Express与常用中间件的使用
1. Express是什么?
在Node.js后端开发中,使用官方提供的http模块可以创建一个Web服务器应用,但是此模块非常底层,要处理各种情形,比较繁琐,为此便有了 Express ,它是第三方模块,是一个基于Node.js的http模块而编写的高层模块,简化Web服务器端应用的开发。
2. Express框架使用方法
(1). 下载express
npm i express
(2). 引入express
const express = require('express')
(3). 创建服务器并监听端口
var server = express( );
server.listen(2130);
3. 使用Express处理客户端的GET请求
(1). 接收GET请求中的查询字符串
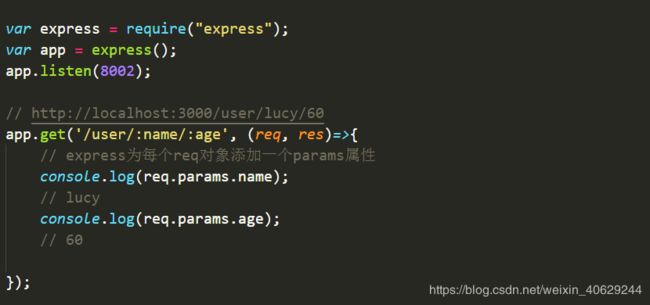
(2). 接收GET请求中的请求参数
4. 使用Express处理客户端的POST请求
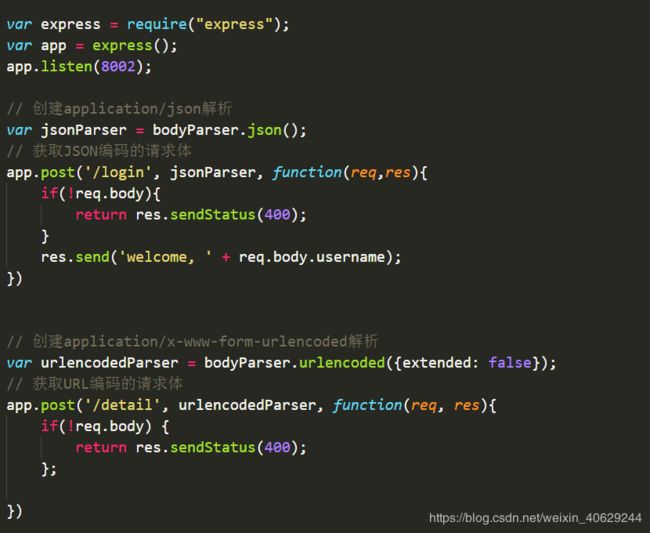
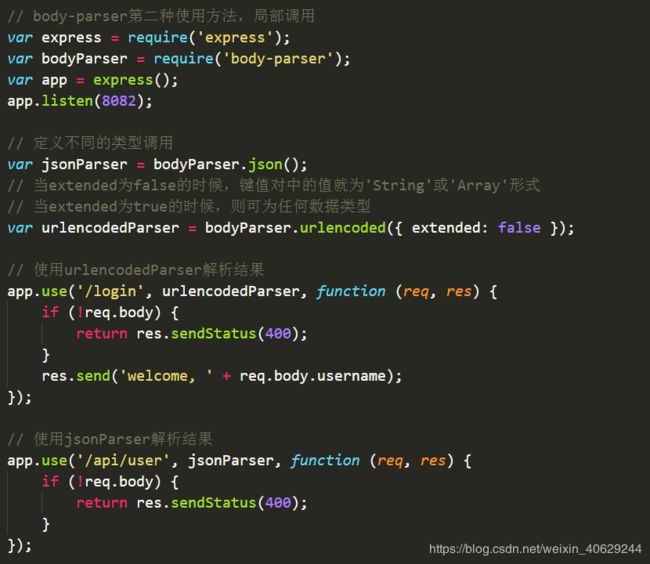
在实际项目中,不同路径可能要求用户使用不同的内容类型,body-parser还支持为单个express路由添加请求体解析
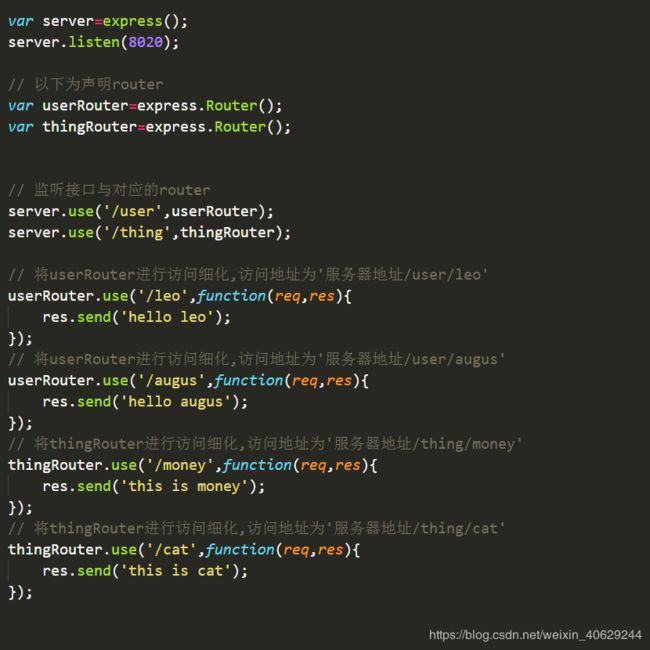
5. app.use( )定义路由
