离线应用和客户端存储(JavaScript)
1.进行离线检测:
支持离线web应用开发是HTML5的一个重点。所谓离线,就是设备再不能上网的情况下仍然可以运行应用。HTML5把离线应用作为重点。
开发离线web应用需要几个步骤:首先确保应用知道设备是否能上网,以便下一步执行正确的操作。然后,应用还必须能访问一定的资源(图像,JavaScript,css等),只有这样才能正常工作。最后,必须有一块本地空间用于保存数据。无论是否上网都不妨碍读写。
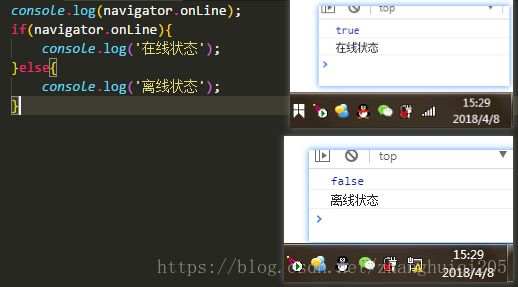
开发离线的第一步就是知道设备是在线还是离线,HTML5定义一个属性:navigator.onLine的属性。这个属性值为true,表示设备在线,值为false,表示设备离线。为了更好的确定网络是否可用,HTML5还定义了两个事件。这两个事件是在window对象上触发:online和offline。代码如下:
2.应用缓存:
HTML5的应用缓存:appcache,专门为开发离线web应用而设计的。appcache就是从浏览器的缓存中分出来的一块缓存区。要想在这个缓存区中保存数据,可以使用一个描述文件(manifest file),列出要下载和缓存的资源。其实这个主要的API是applicationCache对象。
这个对象有一个status属性,属性的值是常量,表示应用缓存的如下状态:
0:无缓存,即没有与页面相关的应用缓存。
1:闲置,即应用缓存未得到更新
2:检查中,即应用缓存正在下载描述文件中指定的资源
3:下载中,即应用缓存正在下载描述文件中指定的资源
4:更新完成,即应用缓存已经更新资源,而且所有的资源都已经全部下载完毕。可以通过swapCache()来使用。
5:废弃:即应用缓存的描述文件已经不存在了。因此页面无法再访问应用缓存。
应用缓存还有很多相关的事件,表示其状态的改变,以下就是这些事件:
checking:在浏览器为应用缓存查找更新时触发。
error:在检查更新或者下载资源的期间发生错误时触发
onupdate:在检查描述文件发现文件无变化时触发。
downloading:再开始下载应用缓存资源时触发
progress:在文件下载应用缓存过程中持续不断的触发。
updateready:在页面新的应用缓存下载完毕并且可以通过swapCache()使用时触发。
cached:在应用缓存完整可用时触发。
一般来讲:这些事件会随着页面加载按上述顺序依次触发,不过,通过调用update方法也可以手工干预,让应用缓存为检查更新而触发上述事件。
applicationCache.update()
update()一经调用,应用缓存就会去检查描述文件是否更新(触发checking事件),然后像页面刚刚加载一样,继续执行后续操作,如果触发了cached事件,说明应用缓存已经准备就绪,不会再发生其它操作了。如果触发了updateready事件,则说明新版本应用缓存已经可用。而此时你需要调用swapCache()来启用新的缓存。
3.数据存储:
提供数据存储的有以下方式:cookie,web storage,indexedDB等
cookie相关的知识,网上有很多资源,我就不再详细的介绍。
web storage:包含了两种对象的定义:sessionStorage和globalStorage(后来被localStorage)。
①.sessionStorage:
sessionStorage对象存储特定的某个会话数据,也就是该数据只能保持到浏览器关闭。这个对象就像会话cookie,也会在浏览器关闭后消失。由于sessionStorage对象其实是storage的一个实例,所以可以使用setitem()或者直接设置新的属性来存储数据:以下就是两种方法:
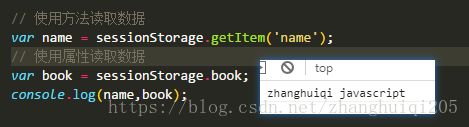
sessionStorage中有数据,可以使用getItem()或者通过直接访问属性名来或许数据:
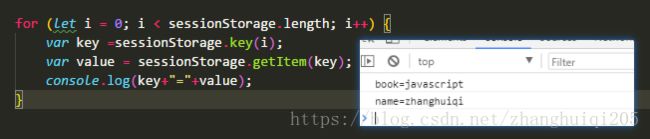
还可以通过结合length和key方法来迭代sessionStorage中的值:
要从sessionStorage删除数据可以使用:
sessionStorage只适用于针对会话的小段数据,如果需要跨越会话存储数据,那么globalStorage或者localStorage更为合适。
②.localStorage对象:
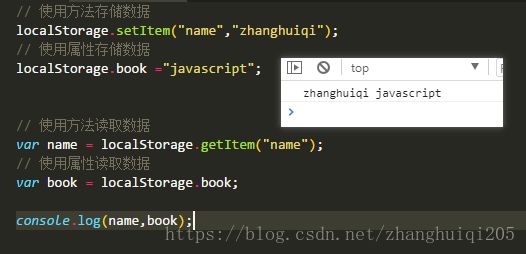
作为持久保存客户端数据的方案。存储在localStorage中的数据保留到通过JavaScript删除或者是用户清除浏览器缓存。
③storage事件:
对storage对象进行任何修改,都会在文档上触发storage事件,当通过属性或者setItem()方法保存数据,或者使用delete操作符或者removeItem()删除数据,或者使用clean()方法时,都会触发该事件,这个事件的event对象有以下属性:
domain:发生变化的存储空间的域名
key:设置或者删除的键名
newvalue:如果设置值,则是新值,如果是删除键,则是null
oldvalue:键被更改之前的值
无论对sessionStorage,localStorage进行操作都会触发storage事件,代码如下:
上述代码很容易犯的错误是,在同一个网页修改本地存储,又在同一个网页监听,这样是没有效果的。
需要将上面两个网页保存,放到同一个服务器上,然后,先打开A.html,再打开B.html。就会看到A.html会弹出提示框。注意两个网页要同源。
对这个事件解释不错的一个帖子:点击打开链接
4.indexedDB的介绍和使用:
是在浏览器中保存结构化数据的一种数据库。indexedDB是为了替代目前已被废弃的Web SQL Database API而出现的。indexedDB的思想是想创建一套API,方便保存和读取JavaScript对象,同事还支持查询和搜索。
indexedDB的设计操作完全是异步操作的。因此,大多数操作都是以请求的方式进行。但这些操作会后期执行。然后如果成功,则返回结果。如果失败,则返回错误,差不多每一次的indexedDB操作,都需要你注册onerror或者onsuccess事件处理程序,以确保适当地处理结果。
indexedDB最大的特点就是使用对象保存数据。而不是使用表保存数据。
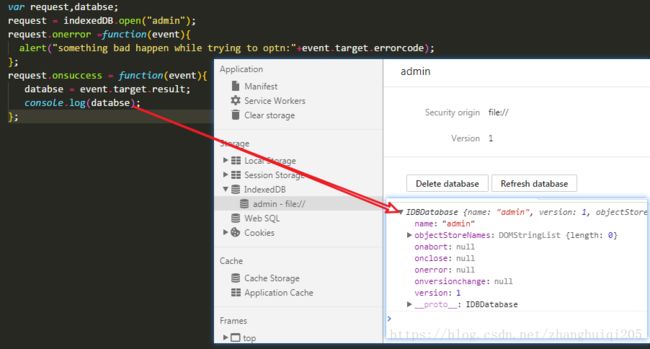
使用indexedDB第一步就是打开它,即要把打开的数据库名传递给indexDB.open().调用indexDB.open返回的是一个IDBRequest对象。这个对象上添加上述的两个事件:代码如下
默认情况下,indexedDB数据库是没有版本号的。最好一开始就为数据库指定一个名字,为此可以调用setVersion()方法,传入字符串形式表示版本号。
关于indexedDB的更多知识,会有后续专门的文章进行阐述,这里只是简单的提一下
indexedDB创建对象存储空间,需要定义一个键,然后就可以添加数据,可以使用游标在对象存储空间中查询特定的对象,而索引则是为了提高查询速度而基于特定的属性创建的。
有了上述这些选择,就可以在客户端机器上使用JavaScript存储大量数据了,但是你要小心,不要在客户端存储敏感数据,因为数据缓存不会加密。
写这么多关于离线缓存的知识点,希望对大家有所帮助,与前端的小伙伴共勉......