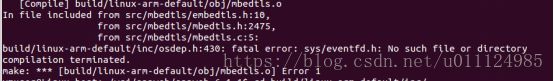
- RK3566系统移植 | 基于rk-linux-sdk移植uboot(2017.09)
Mculover666
linux
文章目录一、测试已有的配置二、移植到fireflyROC-RK3566开发板1.新建单板2.新建设备树3.编译4.测试一、测试已有的配置查看rksdk中提供的uboot中对于rk3566的配置:rk3566.config内容如下:CONFIG_BASE_DEFCONFIG="rk3568_defconfig"CONFIG_LOADER_INI="RK3566MINIALL.ini"因为rk3566
- Docker基本概念——AI教你学Docker
LuckyLay
docker容器运维
1.1Docker概念详解1.Docker是什么?Docker是一个开源的应用容器引擎,它让开发者可以将应用及其依赖打包到一个可移植的容器(Container)中,并在任何支持Docker的Linux、Windows或macOS系统上运行。这样做极大地提升了应用的可移植性、一致性和部署效率。2.核心概念2.1镜像(Image)镜像是一个只读的模板,包含了运行容器所需的程序、库、环境变量和配置文件等
- OpenHarmony Liteos_A内核之iperf3移植心得
愿天堂没有996
OpenHarmony移动开发鸿蒙开发单片机嵌入式硬件harmonyos移动开发鸿蒙开发数据结构Liteos_A
一、iperf3工作原理iperf3主要的功能是测试基于特定路径的带宽,在客户端和服务器端建立连接(三次握手)后,客户端发送一定大小的数据报并记下发送的时间,或者客户端在一定的时间内发送数据并记下发送的总数据。带宽的大小等于发送的总数据除以发送的总时间。对服务器端来说,在连接建立时间内,接收的总数据除以所花时间即为服务器端所测得的带宽。iperf3测试UDP的性能时,客户端可以指定UDP数据流的速
- zipgateway-2.61.0 移植到MTK openwrt-3.10.14
飞越丛林
openwrtralinkIOTZWAVEzipgatewayopenwrt
zipgateway-2.61.0移植到MTKopenwrt-3.10.14过程中可能遇到的问题:一)编译大致步骤1)解压zipgateway-2.61.0源码2)在openwrt源码的package目录中创建zipgateway-2.61.0-Source目录;3)参考zipgateway-2.61.0-Source\usr\local\WRTpackage\README文件拷贝zipgatew
- Docker容器技术
MarkSea.
docker容器运维
1.Docker简介Docker是一种开源的容器化技术,用于自动化部署、运行和管理应用程序。通过Docker,开发者能够将应用程序及其所有依赖打包到一个称为容器的轻量级、可移植的运行环境中。这使得应用程序在不同的环境中运行时不会出现“运行环境不一致”的问题。1.1Docker引擎Docker引擎(DockerEngine)用于运行容器化应用程序的平台,它可以使应用程序在隔离环境中运行。其中Dock
- C++基础
泡泡不想写代码
C++基础java开发语言
c++的特点c++(cplusplus)是在c语言的基础上发展来的,是面向对象的高级程序设计语言。继承了c语言的优点,语言是比较规范整洁的,结构明了,有丰富的运算符和数据结构,可移植性较好。c++比c会更加安全,有const常量、引入了引用、内联函数和智能指针等。可复用性比较高,支持以模板为特征的泛型编程,是编译型语言。c++常用的开发工具常用的开发工具:visualstudio、c++Bulid
- Python 爬虫进阶必备 | 当 Js 逆向遇上 wasm(一)
咸鱼学 Python
python爬虫javascript
前言关注公众号【咸鱼学Python】获取更多关于Python爬虫、Js逆向、安卓逆向的文章Wasm是一种底层汇编语言,具有文本格式支持,其目标是可移植、安全和高效。Wasm的模块可以被导入的到一个网络app(或Node.js)中,并且暴露出供JavaScript使用的Wasm函数。Wasm与其他虚拟机的主要区别在于,它没有针对任何特定的编程语言进行优化,而只是抽象底层硬件,字节码直接对应于现代cp
