- jqGrid中colModel的label日期格式化
Net蚂蚁代码
前端javascript
jqGrid中colModel的label日期格式化{label:'时间',name:'TIME',formatter:"date"},
- [转载] jqGrid 各种参数 详解
笑梦码侬生
WEB开发技术webjqueryuijqgrid
原文地址:http://www.cnblogs.com/younggun/archive/2012/08/27/2657922.htmljqGrid各种参数详解JQGridJQGrid是一个在jquery基础上做的一个表格控件,以ajax的方式和服务器端通信。JQGridDemo是一个在线的演示项目。在这里,可以知道jqgrid可以做什么事情。下面是转自其他人blog的一个学习资料,与其说是学习资
- jqGrid列表
镜头上的背包客
jquery前端javascript
1、增加行背景色gridComplete:function(){varrows=$("#datagridId").getDataIDs();for(vari=0;i"+rowObj.percentage+""}4、列表增加CSS样式.lineWrap{white-space:normal;}vardataGridColModel=[{label:'id',name:'id',key:true,wi
- JavaScript零基础入门 11:JavaScript实现图片上传并预览
哪 吒
javascriptjava前端
目录一、写在前面二、前端界面是通过jqgrid展示的三、jqgrid特性四、代码实例1、jqgrid页面展示2、模块页面3、ajax实现异步请求五、效果展示一、写在前面2021年,收获了84695位粉丝;因为有你们,文章才有了意义,感谢大家对哪吒的支持,感谢。二、前端界面是通过jqgrid展示的jqgrid是典型的B/C架构(浏览器/服务器模式),服务器端只需提供数据管理,浏览器只需负责数据显示。
- JavaScript零基础入门 12:JavaScript整合JqGrid完整实例
哪 吒
javascriptajax前端
之前写过一篇过于ajax异步加载jqgrid的文章,那个只是一个特殊的情况,如果创建不同数据库表的jqgrid,必须分别写servlet,dao层和连接池,很麻烦,今天我写了一个万能的写法,客官只要在前台js中写入表格名称和字段名称即可实现功能!下面就是代码实例,关于jqgrid,ajax的介绍这里暂时不多说,有不懂的可以参考我之前的文章!目录一、代码实例1、JSP2、JavaScript3、se
- jqGrid数据表格
菜鸟中的Big菜鸟
前端jquery
1.表格的环境搭建导入css和js创建表格和使用jqgrid$('#username').jqGrid({})2.表格属性一般我们对于返回json数据格式为{"page":1//当前页"total“:10//总页数"records":''13"//总记录数"row":[{},{},{}]//数据}/*url:用来指定服务端的url地址或用来获取远程数据的urldatatype:用来指定从服务器端返
- jqGrid 复选框在跨页中的状态保持
hezudao25
JSjavascript开发语言ecmascript
最近在维护一个老系统时,用到jqGrid跨页的时候需要选择值的保存问题,记录下。思路:定义全局的array(selectedIds),当列表选中的时候就push进去,当列表取消选中时,将该项从selectedIds中删除重点:1.列表加载完成时为列表增加复选框,并给每一个checkbox赋name;2.回显时模拟checkbox的click事件,复选框勾选;先定义:///定义varselected
- 力软敏捷开发框架前后端基础
痕迹灬
C#基础c#javascriptbootstrap力软敏捷开发框架
(1)前台技术:ajax+Jquery+jqgrid+Bootstrap(2)开发环境:VS2012-VS2015(3)数据库:SQLServer,Oracle、Mysql(5)后台技术:ASP.NETMVC,TinyIoc(IoC容器),EF(ORM框架),Log4Net,NPOI等7、字典$('#F_ContractType').lrDataItemSelect({code:'htpslx'}
- 在前端使用Jqgrid表格显示数据,并进行数据的搜索、过滤、排序功能
柠檬味的Cat
Web前端jqgrid
在前端使用Jqgrid表格显示数据,并进行数据的搜索、过滤、排序功能小编在日常生活工作中学习到的点,在此记录一下,希望能够帮助有需要的小伙伴。文章目录在前端使用Jqgrid表格显示数据,并进行数据的搜索、过滤、排序功能前言一、Jqgird是什么?二、使用步骤1.引入Js,CSS文件即可使用2.前端写table标签,用于在前端显示Jqgrid表格3.显示表格(使用Js中的方法)全部代码效果图总结前言
- Jqgird 自动列表
LNNY~
javascript前端开发语言
