- HarmonyOS NEXT 用户首选项(Preferences)在应用开发中的应用与机制
架构教育
在移动应用开发中,用户首选项(Preferences)是一种常见的数据存储方式,用于保存用户的个性化设置或应用的配置信息。类似于Android中的SharedPreferences,Preferences以键值对(Key-Value)的形式将数据存储在应用的内存和本地文件中。本文将详细介绍Preferences的概念、运作机制、API使用以及相关的限制。一、用户首选项(Preferences)的概
- ComPDFKit PDF SDK V1.6.0 新功能: 直接编辑PDF内的文字和图片!
pdfsdkedittext
支持的平台:iOSAndroidWindows新功能:编辑文字:添加、修改、删除PDF文件中的文字,支持设置PDF文件中原文字的大小、位置、颜色、对齐方式等Addedtextalignmentintextediting,includinglefttextalignment,righttextalignment,centertextalignment,andjustifytextalignment.
- 基于android平台的斗地主AI
清源Eamonmon
cocos2d-x学习笔记
本软件是基于android平台的斗地主AI,我们在源代码的基础之上,旨在改进AI的算法,使玩家具有更丰富的体验感,让NPC可以更为智能。(一)玩法解析:(1)发牌和叫牌:一副扑克54张,先为每个人发17张,剩下的3张作为底牌,玩家视自己手中的牌来确定自己是否叫牌。按顺序叫牌,谁出的分多谁就是地主,一般分数有1分,2分,3分。地主的底牌需要给其他玩家看过后才能拿到手中,最后地主20张牌,农民分别17
- 小米5miui10android,小米又一款手机适配Android 10!MIUI开发版暂停,米粉别着急!...
weixin_39843677
2020年3月看到市场上的智能手机又要迎来一波新形势,更多厂家开始在手机的外观、形态、材质上下功夫。2月发布的小米10系列,几次开卖总是遇到抢购无货状态,看来雷军的高端手机市场卓有成效。除了硬件之外,手机系统其实还是挺重要的,日常体验才是王道。看到iOS最近几次测试版的更新不如人意,bug太多就是日常应用也会有适配兼容难的现象,卡顿闪退带来的效果总是不太好,影响用户去正常使用手机。再看看安卓阵营,
- Jetpack组件在MVVM架构中的应用
Ya-Jun
架构android
Jetpack组件在MVVM架构中的应用一、引言Jetpack是Android官方推出的一套开发组件工具集,它能够帮助开发者构建高质量、可维护的Android应用。本文将深入探讨Jetpack核心组件在MVVM架构中的应用。二、ViewModel组件2.1ViewModel基本原理ViewModel是MVVM架构中最重要的组件之一,它具有以下特点:生命周期感知数据持久化避免内存泄漏2.2ViewM
- Android通过uri 获取文件路径
迷路国王
Android知识
话不多说,通过uri获取文件路径遇到了很多坑,但也最终解决了,直接上代码。importandroid.content.ContentResolver;importandroid.content.ContentUris;importandroid.content.Context;importandroid.database.Cursor;importandroid.net.Uri;importand
- android开发—项目结构设计
LaFerrariLi
android开发结构经验设计移动开发
我作为一名Android开发者也有好几年的经历了,从打杂开始到带领几个人的小团队开发,写过的项目也有很多了,从小到几十个页面的到几百个页面的,也算是积累了一些移动开发的经验了。我在这些年的工作当中发现很多开发者都喜欢把所有的代码,类放在一个项目下,甚至还有人把Adapter放在Activity中,这些做法显然是不好的首先是看起来很不方便,结构很乱,不利于优化和修改,时间长了项目大了之后,迭代简直就
- 安卓环境脚本
nb的码农
linux杂项linux
sudoapt-getinstalluuiduuid-devzlib1g-devliblz-devliblzo2-2liblzo2-devlzopgit-corecurlu-boot-toolsmtd-utilsandroid-tools-fsutilsopenjdk-8-jdkdevice-tree-compiler\gdiskm4libz-devgitgnupgflexbisongperfli
- 【大模型开发】ONNX 格式的大模型在 Android 上的部署与测试
云博士的AI课堂
大模型技术开发与实践哈佛博后带你玩转机器学习深度学习android大模型部署本地推理引擎大模型开发机器学习边缘设备
以下内容将以ONNX格式的大模型在Android上的部署与测试为核心,提供一套可运行的示例(基于AndroidStudio/Gradle),并结合代码进行详细讲解。最后会给出一些针对在移动设备上部署ONNX推理的优化方法和未来建议。目录整体流程概述准备工作2.1ONNX模型准备2.2Android项目准备在Android上使用ONNXRuntime3.1添加依赖3.2项目结构说明3.3代码示例运行