在实际的项目中,我们通常用 app.use( ) 代替 app.get( ) 和 app.post( ),这是因为,路由规则是 app.use(path,router)定义的,router代表一个由express.Router()创建的对象,在路由对象中可定义多个路由规则,而当我们的路由只有一条规则时,可直接用一个回调作为简写,也可直接使用app.get( ) 或app.post( )方法,所以当一个路径有多个匹配规则时,使用app.use( ) 否则使用相应的app.get( ) 或app.post( )方法。
使用app.use( )定义路由,在路由的回调方法可以进行各种操作,此处作了简化。
6. Express中间件
Express 是一个自身功能极简,完全是由路由和中间件构成一个的 web 开发框架,从本质上来说,一个 Express 应用就是在调用各种中间件。
中间件(Middleware) 是一个函数,它可以访问请求对象(request object (req)), 响应对象(response object (res)), 和 web 应用中处于请求-响应循环流程中的中间件,一般被命名为 next 的变量。
中间件的功能包括:
(1). 执行任何代码。
(2). 修改请求和响应对象。
(3). 终结请求-响应循环。
(4). 调用堆栈中的下一个中间件。
如果当前中间件没有终结请求-响应循环,则必须调用 next() 方法将控制权交给下一个中间件,否则请求就会挂起。
Express 应用可使用如下几种中间件:
(1). 应用级中间件
(2). 路由级中间件
(3). 错误处理中间件
(4). 内置中间件
(5). 第三方中间件
使用可选则挂载路径,可在应用级别或路由级别装载中间件,另外,你还可以同时装在一系列中间件函数,从而在一个挂载点上创建一个子中间件栈。