- 一个轻量级、可移植、支持层级状态的 C 语言状态机框架,适用于嵌入式和Linux应用
橘色的喵
Linux嵌入式性能优化功能优化c语言linux驱动开发状态机HSMFSMstate_machine
一个轻量级、可移植、支持层级状态的C语言状态机框架,适用于嵌入式和Linux应用1.介绍一个轻量级、可移植、支持层级状态的C语言状态机框架,适用于嵌入式和Linux应用。本框架采用数据驱动方式,支持父子状态、入口/出口动作、守卫条件、外部/内部转换、未处理事件钩子等特性。本文修改后的版本:https://gitee.com/liudegui/state_machineRT-Thread社区维护的版
- 面试专区|【DevOps-96道Docker 容器高频题整理(附答案背诵版)】
尺小闹
面试专区面试devopskubernetes
简述什么是Docker容器?Docker容器是一个开源的应用容器引擎,它让开发者可以将他们的应用以及依赖包打包到一个可移植的容器中,然后发布到任何安装了Docker引擎的服务器上,包括流行的Linux机器、Windows机器等。Docker容器利用沙箱机制,使容器之间相互独立,互不影响。Docker容器具有轻量级的优势,与传统的虚拟机相比,它们的启动时间和资源占用都更少。这使得Docker成为部署
- Docker基础入门:容器化技术详解
free慢
dockerdockereureka容器
Docker基础入门:容器化技术详解1.Docker简介Docker是一个开源的容器化平台,它允许开发者将应用及其依赖打包到一个可移植的容器中,从而确保应用在不同环境中的一致运行。Docker于2013年发布,迅速成为软件开发领域的革命性工具,解决了传统开发中"在我的机器上能运行"的经典问题。1.1Docker的核心理念Docker的核心理念是"构建一次,随处运行"。它通过容器技术实现了应用的标准
- 容器技术入门与docker环境部署
UFIT
eureka云原生
一、容器技术基础容器核心概念容器:轻量级、可移植的软件单元,将应用与依赖打包为独立运行环境,基于Linux内核的Namespace和Cgroups实现资源隔离。Docker:主流容器引擎,提供镜像构建、容器管理能力,支持跨平台部署18。二、openEuler环境准备系统要求操作系统:openEuler20.03/22.03LTS(推荐)内核:≥3.8,支持存储驱动(如DeviceMapper、Ov
- 安装docker、docker搭建mysql、rabbitMQ
Docker是一个开源的应用容器引擎,基于Go语言并遵从Apache2.0协议开源。Docker可以让开发者打包他们的应用以及依赖包到一个轻量级、可移植的容器中,然后发布到任何流行的Linux机器上,也可以实现虚拟化。容器是完全使用沙箱机制,相互之间不会有任何接口(类似iPhone的app),更重要的是容器性能开销极低。Docker从17.03版本之后分为CE(CommunityEdition:社
- 【移植】标准系统方案之瑞芯微RK3568移植案例(一)
胡辰和
openharmony嵌入式硬件鸿蒙开发harmonyos嵌入式硬件鸿蒙系统
鸿蒙开发往期学习笔录:鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……本文章是基于瑞芯微RK3568芯片的DAYU200开发板,进行标准系统相关功能的移植
- 鸿蒙OH南向开发 轻量和小型系统三方库移植指南(二)
yx525623
鸿蒙开发鸿蒙南向openharmony鸿蒙开发harmonyosopenharmony鸿蒙南向嵌入式硬件
Makefile方式组织编译的库移植以yxml库为例,其移植过程如下文所示。源码获取从仓库获取yxml源码,其目录结构如下表:表1源码目录结构名称描述yxml/bench/benchmark相关代码yxml/test/测试输入输出文件,及测试脚本yxml/Makefile编译组织文件yxml/.gitattributes-yxml/.gitignore-yxml/COPYING-yxml/yxml
- 鸿蒙OpenHarmony南向开发 轻量系统芯片移植指南(一)
yx525623
