前端H5笔记---五、javascript基础+canvas画布
如果有人问我你的梦是什么,我会说:“买得起自己喜欢的东西,做自己喜欢的事,来场说走就走的旅行。带着父母去再拍一次婚纱照、一次属于他们的旅行 。要是喜欢的人也喜欢自己,那就太完美了,如果不合适,那也不会因此的损失生活质量,反而会因为花自己的钱,变得更加有底气,这可能就是努力的原因吧。”
学习画布之前要掌握javascript的基础知识
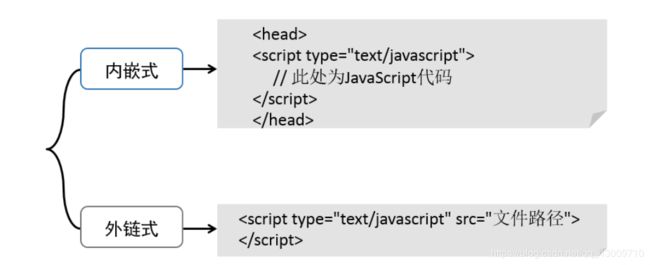
●JavaScript的引 入
●在HTML文档中引入JavaScript文件与引入CSS文件的方法类似,分为两种方式:
●数据类型
● JavaScript中有5种基本数据类型。
● 在JavaScript中使用var进行局部变量的声明。
var str="变量名";
var num=1.5;
age=23;
var str=new String;
var cars=new Array("A","B","C);//数组
JavaScript中,“new” 关键字用于声明变量,所有的变量均为对象,声明了一个变量时,就创建了一个新的对象。
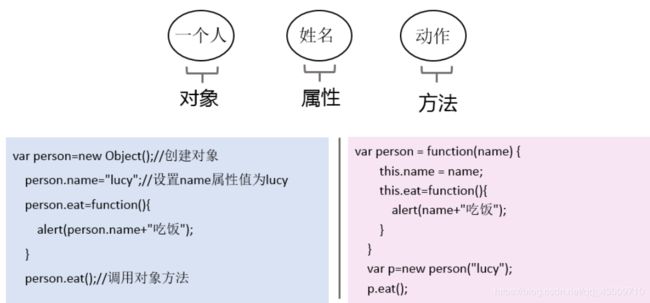
●函数
●函数( function )也可以叫做方法,是将- -些代码组织在一起,形成一个用于完成某个具体功能的代码块,在需要时可以进行重复调用。
●在JavaScript中,对象是拥有属性和方法的数据。属性是对象相关的值,方法是对象可以执行的动作。
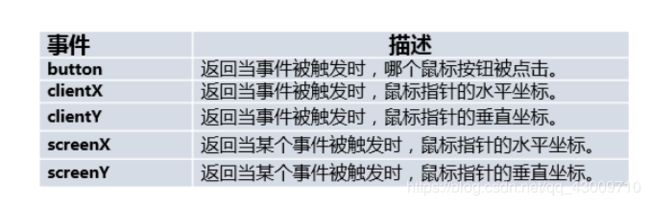
● 采用事件驱动是JavaScript语言的一个最基本特征,所谓的事件是指用户在访问页面时执行的操作,常用的事件类型如右表所示。
●事件处理
●另外事件有很多属性,常用的事件属性如下表所示。
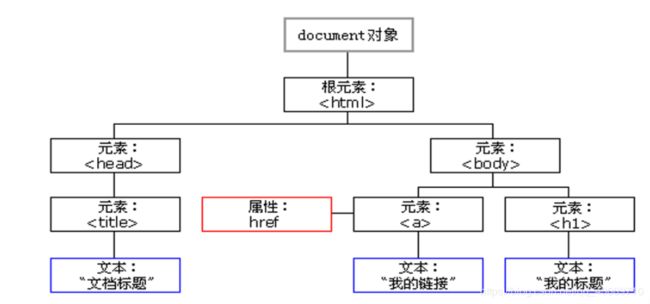
●JavaScript HTML DOM
●DOM的全称为文档对象模型( Document Object Model )。当网页被加载时,浏览器会将HTMLDOM模型被构造为对象的树。
●通过JavaScript来创建动态的HTML。主要表现在4个方面。
●要想操作HTML元素及其属性,首先应该获得这个元素.对象, document对象的常用获取HTML元素对象的方法如下表所示。

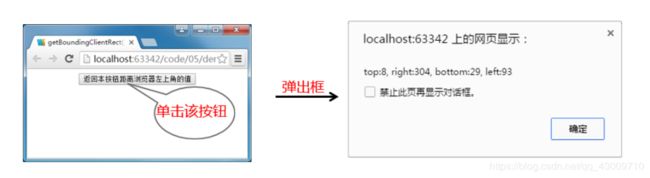
●getBoundingClientRect()方 法
一getBoundingClientRect()方法用于获得页面中某个元素的左,上,右和下分别相对浏览器视窗的位置, 或者说一个Element元素的坐标现在已经是一个W3C标准。
— 该访法返回一个Object对象,该对象有6个属性: top、left、 right 、bottom、width、 height ,具体应用如下所示。

初识canvas
canvas意为画布,现实生活中的画布是用来作画的, HTML5中的canvas与之类似,我们可以称它为"网页中的画布”有了这个画布便可以轻松的在网页中绘制图形、文字、图片等。
●创建画布
●HTML5中提供了标签,使用标签可以在网页中创建一个矩形区域的画布。

画布本身不具有绘制功能,可以通过脚本语言( -般为JavaScript )操作绘制图形的API进行绘制操作。可以使用getElementByld()方法获取画布对象:
![]()
●准备画笔
●有了画布之后,要开始作画需要准备- -只画笔,这只画笔就是context对象,该对象可以使用JavaScript脚本获得。
●接下来需要设置上下文开始的绘制点,也就是“从哪里开始画”
●lineTo()方法用于定义从"x,y" 的位置绘制- 条直线到起点或上一 个线头点。
●绘制直线确定了起始点和线头点后,便形成了-条绘制路径,如果复杂路径绘制必须使用路径开始和结束。
●在canvas图形绘制中 ,路径只是草稿,真正绘制线必须执行stroke()方法根据路径进行描边,还可以使用fill()方法进行图形的填充。
使用canvas绘制图形的基本步骤:
a) 创建画布:< canvas>< /canvas>
b) 准备画笔(获取上下文对象):canvas.getContext(‘2d’);
c) 开始路径规划 :context.beginPath();
d)移动起始点 :context.moveTo(x, y);
e) 绘制线(矩形、圆形、图片…) :context.lineTo(x, y);
f) 闭合路径:context.closePath();
g) 绘制描边 :context.stroke();
案例:网页涂鸦板
效果:这画工也太low了,大家将就看一下

思路
①该涂鸦板要在屏幕中间显示,所以< canvas>标签可以嵌套在< center>标签中。
②编写JavaScript代码,首先要创建画布、准备画笔,并粗为画布设置宽高和边框;然后将鼠标指针看成画笔,当鼠标按下触发onmousedown事件时,使用moveTo()方法确定起点,当鼠标移动触发onmousemove事件时使用lineTo进行划线。
③获取鼠标的x , Y坐标很简单,可以使用clientX和clientY来获取,当鼠标作用在一个对象上时,例如画布,就要考虑这个对象在浏览器窗口的位置,这时便要使用getBoundingClientRect0方法来获取canvas这个矩形对象,并且使用鼠标的坐标减去这个矩形对象到浏览器左上角的距离。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CANVAS画布</title>
</head>
<body>
<center>
<canvas id="cavsElem">
您的浏览器不支持canvas,请升级浏览器
</canvas>
</center>
<script type="text/javascript">
// 当前立即执行function
(function(){
// 初始化画布
var canvas =document.getElementById('cavsElem');
canvas.width= 900;
canvas.height=600;
canvas.style.border='1px solid #000';
// 拿到画布对象
var context=canvas.getContext('2d');
// 在鼠标按下的时候开始绘制线条
canvas.onmousedown =function(e){
// 绘制直线的开始位置
// alert(e.clientX+""+e.clientY);
// 需要知道画布原点的坐标
var pos =canvas.getBoundingClientRect();
// alert(pos.left+""+ pos.top);
// 需要知道距离画布原点的坐标
// alert((e.clientX-pos.left)+":"+(e.clientY-pos.top));
context.beginPath();
context.moveTo((e.clientX-pos.left),(e.clientY-pos.top));
// 监听鼠标移动的事件
canvas.onmousemove= function(e){
console.log((e.clientX-pos.left),(e.clientY-pos.top));
// 不停地绘制线条
context.lineTo((e.clientX-pos.left),(e.clientY-pos.top));
// context.closePath();
context.stroke();
}
canvas.onmouseup =function(){
canvas.onmousemove =null;
}
}
});
</script>
</body>
</html>
canvas绘制矩形和清除矩形
- canvas中分别使用strokeRect()和fillRect()方法来绘制矩形边框和填充矩形。
context.strokeRect(x,y,width,height);
context.fillRect(x,y,width,height);
在canvas中还有一个相当于橡皮擦的方法,使用它可以清除矩形内绘制的内容。
context.clearRect(x, y,width,height);
canvas中使用arc()方法来绘制弧形和圆形。
context.arc( x, y, radius , startAngle , endAngle , bAntiClockwise);
x,y:中心点 radius:半径长度 startAngle:开始弧度 endAngle :结束弧度 bAntiClockwise:是否逆时针(false:顺时针、true:逆时针)
canvas绘制图片
●canvas中的绘制图片其实就是把一幅图放在画布上。
//绘制原图
context.drawlmage(image, dx, dy))
//缩放绘图
context.drawlmage(image, dx, dy, dWidth, dHeight )
//切片绘图
context.drawlmage(image ,sx,Sy, sWidth,sHeigh ,dx,dy,dWidth,dHeight)
-----image:图片来源 ----- dx,dy:目标中的坐标 ----- dWidth,dHeight:目标的宽和高 -----sx,sy:Image在源中的起始坐标 ----- sWidth,sHeight:源中图片的宽和高
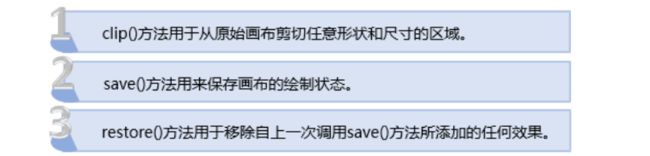
canvas其他方法
●canvas中提供的有关图形绘制的方法还有很多,接下来介绍几个本项目涉及到的方法,具体如下。

案例:发红包才能看得照片

说明:当点击想看我时:圆圈会随机在画布上选择区域,你只可以看到一点点内容,当你点击收到红包就可以看到完整的照片,这种是营销中常用的方法。
思路:
发红包才能看得照片
①使用< a>标签做两个按钮,并为按钮设置样式。
②图片模糊的效果使用CSS滤镜"fiter: blur(px)”来实现,该属性可以实现近视眼忘了戴眼镜看东西的模糊效果
③各元素的定位都与< div>标签相对定位,需要注意,两个按钮要显示在最上层,Z-index值最大,可以设置为999,其次是< canvas>标签,最后是< img>标签,圆形可显示的部分是使用canvas绘制圆形来实现的。
2 HTML+CSS :
①绘制圆形: setRegion(Region) ,该方法中需要使用clip()方法剪切圆形区域,然后在圆形区域中绘制图片,就是图5-24中的圆形效果啦。
②绘制图片: draw(image)方法中需要调用setRegion(Region)方法,并使用dlearRect()方法清除上- -次绘制的圆形,保证只显示一个圆形区域。
③初始画布: initCanvas()方法中调用draw(image)方法。
④“想看我么” 按钮单击事件reset()方法,在该方法中调用initCanvas()方法,每次在不同的位置绘制圆形区域。
⑤“收到红包” 按钮单击事件show()方法,在该方法中调用draw(image)方法,使圆形半径大于画布,这时就可以绘制完整的图片了,也就是收到红包的效果。
html代码:
<!DOCTYPE html>
"en">
"UTF-8">
发红包<<span class="token operator">/</span>title>
<link rel=<span class="token string">"stylesheet"</span> <span class="token function">type</span>=<span class="token string">"text/css"</span> href=<span class="token string">"css/photo.css"</span><span class="token operator">/</span>>
<<span class="token operator">/</span>head>
<body>
<div <span class="token keyword">class</span>=<span class="token string">"blurDiv"</span>>
<img <span class="token keyword">class</span>=<span class="token string">"blurImg"</span> src=<span class="token string">"pic.jpg"</span> alt=<span class="token string">"#"</span><span class="token operator">/</span>>
<canvas id=<span class="token string">"mycanvas"</span>><<span class="token operator">/</span>canvas>
<a <span class="token keyword">class</span>=<span class="token string">"button"</span> id=<span class="token string">"buttonreset"</span> href=<span class="token string">"javascript:reset()"</span>>想看我<<span class="token operator">/</span>a>
<a <span class="token keyword">class</span>=<span class="token string">"button"</span> href=<span class="token string">"javascript:show()"</span> id=<span class="token string">"buttonshow"</span>> 收到红包<<span class="token operator">/</span>a>
