如何实现二维数组排序?
IT独行者
二维数组PHP排序
二维数组在PHP开发中经常遇到,但是他的排序就不如一维数组那样用内置函数来的方便了,(一维数组排序可以参考本站另一篇文章【PHP中数组排序函数详解汇总】)。二维数组的排序需要我们自己写函数处理了,这里UncleToo给大家分享一个PHP二维数组排序的函数:
代码:
functionarray_sort($arr,$keys,$type='asc'){
$keysvalue= $new_arr
- 【Hadoop十七】HDFS HA配置
bit1129
hadoop
基于Zookeeper的HDFS HA配置主要涉及两个文件,core-site和hdfs-site.xml。
测试环境有三台
hadoop.master
hadoop.slave1
hadoop.slave2
hadoop.master包含的组件NameNode, JournalNode, Zookeeper,DFSZKFailoverController
- 由wsdl生成的java vo类不适合做普通java vo
darrenzhu
VOwsdlwebservicerpc
开发java webservice项目时,如果我们通过SOAP协议来输入输出,我们会利用工具从wsdl文件生成webservice的client端类,但是这里面生成的java data model类却不适合做为项目中的普通java vo类来使用,当然有一中情况例外,如果这个自动生成的类里面的properties都是基本数据类型,就没问题,但是如果有集合类,就不行。原因如下:
1)使用了集合如Li
- JAVA海量数据处理之二(BitMap)
周凡杨
java算法bitmapbitset数据
路漫漫其修远兮,吾将上下而求索。想要更快,就要深入挖掘 JAVA 基础的数据结构,从来分析出所编写的 JAVA 代码为什么把内存耗尽,思考有什么办法可以节省内存呢? 啊哈!算法。这里采用了 BitMap 思想。
首先来看一个实验:
指定 VM 参数大小: -Xms256m -Xmx540m
- java类型与数据库类型
g21121
java
很多时候我们用hibernate的时候往往并不是十分关心数据库类型和java类型的对应关心,因为大多数hbm文件是自动生成的,但有些时候诸如:数据库设计、没有生成工具、使用原始JDBC、使用mybatis(ibatIS)等等情况,就会手动的去对应数据库与java的数据类型关心,当然比较简单的数据类型即使配置错了也会很快发现问题,但有些数据类型却并不是十分常见,这就给程序员带来了很多麻烦。
&nb
- Linux命令
510888780
linux命令
系统信息
arch 显示机器的处理器架构(1)
uname -m 显示机器的处理器架构(2)
uname -r 显示正在使用的内核版本
dmidecode -q 显示硬件系统部件 - (SMBIOS / DMI)
hdparm -i /dev/hda 罗列一个磁盘的架构特性
hdparm -tT /dev/sda 在磁盘上执行测试性读取操作
cat /proc/cpuinfo 显示C
- java常用JVM参数
墙头上一根草
javajvm参数
-Xms:初始堆大小,默认为物理内存的1/64(<1GB);默认(MinHeapFreeRatio参数可以调整)空余堆内存小于40%时,JVM就会增大堆直到-Xmx的最大限制
-Xmx:最大堆大小,默认(MaxHeapFreeRatio参数可以调整)空余堆内存大于70%时,JVM会减少堆直到 -Xms的最小限制
-Xmn:新生代的内存空间大小,注意:此处的大小是(eden+ 2
- 我的spring学习笔记9-Spring使用工厂方法实例化Bean的注意点
aijuans
Spring 3
方法一:
<bean id="musicBox" class="onlyfun.caterpillar.factory.MusicBoxFactory"
factory-method="createMusicBoxStatic"></bean>
方法二:
- mysql查询性能优化之二
annan211
UNIONmysql查询优化索引优化
1 union的限制
有时mysql无法将限制条件从外层下推到内层,这使得原本能够限制部分返回结果的条件无法应用到内层
查询的优化上。
如果希望union的各个子句能够根据limit只取部分结果集,或者希望能够先排好序在
合并结果集的话,就需要在union的各个子句中分别使用这些子句。
例如 想将两个子查询结果联合起来,然后再取前20条记录,那么mys
- 数据的备份与恢复
百合不是茶
oraclesql数据恢复数据备份
数据的备份与恢复的方式有: 表,方案 ,数据库;
数据的备份:
导出到的常见命令;
参数 说明
USERID 确定执行导出实用程序的用户名和口令
BUFFER 确定导出数据时所使用的缓冲区大小,其大小用字节表示
FILE 指定导出的二进制文
- 线程组
bijian1013
java多线程threadjava多线程线程组
有些程序包含了相当数量的线程。这时,如果按照线程的功能将他们分成不同的类别将很有用。
线程组可以用来同时对一组线程进行操作。
创建线程组:ThreadGroup g = new ThreadGroup(groupName);
&nbs
- top命令找到占用CPU最高的java线程
bijian1013
javalinuxtop
上次分析系统中占用CPU高的问题,得到一些使用Java自身调试工具的经验,与大家分享。 (1)使用top命令找出占用cpu最高的JAVA进程PID:28174 (2)如下命令找出占用cpu最高的线程
top -Hp 28174 -d 1 -n 1
32694 root 20 0 3249m 2.0g 11m S 2 6.4 3:31.12 java
- 【持久化框架MyBatis3四】MyBatis3一对一关联查询
bit1129
Mybatis3
当两个实体具有1对1的对应关系时,可以使用One-To-One的进行映射关联查询
One-To-One示例数据
以学生表Student和地址信息表为例,每个学生都有都有1个唯一的地址(现实中,这种对应关系是不合适的,因为人和地址是多对一的关系),这里只是演示目的
学生表
CREATE TABLE STUDENTS
(
- C/C++图片或文件的读写
bitcarter
写图片
先看代码:
/*strTmpResult是文件或图片字符串
* filePath文件需要写入的地址或路径
*/
int writeFile(std::string &strTmpResult,std::string &filePath)
{
int i,len = strTmpResult.length();
unsigned cha
- nginx自定义指定加载配置
ronin47
进入 /usr/local/nginx/conf/include 目录,创建 nginx.node.conf 文件,在里面输入如下代码:
upstream nodejs {
server 127.0.0.1:3000;
#server 127.0.0.1:3001;
keepalive 64;
}
server {
liste
- java-71-数值的整数次方.实现函数double Power(double base, int exponent),求base的exponent次方