functionsetColumnWidths(gridName){if($('#'+gridName).attr('columnsSet')=='true')return;$('body').append('WIDTHTEST');$('#gbox_'+gridName+'.ui-jqgrid-htable,#'+gridName).css('width','inherit');$('#'+gr
- springmvc+mybatis+mysql8+idea+jqgrid前端
xinlianluohan
前端框架学习mybatisintellij-idea前端jqgrid
一、背景主要是为了学习jqgrid前端技术,熟练一下前后端交互数据二、效果图访问地址:http://localhost:8080/cr/views/jqGridDemo.jsp三、代码展示控制层JqGridController.java@Controller@RequestMapping("/jqgrid")publicclassJqGridController{privateStringpage
- JQuery插件之【jqGrid】常用语法整理
逸佳6
#jQueryjavascripthtml前端
jqGrid常用语法整理,包含数据获取、常用函数、触发事件等jqGrid表格数据获取相关语法获取表格所有数据$("#grid").jqGrid("getRowData");根据行id获取表格单行数据$("#grid").jqGrid("getRowData",rowid);获取选中单行记录$("#grid").jqGrid("getGridParam","selarow");获取选中多行记录$("
- jqGrid的colModel的formatter修改某列,进行各种操作,
那长长遥远的路
{name:'isFactorySend',fixed:true,width:'100px',formatter:isFactorySendBox}functionisFactorySendBox(cellValue,options,rowObject){return'';}functioncheckSave(){varobj=$("#factorySendGrid").jqGrid("getRo
- jqGrid之单选
li_rt4
前端javascriptbootstrap
jqGrid不支持单选,本来也想借鉴网上的做法,通过对checkbox的处理来间接实现。但在实践中却发现设置了multiSelect后,checkbox并没有显示出来,怀疑是跟页面的其它前端框架如bootstrap有冲突,索性换个思路来实现:在一列自行添加radio按钮,这列就起名为“操作”吧,代码如下:colModel:[{name:'ID',label:'ID',index:'ID',widt
- jqgrid 部分文档摘录
公诚士
前端java
参考官方文档(http://www.trirand.com/jqgridwiki/doku.php?id=wiki:methods)参考文档(https://blog.mn886.net/jqGrid/)jqGrid|初始化|参数名称类型描述默认值可修改urlstring获取数据的地址datatypestring从服务器端返回的数据类型,默认xml。可选类型:xml,local,json,json
- 在java Web项目中常用的前台组件知识清单
宋雨轩同学
javaWeb项目的前台组件*bootstrap*jquery*jqGrid显示网格数据的jquery插件(表格)*jquery-jbox基于jquery的多功能对话框插件*jquery-select2基于动态构建下拉选择框的插件*jquery-validation基于jquery的前台验证插件*jquery-ztree基于jquery的树形插件*My97DataPicker日期选择控件*supe
- jqGrid怎么设置初始化页面时不加载数据(不向服务器请求数据)
web_xyk
web前端开发jsjqGrid默认不请求数据jqgrid
最近做一些表格一直用到jqGrid,今天遇到一个问题:1.就是页面加载的时候数据不显示,点击搜索才根据请求从服务器返回并显示内容.2.默认不从服务器请求数据(不然在开发者工具下会显示请求不到数据的报错)通常的解决方法就是直接给$("#jqGridTable").jqGrid({})套一个function,但个人感觉这并不是最好的方法。我建议可以用:1.初始化$("#jqGridTable").jq
- jqgrid弹出框修改数据保存后父页面表格控件数据自动更新方法
kzbpp
/***刷新主界面表格*/functionrefreshGridTable(tableId){varobj=top.frames["dynamic_iframe"].frames["right_frame"];if(obj!=null&&obj!="undefined"){vartable=obj.$("#"+tableId+"");if(table!=null&&table!="undefine
- jqgrid调整宽度自适应
kzbpp
