02.Qt Designer的使用-----PyQt5编程开发
Qt Designer,是一个强大、灵活的可视化GUI设计工具,可以帮助我们加快开发PyQt程序的速度。是专门用来制作PyQt程序中UI界面的工具,ta生成的UI界面是一个后缀为.ui的文件。该文件可以通过命令将其.ui文件转化为.py格式的文件,并被其他Python文件引用;也可以通过Eric6进行手工转化。
Qt Designer符合MVC(模型-视图-控制器)设计模式,做到了显示和业务逻辑的分离。
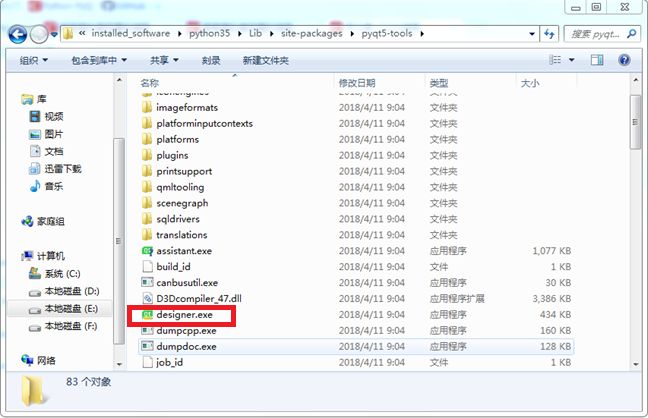
Qt Designer的默认安装在python35\Lib\site-packages\pyqt5-tools目录下,启动文件为designer.exe,如下图:
一、Qt Designer快速入门
1.新建主窗口
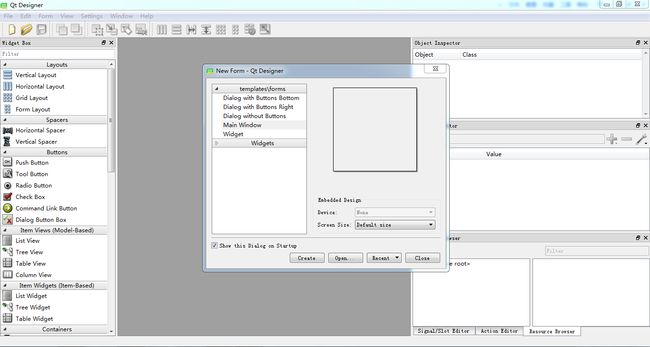
双击designer.exe,打开Qt Designer,会自动弹出”新建窗体“的对话框,如下图:
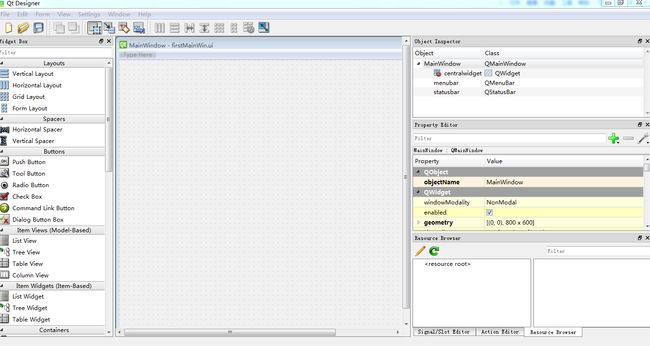
选择”Main Window“,创建一个主窗口,保存并命名为firstMainWin.ui,主窗口默认添加了菜单栏、工具栏和状态栏,如下图所示:
2.窗口主要区域介绍
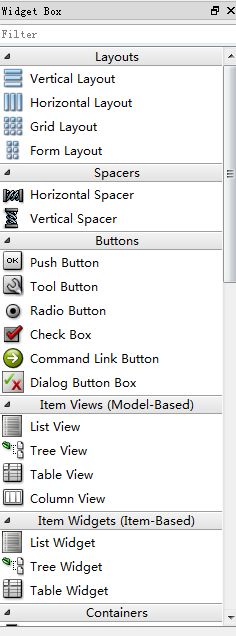
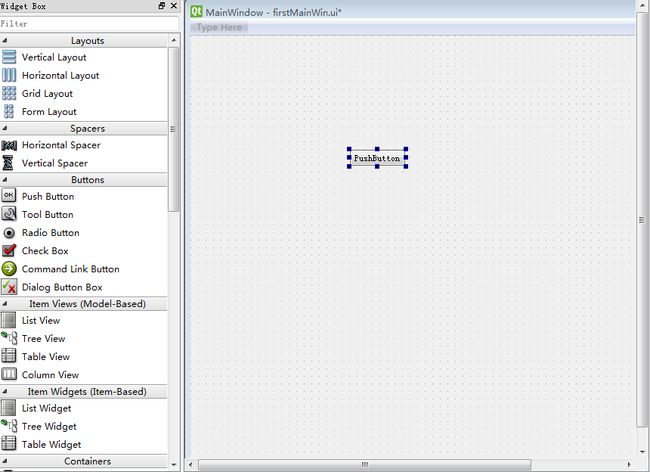
这部分叫Widget Box(工具箱),其中提供了很多控件,每个控件都有自己的名字,提供不同的功能,比如常用的按钮、单选钮、文本框等,可以直接拖放到主窗口中。在菜单栏中选择”窗体“----->”预览“,或者按”Ctrl+R“快捷键,就可以看到窗口的预览效果了。
例如:从Buttons栏拖拽一个按钮到主窗口,如下:
上图中右边点状框叫做主窗口
