(移动端) 精简mui.css,实现mui的弹出层(不使用mui.js,只包含弹出层)
一.效果图
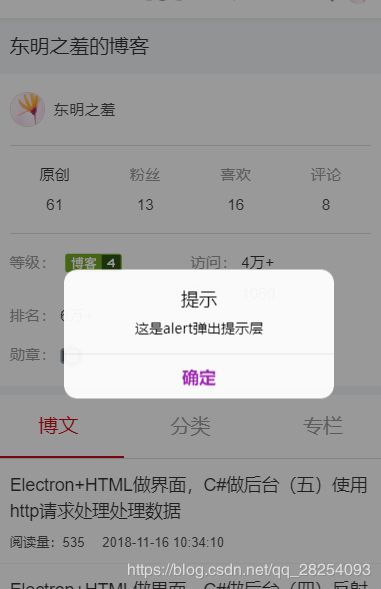
1.1 alert

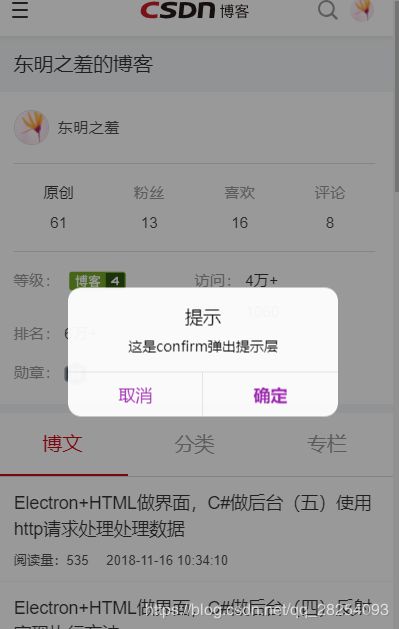
1.2confirm

1.3 prompt

1.4 toast,tips,msg

二.使用
1.引用文件(依赖项:jquery)后面会提供精简版的css和封装的js文件
<style>
.mui-popup-button {
color: #9C27B0!important;
background: rgba(255, 255, 255, .95)!important;
}
style>
<script src="js/jquery-1.10.1.min.js">script>
<link rel="stylesheet" href="css/mer.css" />
<script type="text/javascript" src="js/mer.tool.js">script>
2.使用
2.1 alert
alert("这是alert弹出提示层");
2.2 confirm
confirm("ccccc",function(){
},function(){
});
2.3 prompt
prompt("这是prompt输入对话框",function(value){
},function(){
});
2.4 toast,tips,msg
toast("这是一个会消失的提示信息")
tips("这是一个会消失的提示信息")
msg("这是一个会消失的提示信息")
三.附件
3.1mer.css
.mui-popup-backdrop
{
position: fixed;
z-index: 998;
top: 0;
right: 0;
bottom: 0;
left: 0;
-webkit-transition-duration: 400ms;
transition-duration: 400ms;
opacity: 0;
background: rgba(0, 0, 0, .4);
}
.mui-popup-backdrop.mui-active
{
opacity: 1;
}
.mui-popup
{
position: fixed;
z-index: 10000;
top: 50%;
left: 50%;
display: none;
overflow: hidden;
width: 270px;
-webkit-transition-property: -webkit-transform,opacity;
transition-property: transform,opacity;
-webkit-transform: translate3d(-50%, -50%, 0) scale(1.185);
transform: translate3d(-50%, -50%, 0) scale(1.185);
text-align: center;
opacity: 0;
color: #000;
border-radius: 13px;
}
.mui-popup.mui-popup-in
{
display: block;
-webkit-transition-duration: 400ms;
transition-duration: 400ms;
-webkit-transform: translate3d(-50%, -50%, 0) scale(1);
transform: translate3d(-50%, -50%, 0) scale(1);
opacity: 1;
}
.mui-popup.mui-popup-out
{
-webkit-transition-duration: 400ms;
transition-duration: 400ms;
-webkit-transform: translate3d(-50%, -50%, 0) scale(1);
transform: translate3d(-50%, -50%, 0) scale(1);
opacity: 0;
}
.mui-popup-inner
{
position: relative;
padding: 15px;
border-radius: 13px 13px 0 0;
background: rgba(255, 255, 255, .95);
}
.mui-popup-inner:after
{
position: absolute;
z-index: 15;
top: auto;
right: auto;
bottom: 0;
left: 0;
display: block;
width: 100%;
height: 1px;
content: '';
-webkit-transform: scaleY(.5);
transform: scaleY(.5);
-webkit-transform-origin: 50% 100%;
transform-origin: 50% 100%;
background-color: rgba(0, 0, 0, .2);
}
.mui-popup-title
{
font-size: 18px;
font-weight: 500;
text-align: center;
}
.mui-popup-title + .mui-popup-text
{
font-family: inherit;
font-size: 14px;
margin: 5px 0 0;
}
.mui-popup-buttons
{
position: relative;
display: -webkit-box;
display: -webkit-flex;
display: flex;
height: 44px;
-webkit-box-pack: center;
-webkit-justify-content: center;
justify-content: center;
}
.mui-popup-button
{
font-size: 17px;
line-height: 44px;
position: relative;
display: block;
overflow: hidden;
box-sizing: border-box;
width: 100%;
height: 44px;
padding: 0 5px;
cursor: pointer;
text-align: center;
white-space: nowrap;
text-overflow: ellipsis;
color: #007aff;
