Pyecharts数据可视化
文章目录
- Pyecharts数据可视化
- Pyecharts 介绍
- 特性
- pyecharts 安装
- 检查版本的安装
- 绘制Pyecharts的三种方式
- Pyecharts绘制图表:生成HTML
- 在Jupyter notebook 上直接展示
- Pyecharts生成图片
- 全局配置项
- InitOpts 初始化配置项
- TitleOpts 标题配置项
- LegendOpts 图例配置项
- TooltipOpts 提示框配置项
- ToolboxOpts 工具项配置
- AxisOpts 坐标轴配置项
- DatazoomOpts 区域缩放配置项
- 系列配置项
- LabelOpts 标签配置型
- pyecharts Line折线图
- 绘制简单的折线图
- Line 增加标题与图例
- Line 增加提示项
- Line 工具箱配置项
- Line 的展示图例
- pyecharts Bar柱状图
- 绘制一个简单的Bar图
- 绘制图表反转
- 文本倾斜度设置
- 设置图表的大小
- 如何设置区域缩放配置
- Line折线图 + Bar柱状图组合
- pyecharts Pie饼状图
- 绘制一个简单的饼图
- 绘制Pie圆弧状饼图
- pyechart scatter散点图
- 第一个散点图
- 散点图 大小与形状设置
- pyechart WordCloud 词云
- pyechart geo地理图形
Pyecharts数据可视化
@Author : Small-J
官方中文网址 : https://pyecharts.org/#/zh-cn/intro
Pyecharts 介绍
Echarts,一个使用JavaScript实现的开源可视化库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器,底层依赖轻量级的矢量图型库,提供直观,交互丰富,可高度个性化定制的数据可视化图片
- Echart : 百度开源可视化工具
- pyechart : 国内大神实现Python调用echarts库
特性
- 简介的API设计,顺畅流畅,支持链式调用
- 概括了30+种常用图表,应有尽有
- 支持主流Notebook环境,Jupyter Notebook 和 JupyterLab
- 可轻松集成至Flask 、Django 等主流Web框架
- 高度灵活的配置项,可轻松搭配出精美的图表
- 详细的文档和示例,帮助开发者更快的上手项目
- 多达400+地图文件以及原生的百度地图,为地理数据可视化提供有力的支持
pyecharts 安装
- 安装pyecharts :
pip install pyecharts -i https://pypi.douban.com.simple/ - 全球国家地图 :
pip install echarts-countries-pypkg -i https://pypi.douban.com/simple/ - 中国省级地图 :
pip install echats-china-provinces-pypkg -i https://pypi.douban.com/simple/ - 中国市级地图 :
pip install echarts-china-cities-pypkg -i https://pypi.douban.com/simple/
检查版本的安装
import pyecharts
pyecharts.__version__
绘制Pyecharts的三种方式
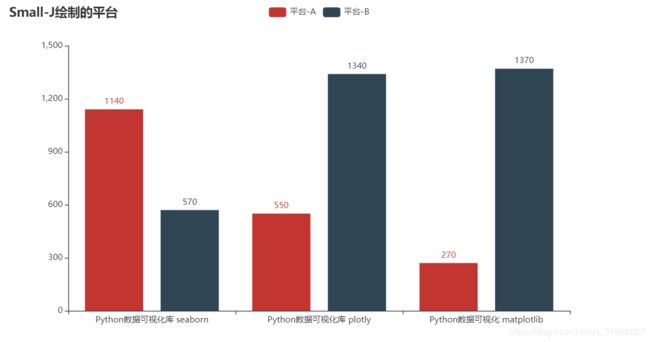
Pyecharts绘制图表:生成HTML
- 导入第三方绘制直方图的库 :
from pyecharts.chart import Bar - 在Pyecharts中一切皆全局配置项 :
from pyecharts import options as opts
x = ['Python数据可视化库 seaborn', 'Python数据可视化库 plotly', 'Python数据可视化 matplotlib']
y1 = [1140, 550, 270]
y2 = [570, 1340, 1370]
bar = Bar() # 实例化对象
# xaxis_data : 要添加的X轴数据
bar.add_xaxis(xaxis_data=x) # x轴坐标的数据
# yaxis_data : 添加的x轴数据,series_name : 图例的名字
bar.add_yaxis(yaxis_data=y1, series_name='平台-A')
bar.add_yaxis(yaxis_data=y2, series_name='平台-B')
# 设置bar的全局配置项
bar.set_global_opts(title_opts=opts.TitleOpts(title='Small-J绘制的平台'))
bar.render(path='./HTML/first_bar.html') # 绘制图形。path为指定路径,生成HTML文件的一个路径
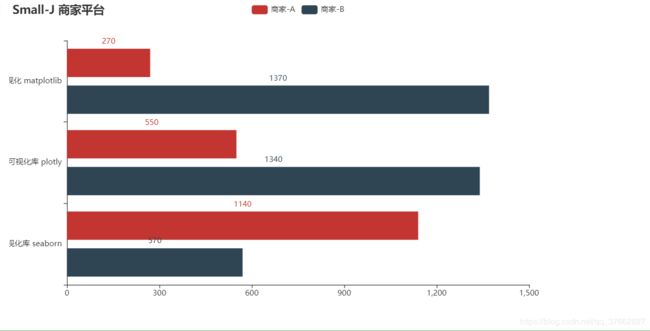
在Jupyter notebook 上直接展示
render_notebook: 在 jupyter notebook 上直接展示reversal_axis: x轴和y轴坐标轴进行转换
# 绘制直方图 Bar
from pyecharts.charts import Bar
# 使用options,在pyecharts中一切皆options
from pyecharts import options as opts
x = ['Python数据可视化库 seaborn', 'Python数据可视化库 plotly', 'Python数据可视化 matplotlib']