在如下的对象查看器中,可以查看主窗口中放置的对象列表:
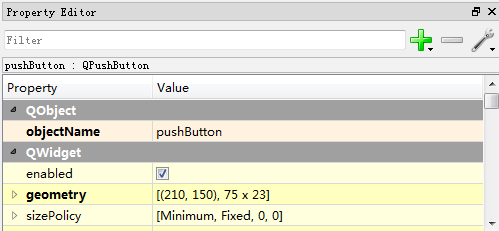
在如下的属性编辑器重,提供了对窗口、控件、布局的属性编辑功能:
objectName:控件对象名称
geometry:相对坐标系
sizePolicy:控件大小策略
minimumSize:最小宽度、高度
maximumSize:最大宽度、高度。如果想让窗口或控件的大小固定,则可以将minimumSize和maxmumSize这两个属性设置成一样的数值。
font:字体
cursor:光标
windowTitle:窗口标题
windowsIcon/icon:窗口图标/控件图标
iconSize:图标大小
toolTip:提示信息
statusTip:任务栏提示信息
text:控件文本
shortcut:快捷键
如下区域是信号/槽编辑器、动作编辑器和资源浏览器,其中在信号/槽编辑器重可以为控件添加自定义的信号和槽函数,编辑控件的信号和槽函数:
在资源浏览器中,可以为控件添加图片,比如Label、Button的背景图片,如下图:
3.查看UI文件
采用Qt Designer工具设计的界面文件默认为.ui文件,描述了窗口中控件的属性列表和布局显示。.ui文件里面包含的内容是按照XML格式处理的。
首先,使用Qt Designer工具打开firstMainWin.ui文件,可以看到在主窗口中放置了一个按钮,其objectName为”pushbutton“,ta在窗口中的坐标为(210,150),按钮的宽度为75px,高度为28px,如图:
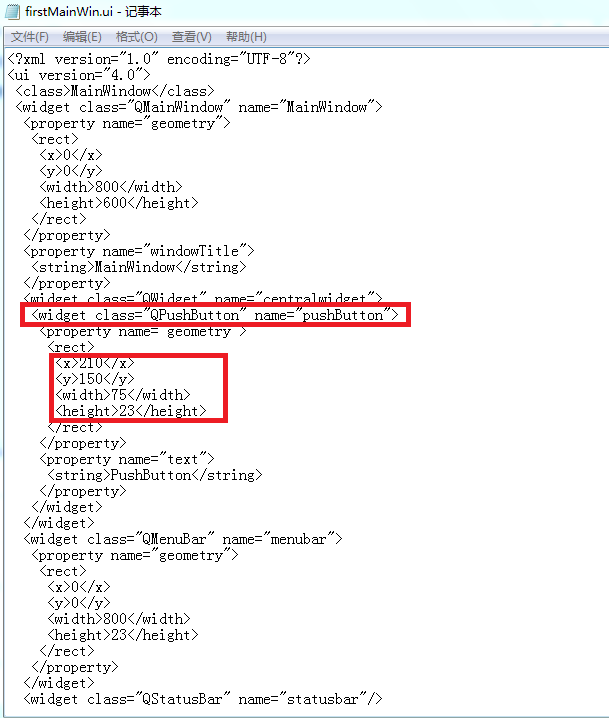
然后,使用文本编辑器打开firstMainWin.ui文件,显示的内容如图所示:
4.将.ui文件转换为.py文件
A.通过命令行把.ui文件转换为.py文件。
