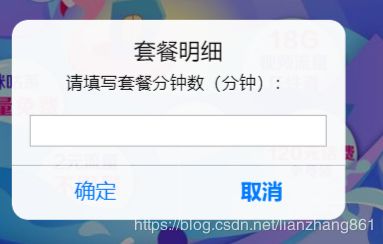
- TP5 where条件中如何使用AND和OR
wendyNo
mysqlmysql
$uid=11;$muid=13;$yymsg=Db::table('p_message')->alias('t1')->join('usert2','t1.muid=t2.uid')->where(['t1.muid'=>$uid,'t1.uid'=>$muid])->whereOr(['t1.muid'=>$muid,'t1.uid'=>$uid])->select();但得到的where条件
- 华为电脑和手机一碰传_华为手机怎么一碰传连接电脑传输照片和文件
weixin_39630762
华为电脑和手机一碰传
现在咱们的手机随便拍一拍就有几百张照片,如何快速传至电脑,有一种黑科技,让互传文件不是事儿,相信不少的小人类也是为这些烦恼过,以往的传送方式都是是用数据线什么的,感觉比较繁琐,现在不用了,轻轻一“碰”就可以轻松搞定了,只要你的手机升级MagicUI3.0(也就是EMUI110.0)的系统,轻轻一“碰就可以开启智慧生活!一碰就能连接电脑的神技看这里1:在电脑上,打开WLAN和蓝牙,同时打开电脑管家,
- Android10 SystemUI系列 需求定制(二)隐藏状态栏通知图标,锁屏通知,可定制包名,渠道等
Erorrs
Android10及Android10以下ROM定制androidROM定制
一、前言SystemUI所包含的界面和模块比较多,这一节主要分享一下状态栏通知图标和通知栏的定制需求:隐藏状态栏通知图标,锁屏通知,可定制包名,渠道等来熟悉一下Systemui。二、准备工作按照惯例先找到核心类。这里提前说一下,这个需求的修改方法更多,笔者这里也只是提供一个思路。不过由于笔者最看是是做SystemUI的自认为修改需求和解决问题要找到本质。下面说一下设计到的核心类frameworks
- adb shell中执行system用户权限命令的方法
OneT1me
adb
做系统开发的过程中经常需要抓取一下只有system组才能拿到的信息,而这个时候一般用户使用的是user版本,问题又很难复现,这个时候刷机可能信息都没有了,所以产生了一个需求,在adbshell里面以system权限执行命令,下面提供了一个这个办法,前提是你拥有系统签名,我们开发一个程序,在AndroidManifest.xml里面配置systemuid然后在build.gradle里面加上系统签名
- Android 车载应用开发概述
前言介绍Android车载应用开发文章目录前言一、AndroidAutomotiveOS概述二、AndroidAutomotiveOS架构三、常见的车载应用1、系统应用1)SystemUI是什么开发工作2)Launcher是什么开发工作3)Settings是什么开发工作4)多媒体应用5)工具类应用6)车控应用7)辅助驾驶应用8)车辆互联一、AndroidAutomotiveOS概述车载Androi
- android15 锁屏灭屏 去掉指纹解锁动画效果
鹏程万里_user
Androidandroid
锁屏灭屏状态下,指纹解锁时,去掉指纹解锁动画效果(这个动画效果是android原生设计)frameworks/base/packages/SystemUI/src/com/android/systemui/biometrics/AuthRippleController.ktprivatefunshowUnlockRippleInternal(biometricSourceType:Biometri
- EasyExcel分次插入Excel
Jerry_carry
exceljava
@GetMapping("/muiltAppend")publicStringmuiltAppend(){Stringfilename="multi_append_data.xlsx";//创建ExcelWriter对象ExcelWriterexcelWriter=EasyExcel.write(filename,User.class).build();//创建WriteSheet对象WriteS
- [论文阅读] 人工智能+软件工程 | 用大语言模型架起软件需求形式化的桥梁
张较瘦_
前沿技术人工智能论文阅读软件工程
用大语言模型架起软件需求形式化的桥梁:一篇ACM调查草案的深度解读论文信息arXiv:2506.14627ACMSurveyDraftonFormalisingSoftwareRequirementswithLargeLanguageModelsArshadBeg,DiarmuidO’Donoghue,RosemaryMonahanComments:22pages.6summarytablesSu
- Android SystemUI——基础简介(一)
c小旭
AndroidSystemUIandroidSystemUI