<<span class="token operator">/</span>div>
<script <span class="token function">type</span>=<span class="token string">"text/javascript"</span> src=<span class="token string">"js/photo.js"</span>><<span class="token operator">/</span>script>
<<span class="token operator">/</span>body>
<<span class="token operator">/</span>html>
</code></pre>
<p><strong>css代码:</strong></p>
<pre><code class="prism language-php"><span class="token punctuation">.</span>body<span class="token punctuation">{</span>
margin<span class="token punctuation">:</span> <span class="token number">0</span><span class="token punctuation">;</span>
padding<span class="token punctuation">:</span> <span class="token number">0</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token punctuation">.</span>blurDiv<span class="token punctuation">{</span>
position<span class="token punctuation">:</span> relative<span class="token punctuation">;</span>
width<span class="token punctuation">:</span> <span class="token number">877</span>px<span class="token punctuation">;</span>
height<span class="token punctuation">:</span> <span class="token number">672</span>px<span class="token punctuation">;</span>
margin<span class="token punctuation">:</span><span class="token number">50</span>px auto <span class="token number">0</span>px<span class="token punctuation">;</span><span class="token comment">/*定义外边距:顶部50px,左右水平居中,距离底部0px*/</span>
<span class="token punctuation">}</span>
<span class="token punctuation">.</span>blurDiv <span class="token punctuation">.</span>blurImg<span class="token punctuation">{</span>
width<span class="token punctuation">:</span> <span class="token number">877</span>px<span class="token punctuation">;</span>
height<span class="token punctuation">:</span> <span class="token number">672</span>px<span class="token punctuation">;</span>
display<span class="token punctuation">:</span> block<span class="token punctuation">;</span><span class="token comment">/*把行元素强制转换为块级元素*/</span>
filter<span class="token punctuation">:</span> <span class="token function">blur</span><span class="token punctuation">(</span><span class="token number">20</span>px<span class="token punctuation">)</span><span class="token punctuation">;</span><span class="token comment">/*滤镜,设置模糊度*/</span>
<span class="token operator">-</span>webkit<span class="token operator">-</span>filter<span class="token punctuation">:</span><span class="token function">blur</span><span class="token punctuation">(</span><span class="token number">20</span>px<span class="token punctuation">)</span><span class="token punctuation">;</span><span class="token comment">/*webkit保留filter*/</span>
position<span class="token punctuation">:</span> absolute<span class="token punctuation">;</span>
left<span class="token punctuation">:</span> <span class="token number">0</span><span class="token punctuation">;</span>
top<span class="token punctuation">:</span> <span class="token number">0</span><span class="token punctuation">;</span>
z<span class="token operator">-</span>index<span class="token punctuation">:</span> <span class="token number">0</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token punctuation">.</span>blurDiv <span class="token shell-comment comment">#mycanvas{</span>
position<span class="token punctuation">:</span> absolute<span class="token punctuation">;</span>
top<span class="token punctuation">:</span> <span class="token number">0</span><span class="token punctuation">;</span>
left<span class="token punctuation">:</span> <span class="token number">0</span><span class="token punctuation">;</span>
z<span class="token operator">-</span>index<span class="token punctuation">:</span> <span class="token number">99</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token comment">/*按钮*/</span>
<span class="token punctuation">.</span>blurDiv <span class="token punctuation">.</span>button<span class="token punctuation">{</span>
display<span class="token punctuation">:</span> block<span class="token punctuation">;</span>
width<span class="token punctuation">:</span> <span class="token number">240</span>px<span class="token punctuation">;</span>
height<span class="token punctuation">:</span> <span class="token number">60</span>px<span class="token punctuation">;</span>
border<span class="token operator">-</span>radius<span class="token punctuation">:</span> <span class="token number">5</span>px<span class="token punctuation">;</span>
line<span class="token operator">-</span>height<span class="token punctuation">:</span> <span class="token number">60</span>px<span class="token punctuation">;</span>
text<span class="token operator">-</span>align<span class="token punctuation">:</span> center<span class="token punctuation">;</span>
position<span class="token punctuation">:</span> absolute<span class="token punctuation">;</span>
top<span class="token punctuation">:</span> <span class="token number">105</span><span class="token operator">%</span><span class="token punctuation">;</span>
font<span class="token operator">-</span>family<span class="token punctuation">:</span> arial<span class="token punctuation">;</span>
font<span class="token operator">-</span>size<span class="token punctuation">:</span> <span class="token number">1.5</span>em<span class="token punctuation">;</span><span class="token comment">/*相当于24px*/</span>
color<span class="token punctuation">:</span> <span class="token shell-comment comment">#fff;</span>
text<span class="token operator">-</span>decoration<span class="token punctuation">:</span> none<span class="token punctuation">;</span><span class="token comment">/*清除字体样式*/</span>
z<span class="token operator">-</span>index<span class="token punctuation">:</span><span class="token number">999</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token punctuation">.</span>blurDiv <span class="token shell-comment comment">#buttonreset{</span>
left<span class="token punctuation">:</span> <span class="token number">7</span><span class="token operator">%</span><span class="token punctuation">;</span>