jqgrid调整宽度自适应6jqgrid属性:width:Grid的宽度,如果未设置,则宽度应为所有列宽的之和;如果设置了宽度,则每列的宽度将会根据shrinkToFit选项的设置,进行设置。shrinkToFit:此选项用于根据width计算每列宽度的算法。默认值为true。如果shrinkToFit为true且设置了width值,则每列宽度会根据width成比例缩放;如果shrinkToFit
- jqGrid选项配置
Go 旅城通票
jqGrid中文API
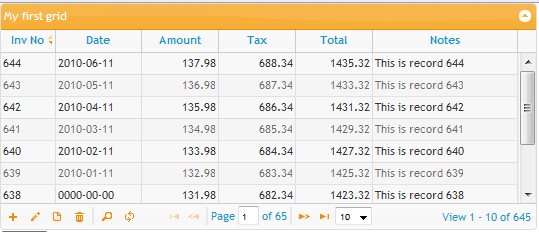
jqGrid选项配置属性默认从静态变量$.jgrid.defaults中加载。英文版本的属性默认配置如下。本人下载的jqGrid4.4.0示例中暂时不支持中文语言的语言包,所以要配置为中文语言,只能通过重写下面表格列出的属性来实现。语言配置文件在demo目录js/i18n这个文件夹下,要改为其他语言加载对应的js语言配置文件即可。$.jgrid={defaults:{recordtext:"Vie
- 文件的上传与JQGrid
vigor512
Jqgrid
最近重拾jq,下面是一位同志的参考,暂时还没觉得用到,但是感觉还是有用的,就录入了下来{name:'fileToUpload',index:'fileToUpload',editoptions:{enctype:"multipart/form-data"},edittype:'file',width:150,align:"left",editable:true}JQGrid的允许您创建类型为“文件
- jqgrid样式修改
vigor512
1.单元格内的文本自动换行加入样式:.ui-jqgridtr.jqgrowtd{white-space:normal!important;height:auto;vertical-align:text-top;padding-top:2px;}具体说明可参阅:http://blog.qumsieh.ca/2009/12/03/jqgrid-textword-wrapping/2.保持显示垂直滚动条
- 关于jqgrid获取某一行某一列的值
vigor512
varrowdata=jQuery("#list").jqGrid('getRowData',num);varemergencySencondMgrId=rowdata["emergencySencondMgrId"];//列名和jGrid定义时候的值一样alert(emergencySencondMgrId);1.获得当前列表行数:$("#gridid").getGridParam("recco
- jq插件:jqgrid和validform的二次封装
流情
工具jsjavascript前端vue.js
做久了vue和react框架项目,偶尔也需要做做原生的项目。不可否认vue的双向绑定机制确实很香,但是也是建立在原生js基础上。所以,只有做更多的原生js项目,才能更加了解vue框架的底层原理。在日常开发中,也会不可避免的会遇到原生开发的需求。这里主要介绍下jqgrid和validform这两种插件的用法及二次封装1.表格数据处理插件:jqGrid插件使用api说明:jqGridAPi详解_小戴B
- ajax请求静态文件返回 405 Method not allowed
新墨者
编程笔记405Methodnotallowedjsonajax405Methodnotallowed
背景:用html写个jqgrid的例子,直接请求一个json文件,部署到IIS上浏览,jqgrid没显示数据。排查:一开始怀疑是不是IIS不支持json,但看了MIME设置有json,而且直接访问可以,然后又查了查,有说WebDAV的谓词限制改成全部的、有配置文件不对的,JSON过长等等,最后发现跟我遇到的情况都没啥关系。结果:真正的原因是“Apache、IIS、Nginx等绝大多数web服务器,
- js table rootpath
spencer_tseng
js-flex
jqgrid({gridTableId:"#gridTable2",gridPagerId:"#gridPager2",postData:filter,multiselect:false,isReportStyle:true,sortname:'xhId',gridComplete:nowGridComplete,//选择当前的loadComplete:functionloadComplete(d
- springboot实现分页功能的完整代码
目录1.分页功能的作用2.建立测试数据库3.分页功能返回的结果封装4.分页功能代码具体实现4.1数据层4.2业务层4.3控制层5.jqGrid分页插件总结1.分页功能的作用分页功能作为各类网站和系统不可或缺的部分(例如百度搜索结果的分页等),当一个页面数据量大的时候分页作用就体现出来的,其作用有以下5个。(1)减少系统资源的消耗(2)提高数据库的查询性能(3)提升页面的访问速度(4)符合用户的浏览
- JqGrid入门
stevezyxie