- kotlin 万能适配器
шесай-ай-ай-ай-ай, ч
kotlinkotlinandroid开发语言
Kotlin语言的直接考这四个类直接拿来用就可以了RecyclerBaseAdapter类packagecom.xxxx.pad.base.adapterimportandroid.content.Contextimportandroid.view.LayoutInflaterimportandroid.view.Viewimportandroid.view.ViewGroupimportandr
- android app锁定后台运行的方法
шесай-ай-ай-ай-ай, ч
android源码androidandroid
想直接看图操作,可以android下一个小米穿戴然后我->开启后台运行权限->点击当前手机后面的里面有小米MIUI,华为EMUI,OPPOColorOS,VivoFuntouchOS,图文并茂的教你各个系统怎么开启后台运行权限的;因为安卓系统后台程序限制,软件在长时间挂后台运行时会被系统杀掉,可以将程序加入清理白名单中,并在手机系统设置中的“电池->后台高耗电中允许软件后台高耗电”具体方法如下:1
- ionic5+capacitor+angular
人生如游戏---
CordovaIonicangular
ionic更新到5之后。创建项目会默认使用capacitor容器。是ionic自己开发的一套类似cordova的东西。使用起来也比较简单。慢慢的会替代cordova,变成自己的东西吧。官方地址https://capacitor.ionicframework.com/docs/basics/running-your-app之前使用的是ioniccordova来操作现在使用npxcap来操作安装ion
- 混合开发(ionic+cordova+angular)
小黑阿泽
angular.jsgradle前端
相关网址:ionic、cordova、angular三者的关系:https://blog.csdn.net/xiaolinlife/article/details/73548938ionic官网:https://ionicframework.comionic中文网:http://www.ionic.wangcordova中文官网:http://cordova.axuer.com/#getstart
- Android Bootable Recovery 中的 `imgdiff.cpp` 文件解析
zhangjiaofa
android
AndroidBootableRecovery中的imgdiff.cpp文件解析引言在Android系统中,Recovery模式是一个非常重要的组成部分,它允许用户在设备无法正常启动时进行系统修复、数据恢复、OTA更新等操作。其中,OTA(Over-The-Air)更新是Android系统中常见的更新方式,它通过网络下载更新包并应用到设备上。为了优化更新包的大小,Android提供了一个高效的差分
- Android Api Demos登顶之路(九十五)Media-->AudioFx
fishtosky
AndroidApiDemosapidemonaudiomediaplayervisulizerequalizer
/**这个demon演示了在进行音频播放时如何使用Visualizer和Equalizer类为音频定制*示波器和均衡器。*/publicclassMainActivityextendsActivity{//定义示波器界面的高度(单位为dip)privatestaticfinalfloatVISUALIZER_HEIGHT_DIP=50f;//定义一个媒体播放器privateMediaPlayerm
- Android 使用MediaPlayer播放音频详解
吴硼
androidjava
目录一、官方资料二、简单介绍三、MediaPlayer使用1.创建MediaPlayer实例2.重要API3.状态图4.代码5.常用API6.辅助效果总结一、官方资料MediaPlayer概览https://developer.android.google.cn/guide/topics/media/mediaplayer?hl=zh_cnMediaPlayer文档https://develope
- The import android.media.audiofx.AcousticEchoCanceler cannot be resolved
Dev_Hanyu
Android开发
RT.android.media.audiofx.AcousticEchoCanceler,AddedinAPIlevel16需要将App的目标SDK版本变成16选择项目右键properties,选择Android,然后勾选版本SDK-16.版本选择最好是看下工程的AndroidManifest.xml,选择一样的。target:SDK-16。成功!