AndroidSystemUI是Android操作系统的一部分,负责处理与用户界面相关的所有元素。它是Android设备上的一个关键组件,管理着屏幕顶部的状态栏(显示时间、信号强度、电池电量等)、屏幕底部的导航栏(返回、主页、最近的应用程序等按钮)、锁屏界面以及各种系统级别的交互和动画效果。一、概述AndroidSystemUI是指Android操作系统中的系统用户界面,它是用户与设备交互的界面。
- simuilink和ROS2数据联通,Run后一直卡在Initializting
氩氪氙氡_xuzhi
MATLABROS2matlabsimulinkros2windows
ROS2与Simulink通信故障排查记录问题描述环境配置Linux主机:运行ROS2Humble版本,作为话题发布方Windows主机:运行MATLAB2024b和Simulink,作为话题订阅方(已关闭防火墙)故障现象在ROS2端发布话题后,Simulink启动仿真并使用Subscribe模块订阅消息时,仿真过程会卡在"Initializing"状态无法继续。如果不发布话题,Simulink可
- ios 上h5点击无效_ios h5 点击事件失效及点击延迟
李子寒泉
ios上h5点击无效
1.iosh5appavalontap事件失效使用MUI制作app界面,使用avalon.js渲染数据,发现在(Android上正常)ios上运行时容器div的avalon的ms-on-tap被内容遮住不执行.用MUI的ontap事件可以执行但改动较大,于是改为ms-on-click.(但是click事件有300ms延迟,解决方法在标题2处),搜索到以下解决方法:解决办法有4种可供选择:(来自:h
- 非常好用的 HTML5 视频播放插件
꒰ঌ小武໒꒱
前端音视频vue
介绍MuiPlayer是一款HTML5视频播放插件,其默认配置了精美可操作的的播放控件,涉及了常用的播放场景,例如全屏播放、播放快进、循环播放、音量调节、视频解码等功能。播放器的设计兼容了在PC、Mobile端运行,提供了“移动端”以及“PC端”两类扩展插件,因此你也可应用于在Android、Ios的Webview中使用。安装npmimui-player--save使用//引入import'mui
- 国外大学诸多自学课程
互联网时代,其实信息开始越来越透明,假如你对中国的大学教育不满意,你可以看国外大学的课程,一个朋友分享他收集的各个国外大学开放式教育资料的论坛地址,觉得很好,如果你们有好的学习资料,可以补充,可以一起合并到这篇文字中。这个世界阻碍你学习的,不是世界,而是你自己!一个可以在线观看和下载世界著名大学授课视频的论坛如剑桥、耶鲁等等http://galaaa.com/?fromuid=12311中国大陆镜
- android 11.0 去掉usb授权提示框 默认给予权限
安卓兼职framework应用工程师
android11.0Rom定制化系统讲解androidframework11.0usb授权11.0usb去掉授权提示框11.0usb默认授权
1.概述在11.0的产品开发中,在进行iot开发过程中,在插入usb设备时会弹出usb授权提示框,也带来一些不便,这个需要默认授予USB权限,插拔usb都不弹出usb弹窗所以这要从usb授权相关管理页默认给与usb权限2.去掉usb授权提示框默认给予权限的相关代码frameworks/base/packages/SystemUI/src/com/android/systemui/usb/UsbPe
- shadcn/ui
TE-茶叶蛋
AI应用开发相关reactui
文章目录前言✅核心特点支持组件(常用)安装使用(框架支持)初始化(Next.js项目为例)添加一个组件对比其他组件库官方资源✅总结✅功能特性:依赖项(需先安装)页面代码:`ChatPage.tsx`可选样式增强(全局CSS)进一步可添加功能前言shadcn/ui是一个由社区维护的现代UI组件库模板集合,专为React+TailwindCSS生态设计,主打:✨可完全控制样式&行为(不像MUI、Ant
- Android系统中状态栏、导航栏和下拉菜单
Frank_HarmonyOS
android
在Android系统中,状态栏(StatusBar)、导航栏(NavigationBar)和下拉菜单(ExPlan)是三个常见的用户界面元素,它们分别提供了一些基本的信息显示和交互功能。例如,状态栏可以显示时间、电量、信号等信息,导航栏可以提供返回、主页、多任务等按钮,下拉菜单可以提供快速设置、通知等选项。如何在Android系统中添加状态栏、导航栏和下拉菜单的控制功能,主要涉及了SystemUI
- Material UI:构建现代Web界面的终极React组件库
wylee
前端uireact.js
一、项目定位与核心价值MaterialUI(https://github.com/mui/material-ui)是基于React的开源UI组件库,实现了GoogleMaterialDesign规范,旨在为开发者提供高效、美观且符合现代设计标准的界面解决方案。项目始于2014年,采用MIT许可,截至2025年已发布v7.1.0版本,每月下载量超1500万次,被全球众多企业(如IBM、NASA)用于