JqGrid是JQuery的表格插件,以ajax的方式和服务器端通信。该插件功能非常强大,通过简单的配置能实现基本常用的表格功能。可参看以下博客,了解不同参数的含义:http://blog.mn886.net/jqGrid/1.jqGrid特性:**基于jqueryUI主题,支持主题切换。****兼容所有流行的web浏览器。****Ajax分页,可以控制每页显示的记录数。****支持XML,JSO
- jqgrid 不能选中行, 每次点击单元格都会选中最后一行
回眸一哮
jqgrid不能选中行,每次点击单元格都会选中最后一行解决:加上key:truejQuery("#customerList").jqGrid({width:270,height:600,url:'/customerManager/getCustomerList',//组件创建完成之后请求数据的urldatatype:"json",//请求数据返回的类型。可选json,xml,txtcolNames
- bootstrap-switch 在jqgrid中使用
cjsssss
bootstrap-switch是一款非常好用的控件,而且样式精美,可以参考官方的样式使用bootstrap-switchjqGrid是一款流行的表格插件,结合了分页,数据绑定,自定义样式,使用起来很方便。如何将bootstrap-switch在jqGrid中使用呢?首先要引入相关的资源文件:初始化jqGrid:红框表示将在这列使用我们的bootstrap-switch控件初始化控件:1.swit
- Java实现的基于模板的网页结构化信息精准抽取组件:HtmlExtractor
yangshangchuan
信息抽取HtmlExtractor精准抽取信息采集
HtmlExtractor是一个Java实现的基于模板的网页结构化信息精准抽取组件,本身并不包含爬虫功能,但可被爬虫或其他程序调用以便更精准地对网页结构化信息进行抽取。
HtmlExtractor是为大规模分布式环境设计的,采用主从架构,主节点负责维护抽取规则,从节点向主节点请求抽取规则,当抽取规则发生变化,主节点主动通知从节点,从而能实现抽取规则变化之后的实时动态生效。
如
- java编程思想 -- 多态
百合不是茶
java多态详解
一: 向上转型和向下转型
面向对象中的转型只会发生在有继承关系的子类和父类中(接口的实现也包括在这里)。父类:人 子类:男人向上转型: Person p = new Man() ; //向上转型不需要强制类型转化向下转型: Man man =
- [自动数据处理]稳扎稳打,逐步形成自有ADP系统体系
comsci
dp
对于国内的IT行业来讲,虽然我们已经有了"两弹一星",在局部领域形成了自己独有的技术特征,并初步摆脱了国外的控制...但是前面的路还很长....
首先是我们的自动数据处理系统还无法处理很多高级工程...中等规模的拓扑分析系统也没有完成,更加复杂的
- storm 自定义 日志文件
商人shang
stormclusterlogback
Storm中的日志级级别默认为INFO,并且,日志文件是根据worker号来进行区分的,这样,同一个log文件中的信息不一定是一个业务的,这样就会有以下两个需求出现:
1. 想要进行一些调试信息的输出
2. 调试信息或者业务日志信息想要输出到一些固定的文件中
不要怕,不要烦恼,其实Storm已经提供了这样的支持,可以通过自定义logback 下的 cluster.xml 来输
- Extjs3 SpringMVC使用 @RequestBody 标签问题记录
21jhf
springMVC使用 @RequestBody(required = false) UserVO userInfo
传递json对象数据,往往会出现http 415,400,500等错误,总结一下需要使用ajax提交json数据才行,ajax提交使用proxy,参数为jsonData,不能为params;另外,需要设置Content-type属性为json,代码如下:
(由于使用了父类aaa
- 一些排错方法
文强chu
方法
1、java.lang.IllegalStateException: Class invariant violation
at org.apache.log4j.LogManager.getLoggerRepository(LogManager.java:199)at org.apache.log4j.LogManager.getLogger(LogManager.java:228)
at o
- Swing中文件恢复我觉得很难
小桔子
swing
我那个草了!老大怎么回事,怎么做项目评估的?只会说相信你可以做的,试一下,有的是时间!
用java开发一个图文处理工具,类似word,任意位置插入、拖动、删除图片以及文本等。文本框、流程图等,数据保存数据库,其余可保存pdf格式。ok,姐姐千辛万苦,
- php 文件操作
aichenglong
PHP读取文件写入文件
1 写入文件
@$fp=fopen("$DOCUMENT_ROOT/order.txt", "ab");
if(!$fp){
echo "open file error" ;
exit;
}
$outputstring="date:"." \t tire:".$tire."