y1 = [1140, 550, 270]
y2 = [570, 1340, 1370]
bar2 = Bar() # 实例化对象
# 设置标题
bar2.set_global_opts(title_opts=opts.TitleOpts(title='Small-J 商家平台'))
bar2.add_xaxis(xaxis_data=x)
bar2.add_yaxis(yaxis_data=y1, series_name='商家-A')
bar2.add_yaxis(yaxis_data=y2, series_name='商家-B')
# 当我们想旋转轴的时候,可以通过reversal_axis参数来进行轴的转换
# x轴和y轴坐标轴的转换
bar2.reversal_axis()
bar2.render_notebook()
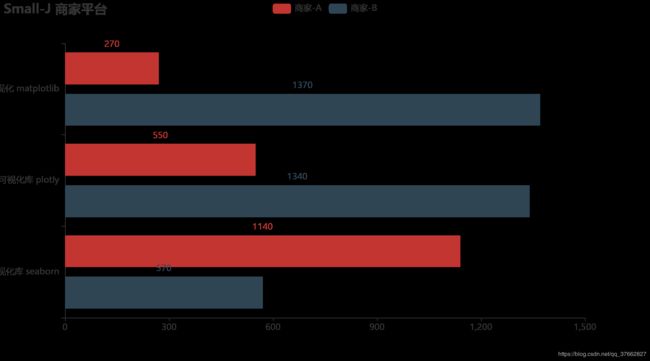
Pyecharts生成图片
- 安装软件 :
pip install snapshot_selenium-i https://pypi.douban.com/simple - 配置环境变量 : 我们需要把我们的chromedriver驱动放到我们PATH环境变量下
- snapshot : 导入快照
- make_snapshot : 生成图片保存图形
from snapshot_selenium import snapshot as driver
from pyecharts import options as opts
from pyecharts.charts import Bar
from pyecharts.render import make_snapshot
def bar_chart()->Bar:
x = ['Python数据可视化库 seaborn', 'Python数据可视化库 plotly', 'Python数据可视化 matplotlib']
y1 = [1140, 550, 270]
y2 = [570, 1340, 1370]
c = Bar() # 实例化对象
# 设置标题
c.set_global_opts(title_opts=opts.TitleOpts(title='Small-J 商家平台'))
c.add_xaxis(xaxis_data=x)
c.add_yaxis(yaxis_data=y1, series_name='商家-A')
c.add_yaxis(yaxis_data=y2, series_name='商家-B')
# 当我们想旋转轴的时候,可以通过reversal_axis参数来进行轴的转换
# x轴和y轴鼠标轴的转换
c.reversal_axis()
c.render_notebook()
return c
c = bar_chart()
# c.render_notebook()
make_snapshot(driver,c.render(), 'first_bar.png')
全局配置项
使用options配置项,在pyecharts中,一切皆Options
from pyecharts.options as opts
InitOpts 初始化配置项
注意:初始化配置是在该导入的图形进行初始化设置 例如
- 导入什么类型的绘图,就在什么样的图像进初始化配置
width: 图表的宽度显示height: 图表的高度显示theme: 图表的主题选择
# 该导入的是折线图的库
Line(init_opts = opts.InitOpts(width='1500px',height='1000px'))
TitleOpts 标题配置项
title: 主标题文本subtitle: 副标题文本pos_left: title组件离容器左侧的距离,参数如下:left: 左侧center: 中间right: 右侧
pos_top: title 组件离容器右侧的距离
对应的图形.set_global_opts(title_opts=opts.TitleOpts(title='Small-J',subtitle='这是副标题', pos_left=None, pos_top=None))
LegendOpts 图例配置项
is_show: 是否显示图例组件,默认情况下为Truepos_left: 图例组建离容器左侧的距离pos_right: 图例组件离容器右侧的距离pos_top: 图例组件离容器上侧的距离pos_bottom: 图例组件离容器下侧的距离
对应的图形.set_global_opts(legend_opts=opts.LegendOpts(is_show=False))
TooltipOpts 提示框配置项
trigger: 触发类型- item : 数据项图形触发,主要在散点图,饼图等无类目轴的图表使用
- axis : 坐标轴触发,主要在柱状图的,折线图等会使用类目轴的图表中使用
axis_pointer_type: 指示器类型- line :直线指示器
- shadow : 阴影指示器
- cross : 十字准星指示器
formatter: 标签内容格式器,支持字符串模板和回调函数两种形式,字符串模板与回调函数返回的字符串均支持用 \n 换行- 字符串模板 模板变量有:
{a}: 系列名{b}: 数据名{c}: 数据值- 示例 : formatter :
{b}: {@score}
对应的图像.set_global_opts(tooltip_opts=opts.TooltipOpts(is_show=True, trigger='axis', axis_pointer_type='cross')
ToolboxOpts 工具项配置
is_show: 是否显示提示框组件,包括提示框浮层trigger: 触发类型item: 数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用axis: 坐轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用none: 什么都不触发