background: rgba(255, 255, 255, .95);
-webkit-box-flex: 1;
}
.mui-popup-button:after
{
position: absolute;
z-index: 15;
top: 0;
right: 0;
bottom: auto;
left: auto;
display: block;
width: 1px;
height: 100%;
content: '';
-webkit-transform: scaleX(.5);
transform: scaleX(.5);
-webkit-transform-origin: 100% 50%;
transform-origin: 100% 50%;
background-color: rgba(0, 0, 0, .2);
}
.mui-popup-button:first-child
{
border-radius: 0 0 0 13px;
}
.mui-popup-button:first-child:last-child
{
border-radius: 0 0 13px 13px;
}
.mui-popup-button:last-child
{
border-radius: 0 0 13px 0;
}
.mui-popup-button:last-child:after
{
display: none;
}
.mui-popup-button.mui-popup-button-bold
{
font-weight: 600;
}
.mui-popup-input input
{
font-size: 14px;
width: 100%;
height: 26px;
margin: 15px 0 0;
padding: 0 5px;
border: 1px solid rgba(0, 0, 0, .3);
border-radius: 0;
background: #fff;
}
.mui-plus.mui-android .mui-popup-backdrop
{
-webkit-transition-duration: 1ms;
transition-duration: 1ms;
}
.mui-plus.mui-android .mui-popup
{
-webkit-transition-duration: 1ms;
transition-duration: 1ms;
-webkit-transform: translate3d(-50%, -50%, 0) scale(1);
transform: translate3d(-50%, -50%, 0) scale(1);
}
.mui-progressbar
{
position: relative;
display: block;
overflow: hidden;
width: 100%;
height: 2px;
-webkit-transform-origin: center top;
transform-origin: center top;
vertical-align: middle;
border-radius: 2px;
background: #b6b6b6;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
}
.mui-progressbar span
{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
-webkit-transition: 150ms;
transition: 150ms;
-webkit-transform: translate3d(-100%, 0, 0);
transform: translate3d(-100%, 0, 0);
background: #007aff;
}
.mui-progressbar.mui-progressbar-infinite:before
{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
content: '';
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
-webkit-transform-origin: left center;
transform-origin: left center;
-webkit-animation: mui-progressbar-infinite 1s linear infinite;
animation: mui-progressbar-infinite 1s linear infinite;
background: #007aff;
}
body > .mui-progressbar
{
position: absolute;
z-index: 10000;
top: 44px;
left: 0;
border-radius: 0;
}
.mui-progressbar-in
{
-webkit-animation: mui-progressbar-in 300ms forwards;
animation: mui-progressbar-in 300ms forwards;
}
.mui-progressbar-out
{
-webkit-animation: mui-progressbar-out 300ms forwards;
animation: mui-progressbar-out 300ms forwards;
}
.mui-toast-container
{
line-height: 17px;
position: fixed;
z-index: 9999;
bottom: 50px;
left: 50%;
-webkit-transition: opacity .3s;
transition: opacity .3s;
-webkit-transform: translate(-50%, 0);
transform: translate(-50%, 0);
opacity: 0;
}
.mui-toast-container.mui-active
{
opacity: .9;
}
.mui-toast-message
{
font-size: 14px;
padding: 10px 25px;
text-align: center;
color: #fff;
border-radius: 6px;
background-color: #323232;
}
3.2 mer.js
var m = {}
m.template={
"alert":'',
"confirm":'',
"prompt":'',