app.use(url, (req, res, next)=>{
//中间件要执行的代码
//调用下一个中间件或路由
next( );
})
express.static 是Express目前唯一内置的一个中间件,用来处理静态资源文件,使用方法如下:
app.use(express.static(__dirnamee+'/public'));
这个中间件代表若客户端请求了/public目录下的某个资源,它可以直接向客户端返回,不会再调用后续的路由。
7. 常用中间件body-parser的使用
body-parser是一个HTTP请求体解析中间件,使用这个模块可以解析不同格式的请求体,Express框架中就是使用这个模块做为请求体解析中间件,提供方法如下:
(1). bodyParser.json(options) 解析JSON格式数据
(2). bodyParser.raw(options) 解析二进制格式数据(Buffer流数据)
(3). bodyParser.text(options) 解析文本格式数据
(4). bodyParser.urlencoded(options) 解析UTF-8的编码数据
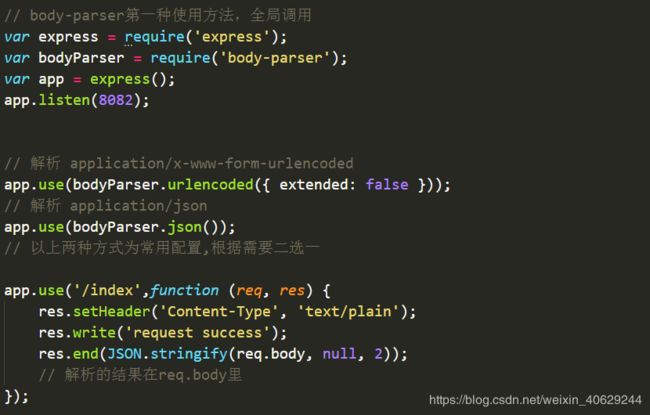
常用的使用方法有三种:
(1). 全局使用:拦截所有的请求执行相同的解析
(2). 局部使用:针对特定路由下的特定请求
(3). 为每种类型分别设置Content-Type 属性
![]()
8. 常用中间件cookie-parser的使用