要想将firstMainWin.ui转换为.py文件,通过PyQt5提供的命令行工具pyuic5可以轻松实现。这里一般将UI单独存成一个文件,便于更新。输入以下命令吧UI文件转换成Python文件:pyuic5 -o firstMainWin.py firstMainWin.ui,如下图所示:
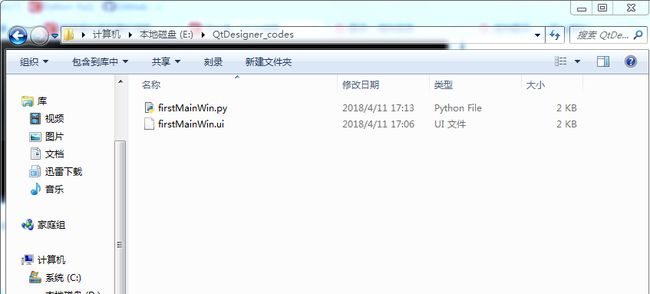
如果转换成功,则结果如下图:
B、通过Eric6把.ui文件转换为.py文件
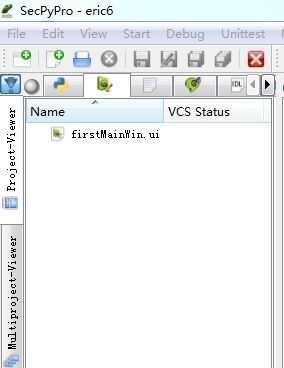
打开Eric6编辑器,切换到”窗体“选项卡,然后选中firstMainWin.ui文件,单击鼠标右键,选择”编译窗体“就可以了。
如果找不到firstMainWin.ui文件,则可以通过单击鼠标右键,选择”添加窗体“或”添加窗体文件夹“来手动添加firstMainWin.ui文件。
添加成功如下:
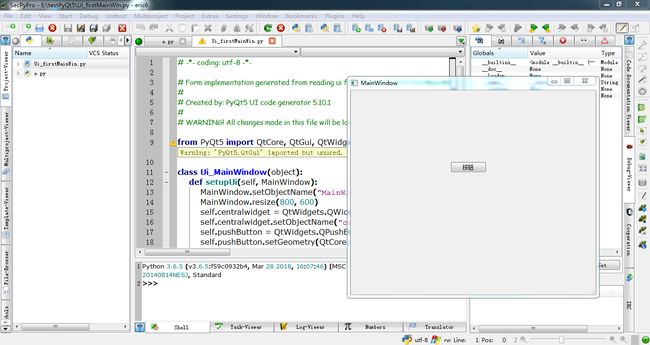
上述操作完成后,切换回”源代码“选项卡,如下图,则可以看到生成了一个Ui_firstMainWin.py文件,这就是编译后的结果。
然后双击Ui_firstMainWin.py文件,然后单击”开始“菜单--->”运行脚本“或者按F2键,运行结果也如下图,与firstMainWin.ui所呈现的结果一致,这说明成功地将.ui文件转换成了.py文件。
C、通过Python脚本把.ui文件转换为.py文件(麻烦,不学啦)
二、布局管理入门
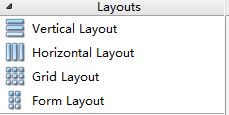
如上图所示,Qt Designer提供了四种窗口布局方式。
垂直布局:控件默认按照从上到下的顺序进行纵向添加
水平布局:控件默认按照从左到右的顺序进行横向添加
栅格布局:将窗口控件放入一个网格之中,然后将它们合理地划分成若干行(row)和列(column),并把其中的每个窗口控件放置在合适的单元(cell)中,这里的单元即是指由行和列交叉所划分出来的空间。