- Android面试总结(Android篇)
Rookie、Zyu
android面试职场和发展
Android相关Activity:OnSaveInstanceState(BundleoutState)OnRestoreInstanceState(BundlesavedInstanceState)横竖屏切换时设置configchanges="orientation|screenSize"不会重新调用各个生命周期,会执行onConfigurationChanged方法。启动模式:1.标准模式s
- 《Android启动侦探团:追踪Launcher启动的“最后一公里”》
KdanMin
【高通Android系统开发系列】android
1.开机仪式的“黑屏悬案”当Android设备完成开机动画后,某些产品会陷入诡异的“黑屏时刻”——仿佛系统在玩捉迷藏。此时,**Launcher(桌面)**就是躲猫猫的主角。我们的任务:揪出Launcher何时完成启动,终结黑屏之谜!2.关键线索:四大“侦探类”破案需要以下四位“技术侦探”联手:ActivityThread——负责导演Activity的“人生大戏”ActivityClientCon
- 设计模式详解(十二):单例模式——Singleton
jungle_pig
单例模式设计模式android
什么是单例模式单例模式(SingletonPattern)是一种常见的设计模式,用于确保一个类在整个应用程序运行期间只有一个实例,并提供全局访问点。本文将详细介绍单例模式的定义、实现方式、优缺点,以及Android源码中的使用实例,配以图解与注释。单例模式的核心目标是:唯一性:确保类只有一个实例。全局访问:提供对该实例的全局访问。UML类图以下是单例模式的UML类图:Singleton-stati
- Android 面试(Java 篇)
约翰先森不喝酒
面试java面试android
Android面试(Java篇)一Java的继承机制二进程跟线程,以及线程的创建三简述wait()和sleep()的区别四如何终止一个线程五Synchronized(内置锁,线程同步)六Synchronized修饰的静态和非静态方法时为什么可以异步执行?七线程同步除了Synchronized还有别的方法么,区别在哪里八死锁产生的原因以及预防措施九Synchronized和Lock的区别十Handl
- Android第四次面试总结(基础算法篇)
每次的天空
android面试算法
一、反转链表//定义链表节点类classListNode{//节点存储的值intval;//指向下一个节点的引用ListNodenext;//构造函数,用于初始化节点的值ListNode(intx){val=x;}}classSolution{//反转链表的方法publicListNodereverseList(ListNodehead){//初始化前一个节点为nullListNodeprev=n
- Android 高频面试必问之Java基础
2401_83641443
程序员android面试java
BootstrapClassLoader:Bootstrap类加载器负责加载rt.jar中的JDK类文件,它是所有类加载器的父加载器。Bootstrap类加载器没有任何父类加载器,如果调用String.class.getClassLoader(),会返回null,任何基于此的代码会抛出NUllPointerException异常,因此Bootstrap加载器又被称为初始类加载器。ExtClassL
- Android第三次面试(Java基础)
每次的天空
面试职场和发展javaandroid
面试题一:在Android里,Array和ArrayList区别?定义与大小:数组声明时要指定大小,之后固定;ArrayList动态,无需提前定大小。性能:二者访问元素快,时间复杂度O(1);数组插入删除繁琐,ArrayList尾部添加快,其他位置操作慢。数据类型:数组能存基本类型和对象,ArrayList只能存对象,存基本类型需用包装类。方法功能:数组自身方法少,靠Arrays类;ArrayLi
- Android Fresco 框架扩展模块源码深度剖析(四)
&有梦想的咸鱼&
AnddroidFresco原理分析Android开发大全android