对应的图像.set_global_opts(toolbox_opts=opts.ToolboxOpts(is_show=True))
AxisOpts 坐标轴配置项
is_show: 是否显示y轴数据is_inverse: 是否反向坐标轴axislabel_opts: 坐标轴标签配置项 继承于LabelOptsopts.LabelOptrotate: 将对应轴的文字旋转度数
name: 坐标轴名称type_: 坐标轴类型value: 数值轴,适用于连续的数据category: 类名轴,适用于离散的类目数据time: 时间轴
min_: 坐标轴刻度最小值max_: 坐标轴刻度最大值interval: 强制设置坐标轴分隔间隔axisabel_opts: 坐标轴标签配置项
对应的图像.set_global_opts(is_show=True, is_inverse=True, axislabel_opts=opts.LabelOpts(rotate=45))
DatazoomOpts 区域缩放配置项
is_show: 是否显示组件type_: 组件类型slider: 下方会有像进度条一样的进度条配置项inside: 点中图表用数据滚轮滑动
range_start: 数据窗口范围的起始百分比range_end: 数据窗口范围的结束百分比
对于的图像.set_global_opts(datazoom_opts=options.DataZoomOpts(type_='slider', range_start=0, range_end=1500, orient='vertical'))
系列配置项
LabelOpts 标签配置型
is_show: 是否显示标签color: 文字颜色font_size: 文字的字体大小rotate: 标签旋转
例子 :yaxis_opts=options.AxisOpts(axislabel_opts=options.LabelOpts(rotate=45))
对应的图像.set_global_opts(
对应的配置项=对应的全局配置项含有系列配置项(对应全局配置项含有的系列配置项属性=options.LabelOpts(is_show=True, color=None, font_size=None, rotate=None))
)
pyecharts Line折线图
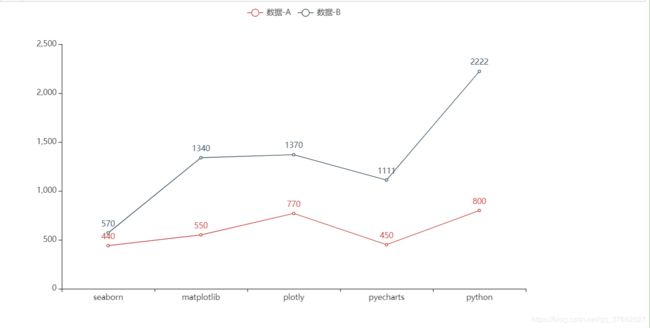
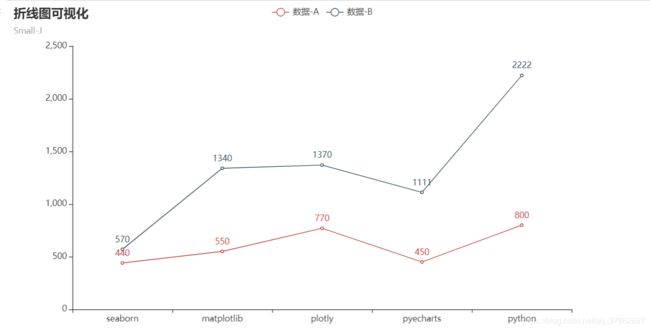
绘制简单的折线图
- 导入绘制折线图的库 :
from pyecharts.charts import Line series_name: 图例名字y_axis: 导入的数据,注意导入的数据x轴要与y轴数据长度相同
import pyecharts.options as opts
from pyecharts.charts import Line
# 绘制数据
x = ['seaborn', 'matplotlib', 'plotly', 'pyecharts', 'python']
y1 = [440, 550, 770, 450, 800]
y2 = [570, 1340, 1370, 1111, 2222]
# 绘制简单的折线图
# 提示你传入一个Line,但不能约束你
# 并提示你要返回Line
def line_charts()->Line:
c = Line()
c.set_global_opts(opts.TitleOpts(title='折线图可视化',subtitle='Small-J'))
c.add_xaxis(x)
c.add_yaxis(series_name='数据-A', y_axis=y1)
c.add_yaxis(series_name='数据-B', y_axis=y2)
return c
# 绘制图表
c = line_charts()
c.render_notebook()
Line 增加标题与图例
set_global_opts: 全局设置opts.TitleOpts: 标题配置项title: 主标题subtitle: 副标题
legend_opts: 图例配置项is_show: 是否显示图例组件,默认情况下显示图例组件
import pyecharts.options as opts
from pyecharts.charts import Line
# 绘制数据
x = ['seaborn', 'matplotlib', 'plotly', 'pyecharts', 'python']
y1 = [440, 550, 770, 450, 800]
y2 = [570, 1340, 1370, 1111, 2222]
# 绘制简单的折线图
# 提示你传入一个Line,但不能约束你
# 并提示你要返回Line
def line_charts()->Line:
c = Line()
c.set_global_opts(
title_opts=opts.TitleOpts(title='折线图可视化',subtitle='Small-J'),
legend_opts=opts.LegendOpts(is_show=True)
)
c.add_xaxis(x)
c.add_yaxis(series_name='数据-A', y_axis=y1)
c.add_yaxis(series_name='数据-B', y_axis=y2)
return c
# 绘制图表
c = line_charts()
c.render_notebook()
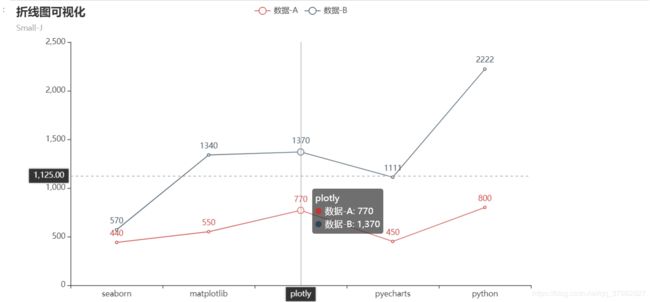