- SmartSoftHelp 打造极致的WinForm UI性能革新引擎 ,打造最流畅最高端最智能的C# 全场景开发辅助工具---深度优化版:SmartSoftHelp DeepCore XSuite
SmartSoftHelp魔法精灵工作室
uic#开发语言
SmartSoftHelpDeepCoreXSuite:WinFormUI丝滑体验革新方案|极简极速的流畅界面开发框架核心亮点深度拓展:一、界面流畅度:重构WinForm交互体验的底层逻辑动态渲染优化引擎:采用双缓冲技术+异步渲染队列,彻底解决传统WinForm界面卡顿问题,即使加载10万级数据列表,滚动帧率仍稳定在60FPS以上。创新UI元素状态预判算法,提前缓存常用控件的交互状态(如按钮悬停、
- 获取串口设备的VID PID
曾小z
linuxc++运维
获取串口设备,然后获取其VIDPID是否是我们想要的HDEVINFOhDevInfo;SP_DEVINFO_DATADeviceInfoData;DWORDi;//指定设备类型GUID,得到该类型所有设备的设备列表,这里是查找所有串口设备GUIDcomUID={0x4d36E978,0xE325,0x11CE,{0xBF,0xC1,0x08,0x00,0x2B,0xE1,0x03,0x18}};h
- Java人脸识别相册分类按时间分类相册按城市分类相册app源码
qq_1913284695
毕业设计springbootjavajava开发语言Java相册分类app
简介后台Java,前台mui开发的androidapp;主要是按拍摄时间,人脸,城市进行相册照片的分类。演示视频https://www.bilibili.com/video/BV1XP4y187rA/?share_source=copy_web&vd_source=ed0f04fbb713154db5cc611225d92156技术springboot+mui+mysql功能用户用该app对照片进
- React-ZarmUI:跨平台React & React-Native移动端UI组件库
weixin_42668301
本文还有配套的精品资源,点击获取简介:React-ZarmUI是专为React和React-Native开发者设计的移动端UI组件库,提供简洁、易用、高度可定制化的组件,支持Web和原生移动应用开发。它包含基础和复杂UI组件,具有响应式设计、高度可定制化、易于上手、持续更新与维护的特点。开发者可以利用ZarmUI快速构建美观且功能完善的移动应用。1.React-ZarmUI跨平台特性1.1跨平台框
- android9 android10 修改深色模式(Dark theme) 默认值
android 系统开发
android系统开发android
方法1frameworks/base/core/res/res/values/config.xml1方法2UiModeManagermUiModeManager=(UiModeManager)mContext.getSystemService(Context.UI_MODE_SERVICE);mUiModeManager.setNightMode(UiModeManager.MODE_NIGHT_
- 前端工程构建及推荐UI组件库 Thyleamf
小鱼无脑
reactjsnode.jshtml5vue.js
技术栈1.前端项目架构Vue+Nodejsreact+TS两大体系2.前端框架MUIFlutterPhonrGapReactNatice3.小程序体系京东美团4.vue项目常规插件webpack打包vue-routr路由编译babel数据流vuex语法es6eslint公司代码规范代码检测工具mock数据5.Electron跨平台桌面应用6.Nodejs的增删改查api微服务7.vue+proxy
- 华为手机卡死了屏幕动不了关机也关不了
翀哥~
华为
如果你的华为手机卡死了,屏幕动不了,关机也关不了,可以尝试以下方法:强制重启:长按电源键10秒以上(EMUI11.0机型需要同时按住音量下键和电源键10秒以上),直到手机黑屏再松开,正常的卡死都可以这样关机123。进入安全模式:如果手机无法正常关机,可以尝试进入安全模式。不同型号的华为手机进入安全模式的方法可能不同,一般情况下,可以在开机过程中同时长按电源键及音量上键,直到出现Recovery模式
- MUI与jquery同时使用
k195514239
HTEML和JS
var$$=jQuery.noConflict();$$(document).ready(function(){//jquery相关代码vardd3=$$("#body1").find(".xs3");$$(dd3).click(function(){vardd1=$$("#body1").find(".xs1");vardd2=$$("#body1").find(".xs2");varp1=$$
- Android高版本如何去除掉SystemUI自带的阴影?