一、引言在Android开发领域,图片处理一直是一个重要且具有挑战性的任务。Fresco作为Facebook开源的强大图片加载框架,在图片的加载、缓存和显示等方面已经提供了非常完善的功能。然而,为了满足不同开发者多样化的需求,Fresco设计了丰富的扩展模块,这些扩展模块允许开发者根据自身项目的特点对框架进行定制和扩展。本文将深入剖析Fresco框架的扩展模块,从源码级别进行详细分析,帮助开发者更
- 解锁Android开发利器:MVVM架构_android的mvvm(2),2024年最新kotlin高阶函数
Java图灵架构
2024年程序员学习android架构kotlin
classWeatherViewModel:ViewModel(){privatevalweatherRepository=WeatherRepository()privateval_weather=MutableLiveData()valweather:LiveData=_weatherfunfetchWeather(city:String){valweatherData=weatherRepo
- 探索现代Android开发的杰作:基于Kotlin的MVVM应用
郁楠烈Hubert
探索现代Android开发的杰作:基于Kotlin的MVVM应用kotlin-mvvm-hilt-flow-appKotlinfirstappusingCleanArchitecturewithMVVMpatternalongwithAndroidArchitectureComponentssuchasLiveData,ViewModel,NavigationandidiomaticKotlinu
- 如何将rust日志输出到android终端
编辑器
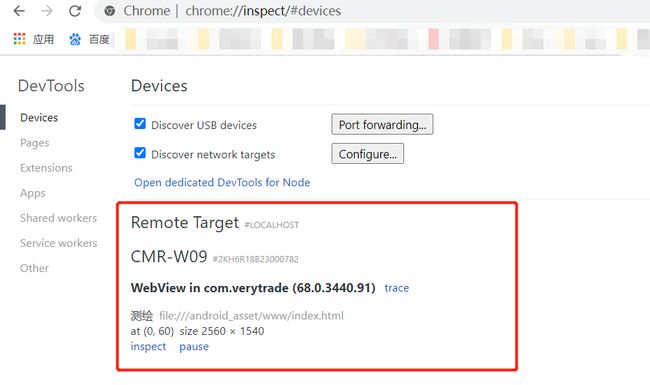
本博客所有文章除特别声明外,均采用CCBY-NC-SA4.0许可协议。转载请注明来自唯你背景在Rust中,使用println!打印日志时,输出实际上是发送到标准输出(stdout),而AndroidLogcat专门用于处理和显示应用程序的日志信息,此环境下标准输出实现被重新定义。这意味着Rust日志输出不会出现在Logcat中。android_logger直接与Android的日志系统集成,确保日
- 《基于Workspace.java的Launcher3改造:HotSeat区域动态阻断文件夹生成机制》
KdanMin
【高通Android系统开发系列】开发语言android
1.需求背景与技术挑战在Android13系统Launcher3定制化开发中,需实现禁止HotSeat区域创建文件夹的功能。原始逻辑中,当用户拖拽应用图标至HotSeat区域相邻图标时,会触发FolderIcon的实例化。本文将深入分析Launcher3的文件夹创建机制,并提供可靠的解决方案。2.核心修改文件定位复制packages/apps/Launcher3/src/com/android/l
- react-native中使用axios_React Native 三端同构实践
weixin_39874795
ReactNative三端同构实践来源:ibm.com/cnReactNative三端(Web、iOS、Android)同构是指在不改动原ReactNative的代码下,让其在浏览器中运行出和在ReactNative环境下一样的页面。对于使用ReactNative开发的页面,如果又单独为Web平台重复写一份代码代价是极其大的,而ReactNative三端同构能以零花费快速做到一份代码三端复用。Re
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIPHPandroidlinux
╔-----------------------------------╗┆
- 各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
bozch
.net.net mvc
在.net mvc5中,在执行某一操作的时候,出现了如下错误:
各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
经查询当前的操作与错误内容无关,经过对错误信息的排查发现,事故出现在数据库迁移上。
回想过去: 在迁移之前已经对数据库进行了添加字段操作,再次进行迁移插入XXX字段的时候,就会提示如上错误。
&
- Java 对象大小的计算
e200702084
java
Java对象的大小
如何计算一个对象的大小呢?