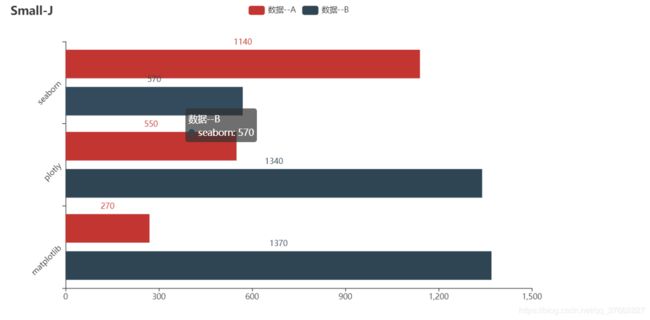
Line 增加提示项
set_global_opts: 全局配置tooltip_opts: 增加提示项is_show: 是否开启提示项trigger: 默认情况下item 数据项图形触发- item : 数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用
- axis : 坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用
axis_pointer_type: 指示器类型- line : 直线指示器
- shadow : 阴影指示器
- cross : 十字准星指示器
import pyecharts.options as opts
from pyecharts.charts import Line
# 绘制数据
x = ['seaborn', 'matplotlib', 'plotly', 'pyecharts', 'python']
y1 = [440, 550, 770, 450, 800]
y2 = [570, 1340, 1370, 1111, 2222]
# 绘制简单的折线图
# 提示你传入一个Line,但不能约束你
# 并提示你要返回Line
# init_opts = opts.InitOpts(width='1500px',height='1000px')
def line_charts()->Line:
c = Line()
c.set_global_opts(
title_opts=opts.TitleOpts(title='折线图可视化',subtitle='Small-J'),
legend_opts=opts.LegendOpts(is_show=True),
tooltip_opts=opts.TooltipOpts(is_show=True, trigger='axis',axis_pointer_type='cross')
)
c.add_xaxis(x)
c.add_yaxis(series_name='数据-A', y_axis=y1)
c.add_yaxis(series_name='数据-B', y_axis=y2)
return c
# 绘制图表
c = line_charts()
c.render_notebook()
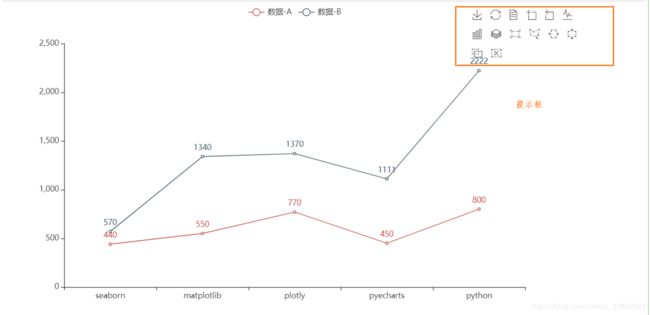
Line 工具箱配置项
set_global_opts: 全局设置toolbox_opts: 工具箱的配置信息is_show: 是否显示提示框组件
import pyecharts.options as opts
from pyecharts.charts import Line
# 绘制数据
x = ['seaborn', 'matplotlib', 'plotly', 'pyecharts', 'python']
y1 = [440, 550, 770, 450, 800]
y2 = [570, 1340, 1370, 1111, 2222]
# 绘制折线图并绘制
def line_charts()->Line:
line2 = Line()
# x轴并没有series_name
line2.set_global_opts(toolbox_opts=opts.ToolboxOpts(is_show=True))
line2.add_xaxis(x)
line2.add_yaxis(y_axis=y1,series_name='数据-A')
line2.add_yaxis(y_axis=y2,series_name='数据-B')
return line2
line2 = line_charts()
line2.render_notebook()
Line 的展示图例
pyecharts Bar柱状图
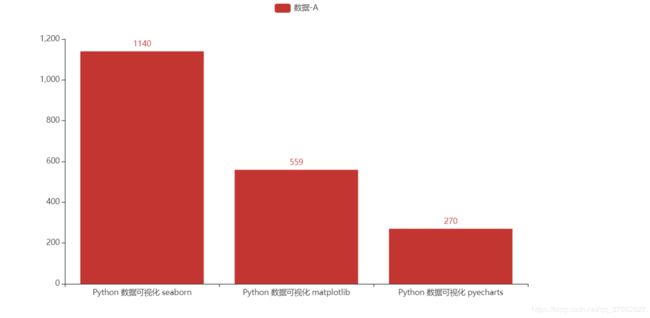
绘制一个简单的Bar图
Bar: 柱状图- 注意:add_yaxis必须要传入yaxis_data, series_name这两个参数
# 导入需要的库
from pyecharts.charts import Bar
from pyecharts import options as opts
# 绘制信息
x = ['Python 数据可视化 seaborn', 'Python 数据可视化 matplotlib', 'Python 数据可视化 pyecharts']
y1 = [1140, 559, 270]
# 创建Bar示例对象,同时x,y赋值填充
def Bar_chart():
bar = Bar()
# 设置全局配置项
bar.set_global_opts=(opts.TitleOpts(title='Small-J'))
bar.add_xaxis(xaxis_data=x)
# y轴添加信息必须要有series_name这个参数
bar.add_yaxis(yaxis_data=y1,series_name='数据-A')
return bar
bar = Bar_chart()
bar.render_notebook()
绘制图表反转
reversal_axis: 将x,y轴进行反转
# 创建Bar示例对象,同时x,y赋值填充
def Bar_chart():
bar = Bar()
# 设置全局配置项
bar.set_global_opts=(opts.TitleOpts(title='Small-J'))
bar.add_xaxis(xaxis_data=x)
# y轴添加信息必须要有series_name这个参数
bar.add_yaxis(yaxis_data=y1,series_name='数据-A')
bar.reversal_axis()
