Node.js利用Express框架搭建小型网站(上)
一、Express环境搭建
Express是Node.js下的一个轻量级Web框架,有了它我们就可以轻松的架构出一个个人小型网站,Express框架安装步骤如下:
1.进入npm目录,执行 npm install express
这里我有必要说明一下:Expres框架现在已经是4.X版本,在4.X版本中是将命令行工具与模块分开的,我个人不习惯这样,所以我继续安装3.X版本(express@3)。安装成功后,会在node_modules文件夹下出现express文件夹,这样express就成为Node.js的一个模块了。在我安装的版本中,express的当前文件夹下会出现一个.bin文件夹,这里就是express的命令工具,现在我们创建一个新的Express项目,步骤如下:
2.cd 进入.bin文件夹目录,执行express myFirstWeb,则会在.bin文件夹下出现一个新的项目工程"myFirstWeb".
3.在cd进入myFirstWeb,执行npm install,安装myFirstWeb所需要的依赖模块。
这样一个新的Web网站就搭建起来了。
二、Express项目文件夹结构及其含义
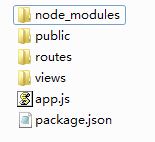
1.myFirstWeb文件夹目录结构
2.myFirstWeb文件夹含义
node_modules:
Web项目的模块管理,即你有任何的模块都有应该封装后放在此处,如连接数据库模块。
public:
该文件夹下还有三个文件夹images,javascripts,stylesheets,含义很明显了,就不说了吧。
routes:
路由规则,即Web的控制器,这个稍后会介绍。
views:
视图,但是这种视图并不是传统的html文件,而是html的引擎模板,这里默认的模板是jade文件,可以认为是前台UI。
app.js:
myFirstWeb的入口,packege.json里有定义 "start": "node app.js",这里很有必要把app.js代码解读一遍:
/**
* Module dependencies.
*/
var express = require('express');
var routes = require('./routes');
var user = require('./routes/user');
var http = require('http');
var path = require('path');
var app = express();
// all environments
app.set('port', process.env.PORT || 3000);
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'jade');
app.use(express.favicon());
app.use(express.logger('dev'));
app.use(express.json());
app.use(express.urlencoded());
app.use(express.methodOverride());
app.use(app.router);
app.use(express.static(path.join(__dirname, 'public')));
// development only
if ('development' == app.get('env')) {
app.use(express.errorHandler());
}
app.get('/', routes.index);
app.get('/users', user.list);
http.createServer(app).listen(app.get('port'), function(){
console.log('Express server listening on port ' + app.get('port'));
});
此代码中用express模块生成了app对象,app就是此次架设的web实例.
//设定端口
app.set('port', process.env.PORT || 3000);
//设定视图路径
app.set('views', path.join(__dirname, 'views'));
//设定视图引擎模板,还可以设定其他模板,后续介绍
app.set('view engine', 'jade');
//设定路由,该路由的处理交给index.js处理
app.use(app.router);
//设定静态文件路径
app.use(express.static(path.join(__dirname, 'public')));
//若get请求的url为当前路径,则交给路由index入口中的对应函数处理
app.get('/', routes.index);
package.json:
项目的参数信息。
三、执行myFristWeb
1.cd C:\Program Files\nodejs\node_modules\.bin\myFirstWeb
2.node app
3.进入http://localhost:3000/
不出意外则会看到Welcome to Express的字样,下面来解析一下整个运行过程吧:
node app命令启动服务,监听3000端口,在浏览器输入http://localhost:3000/时,客户端向服务器发送了url为'/'的get请求,服务器的事件请求是交给router模块的,并且在app.get('/',routes.index)中设定了该url请求是由入口index来处理的,index.js内容如下:
/*
* GET home page.
*/
exports.index = function(req, res){
res.render('index', { title: 'Express' });
};
get请求的处理函数所做的事情就是为浏览器返回名为index的前台页面(此处调用的是/Views/index.jade),由于index.jade中有一个title参数,所以需要传递参数title:'Express',这样就会在给客户端返回index.jade时填充变量,生成标准的index.html给浏览器,ps:模板引擎的好处之一就是替换变量,很方便吧。
至此,一次交互过程结束,下篇将一步步把这个myFirstWeb搭建的更加完美。