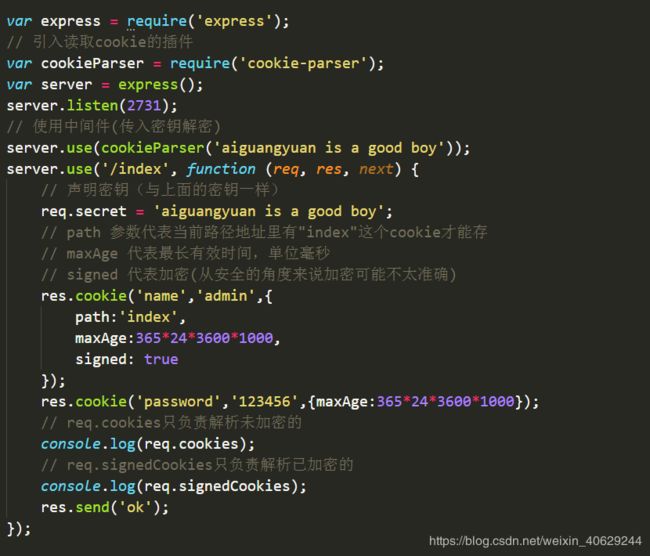
cookie-parser是Express官方脚手架内置的中间件之一,用来实现cookie的解析,使用方法如下:
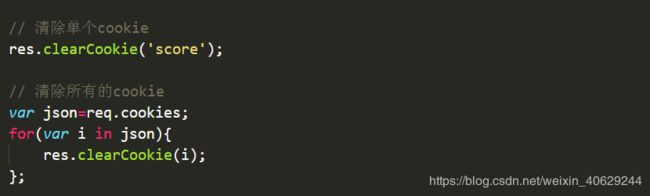
当需要清除cookie时,可以这样:
设置cookie时其中有很多可用的选项的,比较冷门,这里就不再赘述了。
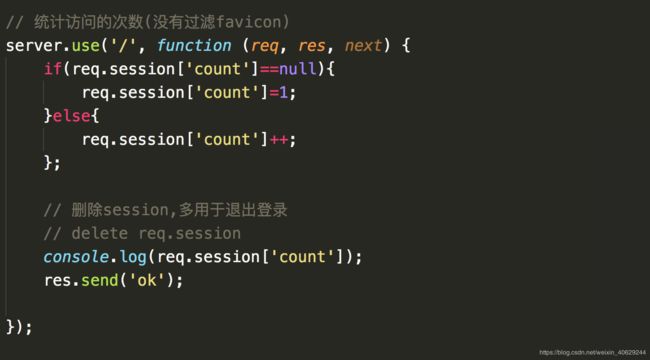
9. 常用中间件cookie-session的使用
session是服务器记录用户状态信息的技术,用来存储多次请求之间的状态信息,并把这些信息存在服务器的内容当中。
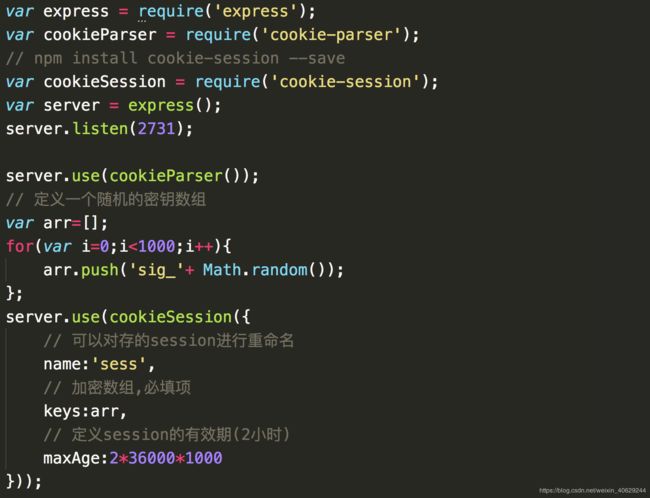
使用session中间件,前提是必须要使用cookie-parser,因为只有cookie解析出来,session才能读出来,cookies-session强制要求必须要有个key,用于加密keys为一个数组,里面的key会循环使用,以提高安全性。
以下以统计访问次数为例说明简单使用:
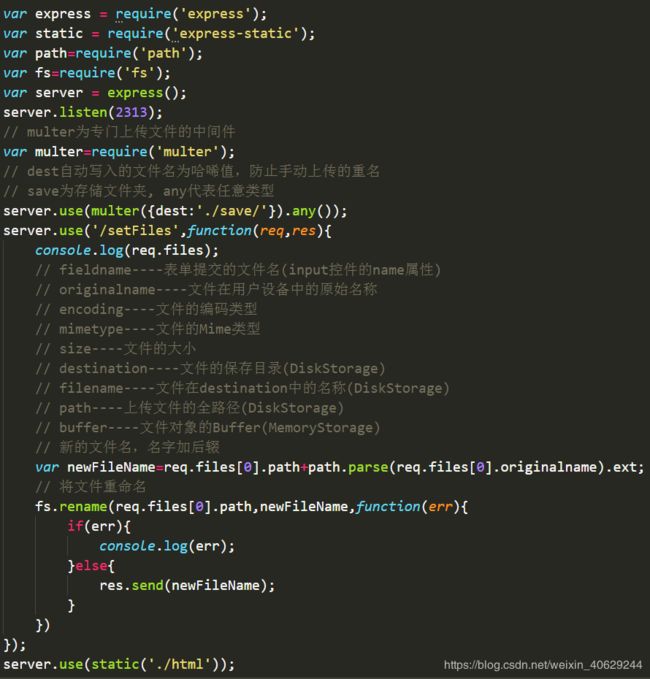
10. 常用中间件multer的使用
multer这个中间件主要用来处理客户上传的各种文件并且保存到指定的位置,使用方法如下:
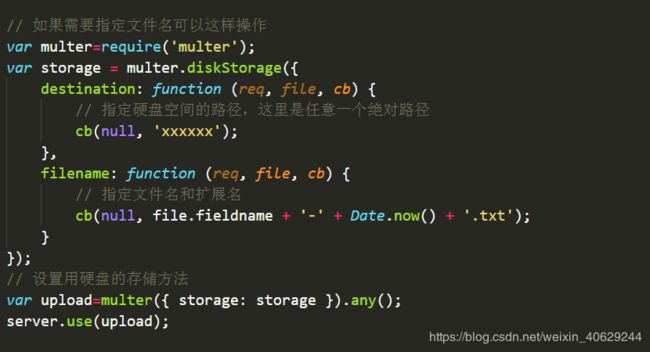
如果希望上传文件后文件存在硬盘的任意地方,设置成绝对路径,同时文件是一个有意义的文件名,而不是一串编码,可以这样操作,在使用multer时作一些配置。