- Mybatis Spring
171815164
mybatis
ApplicationContext ac = new ClassPathXmlApplicationContext("applicationContext.xml");
CustomerService userService = (CustomerService) ac.getBean("customerService");
Customer cust
- JVM 不稳定参数
g21121
jvm
-XX 参数被称为不稳定参数,之所以这么叫是因为此类参数的设置很容易引起JVM 性能上的差异,使JVM 存在极大的不稳定性。当然这是在非合理设置的前提下,如果此类参数设置合理讲大大提高JVM 的性能及稳定性。 可以说“不稳定参数”
- 用户自动登录网站
永夜-极光
用户
1.目标:实现用户登录后,再次登录就自动登录,无需用户名和密码
2.思路:将用户的信息保存为cookie
每次用户访问网站,通过filter拦截所有请求,在filter中读取所有的cookie,如果找到了保存登录信息的cookie,那么在cookie中读取登录信息,然后直接
- centos7 安装后失去win7的引导记录
程序员是怎么炼成的
操作系统
1.使用root身份(必须)打开 /boot/grub2/grub.cfg 2.找到 ### BEGIN /etc/grub.d/30_os-prober ### 在后面添加 menuentry "Windows 7 (loader) (on /dev/sda1)" {
- Oracle 10g 官方中文安装帮助文档以及Oracle官方中文教程文档下载
aijuans
oracle
Oracle 10g 官方中文安装帮助文档下载:http://download.csdn.net/tag/Oracle%E4%B8%AD%E6%96%87API%EF%BC%8COracle%E4%B8%AD%E6%96%87%E6%96%87%E6%A1%A3%EF%BC%8Coracle%E5%AD%A6%E4%B9%A0%E6%96%87%E6%A1%A3 Oracle 10g 官方中文教程
- JavaEE开源快速开发平台G4Studio_V3.2发布了
無為子
AOPoraclemysqljavaeeG4Studio
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V3.2版本已经正式发布。大家可以通过如下地址下载。
访问G4Studio网站
http://www.g4it.org
G4Studio_V3.2版本变更日志
功能新增
(1).新增了系统右下角滑出提示窗口功能。
(2).新增了文件资源的Zip压缩和解压缩
- Oracle常用的单行函数应用技巧总结
百合不是茶
日期函数转换函数(核心)数字函数通用函数(核心)字符函数
单行函数; 字符函数,数字函数,日期函数,转换函数(核心),通用函数(核心)
一:字符函数:
.UPPER(字符串) 将字符串转为大写
.LOWER (字符串) 将字符串转为小写
.INITCAP(字符串) 将首字母大写
.LENGTH (字符串) 字符串的长度
.REPLACE(字符串,'A','_') 将字符串字符A转换成_
- Mockito异常测试实例
bijian1013
java单元测试mockito
Mockito异常测试实例:
package com.bijian.study;
import static org.mockito.Mockito.mock;
import static org.mockito.Mockito.when;
import org.junit.Assert;
import org.junit.Test;
import org.mockito.
- GA与量子恒道统计
Bill_chen
JavaScript浏览器百度Google防火墙
前一阵子,统计**网址时,Google Analytics(GA) 和量子恒道统计(也称量子统计),数据有较大的偏差,仔细找相关资料研究了下,总结如下:
为何GA和量子网站统计(量子统计前身为雅虎统计)结果不同?
首先:没有一种网站统计工具能保证百分之百的准确出现该问题可能有以下几个原因:(1)不同的统计分析系统的算法机制不同;(2)统计代码放置的位置和前后
- 【Linux命令三】Top命令
bit1129
linux命令
Linux的Top命令类似于Windows的任务管理器,可以查看当前系统的运行情况,包括CPU、内存的使用情况等。如下是一个Top命令的执行结果:
top - 21:22:04 up 1 day, 23:49, 1 user, load average: 1.10, 1.66, 1.99
Tasks: 202 total, 4 running, 198 sl
- spring四种依赖注入方式
白糖_
spring
平常的java开发中,程序员在某个类中需要依赖其它类的方法,则通常是new一个依赖类再调用类实例的方法,这种开发存在的问题是new的类实例不好统一管理,spring提出了依赖注入的思想,即依赖类不由程序员实例化,而是通过spring容器帮我们new指定实例并且将实例注入到需要该对象的类中。依赖注入的另一种说法是“控制反转”,通俗的理解是:平常我们new一个实例,这个实例的控制权是我
- angular.injector
boyitech
AngularJSAngularJS API
angular.injector
描述: 创建一个injector对象, 调用injector对象的方法可以获得angular的service, 或者用来做依赖注入. 使用方法: angular.injector(modules, [strictDi]) 参数详解: Param Type Details mod
- java-同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待
bylijinnan
Integer
public class PC {
/**
* 题目:生产者-消费者。
* 同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待。
*/
private static final Integer[] val=new Integer[10];
private static
- 使用Struts2.2.1配置
Chen.H
apachespringWebxmlstruts
Struts2.2.1 需要如下 jar包: commons-fileupload-1.2.1.jar commons-io-1.3.2.jar commons-logging-1.0.4.jar freemarker-2.3.16.jar javassist-3.7.ga.jar ognl-3.0.jar spring.jar
struts2-core-2.2.1.jar struts2-sp
- [职业与教育]青春之歌
comsci
教育
每个人都有自己的青春之歌............但是我要说的却不是青春...