鸿蒙开发openharmony鸿蒙南向鸿蒙开发harmonyosopenharmony鸿蒙南向嵌入式硬件
概述OpenHarmony系统功能按照“系统>子系统>部件”逐级展开,支持根据实际需求裁剪某些非必要的部件,本文以部分子系统、部件为例进行介绍。若想使用OpenHarmony系统的能力,需要对相应子系统进行适配。OpenHarmony芯片适配常见子系统列表如下(详见表1),需结合具体芯片再做增删减操作。表1OpenHarmony子系统子系统作用applications应用程序demo。可将应用相关
- 实时系统vxWorks-Zynq7020 axi gpio使用
不只会拍照的程序猿
实时vxWorks听说ZYNQ嵌入式物联网ZYNQvxworks实时操作系统
概述这篇文章将为大家展示如何编写vxWorks应用程序来操作axigpio。注意开发环境:vxWorks6.9.4,workbench3.3.5,开发板:TLZ7x-EasyEVM-A3。详细操作方法参见文章《实时系统vxWorks-Zynq7020移植vxWorks》和《
- VxWorks在Zynq平台上的移植详细流程
缪超争Lighthearted
VxWorks在Zynq平台上的移植详细流程【下载地址】VxWorks在Zynq平台上的移植详细流程本资源文档全面解析了将WindRiver的嵌入式操作系统VxWorks移植至XilinxZynq系列SoC平台的过程。Zynq平台以其独特的FPGA与ARMCortex-A处理单元结合的设计,广泛应用于工业控制、航空航天、通信设备等多个领域。本文档深入浅出,旨在帮助开发者理解和掌握如何在这一平台上成
- cherry-pick除了使用命令,有没有什么工具可以使用,或者更高效的方法
啃火龙果的兔子
开发DEMOgit
除了直接使用gitcherry-pick命令,还有一些更高效的方式和工具可以帮助你更方便地进行代码移植,特别是在需要处理多个提交或复杂场景时。以下是几种推荐的方法和工具:1.GitGUI工具(可视化操作)许多Git图形化工具支持拖拽式cherry-pick,比命令行更直观:(1)GitKraken操作方式:打开提交历史,右键目标提交→Cherry-Pick。支持批量选择多个提交进行cherry-p
- MySQL数据库专栏(五)连接MySQL数据库C API篇
萝卜兽编程
上位机开发技术分享数据库mysql开发语言c语言
摘要本篇文章主要介绍通过C语言API接口链接MySQL数据库,各接口功能及使用方式,辅助类的封装及调用实例,可以直接移植到项目里面使用。目录1、环境配置1.1、添加头文件1.2、添加库目录2、接口介绍2.1、MySql初始化及数据清理2.1.1、mysql_ibrary_init接囗说明2.1.2、mysql_library_end接囗说明2.1.3、mysql_init接口说明
- 如何用Flutter实现跨平台移动开发
火爆的茶壶
大数据flutter前端前端框架
一直以来,跨平台工具采用以下两种方法之一:在原生应用程序中嵌入webview,像构建网站一样构建应用程序。封装原生平台里的控件并为它们提供一些跨平台的参数。Flutter有什么特别之处为了使移动端开发变得更好,Flutter尝试了一种不同的方法。它提供了开发人员工作的框架应用程序和能够托管应用程序的可移植运行时的引擎。该框架依托Skia图形库而构建,提供了实际渲染时用到的widgets,而不仅仅是
- 移植tslib1.21
一、下载TSLIBhttps://download.csdn.net/download/qq_32605451/11975095二、使用FileZilla将下载的tslib移到ubuntu的Downloads目录,解压三、进入目录查看目录内容四、安装编译tslib1、先安装automake、libtool两个工具,在终端输入以下命令:sudoapt-getinstallautoconfautoma
- STM32H7上移植SEGGER的硬件异常分析简述
lixzest
stm32嵌入式硬件单片机
在STM32H7上移植SEGGER的硬件异常分析功能(如通过J-Link或SystemView捕获HardFault等异常),需结合ARMCortex-M7内核特性和SEGGER工具链。在STM32H7上移植SEGGER的硬件异常分析功能,其核心作用是通过硬件级调试工具实时捕获并解析CPU异常(如HardFault、MemManageFault等),帮助开发者快速定位系统崩溃、内存错误等底层问题。