一只刘小彤!
android
APP层改动在Activity里添加if(Build.VERSION.SDK_INT>=Build.VERSION_CODES.P){getWindow().setNavigationBarContrastEnforced(false);}如果要修改framework如何做?在PhoneWindow::generateDecorif(!targetPreQ){mEnsureStatusBarCon
- Vue项目实战
DustinWangq
#Vuevue.js前端javascript
一、项目介绍优选商城pc端旅途移动端web项目(H5)后台管理系统ts+vue3常见前端项目的UI库后台管理系统:elementUI、Ant-Design小程序:vant移动端web:vant门户网站:局部引入UI库海外:MaterialUI规范react\mui,vue\vuetify二、项目实战1.创建项目方式一:VueCLI基于webpack工具命令:vuecreate方式二:create-
- Android系统通知机制深度解析:Framework至SystemUI全链路剖析
KdanMin
【高通Android系统开发系列】android
1.前言在Android13的ROM定制化开发中,系统通知机制作为用户交互的核心组件,其实现涉及Framework层到SystemUI的复杂协作。本文将深入剖析从Notification发送到呈现的全链路流程,重点解析关键类的作用机制及系统服务间的交互逻辑,为系统级定制开发提供理论支撑。2.核心架构与关键类解析2.1通知机制三级架构模型应用层接口:NotificationManager系统服务层:
- 实践项目开发-hbmV4V20250407-跨平台开发框架深度解析与VSCode一站式开发实践
梦魇泪
vscodetaroreact.js
跨平台开发框架深度解析与VSCode一站式开发实践在当今多端应用开发需求激增的背景下,跨平台开发框架成为了众多开发者的首选。本文将围绕ReactNative、Taro及其结合方案,以及Uni-app、MUI、Quasar等轻量级框架展开详细分析,并探讨如何在VSCode中实现一站式开发。一、跨平台开发框架详解1.1ReactNativeReactNative是Facebook推出的跨平台移动应用开
- android 15.0 SystemUI导航栏添加虚拟按键功能(一)
安卓兼职framework应用工程师
android15.0Rom定制化系列讲解androidSystemUI导航栏虚拟按键NavigationBar
1.概述在15.0的系统ROM产品开发中,在系统SystemUI的原生系统中默认只有三键导航,想添加其他虚拟按键就需要先在构建导航栏的相关布局中分析结构,然后添加相关的图标xml就可以了,然后添加对应的点击事件,就可以了,接下来先分析第一步关于导航栏的相关布局情况然后实现功能2.SystemUI导航栏添加虚拟按键功能(一)的核心类frameworks/base/packages/SystemUI/
- log4j对象改变日志级别
3213213333332132
javalog4jlevellog4j对象名称日志级别
log4j对象改变日志级别可批量的改变所有级别,或是根据条件改变日志级别。
log4j配置文件:
log4j.rootLogger=ERROR,FILE,CONSOLE,EXECPTION
#log4j.appender.FILE=org.apache.log4j.RollingFileAppender
log4j.appender.FILE=org.apache.l
- elk+redis 搭建nginx日志分析平台
ronin47
elasticsearchkibanalogstash
elk+redis 搭建nginx日志分析平台
logstash,elasticsearch,kibana 怎么进行nginx的日志分析呢?首先,架构方面,nginx是有日志文件的,它的每个请求的状态等都有日志文件进行记录。其次,需要有个队 列,redis的l
- Yii2设置时区
dcj3sjt126com
PHPtimezoneyii2
时区这东西,在开发的时候,你说重要吧,也还好,毕竟没它也能正常运行,你说不重要吧,那就纠结了。特别是linux系统,都TMD差上几小时,你能不痛苦吗?win还好一点。有一些常规方法,是大家目前都在采用的1、php.ini中的设置,这个就不谈了,2、程序中公用文件里设置,date_default_timezone_set一下时区3、或者。。。自己写时间处理函数,在遇到时间的时候,用这个函数处理(比较
- js实现前台动态添加文本框,后台获取文本框内容
171815164
文本框
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
- 持续集成工具
g21121
持续集成
持续集成是什么?我们为什么需要持续集成?持续集成带来的好处是什么?什么样的项目需要持续集成?... 持续集成(Continuous integration ,简称CI),所谓集成可以理解为将互相依赖的工程或模块合并成一个能单独运行
- 数据结构哈希表(hash)总结
永夜-极光
数据结构
1.什么是hash
来源于百度百科:
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,所以不可能从散列值来唯一的确定输入值。简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
- 乱七八糟
程序员是怎么炼成的
eclipse中的jvm字节码查看插件地址:
http://andrei.gmxhome.de/eclipse/
安装该地址的outline 插件 后重启,打开window下的view下的bytecode视图
http://andrei.gmxhome.de/eclipse/
jvm博客:
http://yunshen0909.iteye.com/blog/2
- 职场人伤害了“上司” 怎样弥补
aijuans
职场
由于工作中的失误,或者平时不注意自己的言行“伤害”、“得罪”了自己的上司,怎么办呢?
