Nodejs的Express框架使用总结
初始安装express,你也可以通过编辑器的shell安装依赖,比如vs
# 创建并切换到 myapp 目录
mkdir myapp
cd myapp
# 初始化 package.json 文件
npm init -y
# 安装 express 到项目中
npm i express新建一个基础的接口
// 0. 加载 Express
const express = require('express')
// 1. 调用 express() 得到一个 app
// 类似于 http.createServer()
const app = express()
// 2. 设置请求对应的处理函数
// 当客户端以 GET 方法请求 / 的时候就会调用第二个参数:请求处理函数
app.get('/', (req, res) => {
res.send('hello world')
})
// 3. 监听端口号,启动 Web 服务
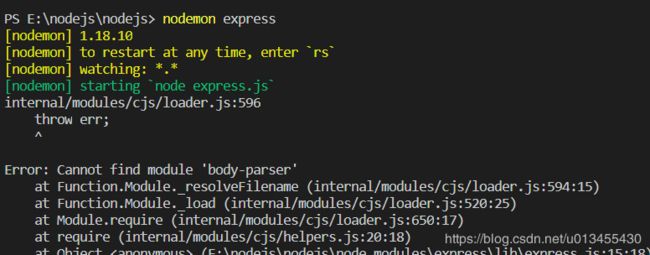
app.listen(3000, () => console.log('app listening on port 3000!'))我这里出现了依赖未安装完全的情况,按照报错安装就好了
直接cnpm install body-parser就可以了,然后打开浏览器看到下图
所以express的路由方式和以前写的http的路由方式基本一致:
app.httpMethod(PATH, HANDLER)app为express的实例对象,httpMethod包含http的请求方式(get,put,post,delete),PATH是服务端路径,Handler是路由匹配响应时处理的函数
处理静态资源:
允许用户访问到文件夹下的静态资源
app.use(express.static('./stuff/'))
app.use('/stuff/',express.static('./stuff/'))/ 开放 public 目录中的资源
// 不需要访问前缀,既直接访问文件名即可,不需要输入文件路径
app.use(express.static('public'))
// 开放 files 目录资源,同上
app.use(express.static('files'))
// 开放 public 目录,限制访问前缀
app.use('/public', express.static('public'))
// 开放 public 目录资源,限制访问前缀
app.use('/static', express.static('public'))
// 开放 publi 目录,限制访问前缀
// path.join(__dirname, 'public') 会得到一个动态的绝对路径
app.use('/static', express.static(path.join(__dirname, 'public')))使用模板引擎
什么是模板引擎?
简单点说就是服务端处理html很麻烦,也不是所有人都会的,所有出现了这样的一个工具将两者分开,写逻辑的好好写逻辑,写页面的好好写页面。。
安装art-template
npm install art-template express-art-template使用方式:
在app.js文件中设置渲染引擎,设置路由,设置路由下的页面
const express = require('express')
const app = express();
app.engine('html', require('express-art-template'))//z设置渲染引擎,参数1的意思是使用以html为文件名结尾的文件时用改模板引擎渲染
app.get('/', function (req, res) {
// render 方法默认会去项目的 views 目录中查找 test2.html 文件
// render 方法的本质就是将读取文件和模板引擎渲染这件事儿给封装起来了
res.render('./test2.html', {
title: 'hello world'
})
})
//express在为指定文件夹时会默认去views的文件夹中寻找渲染的文件
app.set('views', './') //系统默认为view,没有该文件夹只能重新设置文件渲染找寻的路径
app.listen(3000,()=>console.log('server is start'))在test2中的文件里直接是我们要参数
{{title}}
cesda
可以看到title改变了
常见的其他模板有:
- ejs
- handlebars
- jade
- 后改名为 pug
- nunjucks
解析get,post请求参数
对于get的请求,在express里面用query对象可以直接解析成json串,非常方便
app.get('/require',(req,res)=>{
const context = req.query// 获取get的请求数据
res.send(context)
})官网没有提供解析post请求的函数方法,所以对于post的请求参数需要使用第三方包body-parser去解析
首先安装这个包,然后是配置这个包,配置的方法如下
var express = require('express')
// 0. 引包
var bodyParser = require('body-parser')
var app = express()
// 配置 body-parser
// 只要加入这个配置,则在 req 请求对象上会多出来一个属性:body
// 也就是说你就可以直接通过 req.body 来获取表单 POST 请求体数据了
// parse application/x-www-form-urlencoded
app.use(bodyParser.urlencoded({ extended: false }))
// 将数据解析成json数据
app.use(bodyParser.json())使用方法:
app.post('/require',(req,res)=>{
const context = req.body
res.send(context)
})得到的结果