multer还有捕获错误的功能,如果要捕获错误,就不能用server.use( ) 的方法来使用中间件,需要直接在server.post( )中调用中间件,并且把错误信息发送到客户端,如下所示:
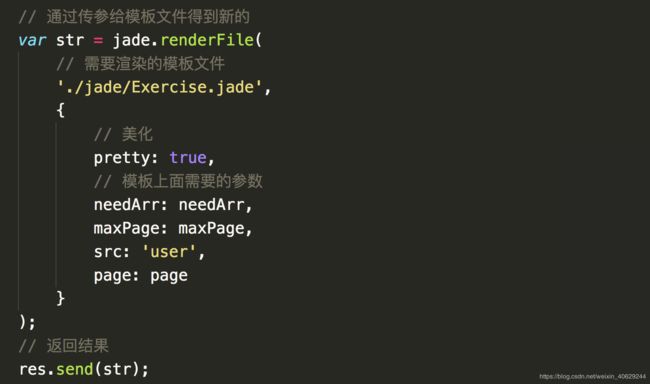
11. 模板引擎jade的使用
jade是nodejs的模板引擎,它的特点是破坏式,并且强依赖,它省略了html中尖括号,采用了严格的缩进格式,划分了层次结构,提高了可阅读性。
注:如果环境已经正确安装,那么大多数情况下的错误都是缩进惹的祸,一定要保持一致的缩进格式,建议统一将 tab 键输出为空格,并采用 4 个空格作为标准缩进。
如何使用jade:
(1). 引入模块
(2). 调用方法
关于jade的语法:
(1). 注释
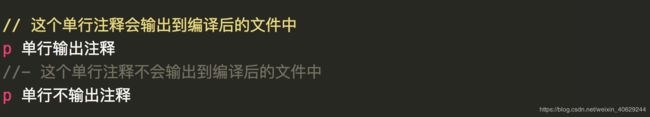
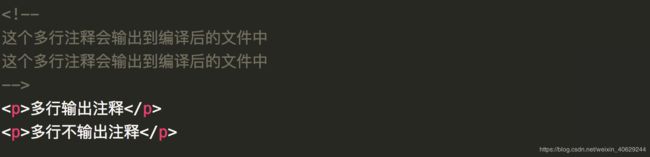
jade 支持两种注释,单行注释和多行注释,每种注释支持两种模式:输出到源文件和不输出到源文件,差别在于多了一个 -。
单行输出注释和单行不输出注释:
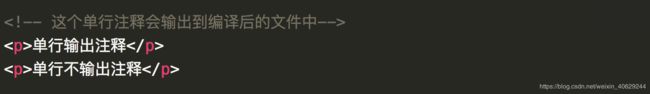
解析生成的HTML如下:
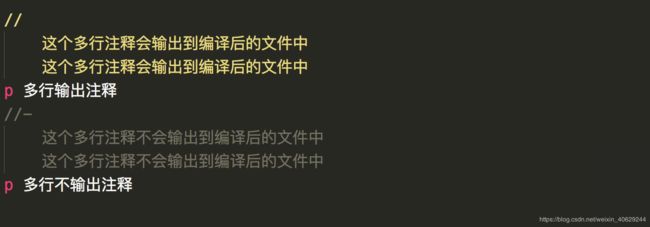
多行注释的内容要在注释符号的下一行,以相同的缩进来编写。
解析生成的HTML如下:
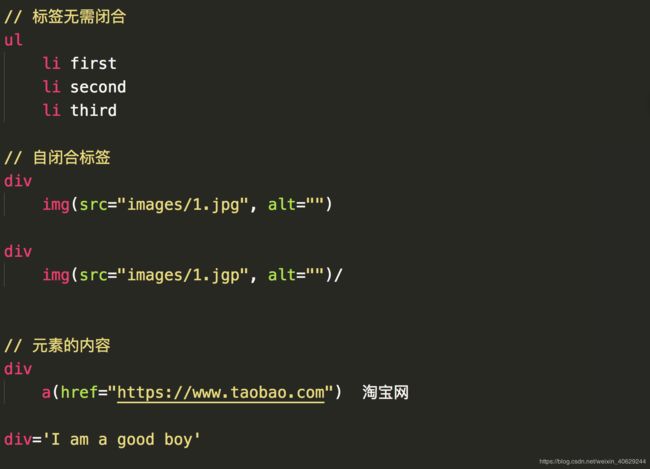
(2). 标签