在职业生涯中这种问题尽量不要发生。下面提供了一些解决问题的建议:
一、利用一些轻松的场合表示对他的尊重
即使是开明的上司也很注重自己的权威,都希望得到下属的尊重,所以当你与上司冲突后,最好让不愉快成为过去,你不妨在一些轻松的场合,比如会餐、联谊活动等,向上司问个好,敬下酒,表示你对对方的尊重,
- 深入浅出url编码
antonyup_2006
应用服务器浏览器servletweblogicIE
出处:http://blog.csdn.net/yzhz 杨争
http://blog.csdn.net/yzhz/archive/2007/07/03/1676796.aspx
一、问题:
编码问题是JAVA初学者在web开发过程中经常会遇到问题,网上也有大量相关的
- 建表后创建表的约束关系和增加表的字段
百合不是茶
标的约束关系增加表的字段
下面所有的操作都是在表建立后操作的,主要目的就是熟悉sql的约束,约束语句的万能公式
1,增加字段(student表中增加 姓名字段)
alter table 增加字段的表名 add 增加的字段名 增加字段的数据类型
alter table student add name varchar2(10);
&nb
- Uploadify 3.2 参数属性、事件、方法函数详解
bijian1013
JavaScriptuploadify
一.属性
属性名称
默认值
说明
auto
true
设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。
buttonClass
”
按钮样式
buttonCursor
‘hand’
鼠标指针悬停在按钮上的样子
buttonImage
null
浏览按钮的图片的路
- 精通Oracle10编程SQL(16)使用LOB对象
bijian1013
oracle数据库plsql
/*
*使用LOB对象
*/
--LOB(Large Object)是专门用于处理大对象的一种数据类型,其所存放的数据长度可以达到4G字节
--CLOB/NCLOB用于存储大批量字符数据,BLOB用于存储大批量二进制数据,而BFILE则存储着指向OS文件的指针
/*
*综合实例
*/
--建立表空间
--#指定区尺寸为128k,如不指定,区尺寸默认为64k
CR
- 【Resin一】Resin服务器部署web应用
bit1129
resin
工作中,在Resin服务器上部署web应用,通常有如下三种方式:
配置多个web-app
配置多个http id
为每个应用配置一个propeties、xml以及sh脚本文件
配置多个web-app
在resin.xml中,可以为一个host配置多个web-app
<cluster id="app&q
- red5简介及基础知识
白糖_
基础
简介
Red5的主要功能和Macromedia公司的FMS类似,提供基于Flash的流媒体服务的一款基于Java的开源流媒体服务器。它由Java语言编写,使用RTMP作为流媒体传输协议,这与FMS完全兼容。它具有流化FLV、MP3文件,实时录制客户端流为FLV文件,共享对象,实时视频播放、Remoting等功能。用Red5替换FMS后,客户端不用更改可正
- angular.fromJson
boyitech
AngularJSAngularJS 官方APIAngularJS API
angular.fromJson 描述: 把Json字符串转为对象 使用方法: angular.fromJson(json); 参数详解: Param Type Details json
string
JSON 字符串 返回值: 对象, 数组, 字符串 或者是一个数字 示例:
<!DOCTYPE HTML>
<h
- java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I
bylijinnan
java
public class ReverseWords {
/**
* 题目:颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I.词以空格分隔。
* 要求:
* 1.实现速度最快,移动最少
* 2.不能使用String的方法如split,indexOf等等。
* 解答:两次翻转。
*/
publ
- web实时通讯
Chen.H
Web浏览器socket脚本
关于web实时通讯,做一些监控软件。
由web服务器组件从消息服务器订阅实时数据,并建立消息服务器到所述web服务器之间的连接,web浏览器利用从所述web服务器下载到web页面的客户端代理与web服务器组件之间的socket连接,建立web浏览器与web服务器之间的持久连接;利用所述客户端代理与web浏览器页面之间的信息交互实现页面本地更新,建立一条从消息服务器到web浏览器页面之间的消息通路
- [基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?
comsci
生物
大家仅仅把我说的事情当作一个IT行业的笑话来听吧..没有其它更多的意思
如果我们把大自然看成是一位伟大的程序员,专门为地球上的生态系统编制基因代码,并创造出各种不同的生物来,那么6500万年前的程序员开发的代码,是否兼容现代派的程序员的代码和架构呢?