- MySQL的btree索引和hash索引的区别
AILIKES
数据结构mysql算法
Hash 索引结构的特殊性,其 检索效率非常高,索引的检索可以一次定位,不像B-Tree 索引需要从根节点到枝节点,最后才能访问到页节点这样多次的IO访问,所以 Hash 索引的查询效率要远高于 B-Tree 索引。
可能很多人又有疑问了,既然 Hash 索引的效率要比 B-Tree 高很多,为什么大家不都用 Hash 索引而还要使用 B-Tree 索引呢
- JAVA的抽象--- 接口 --实现
百合不是茶
抽象 接口 实现接口
//抽象 类 ,方法
//定义一个公共抽象的类 ,并在类中定义一个抽象的方法体
抽象的定义使用abstract
abstract class A 定义一个抽象类 例如:
//定义一个基类
public abstract class A{
//抽象类不能用来实例化,只能用来继承
//
- JS变量作用域实例
bijian1013
作用域
<script>
var scope='hello';
function a(){
console.log(scope); //undefined
var scope='world';
console.log(scope); //world
console.log(b);
- TDD实践(二)
bijian1013
javaTDD
实践题目:分解质因数
Step1:
单元测试:
package com.bijian.study.factor.test;
import java.util.Arrays;
import junit.framework.Assert;
import org.junit.Before;
import org.junit.Test;
import com.bijian.
- [MongoDB学习笔记一]MongoDB主从复制
bit1129
mongodb
MongoDB称为分布式数据库,主要原因是1.基于副本集的数据备份, 2.基于切片的数据扩容。副本集解决数据的读写性能问题,切片解决了MongoDB的数据扩容问题。
事实上,MongoDB提供了主从复制和副本复制两种备份方式,在MongoDB的主从复制和副本复制集群环境中,只有一台作为主服务器,另外一台或者多台服务器作为从服务器。 本文介绍MongoDB的主从复制模式,需要指明
- 【HBase五】Java API操作HBase
bit1129
hbase
import java.io.IOException;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.hbase.HBaseConfiguration;
import org.apache.hadoop.hbase.HColumnDescriptor;
import org.apache.ha
- python调用zabbix api接口实时展示数据
ronin47
zabbix api接口来进行展示。经过思考之后,计划获取如下内容: 1、 获得认证密钥 2、 获取zabbix所有的主机组 3、 获取单个组下的所有主机 4、 获取某个主机下的所有监控项
- jsp取得绝对路径
byalias
绝对路径
在JavaWeb开发中,常使用绝对路径的方式来引入JavaScript和CSS文件,这样可以避免因为目录变动导致引入文件找不到的情况,常用的做法如下:
一、使用${pageContext.request.contextPath}
代码” ${pageContext.request.contextPath}”的作用是取出部署的应用程序名,这样不管如何部署,所用路径都是正确的。
- Java定时任务调度:用ExecutorService取代Timer
bylijinnan
java
《Java并发编程实战》一书提到的用ExecutorService取代Java Timer有几个理由,我认为其中最重要的理由是:
如果TimerTask抛出未检查的异常,Timer将会产生无法预料的行为。Timer线程并不捕获异常,所以 TimerTask抛出的未检查的异常会终止timer线程。这种情况下,Timer也不会再重新恢复线程的执行了;它错误的认为整个Timer都被取消了。此时,已经被
- SQL 优化原则
chicony
sql
一、问题的提出
在应用系统开发初期,由于开发数据库数据比较少,对于查询SQL语句,复杂视图的的编写等体会不出SQL语句各种写法的性能优劣,但是如果将应用系统提交实际应用后,随着数据库中数据的增加,系统的响应速度就成为目前系统需要解决的最主要的问题之一。系统优化中一个很重要的方面就是SQL语句的优化。对于海量数据,劣质SQL语句和优质SQL语句之间的速度差别可以达到上百倍,可见对于一个系统
- java 线程弹球小游戏
CrazyMizzz
java游戏
最近java学到线程,于是做了一个线程弹球的小游戏,不过还没完善
这里是提纲
1.线程弹球游戏实现
1.实现界面需要使用哪些API类
JFrame
JPanel
JButton
FlowLayout
Graphics2D
Thread
Color
ActionListener
ActionEvent
MouseListener
Mouse
- hadoop jps出现process information unavailable提示解决办法
daizj
hadoopjps
hadoop jps出现process information unavailable提示解决办法