return bar
bar = Bar_chart()
bar.render_notebook()
文本倾斜度设置
yaxis_opts: y轴的配置信息,对应也有x轴的配置信息opts_AxisOpts: 坐标轴配置项is_inverse: 将对应的数据进行旋转axislabel_opts: 坐标轴指示器的文本标签,继承于LabelOptsrotate: 旋转的度数
x = ['seaborn', 'plotly', 'matplotlib']
y1 = [1140, 550, 270]
y2 = [570, 1340, 1370]
# 实例化
bar = Bar()
bar.add_xaxis(xaxis_data=x)
bar.add_yaxis(series_name='数据--A', yaxis_data=y1)
bar.add_yaxis(series_name='数据--B', yaxis_data=y2)
# 设置全局参数配置
bar.set_global_opts(
title_opts=opts.TitleOpts(title='Small-J'),
# is_inverse : 将对应的数据进行旋转
yaxis_opts=opts.AxisOpts(is_inverse=True, axislabel_opts=opts.LabelOpts(rotate=45))
)
# 设置倾斜
bar.reversal_axis()
bar.render_notebook()
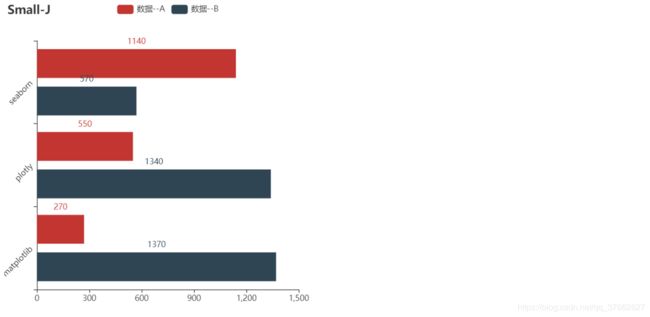
设置图表的大小
opts.InitOpts: 初始化配置,初始化是在实例化对象中使用width: 宽度height: 高度
x = ['seaborn', 'plotly', 'matplotlib']
y1 = [1140, 550, 270]
y2 = [570, 1340, 1370]
# 实例化
# 设置初始化配置项
bar = Bar(opts.InitOpts(width='500px', height='500px'))
bar.add_xaxis(xaxis_data=x)
bar.add_yaxis(series_name='数据--A', yaxis_data=y1)
bar.add_yaxis(series_name='数据--B', yaxis_data=y2)
# 设置全局参数配置
bar.set_global_opts(
title_opts=opts.TitleOpts(title='Small-J'),
# is_inverse : 将对应的数据进行旋转
yaxis_opts=opts.AxisOpts(is_inverse=True, axislabel_opts=opts.LabelOpts(rotate=45))
)
# 设置倾斜
bar.reversal_axis()
bar.render_notebook()
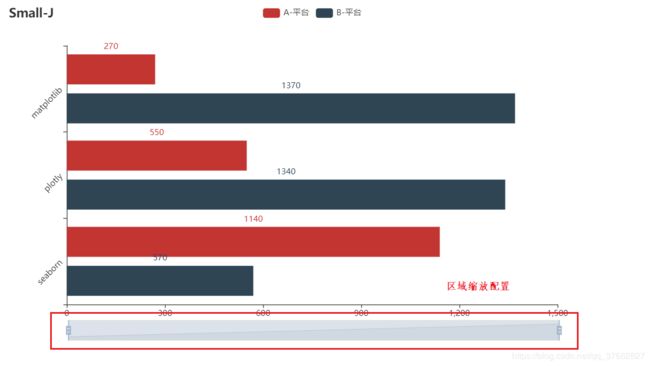
如何设置区域缩放配置
datazoom_opts: 区域缩放配置type_: 组件类型 “slider” “inside”- inside : 滑动滚轮显示数据
- slider : 通过下方的组件来进行滑动
range_start: 数据窗口范围的起始百分比 ,范围0~100。表示 0% ~ 100%range_end: 数据窗口的结束百分比,范围0100。表示0%100%orient: 布局方式是横还是竖。不仅是布局方式,对于直角坐标而言,也决定了,缺省情况控制横向数轴还是纵向数轴- horizonal : 横项数据
- vertical : 纵向数据
# @Time : 2020/7/31 0:30
# @Author : Small-J
# 封装Bar绘制图表的方式
from pyecharts.charts import Bar
from pyecharts import options
# 保存为图片类型
from snapshot_selenium import snapshot as driver
from pyecharts.render import make_snapshot
x = ['seaborn', 'plotly', 'matplotlib']
y1 = [1140, 550, 270]
y2 = [570, 1340, 1370]
# 指定
def bar_charts() -> Bar():
bar = Bar()
bar.add_xaxis(x)
bar.add_yaxis(series_name='A-平台', yaxis_data=y1)
bar.add_yaxis(series_name='B-平台', yaxis_data=y2)
# x y 轴旋转
bar.reversal_axis()
# 设置全局项
bar.set_global_opts(
# 标题配置项
title_opts=options.TitleOpts(title='Small-J'),
# y轴配置项
# axislabel_opts : 该参数用于配置坐标轴指示器标签
yaxis_opts=options.AxisOpts(axislabel_opts=options.LabelOpts(rotate=45)),
# 区域缩放配置 DataZoomOpts
datazoom_opts=options.DataZoomOpts(type_='slider', range_start=0, range_end=1500, orient='vertical')
)
return bar
d = bar_charts()
d.render('./html/pyechart_bar.html')
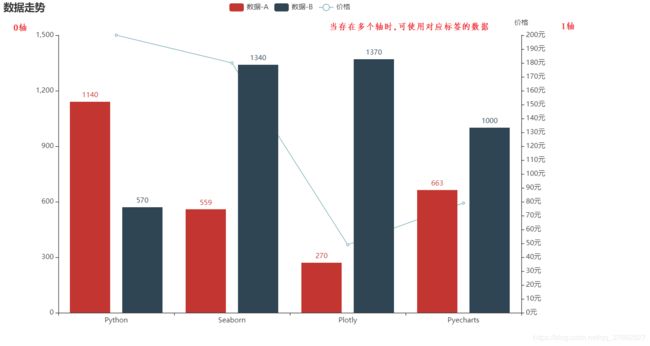