background<span class="token operator">-</span>color<span class="token punctuation">:</span> <span class="token shell-comment comment">#c85814;</span>
<span class="token punctuation">}</span>
<span class="token punctuation">.</span>blurDiv <span class="token shell-comment comment">#buttonreset:hover{</span>
background<span class="token operator">-</span>color<span class="token punctuation">:</span> <span class="token shell-comment comment">#ffb151;</span>
<span class="token punctuation">}</span>
<span class="token punctuation">.</span>blurDiv <span class="token shell-comment comment">#buttonshow{</span>
right<span class="token punctuation">:</span><span class="token number">7</span><span class="token operator">%</span><span class="token punctuation">;</span>
background<span class="token operator">-</span>color<span class="token punctuation">:</span> <span class="token shell-comment comment">#ff2f2e;</span>
<span class="token punctuation">}</span>
<span class="token punctuation">.</span>blurDiv <span class="token shell-comment comment">#buttonshow:hover{</span>
background<span class="token operator">-</span>color<span class="token punctuation">:</span> <span class="token shell-comment comment">#ff596b;</span>
<span class="token punctuation">}</span>
</code></pre>
<p><strong>js代码:</strong></p>
<pre><code class="prism language-powershell"><span class="token keyword">var</span> canvasWidth =877<span class="token punctuation">;</span><span class="token operator">/</span><span class="token operator">/</span>声明画布的宽度
<span class="token keyword">var</span> canvasHeight =672<span class="token punctuation">;</span>
<span class="token keyword">var</span> canvas = document<span class="token punctuation">.</span>getElementById<span class="token punctuation">(</span><span class="token string">'mycanvas'</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token keyword">var</span> context =canvas<span class="token punctuation">.</span>getContext<span class="token punctuation">(</span><span class="token string">'2d'</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
canvas<span class="token punctuation">.</span>width=canvasWidth<span class="token punctuation">;</span>
canvas<span class="token punctuation">.</span>height=canvasHeight<span class="token punctuation">;</span>
<span class="token keyword">var</span> image = new Image<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
image<span class="token punctuation">.</span>src=<span class="token string">'pic.jpg'</span><span class="token punctuation">;</span>
image<span class="token punctuation">.</span>οnlοad=<span class="token keyword">function</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{</span>
initCanvas<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span><span class="token operator">/</span><span class="token operator">*</span>注:<span class="token operator">*</span><span class="token operator">/</span>
<span class="token punctuation">}</span>
<span class="token keyword">var</span> radius=50<span class="token punctuation">;</span>
<span class="token keyword">function</span> initCanvas<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{</span>
Region = <span class="token punctuation">{</span>
x:Math<span class="token punctuation">.</span>random<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token operator">*</span><span class="token punctuation">(</span>canvasWidth<span class="token operator">-</span>2<span class="token operator">*</span>radius<span class="token punctuation">)</span><span class="token operator">+</span>radius<span class="token punctuation">,</span>
y:Math<span class="token punctuation">.</span>random<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token operator">*</span><span class="token punctuation">(</span>canvasHeight<span class="token operator">-</span>2<span class="token operator">*</span>radius<span class="token punctuation">)</span><span class="token operator">+</span>radius<span class="token punctuation">,</span>
r:radius
<span class="token punctuation">}</span><span class="token punctuation">;</span>
draw<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token keyword">function</span> setRegion<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{</span>
context<span class="token punctuation">.</span>beginPath<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
context<span class="token punctuation">.</span>arc<span class="token punctuation">(</span>Region<span class="token punctuation">.</span>x<span class="token punctuation">,</span>Region<span class="token punctuation">.</span>y<span class="token punctuation">,</span>Region<span class="token punctuation">.</span>r<span class="token punctuation">,</span>2<span class="token operator">*</span>Math<span class="token punctuation">.</span>PI<span class="token punctuation">,</span>false<span class="token punctuation">)</span><span class="token punctuation">;</span>
context<span class="token punctuation">.</span>clip<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token keyword">function</span> draw<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{</span>
context<span class="token punctuation">.</span>clearRect<span class="token punctuation">(</span>0<span class="token punctuation">,</span>0<span class="token punctuation">,</span>canvas<span class="token punctuation">.</span>width<span class="token punctuation">,</span>canvas<span class="token punctuation">.</span>height<span class="token punctuation">)</span><span class="token punctuation">;</span>
context<span class="token punctuation">.</span>save<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
setRegion<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
context<span class="token punctuation">.</span>drawImage<span class="token punctuation">(</span>image<span class="token punctuation">,</span>0<span class="token punctuation">,</span>0<span class="token punctuation">)</span><span class="token punctuation">;</span>
context<span class="token punctuation">.</span>restore<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token operator">/</span><span class="token operator">/</span> 单击事件reset方法,在该方法调用initCanvas<span class="token punctuation">(</span><span class="token punctuation">)</span>方法,每一次在不同的位置绘制圆形区域