表单布局:控件以两列的形式布局在表单中,其中左列包含标签,右列包含输入控件。
一般进行布局有两种方式:一是通过布局管理器进行布局;二是通过容器控件进行布局。
1.使用布局管理器布局
超级简单啊,就是新建一个QWidget控件,然后从左边拖动需要的组件进去,最后再鼠标点击右键选择”布局“设置一下布局方式就可以了。
2.使用容器进行布局
所谓容器控件,就是指能够容纳子控件的控件。使用容器控件,目的是将容器控件中的控件归为一类,以有别于其他控件。当然,容器控件也可以对其子控件进行布局,只不过没有布局管理器常用。
3.Qt Designer实战应用
3.1 绝对布局
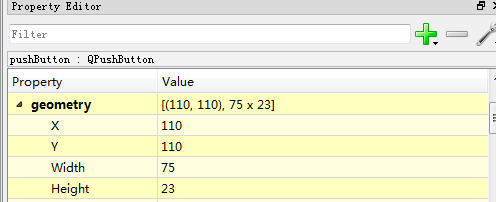
最简单的布局方法就是设置geometry这个属性。Geometry属性在PyQt中主要用来设置控件在窗口中的绝对坐标与控件自身的大小,如下图:
这里设置的意思是,这个按钮控件左上角距离主窗口左侧为110px,上侧为110px,控件宽度为75px,高度为23px。
自此我们可以随意更改这些属性值来查看控件在窗口中的位置变化,也可以通过更改控件在窗口中的位置及其大小来查看属性值的变化,以此更深刻地理解属性的含义。
3.2、使用布局管理器布局
由于绝对布局每次都要手工矫正位置,非常麻烦,而且有时候会要求窗口控件随着窗口的大小而动态调整自己的大小,这时候布局管理器就派上用场了。
垂直布局,水平布局,栅格布局的综合使用要会;
Vertical Spacer表示两个布局管理器不要彼此挨着,否则视觉效果会不好看。
Horizontal Spacer表示在其左右两边尽可能离得远一些,否则视觉效果也会不好看。
Horizontal Line就是一条线,隔开左右的控件。
3.3、minimumSize和maximumSize属性
minimumSize和maximumSize属性用来设置控件在布局管理器中的最小尺寸和最大尺寸.