jade会自动检测自闭和标签,也可以手动添加闭合标签,如 img(src="images/1.jpg") 等同于 img(src="images/1.jpg")/。
元素包含的文本内容,跟在属性的后面、或者等号后。
解析生成的HTML如下:
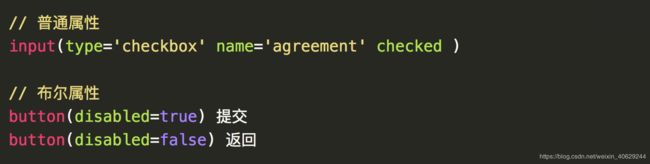
(3). 属性
jade属性统一放在括号内,用逗号或者空格隔开。
布尔属性,若将值设为false,则不会加入该属性。
解析生成的HTML如下:
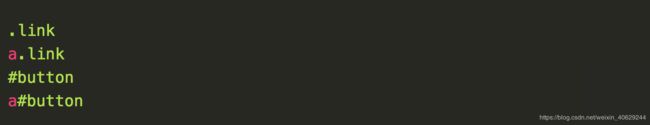
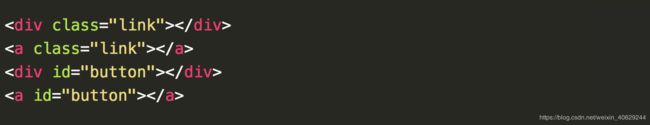
对于频繁使用的类名和ID,Jade提供了两个字面量:类名字面量和ID字面量,若不在字面量前指定标签名,则默认使用 div
解析生成的HTML如下:
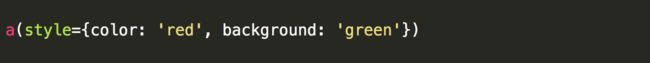
为了方便修改常用属性 style,Jade接收一个类似JavaScript对象类型的参数
解析生成的HTML如下:
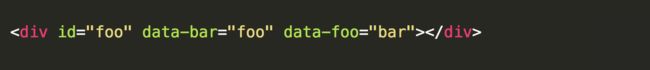
为方便的添加其他自定义属性,Jade特意增加一个语法格式 &attributes :
解析生成的HTML如下:
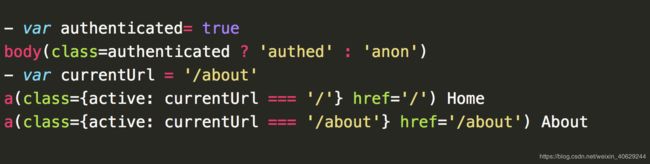
另外,还可以根据条件设置属性的语法形式:
解析生成的HTML如下:
(4). 文本
“|”将后面的内容原样输出,作用域只有一行,所以,“|”后面可以包含元素。
解析生成的HTML如下:
“.”原样输出多行文本,一般填充