- AWS容器化部署指南
笑远
容器dockeraws
AWS容器化部署指南容器化部署是一种现代化的应用部署方式,通过将应用及其依赖项打包在容器中,实现跨环境的一致性、可移植性和高效性。AmazonWebServices(AWS)提供了多种容器服务,帮助开发者轻松部署、管理和扩展容器化应用。本文将详细介绍在AWS上进行容器化部署的步骤、使用的服务及最佳实践。目录1.容器化部署概述2.AWS容器服务简介2.1AmazonECS(ElasticContai
- 云原生技术架构详解
科技互联人生
科技数码人工智能云原生系统架构
云原生技术最全详解(图文全面总结)容器技术容器技术:是将应用程序、及其所有依赖项,打包到一个独立的、可移植的容器中。如下图所示:容器技术的实现,最典型的就是以Docker为代表的。如下图所示:主要解决:1、轻量级容器是轻量级的虚拟化解决方案,相比传统的虚拟机,它们更加节省资源。2、可移植性这种可移植性,使得容器成为实现跨多个云平台、和本地环境的理想选择。3、隔离性4、可扩展性借助编排平
- 打造不会遗忘的AI:一位旅行社特工的记忆移植手术
步子哥
人工智能搜索引擎
在人工智能(AI)的黎明时代,我们创造出的“智能体”大多像是一个个记忆只有七秒的“数字金鱼”。每一次对话都是一次全新的开始,它们无法记住你的名字、你的偏好,更不用说你上周跟它聊过的那个宏伟的旅行计划了。这种“失忆症”极大地限制了AI的潜能,使其难以在需要连续性、个性化和强韧性的复杂任务中大展拳。然而,科学的魅力就在于不断突破看似不可能的界限。今天,我们将一起踏上一段激动人心的旅程,亲手为一位AI旅
- 【Docker】常用命令汇总
lly_csdn123
docker容器运维linux
Docker是1个开源的应用容器引擎,基于Go语言并遵从Apache2.0协议开源。可以让开发者打包他们的应用以及依赖包到一个轻量级、可移植的容器中,然后发布到任何流行的Linux机器上,也可以实现虚拟化。容器是完全使用沙箱机制,相互之间不会有任何接口(类似iPhone的app),更重要的是容器性能开销极低。目录一.架构1.镜像2.容器3.仓库二.使用1.镜像使用1.1查看镜像1.2创建镜像1.3
- mpu6050取消上电零度
嵌引工坊
单片机c语言python开发语言单片机
转大佬:【MPU6050_DMP】dmp初始化校准设置,相信很多移植过正点原子或者其他的mpu6050dmp解算代码,都遇到过这个问题,即陀螺仪每次解算的姿态角都是上电零度。即每次你都需要将陀螺仪的位置摆的非常正。但是往往很多时候我们需要记住这个零初始值,以避免每次都需要摆正上电。==这个问题其实是源于dmp代码初始化的时候,自检设备,启用基于DMP的陀螺仪校准,然后将这个上电产生的新的偏差,则覆
- 高通mipi LCM初始化和兼容移植笔记
LXJSWD
android驱动驱动开发
前言参考>高通平台移植mipiLCD屏幕lk过程,还要些其他的网络资料,结合自己的理解输出笔记一、MIPIDSIMIPI(MobileIndustryProcessorInterface)是2003年由ARM,Nokia,ST,TI等公司成立的一个联盟,目的是把手机内部的接口如摄像头、显示屏接口、射频/基带接口等标准化,从而减少手机设计的复杂程度和增加设计灵活性。MIPI信号是成对传输的,主要是为
- Spring Cloud 容器化部署详解:从单体到云原生的实践之路
一切皆有迹可循
分布式技术springcloud云原生spring微服务架构后端
前言随着云原生技术的普及,容器化部署已成为微服务落地的关键环节。SpringCloud作为主流微服务框架,与容器技术结合能够大幅提升部署效率与系统稳定性。本文将深入解析SpringCloud应用的容器化部署方案,涵盖Docker、Kubernetes等核心技术及实践案例。一、容器化部署基础概念1.1容器技术优势容器技术(如Docker)通过轻量化隔离,将应用及其依赖打包成可移植单元,相比传统部署方
- Go语言中使用database/sql包与SQL数据库交互