jps时出现如下信息:
3019 -- process information unavailable3053 -- process information unavailable2985 -- process information unavailable2917 --
- PHP图片水印缩放类实现
dcj3sjt126com
PHP
<?php
class Image{
private $path;
function __construct($path='./'){
$this->path=rtrim($path,'/').'/';
}
//水印函数,参数:背景图,水印图,位置,前缀,TMD透明度
public function water($b,$l,$pos
- IOS控件学习:UILabel常用属性与用法
dcj3sjt126com
iosUILabel
参考网站:
http://shijue.me/show_text/521c396a8ddf876566000007
http://www.tuicool.com/articles/zquENb
http://blog.csdn.net/a451493485/article/details/9454695
http://wiki.eoe.cn/page/iOS_pptl_artile_281
- 完全手动建立maven骨架
eksliang
javaeclipseWeb
建一个 JAVA 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=App
[-Dversion=0.0.1-SNAPSHOT]
[-Dpackaging=jar]
建一个 web 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=web-a
- 配置清单
gengzg
配置
1、修改grub启动的内核版本
vi /boot/grub/grub.conf
将default 0改为1
拷贝mt7601Usta.ko到/lib文件夹
拷贝RT2870STA.dat到 /etc/Wireless/RT2870STA/文件夹
拷贝wifiscan到bin文件夹,chmod 775 /bin/wifiscan
拷贝wifiget.sh到bin文件夹,chm
- Windows端口被占用处理方法
huqiji
windows
以下文章主要以80端口号为例,如果想知道其他的端口号也可以使用该方法..........................1、在windows下如何查看80端口占用情况?是被哪个进程占用?如何终止等. 这里主要是用到windows下的DOS工具,点击"开始"--"运行",输入&
- 开源ckplayer 网页播放器, 跨平台(html5, mobile),flv, f4v, mp4, rtmp协议. webm, ogg, m3u8 !
天梯梦
mobile
CKplayer,其全称为超酷flv播放器,它是一款用于网页上播放视频的软件,支持的格式有:http协议上的flv,f4v,mp4格式,同时支持rtmp视频流格 式播放,此播放器的特点在于用户可以自己定义播放器的风格,诸如播放/暂停按钮,静音按钮,全屏按钮都是以外部图片接口形式调用,用户根据自己的需要制作 出播放器风格所需要使用的各个按钮图片然后替换掉原始风格里相应的图片就可以制作出自己的风格了,
- 简单工厂设计模式
hm4123660
java工厂设计模式简单工厂模式
简单工厂模式(Simple Factory Pattern)属于类的创新型模式,又叫静态工厂方法模式。是通过专门定义一个类来负责创建其他类的实例,被创建的实例通常都具有共同的父类。简单工厂模式是由一个工厂对象决定创建出哪一种产品类的实例。简单工厂模式是工厂模式家族中最简单实用的模式,可以理解为是不同工厂模式的一个特殊实现。
- maven笔记
zhb8015
maven
跳过测试阶段:
mvn package -DskipTests
临时性跳过测试代码的编译:
mvn package -Dmaven.test.skip=true
maven.test.skip同时控制maven-compiler-plugin和maven-surefire-plugin两个插件的行为,即跳过编译,又跳过测试。
指定测试类
mvn test
- 非mapreduce生成Hfile,然后导入hbase当中
Stark_Summer
maphbasereduceHfilepath实例
最近一个群友的boss让研究hbase,让hbase的入库速度达到5w+/s,这可愁死了,4台个人电脑组成的集群,多线程入库调了好久,速度也才1w左右,都没有达到理想的那种速度,然后就想到了这种方式,但是网上多是用mapreduce来实现入库,而现在的需求是实时入库,不生成文件了,所以就只能自己用代码实现了,但是网上查了很多资料都没有查到,最后在一个网友的指引下,看了源码,最后找到了生成Hfile
- jsp web tomcat 编码问题
王新春
tomcatjsppageEncode
今天配置jsp项目在tomcat上,windows上正常,而linux上显示乱码,最后定位原因为tomcat 的server.xml 文件的配置,添加 URIEncoding 属性:
<Connector port="8080" protocol="HTTP/1.1"
connectionTi