bylijinnan
double
public class Power {
/**
*Q71-数值的整数次方
*实现函数double Power(double base, int exponent),求base的exponent次方。不需要考虑溢出。
*/
private static boolean InvalidInput=false;
public static void main(
- Android四大组件的理解
Cb123456
android四大组件的理解
分享一下,今天在Android开发文档-开发者指南中看到的:
App components are the essential building blocks of an Android
- [宇宙与计算]涡旋场计算与拓扑分析
comsci
计算
怎么阐述我这个理论呢? 。。。。。。。。。
首先: 宇宙是一个非线性的拓扑结构与涡旋轨道时空的统一体。。。。
我们要在宇宙中寻找到一个适合人类居住的行星,时间非常重要,早一个刻度和晚一个刻度,这颗行星的
- 同一个Tomcat不同Web应用之间共享会话Session
cwqcwqmax9
session
实现两个WEB之间通过session 共享数据
查看tomcat 关于 HTTP Connector 中有个emptySessionPath 其解释如下:
If set to true, all paths for session cookies will be set to /. This can be useful for portlet specification impleme
- springmvc Spring3 MVC,ajax,乱码
dashuaifu
springjquerymvcAjax
springmvc Spring3 MVC @ResponseBody返回,jquery ajax调用中文乱码问题解决
Spring3.0 MVC @ResponseBody 的作用是把返回值直接写到HTTP response body里。具体实现AnnotationMethodHandlerAdapter类handleResponseBody方法,具体实
- 搭建WAMP环境
dcj3sjt126com
wamp
这里先解释一下WAMP是什么意思。W:windows,A:Apache,M:MYSQL,P:PHP。也就是说本文说明的是在windows系统下搭建以apache做服务器、MYSQL为数据库的PHP开发环境。
工欲善其事,必须先利其器。因为笔者的系统是WinXP,所以下文指的系统均为此系统。笔者所使用的Apache版本为apache_2.2.11-
- yii2 使用raw http request
dcj3sjt126com
http
Parses a raw HTTP request using yii\helpers\Json::decode()
To enable parsing for JSON requests you can configure yii\web\Request::$parsers using this class:
'request' =&g
- Quartz-1.8.6 理论部分
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2207691 一.概述
基于Quartz-1.8.6进行学习,因为Quartz2.0以后的API发生的非常大的变化,统一采用了build模式进行构建;
什么是quartz?
答:简单的说他是一个开源的java作业调度框架,为在 Java 应用程序中进行作业调度提供了简单却强大的机制。并且还能和Sp
- 什么是POJO?
gupeng_ie
javaPOJO框架Hibernate
POJO--Plain Old Java Objects(简单的java对象)
POJO是一个简单的、正规Java对象,它不包含业务逻辑处理或持久化逻辑等,也不是JavaBean、EntityBean等,不具有任何特殊角色和不继承或不实现任何其它Java框架的类或接口。
POJO对象有时也被称为Data对象,大量应用于表现现实中的对象。如果项目中使用了Hiber
- jQuery网站顶部定时折叠广告
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/4.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>网页顶部定时收起广告jQuery特效 - HoverTree<
- Spring boot内嵌的tomcat启动失败
kane_xie
spring boot
根据这篇guide创建了一个简单的spring boot应用,能运行且成功的访问。但移植到现有项目(基于hbase)中的时候,却报出以下错误:
SEVERE: A child container failed during start
java.util.concurrent.ExecutionException: org.apache.catalina.Lif
- leetcode: sort list
michelle_0916
Algorithmlinked listsort
Sort a linked list in O(n log n) time using constant space complexity.
====analysis=======
mergeSort for singly-linked list
====code======= /**
* Definition for sin
- nginx的安装与配置,中途遇到问题的解决
qifeifei
nginx
我使用的是ubuntu13.04系统,在安装nginx的时候遇到如下几个问题,然后找思路解决的,nginx 的下载与安装
wget http://nginx.org/download/nginx-1.0.11.tar.gz
tar zxvf nginx-1.0.11.tar.gz
./configure
make
make install
安装的时候出现
- 用枚举来处理java自定义异常
tcrct
javaenumexception
在系统开发过程中,总少不免要自己处理一些异常信息,然后将异常信息变成友好的提示返回到客户端的这样一个过程,之前都是new一个自定义的异常,当然这个所谓的自定义异常也是继承RuntimeException的,但这样往往会造成异常信息说明不一致的情况,所以就想到了用枚举来解决的办法。
1,先创建一个接口,里面有两个方法,一个是getCode, 一个是getMessage
public
- erlang supervisor分析
wudixiaotie
erlang
当我们给supervisor指定需要创建的子进程的时候,会指定M,F,A,如果是simple_one_for_one的策略的话,启动子进程的方式是supervisor:start_child(SupName, OtherArgs),这种方式可以根据调用者的需求传不同的参数给需要启动的子进程的方法。和最初的参数合并成一个数组,A ++ OtherArgs。那么这个时候就有个问题了,既然参数不一致,那