<span class="token keyword">function</span> reset<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{</span>
initCanvas<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token keyword">function</span> show<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{</span>
Region<span class="token punctuation">.</span>r=2<span class="token operator">*</span>Math<span class="token punctuation">.</span>max<span class="token punctuation">(</span>canvas<span class="token punctuation">.</span>width<span class="token punctuation">,</span>canvas<span class="token punctuation">.</span>height<span class="token punctuation">)</span><span class="token punctuation">;</span>
draw<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</code></pre>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1290833306803314688"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(前端)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1892433617058066432.htm"
title="使用Odoo Shell卸载模块" target="_blank">使用Odoo Shell卸载模块</a>
<span class="text-muted">odoo中国</span>
<a class="tag" taget="_blank" href="/search/odoo/1.htm">odoo</a><a class="tag" taget="_blank" href="/search/odoo/1.htm">odoo</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E6%BA%90%E8%BD%AF%E4%BB%B6/1.htm">开源软件</a><a class="tag" taget="_blank" href="/search/erp/1.htm">erp</a>
<div>使用OdooShell卸载模块我们在Odoo使用过程中,因为模块安装错误或者前端错误等导致odoo无法通过界面登录,这时候你可以使用OdooShell来卸载模块。OdooShell是一个交互式Pythonshell,允许你直接与Odoo数据库和模型进行交互。以下是使用OdooShell卸载模块的详细步骤:步骤1:启动OdooShell要启动OdooShell,你需要在终端中运行以下命令。确保你已经</div>
</li>
<li><a href="/article/1892426166254497792.htm"
title="基于 Spring Boot 的社区居民健康管理系统部署说明书" target="_blank">基于 Spring Boot 的社区居民健康管理系统部署说明书</a>
<span class="text-muted">小星袁</span>
<a class="tag" taget="_blank" href="/search/%E6%AF%95%E4%B8%9A%E8%AE%BE%E8%AE%A1%E5%8E%9F%E6%96%87/1.htm">毕业设计原文</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>目录1系统概述2准备资料3系统安装与部署3.1数据库部署3.1.1MySQL的部署3.1.2Navicat的部署3.2服务器部署3.3客户端部署4系统配置与优化5其他基于SpringBoot的社区居民健康管理系统部署说明书1系统概述本系统主要运用了SpringBoot框架,前端页面的设计主要依托Vue框架来构建,实现丰富且交互性强的用户界面,后台管理功能则采用SpringBoot框架与MySQL数</div>
</li>
<li><a href="/article/1892407882675187712.htm"
title="前端性能优化——如何提高页面加载速度?" target="_blank">前端性能优化——如何提高页面加载速度?</a>
<span class="text-muted">忘川...</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E6%80%A7%E8%83%BD%E4%BC%98%E5%8C%96/1.htm">性能优化</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a>
<div>1.将样式表放在头部首先说明一下,将样式表放在头部对于实际页面加载的时间并不能造成太大影响,但是这会减少页面首屏出现的时间,使页面内容逐步呈现,改善用户体验,防止“白屏”。我们总是希望页面能够尽快显示内容,为用户提供可视化的回馈,这对网速慢的用户来说是很重要的。将样式表放在文档底部会阻止浏览器中的内容逐步出现。为了避免当样式变化时重绘页面元素,浏览器会阻塞内容逐步呈现,造成“白屏”。这源自浏览器的</div>
</li>
<li><a href="/article/1892407376435277824.htm"
title="前端开发入门指南:HTML、CSS和JavaScript基础知识" target="_blank">前端开发入门指南:HTML、CSS和JavaScript基础知识</a>
<span class="text-muted">方向感超强的</span>
<a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>引言:大家好,我是一名简单的前端开发爱好者,对于网页设计和用户体验的追求让我深深着迷。在本篇文章中,我将带领大家探索前端开发的基础知识,涵盖HTML、CSS和JavaScript。如果你对这个领域感兴趣,或者想要了解如何开始学习前端开发,那么这篇文章将为你提供一个良好的起点。1.前端开发概述在我们深入了解前端开发的细节之前,让我们先了解一下前端开发的定义和作用。简而言之,前端开发涉及构建用户直接与</div>
</li>
<li><a href="/article/1892404729082867712.htm"
title="前端504错误分析" target="_blank">前端504错误分析</a>
<span class="text-muted">ox0080</span>
<a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/%E5%8C%97%E6%BC%82%2B%E6%BB%B4%E6%BB%B4%E5%87%BA%E8%A1%8C/1.htm">北漂+滴滴出行</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/VIP/1.htm">VIP</a><a class="tag" taget="_blank" href="/search/%E6%BF%80%E5%8A%B1/1.htm">激励</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>前端出现504错误(网关超时)通常是由于代理服务器未能及时从上游服务获取响应。以下是详细分析步骤和解决方案:1.确认错误来源504含义:代理服务器(如Nginx、Apache)在等待后端服务响应时超时。常见架构:前端→代理服务器→后端服务,问题通常出在代理与后端之间。2.排查步骤(1)检查后端服务状态确认服务是否运行:通过日志或监控工具(如systemctlstatus,KubernetesPod</div>
</li>
<li><a href="/article/1892398803407925248.htm"
title="部署前端项目2" target="_blank">部署前端项目2</a>
<span class="text-muted">augenstern416</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>前端项目的部署是将开发完成的前端代码发布到服务器或云平台,使其能够通过互联网访问。以下是前端项目部署的常见步骤和工具:1.准备工作在部署之前,确保项目已经完成以下步骤:代码优化:压缩JavaScript、CSS和图片文件,减少文件体积。环境配置:区分开发环境和生产环境(如API地址、环境变量等)。测试:确保项目在本地测试通过,没有明显Bug。2.部署流程1.构建项目大多数前端项目(如React、V</div>
</li>
<li><a href="/article/1892398677004185600.htm"
title="对象的操作" target="_blank">对象的操作</a>
<span class="text-muted">augenstern416</span>
<a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/ecmascript/1.htm">ecmascript</a>
<div>在前端开发中,JavaScript提供了许多内置对象和方法,用于处理数据、操作DOM、处理事件等。以下是一些常用对象及其方法和扩展技巧:1.Object对象Object是JavaScript中最基础的对象,几乎所有对象都继承自Object。常用方法Object.keys(obj):返回对象的所有可枚举属性的键名数组。constobj={a:1,b:2};console.log(Object.key</div>
</li>
<li><a href="/article/1892390738520502272.htm"
title="前端基础入门:HTML、CSS 和 JavaScript" target="_blank">前端基础入门:HTML、CSS 和 JavaScript</a>
<span class="text-muted">阿绵</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/js/1.htm">js</a>
<div>在现代网页开发中,前端技术扮演着至关重要的角色。无论是个人网站、企业官网,还是复杂的Web应用程序,前端开发的基础技术HTML、CSS和JavaScript都是每个开发者必须掌握的核心技能。本文将详细介绍这三者的基本概念及其应用一、HTML——网页的骨架HTML(HyperTextMarkupLanguage)是构建网页的基础语言。它是网页的结构和内容的标记语言,决定了网页上的文本、图像、表单等元</div>
</li>
<li><a href="/article/1892360084474884096.htm"
title="前端超长列表,虚拟滚动实现" target="_blank">前端超长列表,虚拟滚动实现</a>
<span class="text-muted">大橙子-</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>虚拟滚动.container{width:300px;height:500px;overflow:hidden;border:1pxsolid#ccc;margin-top:50px;}.scroll-box{width:100%;height:100%;overflow-y:auto;overflow-x:hidden;position:relative;}.scroll-height-main</div>
</li>
<li><a href="/article/1892346975152566272.htm"
title="前端框架虚拟DOM的产生" target="_blank">前端框架虚拟DOM的产生</a>
<span class="text-muted">大橙子-</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%A1%86%E6%9E%B6/1.htm">前端框架</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>直接说结论:为了找出与命令式(原生实现步骤)所执行代码的最小差异化,从而优化代码性能。命令式:可以理解为面向过程编程,需要写好每个实现步骤constdiv=document.querySelector('#app')//获取divdiv.innerText='helloworld'//设置文本内容如果需要修改文字内容为“你好”div.innerText='你好'//设置文本内容声明式:可以理解为面</div>
</li>
<li><a href="/article/1892336006464598016.htm"
title="27岁大龄转码秋招惨败,朋友劝我转Java来得及吗?还是继续走前端或机器学习?" target="_blank">27岁大龄转码秋招惨败,朋友劝我转Java来得及吗?还是继续走前端或机器学习?</a>