大家如果在自己的职业生涯没有给自己以后创业留一点点机会,仅仅凭学历和人脉关系,是难以在竞争激烈的市场中生存下去的....
&nbs
- oracle连接(join)中使用using关键字
daizj
JOINoraclesqlusing
在oracle连接(join)中使用using关键字
34. View the Exhibit and examine the structure of the ORDERS and ORDER_ITEMS tables.
Evaluate the following SQL statement:
SELECT oi.order_id, product_id, order_date
FRO
- NIO示例
daysinsun
nio
NIO服务端代码:
public class NIOServer {
private Selector selector;
public void startServer(int port) throws IOException {
ServerSocketChannel serverChannel = ServerSocketChannel.open(
- C语言学习homework1
dcj3sjt126com
chomework
0、 课堂练习做完
1、使用sizeof计算出你所知道的所有的类型占用的空间。
int x;
sizeof(x);
sizeof(int);
# include <stdio.h>
int main(void)
{
int x1;
char x2;
double x3;
float x4;
printf(&quo
- select in order by , mysql排序
dcj3sjt126com
mysql
If i select like this:
SELECT id FROM users WHERE id IN(3,4,8,1);
This by default will select users in this order
1,3,4,8,
I would like to select them in the same order that i put IN() values so:
- 页面校验-新建项目
fanxiaolong
页面校验
$(document).ready(
function() {
var flag = true;
$('#changeform').submit(function() {
var projectScValNull = true;
var s ="";
var parent_id = $("#parent_id").v
- Ehcache(02)——ehcache.xml简介
234390216
ehcacheehcache.xml简介
ehcache.xml简介
ehcache.xml文件是用来定义Ehcache的配置信息的,更准确的来说它是定义CacheManager的配置信息的。根据之前我们在《Ehcache简介》一文中对CacheManager的介绍我们知道一切Ehcache的应用都是从CacheManager开始的。在不指定配置信
- junit 4.11中三个新功能
jackyrong
java
junit 4.11中两个新增的功能,首先是注解中可以参数化,比如
import static org.junit.Assert.assertEquals;
import java.util.Arrays;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.junit.runn
- 国外程序员爱用苹果Mac电脑的10大理由
php教程分享
windowsPHPunixMicrosoftperl
Mac 在国外很受欢迎,尤其是在 设计/web开发/IT 人员圈子里。普通用户喜欢 Mac 可以理解,毕竟 Mac 设计美观,简单好用,没有病毒。那么为什么专业人士也对 Mac 情有独钟呢?从个人使用经验来看我想有下面几个原因:
1、Mac OS X 是基于 Unix 的
这一点太重要了,尤其是对开发人员,至少对于我来说很重要,这意味着Unix 下一堆好用的工具都可以随手捡到。如果你是个 wi
- 位运算、异或的实际应用
wenjinglian
位运算
一. 位操作基础,用一张表描述位操作符的应用规则并详细解释。
二. 常用位操作小技巧,有判断奇偶、交换两数、变换符号、求绝对值。
三. 位操作与空间压缩,针对筛素数进行空间压缩。
&n
- weblogic部署项目出现的一些问题(持续补充中……)
Everyday都不同
weblogic部署失败
好吧,weblogic的问题确实……
问题一:
org.springframework.beans.factory.BeanDefinitionStoreException: Failed to read candidate component class: URL [zip:E:/weblogic/user_projects/domains/base_domain/serve
- tomcat7性能调优(01)
toknowme
tomcat7
Tomcat优化: 1、最大连接数最大线程等设置
<Connector port="8082" protocol="HTTP/1.1"
useBodyEncodingForURI="t
- PO VO DAO DTO BO TO概念与区别
xp9802
javaDAO设计模式bean领域模型
O/R Mapping 是 Object Relational Mapping(对象关系映射)的缩写。通俗点讲,就是将对象与关系数据库绑定,用对象来表示关系数据。在O/R Mapping的世界里,有两个基本的也是重要的东东需要了解,即VO,PO。
它们的关系应该是相互独立的,一个VO可以只是PO的部分,也可以是多个PO构成,同样也可以等同于一个PO(指的是他们的属性)。这样,PO独立出来,数据持