nodejs之express(二)路由中间件router实现路由
 路由级中间件和应用级中间件一样,只是它绑定的对象为 express.Router()。
路由级中间件和应用级中间件一样,只是它绑定的对象为 express.Router()。
var router = express.Router();
app.use(path,callback)中的callback既可以是router对象又可以是函数;
app.get(path,callback)中的callback只能是函数;
路由规则是app.use(path,router)定义的,router代表一个由express.Router()创建的对象,在路由对象中可定义多个路由规则;当一个路径有多个匹配规则时,使用app.use,否则使用相应的app.method(get、post);
app.use内部其实调用了router.use,
******************实例***********************
入口routeapp.js
var express=require('express');
//引入模块
var admin=require('./routes/admin.js');//路由,后台
var index=require('./routes/index.js');//路由,首页
var app=express();
app.use('/',index);//挂在路由,如果没有路由,或者只有/ ,映射到index路由;
app.use('/admin',admin);//挂在路由,/admin映射到admin
var server =app.listen(8081,'192.168.99.149',function(req,res,next){
var host = server.address().address
var port = server.address().port
console.log(__dirname);//这里的目录就是/Users/wofu/Desktop/node,其中node文件夹我是直接放在了桌面
console.log("应用实例,访问地址为 http://%s:%s", host, port)
});
****admin.js
/**
******后台
*/
var express=require('express');
var router=express.Router();//
var login=require('./admin/login.js');//路由,登陆
var product=require('./admin/product.js');//路由,商品
var user=require('./admin/user.js');//路由,用户
router.use('/login',login);// /login 映射到login这个路由
router.use('/product',product);// /product 映射到product这个路由
router.use('/user',user);
//如果login product user 不存在,则会走下面这个
router.use("/",function(req,res){
res.send("admin/");
})
module.exports =router;//暴露模块******index.js
// 首页,默认页
var express=require('express');
var router=express.Router();
router.get('/',function(req,res){
res.send('index');
})
router.get('/product',function(req,res){
res.send('product页面');
})
module.exports = router;var express=require('express');
var router=express.Router();
router.get('/',function(req,res,next){
res.send("登陆页面");
})
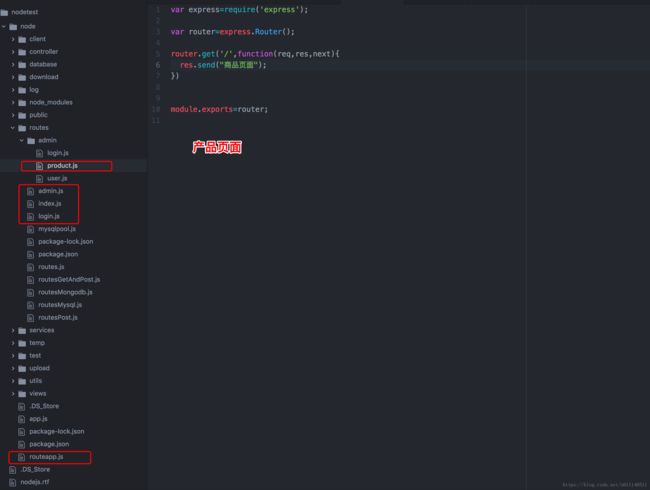
module.exports=router;******product.js
var express=require('express');
var router=express.Router();
router.get('/',function(req,res,next){
res.send("商品页面");
})
module.exports=router;