<span class="text-muted">程序员yt</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E5%AD%A6%E4%B9%A0/1.htm">机器学习</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>今天给大家分享的是一位粉丝的提问,27岁大龄转码秋招惨败,朋友劝我转Java来得及吗?还是继续走前端或机器学习?接下来把粉丝的具体提问和我的回复分享给大家,希望也能给一些类似情况的小伙伴一些启发和帮助。同学提问:211建筑本科,22年毕业后gap一年转码去了英国读的QS100的it的水硕(24年12月份毕业),转码后对就业形势认知不足,时间全花在课业上,八股文和算法准备的不充足,秋招算是惨败。读研</div>
</li>
<li><a href="/article/1892301695560511488.htm"
title="芯麦GC1808立体声ADC芯片解析:高性价比与全集成音频采集方案" target="_blank">芯麦GC1808立体声ADC芯片解析:高性价比与全集成音频采集方案</a>
<span class="text-muted">青牛科技-Allen</span>
<a class="tag" taget="_blank" href="/search/GLOBALCHIP/1.htm">GLOBALCHIP</a><a class="tag" taget="_blank" href="/search/%E9%9F%B3%E8%A7%86%E9%A2%91/1.htm">音视频</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E7%89%87%E6%9C%BA/1.htm">单片机</a><a class="tag" taget="_blank" href="/search/%E5%B5%8C%E5%85%A5%E5%BC%8F%E7%A1%AC%E4%BB%B6/1.htm">嵌入式硬件</a><a class="tag" taget="_blank" href="/search/%E6%94%B6%E5%BD%95%E6%9C%BA/1.htm">收录机</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%AE%B6%E7%94%A8%E7%94%B5%E5%99%A8/1.htm">家用电器</a>
<div>引言在直播设备、智能语音终端等新兴应用的推动下,高性能音频采集系统的需求持续增长。芯麦半导体推出的GC1808立体声音频模数转换器,凭借其全集成信号链设计和灵活的接口配置,为开发者提供了高性价比的音频前端解决方案。本文将从核心架构、关键技术特性及典型应用场景三个方面,深入解析这款芯片的设计亮点。一、GC1808核心特性概览全集成信号链内置64倍过采样率Δ-Σ调制器集成数字梳状滤波器(CombFil</div>
</li>
<li><a href="/article/1892296529092341760.htm"
title="前端面试题(HTML篇)" target="_blank">前端面试题(HTML篇)</a>
<span class="text-muted">每天一点点~</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>1.网络中使用最多的图片格式有哪些?JPEG,GIF,PNG最流行的是JPEG格式,可以把文件压缩到最小在PS以JPEG格式存储时,提供11级压缩等级2.Doctype作用?严格模式与混杂模式如何区分?它们有何意义?声明文档类型声明位于位于HTML文档中的第一行,处于标签之前DOCTYPE不存在或格式不正确会导致文档以兼容模式呈现。标准模式(严格模式)浏览器按照W3C的标准解析执行代码标准模式(严</div>
</li>
<li><a href="/article/1892296149751099392.htm"
title="python websocket 心跳_websocket心跳及重连机制" target="_blank">python websocket 心跳_websocket心跳及重连机制</a>
<span class="text-muted">蜗牛老湿</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/websocket/1.htm">websocket</a><a class="tag" taget="_blank" href="/search/%E5%BF%83%E8%B7%B3/1.htm">心跳</a>
<div>websocket心跳及重连机制websocket是前后端交互的长连接,前后端也都可能因为一些情况导致连接失效并且相互之间没有反馈提醒。因此为了保证连接的可持续性和稳定性,websocket心跳重连就应运而生。在使用原生websocket的时候,如果设备网络断开,不会立刻触发websocket的任何事件,前端也就无法得知当前连接是否已经断开。这个时候如果调用websocket.send方法,浏览器</div>
</li>
<li><a href="/article/1892267275638075392.htm"
title="electron学习笔记" target="_blank">electron学习笔记</a>
<span class="text-muted">weixin_46452138</span>
<a class="tag" taget="_blank" href="/search/electron/1.htm">electron</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>electron个人学习笔记一、electron简单了解Electron是一个跨平台的、基于Web前端技术的桌面GUI应用程序开发框架。可以使用HTML、CSS来绘制界面和控制布局,使用JavaScript来控制用户行为和业务逻辑,使用Node.js来通信、处理音频视频等,几乎所有的Web前端技术和框架(jQuery、Vue、React、Angular等)都可以应用到桌面GUI开发中。二、开发前基</div>
</li>
<li><a href="/article/1892256681367236608.htm"
title="虚拟DOM和真实DOM的区别" target="_blank">虚拟DOM和真实DOM的区别</a>
<span class="text-muted">水煮庄周鱼鱼</span>
<a class="tag" taget="_blank" href="/search/%E6%A6%82%E5%BF%B5/1.htm">概念</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>虚拟DOM(VirtualDOM)、DOM(RealDOM)是前端开发中常用的两种概念。什么是真实DOM?真实DOM是浏览器中实际存在的DOM结构,它由浏览器解析HTML生成,并且直接与浏览器交互。当页面中的数据发生变化时,真实DOM会重新计算布局和渲染,这个过程比较耗费性能。什么是虚拟DOM?虚拟DOM是一种在内存中以JavaScript对象的形式表示的轻量级的DOM结构。它是对真实DOM的一种</div>
</li>
<li><a href="/article/1892243161523220480.htm"
title="Java开发实习面试笔试题(含答案)" target="_blank">Java开发实习面试笔试题(含答案)</a>
<span class="text-muted">小钊(求职中)</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a><a class="tag" taget="_blank" href="/search/tomcat/1.htm">tomcat</a>
<div>在广州一家中大公司面试(BOSS标注是1000-9999人,薪资2-3k),招聘上写着Java开发,基本没有标注前端要求,但是到场知道是前后端分离人不分离。开始先让你做笔试(12道问答+4道SQL题),接着面试也是八股文之类的,没有问项目,没有做算法,现分享笔试和面试题目给大家做参考。(基础的没复习忘了不会,只会几道感觉已经寄了,最重要的是前端基本不会)一、笔试内容1.Java有哪些数据类型,什么</div>
</li>
<li><a href="/article/1892225886195871744.htm"
title="鸿蒙5.0实战案例:关于图像撕裂、掉帧等异常现象的原理以及优化方案" target="_blank">鸿蒙5.0实战案例:关于图像撕裂、掉帧等异常现象的原理以及优化方案</a>
<span class="text-muted">敢嗣先锋</span>
<a class="tag" taget="_blank" href="/search/%E9%B8%BF%E8%92%99%E5%BC%80%E5%8F%91/1.htm">鸿蒙开发</a><a class="tag" taget="_blank" href="/search/HarmonyOS/1.htm">HarmonyOS</a><a class="tag" taget="_blank" href="/search/%E7%A7%BB%E5%8A%A8%E5%BC%80%E5%8F%91/1.htm">移动开发</a><a class="tag" taget="_blank" href="/search/harmonyos/1.htm">harmonyos</a><a class="tag" taget="_blank" href="/search/%E9%B8%BF%E8%92%99%E5%BC%80%E5%8F%91/1.htm">鸿蒙开发</a><a class="tag" taget="_blank" href="/search/openharmony/1.htm">openharmony</a><a class="tag" taget="_blank" href="/search/%E7%A7%BB%E5%8A%A8%E5%BC%80%E5%8F%91/1.htm">移动开发</a><a class="tag" taget="_blank" href="/search/ArkUI/1.htm">ArkUI</a><a class="tag" taget="_blank" href="/search/%E6%80%A7%E8%83%BD%E4%BC%98%E5%8C%96/1.htm">性能优化</a>
<div>往期推文全新看点(文中附带全新鸿蒙5.0全栈学习笔录)✏️鸿蒙(HarmonyOS)北向开发知识点记录~✏️鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~✏️鸿蒙应用开发与鸿蒙系统开发哪个更有前景?✏️嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~✏️对于大前端开发来说,转鸿蒙开发究竟是福还是祸?✏️鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?✏️记录一场鸿蒙开发岗位面</div>
</li>
<li><a href="/article/1892219834280767488.htm"
title="【如何实现 JavaScript 的防抖和节流?】" target="_blank">【如何实现 JavaScript 的防抖和节流?】</a>
<span class="text-muted">程序员远仔</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E9%9D%A2%E8%AF%95%E9%AB%98%E9%A2%91%E9%97%AE%E9%A2%98%E5%AE%9D%E5%85%B8/1.htm">前端面试高频问题宝典</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%A1%86%E6%9E%B6/1.htm">前端框架</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>如何实现JavaScript的防抖和节流?前言防抖(Debounce)和节流(Throttle)是JavaScript中优化高频事件处理的两种常用技术。它们可以有效减少事件处理函数的调用次数,提升性能并改善用户体验。本文将详细介绍防抖和节流的实现原理及其应用场景。关键词JavaScript、防抖、节流、高频事件、性能优化、事件处理、前端开发、前端面试、前端基础、前端进阶、前端工程化、前端开发最佳实</div>
</li>
<li><a href="/article/1892214793360699392.htm"
title="Web开发中的可专利性分析:透过一个案例学习" target="_blank">Web开发中的可专利性分析:透过一个案例学习</a>
<span class="text-muted">CodePatentMaster</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a>
<div>Web开发工程师在创新过程中经常面临是否能申请专利并获得专利权的问题。本文通过一个详细的Web开发领域案例来阐释可专利性的分析过程。案例分析假设您是一名Web开发工程师,您开发了一种名为“动态响应式前端框架”(DynamicResponsiveFrontendFramework,DRFF)的新型前端框架。与传统前端框架相比,DRFF通过引入一种基于AI的组件化设计方法和实时数据流处理机制,显著提高</div>
</li>
<li><a href="/article/1892209750993596416.htm"