"toast":'',
}
m.btn={
btn:"确定",
btn0:"取消",
btn1:"确定"
}
m.title="提示";
m.time=2000;
m.UUID=function (len,binary ){
len=!len?36:len;
binary=!binary?16:binary;
return 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function (c) {
var r = Math.random() * binary | 0, v = c == 'x' ? r : (r & 0x3 | 0x8);
return v.toString(binary);
}).substring(0,len)
}
m.alert = function (msg,title, okFn) {
if(!title){
title=m.title;
}
var id=m.UUID();
$("body").append(m.template.alert.replace(/@title@|@msg@|@btn@|@id@/g,function(e){
return e=="@title@"?title:e=="@msg@"?msg:e=="@id@"?id:m.btn.btn;
})).addClass("mui-ios").addClass("mui-ios-11").addClass("mui-ios-11-0");
$("body").find(".mui-popup-button").on("click",function(){
$('[mui-id="'+id+'"]').remove();
});
}
m.msg = function (msg, time) {
var id=m.UUID();
if(!time){
time=m.time;
}
$("body").append(m.template.toast.replace(/@msg@|@id@/g,function(e){
return e=="@msg@"?msg:e=="@id@"?id:msg;
})).addClass("mui-ios").addClass("mui-ios-11").addClass("mui-ios-11-0");
var index=setTimeout(function(){
clearInterval(index);
$('[mui-id="'+id+'"]').fadeOut(700);
var index2=setTimeout(function(){
clearInterval(index2);
$('[mui-id="'+id+'"]').remove();
},750);
},parseInt(time))
}
m.confirm = function (msg, okFn, cancelFn) {
var id=m.UUID();
$("body").append(m.template.confirm.replace(/@title@|@msg@|@btn0@|@btn1@|@id@/g,function(e){
return e=="@title@"?m.title:e=="@msg@"?msg:e=="@btn0@"?m.btn.btn0:e=="@btn1@"?m.btn.btn1:e=="@id@"?id:m.btn.btn;
})).addClass("mui-ios").addClass("mui-ios-11").addClass("mui-ios-11-0");
$("body").find(".mui-popup-button.mui-popup-button-bold").on("click",function(){
$('[mui-id="'+id+'"]').remove();
if(typeof okFn=="function"){
okFn();
}
});
$("body").find(".mui-popup-button:not('.mui-popup-button-bold')").on("click",function(){
$('[mui-id="'+id+'"]').remove();
if(typeof cancelFn=="function"){
cancelFn();
}
});
}
m.prompt = function (msg,title, okFn, cancelFn) {
if(typeof title=="function"){
cancelFn=okFn;
okFn=title;
title=m.title;
}
var id=m.UUID();
$("body").append(m.template.prompt.replace(/@title@|@msg@|@btn0@|@btn1@|@id@/g,function(e){
return e=="@title@"?title:e=="@msg@"?msg:e=="@btn0@"?m.btn.btn0:e=="@btn1@"?m.btn.btn1:e=="@id@"?id:m.btn.btn;
})).addClass("mui-ios").addClass("mui-ios-11").addClass("mui-ios-11-0");
$("body").find(".mui-popup-button.mui-popup-button-bold").on("click",function(){
if(typeof okFn=="function"){
okFn($('[mui-id="'+id+'"]').find("input[type='text']").val());
}
$('[mui-id="'+id+'"]').remove();
});
$("body").find(".mui-popup-button:not('.mui-popup-button-bold')").on("click",function(){
$('[mui-id="'+id+'"]').remove();
if(typeof cancelFn=="function"){
cancelFn();
}
});
}
window.alert =alert = m.alert;
window.confirm =confirm = m.confirm;
window.prompt =prompt = m.prompt;
window.msg =msg= m.msg;
window.tips =tips = m.msg;
window.toast =toast =m.msg;
有兴趣的伙伴可以使用、再次进行修改,祝大家步步高升,财源滚滚来。