Express+layui上传图片到七牛云
基于上一篇Express入门。继续写下去哈。
一、新建文件
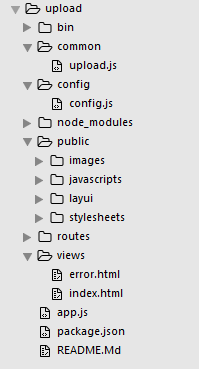
在根目录下新建common、config文件夹。在common下新建文件upload.js,在config下新建文件config.js。
前往http://www.layui.com/下载layui框架,解压到public目录下。目录结构如下:
二、安装依赖
cnpm install qn bytes multer三、编写config/config.js
注册登陆七牛云,获得 Access Key 和 Secret Key以及bucket和origin。
module.exports = {
//七牛云 配置
qiniu_config: {
accessKey: '',
secretKey: '',
bucket: '',
origin: ''
}
};
四、编写common/upload.js
"use strict";
const qn = require('qn');
const bytes = require('bytes');
const multer = require('multer');
var config = require('../config/config');
// 配置multer
const storage = multer.memoryStorage()
const upload = multer({
storage: storage,
limits: {
fileSize: bytes('2MB') // 限制文件在4MB以内
},
fileFilter: function(req, files, callback) {
// 只允许上传jpg|png|jpeg|gif格式的文件
var type = '|' + files.mimetype.slice(files.mimetype.lastIndexOf('/') + 1) + '|';
var fileTypeValid = '|jpg|png|jpeg|gif|'.indexOf(type) !== -1;
callback(null, !!fileTypeValid);
}
});
// 这里`image`对应前端中input的name值
exports.upLoadImage = function(req, res) {
upload.single("file")(req, res, function(err) {
if (err) return console.error(err);
if (req.file && req.file.buffer) {
//获取源文件后缀名
var fileFormat = (req.file.originalname).split(".");
//设置上传到七牛云的文件命名
var filePath = '/upload/' + "-" + new Date().getTime() + Math.random() + "." + fileFormat[fileFormat.length - 1];
//七牛相关配置信息
let client = qn.create(config.qiniu_config);
// 上传到七牛
client.upload(req.file.buffer, { key: filePath }, function(err, result) {
if (err) {
return res.json({ status: 0, msg: '上传失败!', src: '' });
}
return res.json({ status: 1, msg: '上传成功!', src: config.qiniu_config.origin + filePath });
});
}
});
};五、编写routes/index.js
var express = require('express');
var router = express.Router();
var upload = require('../common/upload');
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
//上传
router.post('/upload', function(req, res, next) {
upload.upLoadImage(req, res);
});
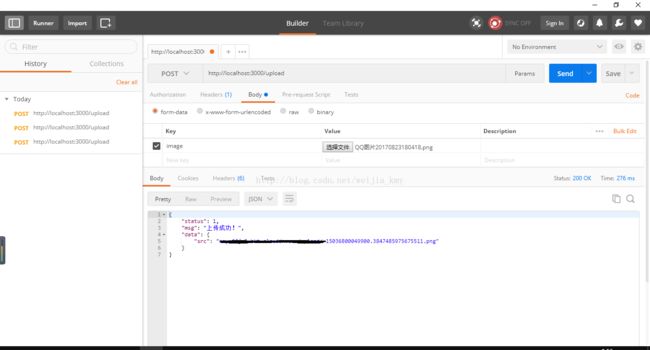
module.exports = router;六、Postman验证
上传成功。Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件,最好是通过chrome网上应用店直接添加到chrome插件中。这一步是保证我们后台代码没有问题。
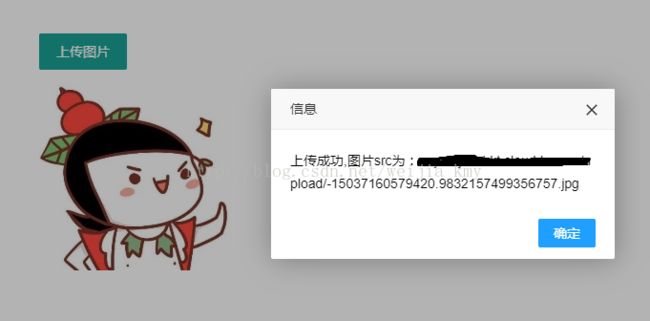
七、编写views/index.html
<%= title %>
![]()
我们可以获取到图片外链。到七牛云查看也是存在这张图片的。图片是上传成功了。开发中直接上传图片是不行的,有时间再写一篇压缩图片上传吧。