Line折线图 + Bar柱状图组合
init_opts: 初始化配置width: 宽度height: 高度
extend_axis: 扩张x/y轴xaxis_data: 扩展x坐标轴数据项xaxis: 扩展x坐标轴配置项 —> 要使用opts.AxisOpts中的参数yaxis: 新增Y坐标轴配置项----> 要使用opts.AxisOpts中的参数
opts.AxisOpts: 中的参数讲解name: 坐标轴名称type_: 坐标轴类型value: 数值轴,适用于连续数据category: 类名轴,使用于离散的类目数据time: 时间轴
min_: 坐标轴刻度最小值max_: 坐标轴刻度最大值interval: 强制设置坐标轴分隔间隔axisabel_opts: 坐标轴标签配置项
overlap: 是一个层叠多图 -----> 是在对应的直角坐标图表使用- 可以使用的图表 :Bar柱状图, Boxplot箱型图, EffectScatter 涟漪特效散点图, HeatMap 热力图, Kine k线图
- Line 折线图, PictorialBar象形柱状图, Scatter 散点图,
Line: 折线图参数讲解series_name: 图例的名字yais_index: 使用的y轴的index,在单个图表实例中存在多个y轴的时候使用label_opts: 标签配置项,使用系列配置项is_show: 是否显示标签
# @Time : 2020/8/1 14:25
# @Author : Small-J
from pyecharts import options as opts
from pyecharts.charts import Bar, Line
# 柱状图: y轴显示不同平台的销售数量
# 折线图: y轴另一侧显示不同平台课程对应的价格
x = ['Python', 'Seaborn', 'Plotly', 'Pyecharts']
# 绘制柱状图
def bar_charts() -> Bar():
y1 = [1140, 559, 270, 663]
y2 = [570, 1340, 1370, 1000]
bar = Bar(init_opts=opts.InitOpts(width='1000px', height='600px'))
bar.add_xaxis(x)
bar.add_yaxis(yaxis_data=y1, series_name='数据-A')
bar.add_yaxis(yaxis_data=y2, series_name='数据-B')
bar.set_global_opts(
title_opts=opts.TitleOpts(title='数据走势')
)
# bar中有这么一个方法extend_axis扩展轴,来自于RectChart
# 扩展的是y轴数据
# name: 扩展轴的名字
# min: 坐标轴刻度最小值
# max: 坐标轴刻度最大值
# interval : 强制设置坐标轴分隔间隔
# axislabel_opts : 坐标轴标签配置项
bar.extend_axis(yaxis=opts.AxisOpts(name='价格', type_='value', min_=0, max_=200, interval=10, axislabel_opts=opts.LabelOpts(formatter='{value}元')))
# bar.render('./html/line_chart and bar_chart.html')
return bar
# 绘制折线图
def line_charts() -> Line():
y = [200, 180, 49, 79]
line = Line()
line.add_xaxis(xaxis_data=x)
# series_name : 图例名字
# y_axis : 对应的数据
# yaxis_index : 使用的y轴的index,在单个图表实例中存在多个x轴的时候使用
# label_opts : 标签配置项
line.add_yaxis(series_name='价格', yaxis_index=1, y_axis=y, label_opts=opts.LabelOpts(is_show=False))
return line
# 组合
bar = bar_charts()
line = line_charts()
# overlap 是一个层叠多图的函数
# 直角坐标系图表的函数使用
bar.overlap(line).render('./html/line_chart and bar_chart.html')
pyecharts Pie饼状图
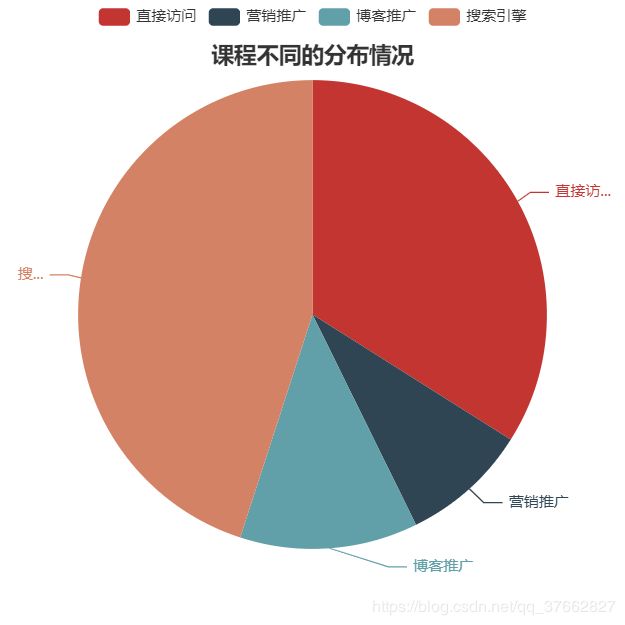
绘制一个简单的饼图
series_name: 系列名称data_pair: 系列数据项 ,注意: 该系列数据支持的格式有[(key,value), (key2,value)] 或者 [[key,value], [key1, value1]]ops.TitleOpts: 标题配置项pos_left: title组件离容器左边侧的距离pos_top: title组件离容器上侧的距离
# @Time : 2020/8/1 19:04
# @Author : Small-J
# 饼图需要的数据格式
# [[x1, y1], [x2, y2]]
from pyecharts import options as opts
from pyecharts.charts import Pie
# 构建Pie的数据
x_data = ['直接访问', '营销推广', '博客推广', '搜索引擎']
y_data = [830, 214, 300, 1100]