title="前端实现防抖功能的详细解读" target="_blank">前端实现防抖功能的详细解读</a>
<span class="text-muted">黑码小帅</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E7%9F%A5%E8%AF%86%E6%80%BB%E7%BB%93/1.htm">前端知识总结</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/vue/1.htm">vue</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/ajax/1.htm">ajax</a><a class="tag" taget="_blank" href="/search/easyui/1.htm">easyui</a><a class="tag" taget="_blank" href="/search/bootstrap/1.htm">bootstrap</a>
<div>在前端开发中,防抖(Debounce)是一种优化技术,用于限制某个函数在短时间内被频繁调用的次数。它的核心思想是:在一定时间内,无论触发多少次事件,只执行最后一次操作。防抖通常用于处理用户输入、窗口调整、滚动事件等高频触发的场景,以减少不必要的计算或请求,提升性能。1.防抖的应用场景常见场景搜索框输入:当用户在搜索框中输入内容时,每次按键都会触发搜索请求。如果不做防抖处理,可能会导致大量不必要的请</div>
</li>
<li><a href="/article/1892206853664862208.htm"
title="前端 window.print() 打印图片" target="_blank">前端 window.print() 打印图片</a>
<span class="text-muted">BillKu</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>在使用document.write时,确保内容加载完成后再执行其他操作(如print),可以通过以下方法实现:1.使用window.onload事件window.onload事件会在页面所有资源(包括图片、脚本等)加载完成后触发。javascript复制window.onload=function(){document.write("页面已加载完成");window.print();//确保内容加</div>
</li>
<li><a href="/article/1892163473534676992.htm"
title="Svelte 5 框架加速实时应用开发, 或引领未来前端编译式框架大爆发?" target="_blank">Svelte 5 框架加速实时应用开发, 或引领未来前端编译式框架大爆发?</a>
<span class="text-muted">寒鸦xxx</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E5%89%8D%E6%B2%BF%E6%8A%80%E6%9C%AF/1.htm">前端前沿技术</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%A1%86%E6%9E%B6/1.htm">前端框架</a>
<div>自从去年Svelte团队发布了Svelte5稳定版,同样也是该项目历史上最重要的版本,目前start已经上升到了80K+,也有越来越多的企业和项目投入了该生态.下面我们来看看它与众不同的几大点一、为何Svelte5能加速实时应用?响应式系统的革命细粒度更新:通过$state和$derived实现精准依赖追踪,仅更新受影响的UI部分(而非虚拟DOM全量比对)。性能对比:在实时数据流场景(如股票行情)</div>
</li>
<li><a href="/article/1892159186607861760.htm"
title="TypeScript 中的 type 和 interface:你真的了解它们的不同吗?" target="_blank">TypeScript 中的 type 和 interface:你真的了解它们的不同吗?</a>
<span class="text-muted">液态不合群</span>
<a class="tag" taget="_blank" href="/search/typescript/1.htm">typescript</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>如果你有写过Vue3的项目,那么对TypeScript肯定不会陌生。不管是公司新项目技术选型还是个人学习开发新的前端项目,Vue3+TypeScript已经成为首选技术方案之一在TypeScript这个强大的静态类型系统中,type和interface是两个重要的关键字,用于定义和描述数据类型。然而,这两者之间的区别是什么,在实际开发过程中我们要怎么用呢?废话不说,直接进入正题,就让我们一起深入探</div>
</li>
<li><a href="/article/1892140785311215616.htm"
title="ollama-chat-ui-vue,一个可以用vue对接ollama的开源项目,可接入deepSeek" target="_blank">ollama-chat-ui-vue,一个可以用vue对接ollama的开源项目,可接入deepSeek</a>
<span class="text-muted">是你的小熊啊</span>
<a class="tag" taget="_blank" href="/search/ui/1.htm">ui</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/ai/1.htm">ai</a>
<div>ollama-chat-ui-vue使用vue3+vite+elementUi搭建的前端chat,通过ollama可与模型对话,目前支持独立思考,切换模型(联网查询后续支持)github地址:ollama-chat-ui-vue制作不易github点点star,谢谢前置工作安装ollama,ollama官网地址安装完ollama后,打开cmd,下载模型(我选了个最小的模型,模型地址)ollamar</div>
</li>
<li><a href="/article/1892139021031763968.htm"
title="HTML5的新增标签有哪些?" target="_blank">HTML5的新增标签有哪些?</a>
<span class="text-muted">「已注销」</span>
<a class="tag" taget="_blank" href="/search/HTML5/1.htm">HTML5</a>
<div>2019-07-3009:46我们都知道,想要成为一名合格的前端开发人员,掌握好HTML5是一个重要的先决条件,相比较于HTML,HTML5中新增了许多功能标签,那么这么标签都有哪些呢?格式:定义文本的文本方向,使其脱离其周围文本的方向设置。定义有记号的文本。定义预定义范围内的度量。定义任何类型的任务的进度。定义若浏览器不支持ruby元素显示的内容。定义ruby注释的解释。定义ruby注释。定义日</div>
</li>
<li><a href="/article/1892138264207355904.htm"
title="1 html5-新标签" target="_blank">1 html5-新标签</a>
<span class="text-muted">xiaolongyu3</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%96%B0%E5%AD%A6/1.htm">前端新学</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a>
<div>年龄稍大一点的码农可能见证了html的发展,亲历了头声明的变化,但是现在起步就是html5,那么html有哪些不为大家常用的新东西呢,这一章我先来谈谈这个问题。1dialog标签——弹窗标签。弹窗可能前端一路走来,见过很多。甚至现在我们在用各种UI库的时候这个弹窗也是必须的一个功能。这个标签支持的api:show:展示弹窗框,采用决定定位,showModal:展示弹窗,并带有遮罩,采用了一个特殊的</div>
</li>
<li><a href="/article/1892132588710064128.htm"
title="HTML5+CSS3【容器元素、 HTML5新增布局标签、视频和音频 、HTML5新增标签】(五)-全面详解(学习总结---从入门到深化)" target="_blank">HTML5+CSS3【容器元素、 HTML5新增布局标签、视频和音频 、HTML5新增标签】(五)-全面详解(学习总结---从入门到深化)</a>
<span class="text-muted">童小纯</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E7%B3%BB%E5%88%97---%E4%BB%8E%E5%85%A5%E9%97%A8%E5%88%B0%E6%B7%B1%E5%8C%96/1.htm">前端系列---从入门到深化</a><a class="tag" taget="_blank" href="/search/css3/1.htm">css3</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a>
<div>作者简介:大家好,我是小童,Java开发工程师,CSDN博客博主,Java领域新星创作者系列专栏:前端、Java、Java中间件大全、微信小程序、微信支付、若依框架、Spring全家桶如果文章知识点有错误的地方,请指正!和大家一起学习,一起进步如果感觉博主的文章还不错的话,请三连支持一下博主哦博主正在努力完成2023计划中:以梦为马,扬帆起航,2023追梦人目录容器元素(div)学习效果反馈HTM</div>
</li>
<li><a href="/article/1892131196150804480.htm"
title="Bootstrap CSS 概览" target="_blank">Bootstrap CSS 概览</a>
<span class="text-muted">froginwe11</span>
<a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>BootstrapCSS概览引言Bootstrap是一个流行的前端框架,它可以帮助开发者快速构建响应式、移动优先的网站和应用程序。Bootstrap使用CSS、HTML和JavaScript来构建界面,其中CSS部分提供了丰富的样式和组件,使得开发者可以轻松实现各种设计效果。本文将为您提供一个关于BootstrapCSS的概览,帮助您了解其核心功能和用法。BootstrapCSS简介Bootstr</div>
</li>
<li><a href="/article/1892131069923225600.htm"
title="jQuery AJAX 方法详解" target="_blank">jQuery AJAX 方法详解</a>
<span class="text-muted">froginwe11</span>
<a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>jQueryAJAX方法详解引言随着互联网技术的不断发展,前端开发领域的技术也在不断更新迭代。jQuery作为一种广泛使用的前端JavaScript库,极大地简化了DOM操作和事件处理。在众多jQuery功能中,AJAX(AsynchronousJavaScriptandXML)方法尤为突出,它允许我们在不重新加载整个页面的情况下与服务器进行异步通信。本文将详细介绍jQueryAJAX方法的使用,</div>
</li>
<li><a href="/article/71.htm"
title="Linux的Initrd机制" target="_blank">Linux的Initrd机制</a>
<span class="text-muted">被触发</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>Linux 的 initrd 技术是一个非常普遍使用的机制,linux2.6 内核的 initrd 的文件格式由原来的文件系统镜像文件转变成了 cpio 格式,变化不仅反映在文件格式上, linux 内核对这两种格式的 initrd 的处理有着截然的不同。本文首先介绍了什么是 initrd 技术,然后分别介绍了 Linux2.4 内核和 2.6 内核的 initrd 的处理流程。最后通过对 Lin</div>
</li>
<li><a href="/article/198.htm"
title="maven本地仓库路径修改" target="_blank">maven本地仓库路径修改</a>
<span class="text-muted">bitcarter</span>
<a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a>
<div>默认maven本地仓库路径:C:\Users\Administrator\.m2
修改maven本地仓库路径方法:
1.打开E:\maven\apache-maven-2.2.1\conf\settings.xml
2.找到
</div>
</li>
<li><a href="/article/325.htm"
title="XSD和XML中的命名空间" target="_blank">XSD和XML中的命名空间</a>
<span class="text-muted">darrenzhu</span>
