web前端开发笔记-CSS-3
CSS
html:内容(文本框)
css:样式(给文本框设置长度、宽度、颜色)
css优势:
内容与样式分离
css样式更加丰富
提高浏览器的加载速度、节约网络带宽、减少代码量。
利于SEO优化
1.基本语法:
选择器
{
样式名:样式值:
样式名:样式值:
样式名:样式值:
...
}
颜色:支持英文单词、#6或3个十六进制
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style type="text/css">
h1{
color: red;
font-size: 10px;
}
style>
head>
<body>
<h1>h1标签h1>
<h1>h1标签h1>
<h2>h2标签h2>
<h3>h3标签h3>
<h1>h1标签h1>
body>
html>
选择器:
-标签选择器:直接编写标签
-类选择器:.class,可以用于
-id选择器:#id值,只能用于一个
2.引入css样式的方式
行内样式
内部样式 head style
外部样式
建议:在开发时 用内部样式;编写完毕后改造成外部;
行内:不推荐,赶时间,应急
行内
<h4 style="color: red;background-color: green;">h4样式h4>
内部
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style type="text/css">
h1{
color: red;
font-size: 10px;
}
.mystyle{
background-color: antiquewhite;
}
#myh3{
background-color: cyan;
}
style>
head>
外部
先将样式独立保存在一个.css文件中,然后再在html文件中引入改.css文件
<head>
<link href="demo7.css" type="text/css" rel="stylesheet" />
了解(不推荐)
<style type="text/css">
@import url("mycss.css") ;
style>
css优先级问题:小范围>大范围
行内>外部>内部
id选择>类选择器>标签选择器
3.复合选择器
前提:样式会继承,例如ul,会给ul下面的li起作用
css2.1:
后代选择器:空格
交集选择器:连续书写(没有继承性)
并集选择器:逗号 ,
/*继承选择器*/
ul strong{
color: red;
}
/*交集选择器*/
li.mystyle{
background-color: yellow;
}
/*并集选择器*/
h2,h1{
font-size: 2px;
}
css3:
层次选择器
后代选择器:空格
子选择器:>
相邻同辈选择器(只对之后有效):+
通用同辈选择器(只对后面的元素有效):~
结构伪类选择器
<html>
<head>
<meta charset="utf-8" />
<title>CSStitle>
<style type="text/css">
/* 层次
ul>li
{
color : red ;
}
h4+h1
{
color:blue ;
}
h4~h1
{
color:blue ;
}
*/
/* 伪类选择器 */
li:first-child
{
color :yellow ;
}
li:last-child
{
color :red ;
}
li:nth-child(3)
{
color: green ;
}
p:first-of-type{
background-color : purple ;
}
p:last-of-type{
background-color : pink ;
}
p:nth-of-type(2){
background-color : red ;
}
style>
head>
<body>
<p>p1p1p>
<p>p2p2p>
<p>p3p3p>
<p>p4p4p>
<ul>
<li>aaali>
<li>bbbli>
<li>cccli>
<li>dddli>
ul>
<h1>1111h1>
<h1>1111h1>
<h4>h4h4h4h4>
<h1>AAAA111h1>
<h1>AAAA222h1>
<h1>1111h1>
<h4>h4h4h4h4>
<h1>BBBB11h1>
<h1>BBBB22h1>
body>
html>
属性选择器:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试title>
<style type="text/css">
/*选择有name属性,且标签是input
input[name]{
background-color: pink;
}
*/
/*input,有name,且name值等于username
input[name='username']{
background-color: lawngreen;
}
*/
/*name是以u开头的
input[name^=u]{
background-color: darkcyan;
}*/
/*以name结尾