Go语言中使用database/sql包与SQL数据库交互背景简介在Go语言中,database/sql包扮演着与SQL数据库交互的重要角色。它为Go应用与SQL数据库之间的通信提供了一个标准接口,使得代码具有良好的可移植性。无论你使用的是MySQL、PostgreSQL还是SQLite,database/sql包都能提供一致的访问方式。本篇博客将深入探讨这个包的使用细节,包括处理NULL值、事务
- HttpClient 4.3与4.3版本以下版本比较
spjich
javahttpclient
网上利用java发送http请求的代码很多,一搜一大把,有的利用的是java.net.*下的HttpURLConnection,有的用httpclient,而且发送的代码也分门别类。今天我们主要来说的是利用httpclient发送请求。
httpclient又可分为
httpclient3.x
httpclient4.x到httpclient4.3以下
httpclient4.3
- Essential Studio Enterprise Edition 2015 v1新功能体验
Axiba
.net
概述:Essential Studio已全线升级至2015 v1版本了!新版本为JavaScript和ASP.NET MVC添加了新的文件资源管理器控件,还有其他一些控件功能升级,精彩不容错过,让我们一起来看看吧!
syncfusion公司是世界领先的Windows开发组件提供商,该公司正式对外发布Essential Studio Enterprise Edition 2015 v1版本。新版本
- [宇宙与天文]微波背景辐射值与地球温度
comsci
背景
宇宙这个庞大,无边无际的空间是否存在某种确定的,变化的温度呢?
如果宇宙微波背景辐射值是表示宇宙空间温度的参数之一,那么测量这些数值,并观测周围的恒星能量输出值,我们是否获得地球的长期气候变化的情况呢?
&nbs
- lvs-server
男人50
server
#!/bin/bash
#
# LVS script for VS/DR
#
#./etc/rc.d/init.d/functions
#
VIP=10.10.6.252
RIP1=10.10.6.101
RIP2=10.10.6.13
PORT=80
case $1 in
start)
/sbin/ifconfig eth2:0 $VIP broadca
- java的WebCollector爬虫框架
oloz
爬虫
WebCollector主页:
https://github.com/CrawlScript/WebCollector
下载:webcollector-版本号-bin.zip将解压后文件夹中的所有jar包添加到工程既可。
接下来看demo
package org.spider.myspider;
import cn.edu.hfut.dmic.webcollector.cra
- jQuery append 与 after 的区别
小猪猪08
1、after函数
定义和用法:
after() 方法在被选元素后插入指定的内容。
语法:
$(selector).after(content)
实例:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></scr
- mysql知识充电
香水浓
mysql
索引
索引是在存储引擎中实现的,因此每种存储引擎的索引都不一定完全相同,并且每种存储引擎也不一定支持所有索引类型。
根据存储引擎定义每个表的最大索引数和最大索引长度。所有存储引擎支持每个表至少16个索引,总索引长度至少为256字节。
大多数存储引擎有更高的限制。MYSQL中索引的存储类型有两种:BTREE和HASH,具体和表的存储引擎相关;
MYISAM和InnoDB存储引擎
- 我的架构经验系列文章索引
agevs
架构
下面是一些个人架构上的总结,本来想只在公司内部进行共享的,因此内容写的口语化一点,也没什么图示,所有内容没有查任何资料是脑子里面的东西吐出来的因此可能会不准确不全,希望抛砖引玉,大家互相讨论。
要注意,我这些文章是一个总体的架构经验不针对具体的语言和平台,因此也不一定是适用所有的语言和平台的。
(内容是前几天写的,现附上索引)
前端架构 http://www.