# Pie 设置指定的格式
# for z in list(zip(x_data, y_data)) 相当于是一个列表
# data = [list(z) for z in list(zip(x_data, y_data))]
data = [i for i in zip(x_data, y_data)]
print(data)
def pie_chart() -> Pie():
pie = Pie(init_opts=opts.InitOpts(width='500px', height='500px'))
# series_name : 系列名称
# data_pair : 系列数据项
pie.add(series_name='访问来源', data_pair=data)
# 添加全局设置
pie.set_global_opts(
title_opts=opts.TitleOpts(title='课程不同的分布情况', pos_left='center', pos_top=30),
tooltip_opts=opts.TooltipOpts(trigger='item', formatter='{a} {b}:{c} ({d}%)'),
)
return pie
pie = pie_chart()
pie.render('./html/pyechart_pie.html')
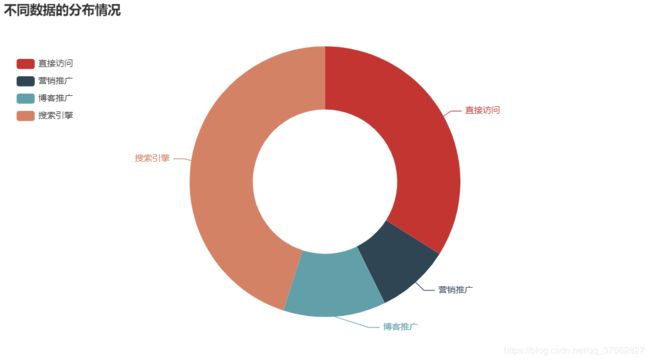
绘制Pie圆弧状饼图
from pyecharts.charts import Pie
from pyecharts import options as opts
# 构建Pie的数据
x_data = ['直接访问', '营销推广', '博客推广', '搜索引擎']
y_data = [830, 214, 300, 1100]
data = [i for i in zip(x_data, y_data)]
def pie_charts() -> Pie():
pie = Pie()
pie.add(series_name='访问来源', data_pair=data, radius=['40%', '75%'])
pie.set_global_opts(
title_opts=opts.TitleOpts(title='不同数据的分布情况'),
# 提示框配置项,设置百分比数据占比
tooltip_opts=opts.TooltipOpts(formatter='{a} {b}:{c} ({d}%)'),
# 设置图例的分布区域, vertical :垂直的, pos_top:图例组件离容器上册侧的距离, pos_Left: 图例组件离容器左侧的距离
legend_opts=opts.LegendOpts(orient='vertical', pos_top='15%', pos_left='2%'),
)
return pie
p = pie_charts()
p.render('./html/pyechart_pie.html')
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-gkKkolDE-
pyechart scatter散点图
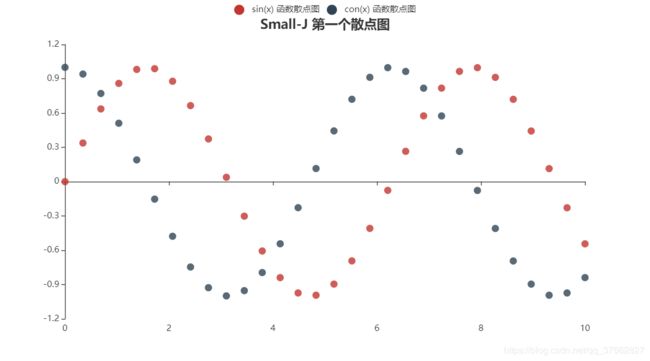
第一个散点图
add_xaxis: 对应的x轴数据add_yaxis: 对应的y轴数据label_opts: 标签配置项is_show: 不显示该标签
title_opts: 标题配置项pos_top: 组件离容器的高度pos_left: title组件离容器的左侧的距离left: 左侧center: 中间right: 右侧
# @Time : 2020/8/2 1:41
# @Author : Small-J
from pyecharts import options as opts
from pyecharts.charts import Scatter
import numpy as np
x_data = np.linspace(0, 10, 30)
y1 = np.sin(x_data)
y2 = np.cos(x_data)
def scatter_charts() -> Scatter():
scatter = Scatter()
scatter.add_xaxis(xaxis_data=x_data)
# label_opts: 标签配置项,不显示该标签
scatter.add_yaxis(y_axis=y1, series_name='sin(x) 函数散点图', label_opts=opts.LabelOpts(is_show=False))
scatter.add_yaxis(y_axis=y2, series_name='con(x) 函数散点图', label_opts=opts.LabelOpts(is_show=False))
# pos_top: 组件离容器的上侧距离
# pos_left : 三个参数 left 、center、right
scatter.set_global_opts(
title_opts=opts.TitleOpts(title='Small-J 第一个散点图', pos_top='20px', pos_left='center')
)
return scatter
scatter = scatter_charts()
scatter.render('./html/scatter.html')
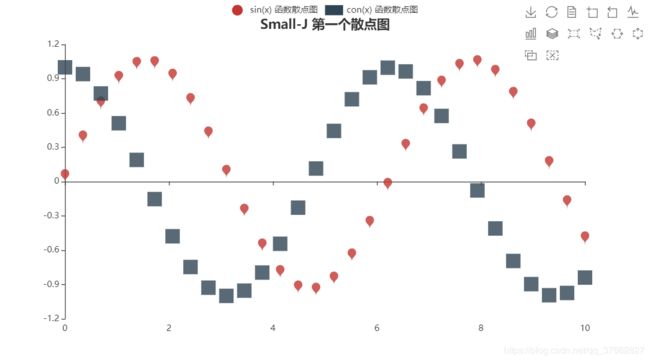
散点图 大小与形状设置
scatter.add_yaxis: 散点图添加数据series_name: 系列名称y_axis: 系列数据symbol: 标记的图形 : circle 、rect、roundRect、triangle、diamond、pin、arrow、nonesymbol_size: 标记的大小
