vuex实现简单的赠删改功能
上一节已经完成路由跳转,这节就来利用vuex实现简单的赠删改功能
1.先利用element-ui组件完成页面的构建
1)main.js全局引入element-ui组件
import ElementUI from 'element-ui'
Vue.use(ElementUI);
2)index.html全局引入css
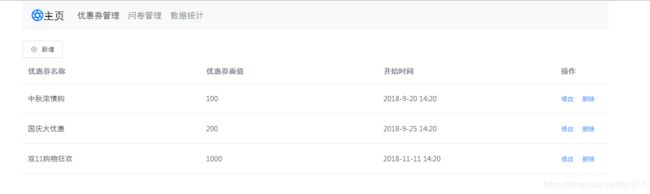
3)Coupon组件中使用表格布局(具体element-ui 的使用方法可以查看 官方文档)
新增
{{scope.row.date1}} {{scope.row.date2}}
修改
删除
运行 npm run dev
2.Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
由于在第一节就安装了vuex(npm install vuex --save),这里就需要在mian.js中配置一下就好了
1)import {store} from './store/store'
2)
3)在src文件夹中新建一个store 文件夹来存储 store.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export const store = new Vuex.Store({
state: {
couponData: [
{
name: '中秋浓情购',
value: 100,
date1: '2018-9-20',
date2: '14:20'
},
{
name: '国庆大优惠',
value: 200,
date1: '2018-9-25',
date2: '14:20'
},
{
name: '双11购物狂欢',
value: 1000,
date1: '2018-11-11',
date2: '14:20'
},
]
},
mutations: {
addCouponData(state, data) {
state.couponData.push(data);
},
handleCouponData(state, data) {
state.couponData.splice(data.index, 1, data.couponData);
},
deleteCouponData(state, index) {
state.couponData.splice(index, 1);
}
}
})在mutations 中我们提供了三个方法分别是对couponData数组的赠删改操作。
现在我们就可以使用vuex来共享数据了,我们只需要在使用到couponData数组的地方进行
store.state.couponData
所以我们需要更改一下coupon.vue文件,
将data里面的数据删除换成计算属性computed
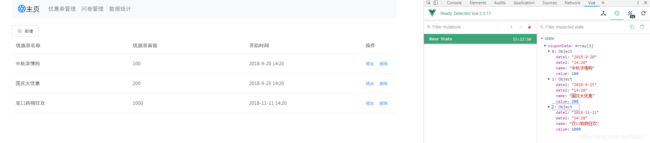
页面显示还是一样的,如果你安装了Vue Devtools插件的话就可以看到vuex里面存储的数据了。
3.删除数据
我们无法直接操作vuex中的数据,更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。Vuex 中的 mutation 非常类似于事件:每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler)。这个回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数,
你不能直接调用一个 mutation handler。这个选项更像是事件注册:“当触发一个类型为 deleteCouponData 的 mutation 时,调用此函数。”要唤醒一个 mutation handler,你需要以相应的 type 调用 store.commit 方法
修改deleteClick()函数
deleteClick(row) {
this.$store.commit('deleteCouponData', row)
}此时调用的正是store.js文件中编写的deleteCouponData()函数
deleteCouponData(state, index) {
state.couponData.splice(index, 1);
}点击删除操作时
触发一个类型为 deleteCouponData 的 mutation ,并调用此函数删除数组第二项
4.添加优惠券
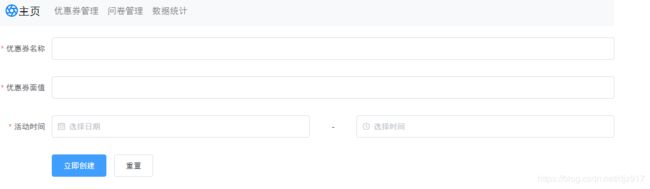
为了便于操作,这里我们将新建一个组件用来操作新增和修改优惠券,即CouponHandle.vue
-
{{index >= 0 ? '立即修改' : '立即创建'}}
重置
这里引入了一个格式化时间格式的js文件,
/**
* 格式化时间
* @param date
* @param format
* @returns {string}
*/
export function isType(obj, type) {
return Object.prototype.toString.call(obj) === '[object ' + type + ']';
}
export function padLeftZero(str, length) {
return ('00' + str).slice(-length);
}
export function formatDate(date, format = 'yyyy-mm-dd hh:ii') {
if (!isType(date, 'Date')) {
if (isType(date, 'String')) {
date = date ? new Date(date.replace(/\-/g, "/")) : emptyDate;
} else {
let v = date;
date = new Date();
date.setTime(v * 1000);
}
}
if (!date.getRealMonth) {
date.getRealMonth = () => {
return date.getMonth() + 1;
};
}
let o = {
'y+': date.getFullYear(),
'm+': date.getRealMonth(),
'd+': date.getDate(),
'h+': date.getHours(),
'i+': date.getMinutes(),
's+': date.getSeconds()
};
for (let k in o) {
let str = o[k] + '';
if (new RegExp(`(${k})`).test(format)) {
format = format.replace(RegExp.$1, padLeftZero(str, RegExp.$1.length));
}
}
return format;
}点击新增按钮将进入新增优惠券页面
如果通过表单验证后就,通过触发addCouponData()函数
handleCouponData(state, data) {
state.couponData.splice(data.index, 1, data.couponData);
},然后跳回优惠券管理页面
this.$router.push('/coupon')由于修改优惠券和新增优惠券页面非常相似,故而我们可以共用一个组件,只需要做适当的修改,首先第一步便是在进入CouponHandle组件时判断是修改优惠券还是新增优惠券,这里就需要用到路由传参功能
1)Coupon组件中修改点击事件handleClick
handleClick(row) {
this.$router.push({path: '/coupon/handle', query: {index: row}});
},将具体点击第几行(从0开始)作为参数传给子路由
2)CouponHandle组件中进行接收(this.$route.query.index)
created(){
if(this.$route.query.index >= 0) {
this.index = this.$route.query.index
let data = this.$store.state.couponData[this.index]
this.ruleForm = {
name: data.name,
value: data.value,
date1: new Date(data.date1+' '+data.date2),
date2: new Date(data.date1+' '+data.date2),
}
}
},如果是新增 this.$route.query.index 就会是 undefined , 如果是修改就会有修改的行数作为参数传入,故而判断
this.$route.query.index 是否大于 0 就可以知道是新增页面还是修改页面,那么就可以取到vuex中对应的数据来初始化表单数据了,并且把页面中立即创建改为立即修改。
接下来就只要在修改完毕后判断是如何操作vuex中的couponData数组了
if(this.index >= 0) {
this.$store.commit('handleCouponData', {
index: this.index,
couponData: couponData
})
}else {
this.$store.commit('addCouponData', couponData)
}详细vuex知识请查看vuex官方文档
下一节我们介绍如何进行子组件向父组件通信