3.4、sizePolicy属性
每个窗口控件都有属于自己的两个尺寸:一个是sizeHint(尺寸提示);一个是minimumSize(最小尺寸)。前者是窗口控件的期望尺寸,后者则是窗口控件压缩时所能够被压缩到的最小尺寸。
sizePolicy是作用是,如果窗口控件在布局管理器中的布局不能满足我们的需求,那么就可以设置该窗口控件的sizePolicy来实现布局的微调。sizePolicy也是每个窗口所特有的属性,不同的窗口控件的sizePolicy可能不同。
Fixed:窗口控件具有其sizeHint所提示的尺寸且尺寸不会再改变。
Minimum:窗口控件的sizeHint所提示的尺寸就是它的最小尺寸;该窗口控件不能被压缩得比这个值小,但可以变得更大。
Maximum:窗口控件的sizeHint所提示的尺寸就是它的最大尺寸;该窗口控件不能变得比这个值打,但它可以被压缩到minisizeHint给定的尺寸大小、
preferred:窗口控件的sizeHint所提示的尺寸就是它的期望尺寸;该窗口控件可以缩小到minisizeHint所提示的尺寸,也可以变得比sizeHint所提示的尺寸还要大。
Expanding:窗口控件可以缩小到mnisizeHint所提示的尺寸,也可以变得比sizeHint所提示的尺寸大,但它希望能够变得更大。
MinimumExpanding:窗口控件的sizeHint所提示的尺寸就是它的最小尺寸;该窗口控件不能被压缩得比这个值还小,但它希望能够变得更大。
Ignored:无视窗口控件的sizeHint和minisizeHint所提示的尺寸,按照默认来设置。
3.5、其他需要注意的内容
3.5.1、Qt Designer布局的顺序
使用Qt Designer开发一个完整的GUI程序流程如下:
(1)将一个窗口控件拖入窗口中并放置在大致正确的位置上。除了容器(container)窗口,一般不需要调整窗口的尺寸大小。
(2)对于要用代码引用的窗口控件,应指定一个名字;对于需要微调的窗口控件,可以设置其对应的属性。
(3)重复步骤1和2,知道所需要的全部窗口控件都放到了窗口中。
(4)如果有需要,在窗口控件之间可以用Vertical Spacer、Horizontal Spacer、Horizontal Line、Vertical Line隔开(实际上前两步就可以包含这部分内容)。
(5)选择需要布局的窗口控件,使用布局管理器或者切分窗口(splitter)对它们进行布局。
(6)重复步骤5,直到所有的窗口控件和分隔符都布局好为止。
(7)单击窗口,并使用布局管理器对其进行布局。
(8)为窗口的标签设置伙伴关系。
(9)如果按键次序有问题,则需要设置窗口的Tab键次序。
(10)在适当的地方为内置的信号和槽建立信号与槽连接。
(11)预览窗口,并检查所有的内容能否暗号设想进行工作。
(12)设置窗口的对象名(在类中会用到这个名字)、窗口的标题并进行保存。