# @Time : 2020/8/2 1:41
# @Author : Small-J
from pyecharts import options as opts
from pyecharts.charts import Scatter
import numpy as np
x_data = np.linspace(0, 10, 30)
y1 = np.sin(x_data)
y2 = np.cos(x_data)
def scatter_charts() -> Scatter():
scatter = Scatter()
scatter.add_xaxis(xaxis_data=x_data)
# label_opts: 标签配置项,不显示该标签
# symbol_size :设置形状的大小,默认大小为10, 例如[20, 10]可标记宽为20, 高为10
# symbol : 标记的图形
scatter.add_yaxis(y_axis=y1, series_name='sin(x) 函数散点图', label_opts=opts.LabelOpts(is_show=False), symbol_size=20, symbol='pin')
scatter.add_yaxis(y_axis=y2, series_name='con(x) 函数散点图', label_opts=opts.LabelOpts(is_show=False), symbol_size=20, symbol='rect')
# pos_top: 组件离容器的上侧距离
# pos_left : 三个参数 left 、center、right
scatter.set_global_opts(
title_opts=opts.TitleOpts(title='Small-J 第一个散点图', pos_top='20px', pos_left='center'),
tooltip_opts=opts.TooltipOpts(is_show=True),
toolbox_opts=opts.ToolboxOpts(is_show=True),
)
return scatter
scatter = scatter_charts()
scatter.render('./html/scatter.html')
pyechart WordCloud 词云
series_name: 系列名称data_pair: 系列数据项
# @Time : 2020/8/2 14:03
# @Author : Small-J
# 导入词云绘图库
from pyecharts import options as opts
from pyecharts.charts import WordCloud
data = [
('阿黛尔近照', 3071869),
('澳大利亚暴发H7N7禽流感', 1936180),
('蔡徐坤很芒', 1418832),
('囍 绝了', 1397275),
('司机冒死开走起火货车后续', 1084561)
]
def wordcloud() -> WordCloud():
wordcloud = WordCloud()
wordcloud.add(series_name='词频分析', data_pair=data)
wordcloud.add(series_name='demo', data_pair=data)
wordcloud.set_global_opts(
title_opts=opts.TitleOpts(title='热词分析')
)
wordcloud.render('./html/wordcoud.html')
return wordcloud
w = wordcloud()
w.render()
pyechart geo地理图形
Geo: 地理坐标系add_schema: 类型参数maptype: 地图类型is_roam: 是否开启鼠标缩放和平移漫游label_opts: 标签配置项
add: 系列名字series_name: 系列名字data_pair: 数据项symbol_size: 标记的大小type_: Geo图类型,有scatter、effectScatter、heatmap、linessymbol: 标记的大小
# @Time : 2020/8/2 14:33
# @Author : Small-J
# 绘制地理图表
from pyecharts import options as opts
from pyecharts.charts import Geo
from pyecharts.globals import ChartType
import pyecharts
import warnings
warnings.filterwarnings('ignore')
data = [['广东', 104320], ['广西', 103320], ['山东', 100000]]
def geo_chart() -> Geo():
geo = Geo()
# maptype : 地图类型
# is_roam : 是否开启鼠标缩放和平移漫游
# label_opts : 标签配置项
geo.add_schema(maptype='china', is_roam=False, label_opts=opts.LabelOpts(is_show=True))
geo.add(series_name='', data_pair=data, type_=ChartType.EFFECT_SCATTER, symbol_size=12, symbol='pie')
geo.set_global_opts(
title_opts=opts.TitleOpts(title='人口分布情况')
)
return geo
geo = geo_chart()
geo.render('./html/geo.html')