- Android so lib库远程http下载和动态注册
aijuans
andorid
一、背景
在开发Android应用程序的实现,有时候需要引入第三方so lib库,但第三方so库比较大,例如开源第三方播放组件ffmpeg库, 如果直接打包的apk包里面, 整个应用程序会大很多.经过查阅资料和实验,发现通过远程下载so文件,然后再动态注册so文件时可行的。主要需要解决下载so文件存放位置以及文件读写权限问题。
二、主要
- linux中svn配置出错 conf/svnserve.conf:12: Option expected 解决方法
baalwolf
option
在客户端访问subversion版本库时出现这个错误:
svnserve.conf:12: Option expected
为什么会出现这个错误呢,就是因为subversion读取配置文件svnserve.conf时,无法识别有前置空格的配置文件,如### This file controls the configuration of the svnserve daemon, if you##
- MongoDB的连接池和连接管理
BigCat2013
mongodb
在关系型数据库中,我们总是需要关闭使用的数据库连接,不然大量的创建连接会导致资源的浪费甚至于数据库宕机。这篇文章主要想解释一下mongoDB的连接池以及连接管理机制,如果正对此有疑惑的朋友可以看一下。
通常我们习惯于new 一个connection并且通常在finally语句中调用connection的close()方法将其关闭。正巧,mongoDB中当我们new一个Mongo的时候,会发现它也
- AngularJS使用Socket.IO
bijian1013
JavaScriptAngularJSSocket.IO
目前,web应用普遍被要求是实时web应用,即服务端的数据更新之后,应用能立即更新。以前使用的技术(例如polling)存在一些局限性,而且有时我们需要在客户端打开一个socket,然后进行通信。
Socket.IO(http://socket.io/)是一个非常优秀的库,它可以帮你实
- [Maven学习笔记四]Maven依赖特性
bit1129
maven
三个模块
为了说明问题,以用户登陆小web应用为例。通常一个web应用分为三个模块,模型和数据持久化层user-core, 业务逻辑层user-service以及web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和user-service
依赖作用范围
Maven的dependency定义
- 【Akka一】Akka入门
bit1129
akka
什么是Akka
Message-Driven Runtime is the Foundation to Reactive Applications
In Akka, your business logic is driven through message-based communication patterns that are independent of physical locatio
- zabbix_api之perl语言写法
ronin47
zabbix_api之perl
zabbix_api网上比较多的写法是python或curl。上次我用java--http://bossr.iteye.com/blog/2195679,这次用perl。for example: #!/usr/bin/perl
use 5.010 ;
use strict ;
use warnings ;
use JSON :: RPC :: Client ;
use
- 比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
brotherlamp
linux运维工程师linux运维工程师教程linux运维工程师视频linux运维工程师资料linux运维工程师自学
比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
-----------------------------------------------------
兄弟连Linux运维工程师课堂实录-计算机基础-1-课程体系介绍1
链接:http://pan.baidu.com/s/1i3GQtGL 密码:bl65
兄弟连Lin
- bitmap求哈密顿距离-给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(
bylijinnan
java
import java.util.Random;
/**
* 题目:
* 给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(y1,y2,y3,y4,y5),
* 使得他们的哈密顿距离(d=|x1-y1| + |x2-y2| + |x3-y3| + |x4-y4| + |x5-y5|)最大
- map的三种遍历方法
chicony
map
package com.test;
import java.util.Collection;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Set;