input[name$=name]{
background-color: royalblue;
}*/
/*包含rn的
input[name*=rn]{
background-color: palevioletred;
}
*/
style>
head>
<body>
<form>
id:<input type="text" name="uid"/> <br/>
用户名:<input type="text" name="usernickname"/> <br/>
真实名字:<input type="text" name="username"/> <br/>
密码:<input type="password" name="pwd"/>
form>
body>
html>
4.盒子模型(每个标签都是一个盒子)
作用/意义:决定不同元素之间的位置关系(平面位置、空间位置)
图例理解:
空间位置的覆盖关系:背景色<背景图片<元素内容
边框:border(可对边框做任何操作颜色、粗细等)(边框还可任意组合)
边框颜色:border-color
border-color : red ; 代表上下左右四个边框 全是红色
border-color : red yellow; 上下:red 左右:yellow
border-color : red yellow blue; 上 "左右" 下
border-color : red yellow blue green; 上 右 下 左 (顺时针)
border-top-color :blue ;上边框
border-bottom-color :yellow;下边框
border-left-color :red;左边框
border-right-color :green;由边框
边框粗细: border -width ;:
border-width: medium ;(中等)
border-width: thin ;(细)
border-width: thick ;(粗)
border-width: 10px ;(自定义)
border-width: thick thin 10px 100px;(自定义四个边框不同大小)
border-top-width: 100px ;
边框样式border-style :
border-style : solid double dotted dashed;(实线、双线、虚线、虚线(稍微宽一点))(也可先四个)
border-top-style : solid;
外边距:margin
margin-top:100px;(上外边距)
margin-bottom:100px;(下外边距)
margin:100px 0 100px 1 ;(上下左右)
margin:10px 0 ;(上下10、左右0)
margin-top: 100px;
内边距:
padding-top:30px;
padding-bottom:10px;
padding-right:0px;
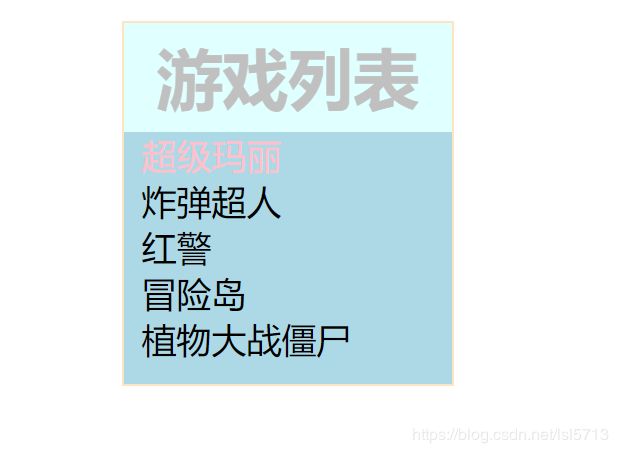
盒子模型案例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型案例title>
<style type="text/css">
body,ul,li,h1{
margin: 0px;
padding: 0px;
}
li{
list-style: none;
}
div ul li a{
text-decoration: none;/*下划线*/
color: black;
}
/*hover表示鼠标悬浮时候的样式*/
div ul li a:hover{
color: pink;
}
#game_list{
/*
solid:边框:实线条
bisque:颜色
1px:边框粗细
*/
border: solid bisque 1px;
width: 150px;
/*内边距*/
padding-bottom: 10px ;
background-color: lightblue;
/*auto代表自己权衡,相当于居中*/
margin: 10px auto;
}
.list{
/*插入图片且图片不重复
background:url("image/1.jpg") no-repeat;*/
background-color: lightcyan;
padding-left: 15px;
color: silver;
font-size: 30px;
line-height: 50px;/*行高*/
}
ul{
padding-left: 8px;
padding-right: 8px;
}
li{
border-top: 1px ;
}
style>
head>
<body>
<div id="game_list">
<h1 class="list">游戏列表h1>
<ul>
<li><a href="#">超级玛丽a>li>
<li><a href="#">炸弹超人a>li>
<li><a href="#">红警a>li>
<li><a href="#">冒险岛a>li>
<li><a href="#">植物大战僵尸a>li>
ul>
div>
body>
html>