<a class="tag" taget="_blank" href="/search/xml/1.htm">xml</a><a class="tag" taget="_blank" href="/search/xsd/1.htm">xsd</a><a class="tag" taget="_blank" href="/search/schema/1.htm">schema</a><a class="tag" taget="_blank" href="/search/namespace/1.htm">namespace</a><a class="tag" taget="_blank" href="/search/%E5%91%BD%E5%90%8D%E7%A9%BA%E9%97%B4/1.htm">命名空间</a>
<div>http://www.360doc.com/content/12/0418/10/9437165_204585479.shtml
http://blog.csdn.net/wanghuan203/article/details/9203621
http://blog.csdn.net/wanghuan203/article/details/9204337
http://www.cn</div>
</li>
<li><a href="/article/452.htm"
title="Java 求素数运算" target="_blank">Java 求素数运算</a>
<span class="text-muted">周凡杨</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E7%B4%A0%E6%95%B0/1.htm">素数</a>
<div>网络上对求素数之解数不胜数,我在此总结归纳一下,同时对一些编码,加以改进,效率有成倍热提高。
第一种:
原理: 6N(+-)1法 任何一个自然数,总可以表示成为如下的形式之一: 6N,6N+1,6N+2,6N+3,6N+4,6N+5 (N=0,1,2,…) </div>
</li>
<li><a href="/article/579.htm"
title="java 单例模式" target="_blank">java 单例模式</a>
<span class="text-muted">g21121</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>想必单例模式大家都不会陌生,有如下两种方式来实现单例模式:
class Singleton {
private static Singleton instance=new Singleton();
private Singleton(){}
static Singleton getInstance() {
return instance;
}</div>
</li>
<li><a href="/article/706.htm"
title="Linux下Mysql源码安装" target="_blank">Linux下Mysql源码安装</a>
<span class="text-muted">510888780</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a>
<div>1.假设已经有mysql-5.6.23-linux-glibc2.5-x86_64.tar.gz
(1)创建mysql的安装目录及数据库存放目录
解压缩下载的源码包,目录结构,特殊指定的目录除外:
</div>
</li>
<li><a href="/article/833.htm"
title="32位和64位操作系统" target="_blank">32位和64位操作系统</a>
<span class="text-muted">墙头上一根草</span>
<a class="tag" taget="_blank" href="/search/32%E4%BD%8D%E5%92%8C64%E4%BD%8D%E6%93%8D%E4%BD%9C%E7%B3%BB%E7%BB%9F/1.htm">32位和64位操作系统</a>
<div>32位和64位操作系统是指:CPU一次处理数据的能力是32位还是64位。现在市场上的CPU一般都是64位的,但是这些CPU并不是真正意义上的64 位CPU,里面依然保留了大部分32位的技术,只是进行了部分64位的改进。32位和64位的区别还涉及了内存的寻址方面,32位系统的最大寻址空间是2 的32次方= 4294967296(bit)= 4(GB)左右,而64位系统的最大寻址空间的寻址空间则达到了</div>
</li>
<li><a href="/article/960.htm"
title="我的spring学习笔记10-轻量级_Spring框架" target="_blank">我的spring学习笔记10-轻量级_Spring框架</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/Spring+3/1.htm">Spring 3</a>
<div>一、问题提问:
→ 请简单介绍一下什么是轻量级?
轻量级(Leightweight)是相对于一些重量级的容器来说的,比如Spring的核心是一个轻量级的容器,Spring的核心包在文件容量上只有不到1M大小,使用Spring核心包所需要的资源也是很少的,您甚至可以在小型设备中使用Spring。
</div>
</li>
<li><a href="/article/1087.htm"
title="mongodb 环境搭建及简单CURD" target="_blank">mongodb 环境搭建及简单CURD</a>
<span class="text-muted">antlove</span>
<a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/Install/1.htm">Install</a><a class="tag" taget="_blank" href="/search/curd/1.htm">curd</a><a class="tag" taget="_blank" href="/search/NoSQL/1.htm">NoSQL</a><a class="tag" taget="_blank" href="/search/mongo/1.htm">mongo</a>
<div>一 搭建mongodb环境
1. 在mongo官网下载mongodb
2. 在本地创建目录 "D:\Program Files\mongodb-win32-i386-2.6.4\data\db"
3. 运行mongodb服务 [mongod.exe --dbpath "D:\Program Files\mongodb-win32-i386-2.6.4\data\</div>
</li>
<li><a href="/article/1214.htm"
title="数据字典和动态视图" target="_blank">数据字典和动态视图</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%AD%97%E5%85%B8/1.htm">数据字典</a><a class="tag" taget="_blank" href="/search/%E5%8A%A8%E6%80%81%E8%A7%86%E5%9B%BE/1.htm">动态视图</a><a class="tag" taget="_blank" href="/search/%E7%B3%BB%E7%BB%9F%E5%92%8C%E5%AF%B9%E8%B1%A1%E6%9D%83%E9%99%90/1.htm">系统和对象权限</a>
<div>数据字典(data dictionary)是 Oracle 数据库的一个重要组成部分,这是一组用于记录数据库信息的只读(read-only)表。随着数据库的启动而启动,数据库关闭时数据字典也关闭 数据字典中包含
数据库中所有方案对象(schema object)的定义(包括表,视图,索引,簇,同义词,序列,过程,函数,包,触发器等等)
数据库为一</div>
</li>
<li><a href="/article/1341.htm"
title="多线程编程一般规则" target="_blank">多线程编程一般规则</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/thread/1.htm">thread</a><a class="tag" taget="_blank" href="/search/%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">多线程</a><a class="tag" taget="_blank" href="/search/java%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">java多线程</a>
<div> 如果两个工两个以上的线程都修改一个对象,那么把执行修改的方法定义为被同步的,如果对象更新影响到只读方法,那么只读方法也要定义成同步的。
不要滥用同步。如果在一个对象内的不同的方法访问的不是同一个数据,就不要将方法设置为synchronized的。
</div>
</li>
<li><a href="/article/1468.htm"
title="将文件或目录拷贝到另一个Linux系统的命令scp" target="_blank">将文件或目录拷贝到另一个Linux系统的命令scp</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/unix/1.htm">unix</a><a class="tag" taget="_blank" href="/search/scp/1.htm">scp</a>
<div>一.功能说明 scp就是security copy,用于将文件或者目录从一个Linux系统拷贝到另一个Linux系统下。scp传输数据用的是SSH协议,保证了数据传输的安全,其格式如下: scp 远程用户名@IP地址:文件的绝对路径</div>
</li>
<li><a href="/article/1595.htm"
title="【持久化框架MyBatis3五】MyBatis3一对多关联查询" target="_blank">【持久化框架MyBatis3五】MyBatis3一对多关联查询</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/Mybatis3/1.htm">Mybatis3</a>
<div>以教员和课程为例介绍一对多关联关系,在这里认为一个教员可以叫多门课程,而一门课程只有1个教员教,这种关系在实际中不太常见,通过教员和课程是多对多的关系。
示例数据:
地址表:
CREATE TABLE ADDRESSES
(
ADDR_ID INT(11) NOT NULL AUTO_INCREMENT,
STREET VAR</div>
</li>
<li><a href="/article/1722.htm"
title="cookie状态判断引发的查找问题" target="_blank">cookie状态判断引发的查找问题</a>
<span class="text-muted">bitcarter</span>
<a class="tag" taget="_blank" href="/search/form/1.htm">form</a><a class="tag" taget="_blank" href="/search/cgi/1.htm">cgi</a>
<div>先说一下我们的业务背景:
1.前台将图片和文本通过form表单提交到后台,图片我们都做了base64的编码,并且前台图片进行了压缩
2.form中action是一个cgi服务
3.后台cgi服务同时供PC,H5,APP
4.后台cgi中调用公共的cookie状态判断方法(公共的,大家都用,几年了没有问题)
问题:(折腾两天。。。。)
1.PC端cgi服务正常调用,cookie判断没</div>
</li>
<li><a href="/article/1849.htm"
title="通过Nginx,Tomcat访问日志(access log)记录请求耗时" target="_blank">通过Nginx,Tomcat访问日志(access log)记录请求耗时</a>
<span class="text-muted">ronin47</span>
<div>一、Nginx通过$upstream_response_time $request_time统计请求和后台服务响应时间
nginx.conf使用配置方式:
log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_r</div>
</li>
<li><a href="/article/1976.htm"
title="java-67- n个骰子的点数。 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。" target="_blank">java-67- n个骰子的点数。 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>
public class ProbabilityOfDice {
/**
* Q67 n个骰子的点数
* 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
* 在以下求解过程中,我们把骰子看作是有序的。
* 例如当n=2时,我们认为(1,2)和(2,1)是两种不同的情况
*/
private stati</div>
</li>
<li><a href="/article/2103.htm"
title="看别人的博客,觉得心情很好" target="_blank">看别人的博客,觉得心情很好</a>