- oracle 外部表
daizj
oracle外部表external tables
oracle外部表是只允许只读访问,不能进行DML操作,不能创建索引,可以对外部表进行的查询,连接,排序,创建视图和创建同义词操作。
you can select, join, or sort external table data. You can also create views and synonyms for external tables. Ho
- aop相关的概念及配置
daysinsun
AOP
切面(Aspect):
通常在目标方法执行前后需要执行的方法(如事务、日志、权限),这些方法我们封装到一个类里面,这个类就叫切面。
连接点(joinpoint)
spring里面的连接点指需要切入的方法,通常这个joinpoint可以作为一个参数传入到切面的方法里面(非常有用的一个东西)。
通知(Advice)
通知就是切面里面方法的具体实现,分为前置、后置、最终、异常环
- 初一上学期难记忆单词背诵第二课
dcj3sjt126com
englishword
middle 中间的,中级的
well 喔,那么;好吧
phone 电话,电话机
policeman 警察
ask 问
take 拿到;带到
address 地址
glad 高兴的,乐意的
why 为什么
China 中国
family 家庭
grandmother (外)祖母
grandfather (外)祖父
wife 妻子
husband 丈夫
da
- Linux日志分析常用命令
dcj3sjt126com
linuxlog
1.查看文件内容
cat
-n 显示行号 2.分页显示
more
Enter 显示下一行
空格 显示下一页
F 显示下一屏
B 显示上一屏
less
/get 查询"get"字符串并高亮显示 3.显示文件尾
tail
-f 不退出持续显示
-n 显示文件最后n行 4.显示头文件
head
-n 显示文件开始n行 5.内容排序
sort
-n 按照
- JSONP 原理分析
fantasy2005
JavaScriptjsonpjsonp 跨域
转自 http://www.nowamagic.net/librarys/veda/detail/224
JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的
- 使用connect by进行级联查询
234390216
oracle查询父子Connect by级联
使用connect by进行级联查询
connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点。
来看一个示例,现假设我们拥有一个菜单表t_menu,其中只有三个字段:
- 一个不错的能将HTML表格导出为excel,pdf等的jquery插件
jackyrong
jquery插件
发现一个老外写的不错的jquery插件,可以实现将HTML
表格导出为excel,pdf等格式,
地址在:
https://github.com/kayalshri/
下面看个例子,实现导出表格到excel,pdf
<html>
<head>
<title>Export html table to excel an
- UI设计中我们为什么需要设计动效
lampcy
UIUI设计
关于Unity3D中的Shader的知识
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,
- 如何禁止页面缓存
nannan408
htmljspcache
禁止页面使用缓存~
------------------------------------------------
jsp:页面no cache:
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cach
- 以代码的方式管理quartz定时任务的暂停、重启、删除、添加等
Everyday都不同
定时任务管理spring-quartz
【前言】在项目的管理功能中,对定时任务的管理有时会很常见。因为我们不能指望只在配置文件中配置好定时任务就行了,因为如果要控制定时任务的 “暂停” 呢?暂停之后又要在某个时间点 “重启” 该定时任务呢?或者说直接 “删除” 该定时任务呢?要改变某定时任务的触发时间呢? “添加” 一个定时任务对于系统的使用者而言,是不太现实的,因为一个定时任务的处理逻辑他是不
- EXT实例
tntxia
ext
(1) 增加一个按钮
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
Stri
- 数学学习在计算机研究领域的作用和重要性
xjnine
Math
最近一直有师弟师妹和朋友问我数学和研究的关系,研一要去学什么数学课。毕竟在清华,衡量一个研究生最重要的指标之一就是paper,而没有数学,是肯定上不了世界顶级的期刊和会议的,这在计算机学界尤其重要!你会发现,不论哪个领域有价值的东西,都一定离不开数学!在这样一个信息时代,当google已经让世界没有秘密的时候,一种卓越的数学思维,绝对可以成为你的核心竞争力. 无奈本人实在见地