(13)使用Eric或有类似功能的工具(如在命令行中使用pyuic5)编译窗口,然后根据需要生成对话框代码(Eric在逻辑文件上建立信号与槽连接的方式)
(14)进行正常的代码编写工作,即编写业务逻辑文件。
3.5.2、使用布局管理器对窗体进行布局
使用布局管理器对窗体进行布局是针对整个窗体的。一般情况下,当想要将窗口控件塞满整个窗体时才会考虑对窗体进行布局。使用布局管理器对窗体进行布局的方法是,单击窗体(就是在窗体空白处单击,注意不要单击任何控件),然后单击鼠标右键,在弹出的快捷菜单中选择“布局”---->“水平布局(或垂直布局)“。
针对不合理的布局,有一种比较实用的解决方法是打破布局。单击窗体,然后单击鼠标右键,在弹出的快捷菜单中选择”布局“----->”打破布局“,可以看到效果和撤销操作一致。打破布局适用于布局错了很多步的情况,此时适用撤销的方法没有打破布局后进行重新布局方便。
3.5.3、设置伙伴关系
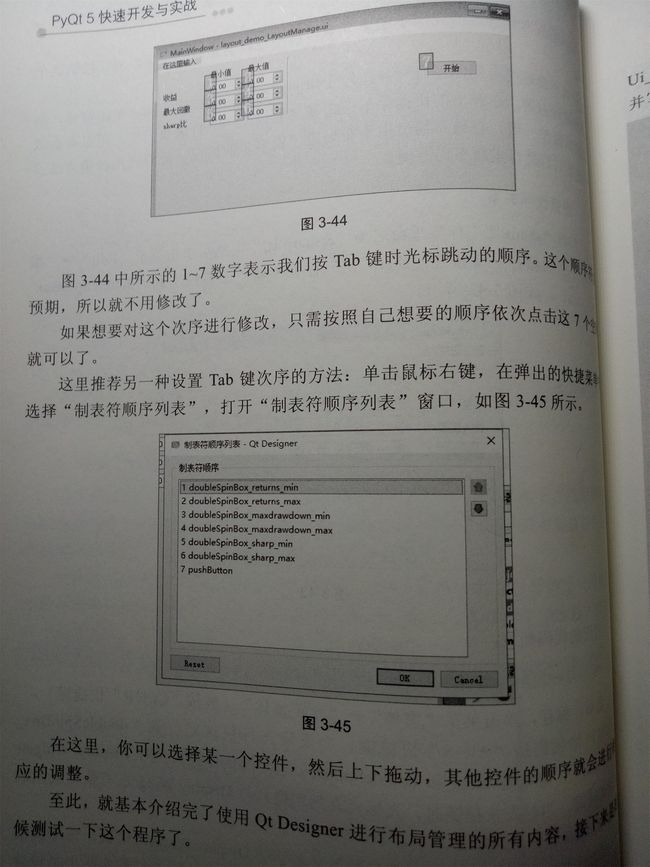
3.5.4、设置Tab键次序
单击菜单”Edit“---->”设置Tab键次序“,效果如图3-44所示。
3.6、信号和槽关联
信号(signal)和槽(slot)是Qt的核心机制。在创建事件循环之后,通过建立信号和槽的连接就可以实现对象之间的通信。当信号发射(emit)时,连接的槽函数将会自动执行。在PyQt5中,信号和槽通过QObject.signal.connect()连接。
在Qt编程中,通过Qt信号槽机制对鼠标或键盘在界面上的操作进行响应处理,例如对鼠标单击按钮的处理。Qt中的控件能够发射什么信号,以及在什么情况下发射信号,在Qt的文档中有说明,不同的控件能够发射的信号种类和触发时机也是不同的。
如何为控件发射的信号指定对应的处理槽函数呢?一般有三种方法,第一种是在窗口的UI设计中操作添加信号和槽;第二种是通过代码连接信号和槽;第三种是通过Eric的“生成对话框代码”的功能产生信号和槽。
Qt Designer提供了基本的编辑信号槽的方法。举例:建立一个有一个button的窗口,功能为点击button关闭窗口。步骤如下:
新建一个模板名为“Widget”的简单窗口----->在窗口中放置一个QPushButton控件----->单击“Edit”菜单----->“编辑信号/槽”----->在发射者(“关闭窗口”按钮)上按住鼠标左键不放,拖动到接受者(Form窗体)上的任一地方,这样就建立起了连接。接着在弹出的“配置连接”对话框中,勾选“显示从QWidget继承的信号和槽”,在左边框选择clicked(),右边框选择close(),即成功建立信号槽连接。如下图所示:
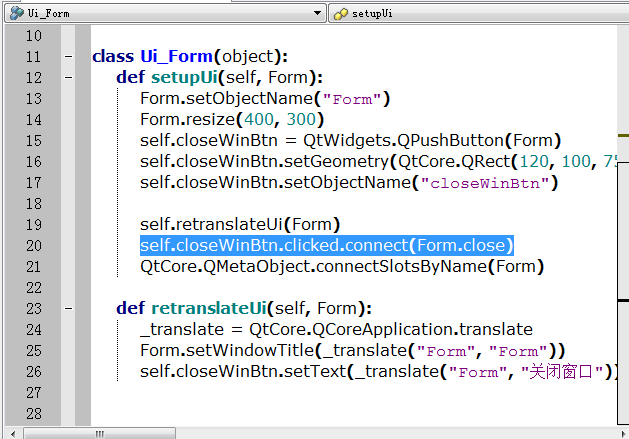
将界面文件转换为Python文件后,生成的py文件如下,其中最重要的连接代码为蓝色高亮部分:
3.7、菜单栏与工具栏
3.7.1、界面设计