<span class="text-muted">Cb123456</span>
<a class="tag" taget="_blank" href="/search/%E5%8D%9A%E5%AE%A2/1.htm">博客</a><a class="tag" taget="_blank" href="/search/%E5%BF%83%E6%83%85/1.htm">心情</a>
<div> 以为写博客,就是总结,就和日记一样吧,同时也在督促自己。今天看了好长时间博客:
职业规划:
http://www.iteye.com/blogs/subjects/zhiyeguihua
android学习:
1.http://byandby.i</div>
</li>
<li><a href="/article/2230.htm"
title="[JWFD开源工作流]尝试用原生代码引擎实现循环反馈拓扑分析" target="_blank">[JWFD开源工作流]尝试用原生代码引擎实现循环反馈拓扑分析</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C%E6%B5%81/1.htm">工作流</a>
<div>
我们已经不满足于仅仅跳跃一次,通过对引擎的升级,今天我测试了一下循环反馈模式,大概跑了200圈,引擎报一个溢出错误
在一个流程图的结束节点中嵌入一段方程,每次引擎运行到这个节点的时候,通过实时编译器GM模块,计算这个方程,计算结果与预设值进行比较,符合条件则跳跃到开始节点,继续新一轮拓扑分析,直到遇到</div>
</li>
<li><a href="/article/2357.htm"
title="JS常用的事件及方法" target="_blank">JS常用的事件及方法</a>
<span class="text-muted">cwqcwqmax9</span>
<a class="tag" taget="_blank" href="/search/js/1.htm">js</a>
<div>事件 描述
onactivate 当对象设置为活动元素时触发。
onafterupdate 当成功更新数据源对象中的关联对象后在数据绑定对象上触发。
onbeforeactivate 对象要被设置为当前元素前立即触发。
onbeforecut 当选中区从文档中删除之前在源对象触发。
onbeforedeactivate 在 activeElement 从当前对象变为父文档其它对象之前立即</div>
</li>
<li><a href="/article/2484.htm"
title="正则表达式验证日期格式" target="_blank">正则表达式验证日期格式</a>
<span class="text-muted">dashuaifu</span>
<a class="tag" taget="_blank" href="/search/%E6%AD%A3%E5%88%99%E8%A1%A8%E8%BE%BE%E5%BC%8F/1.htm">正则表达式</a><a class="tag" taget="_blank" href="/search/IT%E5%85%B6%E5%AE%83/1.htm">IT其它</a><a class="tag" taget="_blank" href="/search/java%E5%85%B6%E5%AE%83/1.htm">java其它</a>
<div> 正则表达式验证日期格式
function isDate(d){
var v = d.match(/^(\d{4})-(\d{1,2})-(\d{1,2})$/i);
if(!v) {
this.focus();
return false;
}
}
<input value="2000-8-8" onblu</div>
</li>
<li><a href="/article/2611.htm"
title="Yii CModel.rules() 方法 、validate预定义完整列表、以及说说验证" target="_blank">Yii CModel.rules() 方法 、validate预定义完整列表、以及说说验证</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/yii/1.htm">yii</a>
<div>public array rules () {return} array 要调用 validate() 时应用的有效性规则。 返回属性的有效性规则。声明验证规则,应重写此方法。 每个规则是数组具有以下结构:array('attribute list', 'validator name', 'on'=>'scenario name', ...validation </div>
</li>
<li><a href="/article/2738.htm"
title="UITextAttributeTextColor = deprecated in iOS 7.0" target="_blank">UITextAttributeTextColor = deprecated in iOS 7.0</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/ios/1.htm">ios</a>
<div>In this lesson we used the key "UITextAttributeTextColor" to change the color of the UINavigationBar appearance to white. This prompts a warning "first deprecated in iOS 7.0."
Ins</div>
</li>
<li><a href="/article/2865.htm"
title="判断一个数是质数的几种方法" target="_blank">判断一个数是质数的几种方法</a>
<span class="text-muted">EmmaZhao</span>
<a class="tag" taget="_blank" href="/search/Math/1.htm">Math</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>质数也叫素数,是只能被1和它本身整除的正整数,最小的质数是2,目前发现的最大的质数是p=2^57885161-1【注1】。
判断一个数是质数的最简单的方法如下:
def isPrime1(n):
for i in range(2, n):
if n % i == 0:
return False
return True
但是在上面的方法中有一些冗余的计算,所以</div>
</li>
<li><a href="/article/2992.htm"
title="SpringSecurity工作原理小解读" target="_blank">SpringSecurity工作原理小解读</a>
<span class="text-muted">坏我一锅粥</span>
<a class="tag" taget="_blank" href="/search/SpringSecurity/1.htm">SpringSecurity</a>
<div>
SecurityContextPersistenceFilter
ConcurrentSessionFilter
WebAsyncManagerIntegrationFilter
HeaderWriterFilter
CsrfFilter
LogoutFilter
Use</div>
</li>
<li><a href="/article/3119.htm"
title="JS实现自适应宽度的Tag切换" target="_blank">JS实现自适应宽度的Tag切换</a>
<span class="text-muted">ini</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a>
<div>效果体验:http://hovertree.com/texiao/js/3.htm
该效果使用纯JavaScript代码,实现TAB页切换效果,TAB标签根据内容自适应宽度,点击TAB标签切换内容页。
HTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"</div>
</li>
<li><a href="/article/3246.htm"
title="Hbase Rest API : 数据查询" target="_blank">Hbase Rest API : 数据查询</a>
<span class="text-muted">kane_xie</span>
<a class="tag" taget="_blank" href="/search/REST/1.htm">REST</a><a class="tag" taget="_blank" href="/search/hbase/1.htm">hbase</a>
<div>hbase(hadoop)是用java编写的,有些语言(例如python)能够对它提供良好的支持,但也有很多语言使用起来并不是那么方便,比如c#只能通过thrift访问。Rest就能很好的解决这个问题。Hbase的org.apache.hadoop.hbase.rest包提供了rest接口,它内嵌了jetty作为servlet容器。
启动命令:./bin/hbase rest s</div>
</li>
<li><a href="/article/3373.htm"
title="JQuery实现鼠标拖动元素移动位置(源码+注释)" target="_blank">JQuery实现鼠标拖动元素移动位置(源码+注释)</a>
<span class="text-muted">明子健</span>
<a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/js/1.htm">js</a><a class="tag" taget="_blank" href="/search/%E6%BA%90%E7%A0%81/1.htm">源码</a><a class="tag" taget="_blank" href="/search/%E6%8B%96%E5%8A%A8/1.htm">拖动</a><a class="tag" taget="_blank" href="/search/%E9%BC%A0%E6%A0%87/1.htm">鼠标</a>
<div>欢迎讨论指正!
print.html代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<title>发票打印</title>
&l</div>
</li>
<li><a href="/article/3500.htm"
title="Postgresql 连表更新字段语法 update" target="_blank">Postgresql 连表更新字段语法 update</a>
<span class="text-muted">qifeifei</span>
<a class="tag" taget="_blank" href="/search/PostgreSQL/1.htm">PostgreSQL</a>
<div>下面这段sql本来目的是想更新条件下的数据,可是这段sql却更新了整个表的数据。sql如下:
UPDATE tops_visa.visa_order
SET op_audit_abort_pass_date = now()
FROM
tops_visa.visa_order as t1
INNER JOIN tops_visa.visa_visitor as t2
ON t1. </div>
</li>
<li><a href="/article/3627.htm"
title="将redis,memcache结合使用的方案?" target="_blank">将redis,memcache结合使用的方案?</a>
<span class="text-muted">tcrct</span>
<a class="tag" taget="_blank" href="/search/redis/1.htm">redis</a><a class="tag" taget="_blank" href="/search/cache/1.htm">cache</a>
<div>公司架构上使用了阿里云的服务,由于阿里的kvstore收费相当高,打算自建,自建后就需要自己维护,所以就有了一个想法,针对kvstore(redis)及ocs(memcache)的特点,想自己开发一个cache层,将需要用到list,set,map等redis方法的继续使用redis来完成,将整条记录放在memcache下,即findbyid,save等时就memcache,其它就对应使用redi</div>
</li>
<li><a href="/article/3754.htm"
title="开发中遇到的诡异的bug" target="_blank">开发中遇到的诡异的bug</a>
<span class="text-muted">wudixiaotie</span>
<a class="tag" taget="_blank" href="/search/bug/1.htm">bug</a>
<div>今天我们服务器组遇到个问题:
我们的服务是从Kafka里面取出数据,然后把offset存储到ssdb中,每个topic和partition都对应ssdb中不同的key,服务启动之后,每次kafka数据更新我们这边收到消息,然后存储之后就发现ssdb的值偶尔是-2,这就奇怪了,最开始我们是在代码中打印存储的日志,发现没什么问题,后来去查看ssdb的日志,才发现里面每次set的时候都会对同一个key</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>