public class TestMap {
public static v
- Linux安装mysql的一些坑
chenchao051
linux
1、mysql不建议在root用户下运行
2、出现服务启动不了,111错误,注意要用chown来赋予权限, 我在root用户下装的mysql,我就把usr/share/mysql/mysql.server复制到/etc/init.d/mysqld, (同时把my-huge.cnf复制/etc/my.cnf)
chown -R cc /etc/init.d/mysql
- Sublime Text 3 配置
daizj
配置Sublime Text
Sublime Text 3 配置解释(默认){// 设置主题文件“color_scheme”: “Packages/Color Scheme – Default/Monokai.tmTheme”,// 设置字体和大小“font_face”: “Consolas”,“font_size”: 12,// 字体选项:no_bold不显示粗体字,no_italic不显示斜体字,no_antialias和
- MySQL server has gone away 问题的解决方法
dcj3sjt126com
SQL Server
MySQL server has gone away 问题解决方法,需要的朋友可以参考下。
应用程序(比如PHP)长时间的执行批量的MYSQL语句。执行一个SQL,但SQL语句过大或者语句中含有BLOB或者longblob字段。比如,图片数据的处理。都容易引起MySQL server has gone away。 今天遇到类似的情景,MySQL只是冷冷的说:MySQL server h
- javascript/dom:固定居中效果
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&
- 使用 Spring 2.5 注释驱动的 IoC 功能
e200702084
springbean配置管理IOCOffice
使用 Spring 2.5 注释驱动的 IoC 功能
developerWorks
文档选项
将打印机的版面设置成横向打印模式
打印本页
将此页作为电子邮件发送
将此页作为电子邮件发送
级别: 初级
陈 雄华 (
[email protected]), 技术总监, 宝宝淘网络科技有限公司
2008 年 2 月 28 日
&nb
- MongoDB常用操作命令
geeksun
mongodb
1. 基本操作
db.AddUser(username,password) 添加用户
db.auth(usrename,password) 设置数据库连接验证
db.cloneDataBase(fromhost)
- php写守护进程(Daemon)
hongtoushizi
PHP
转载自: http://blog.csdn.net/tengzhaorong/article/details/9764655
守护进程(Daemon)是运行在后台的一种特殊进程。它独立于控制终端并且周期性地执行某种任务或等待处理某些发生的事件。守护进程是一种很有用的进程。php也可以实现守护进程的功能。
1、基本概念
&nbs
- spring整合mybatis,关于注入Dao对象出错问题
jonsvien
DAOspringbeanmybatisprototype
今天在公司测试功能时发现一问题:
先进行代码说明:
1,controller配置了Scope="prototype"(表明每一次请求都是原子型)
@resource/@autowired service对象都可以(两种注解都可以)。
2,service 配置了Scope="prototype"(表明每一次请求都是原子型)
- 对象关系行为模式之标识映射
home198979
PHP架构企业应用对象关系标识映射
HELLO!架构
一、概念
identity Map:通过在映射中保存每个已经加载的对象,确保每个对象只加载一次,当要访问对象的时候,通过映射来查找它们。其实在数据源架构模式之数据映射器代码中有提及到标识映射,Mapper类的getFromMap方法就是实现标识映射的实现。
二、为什么要使用标识映射?
在数据源架构模式之数据映射器中
//c
- Linux下hosts文件详解
pda158
linux
1、主机名: 无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。 公网:IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。 局域网:每台机器都有一个主机名,用于主机与主机之间的便于区分,就可以为每台机器设置主机
- nginx配置文件粗解
spjich
javanginx
#运行用户#user nobody;#启动进程,通常设置成和cpu的数量相等worker_processes 2;#全局错误日志及PID文件#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log inf
- 数学函数
w54653520
java
public
class
S {
// 传入两个整数,进行比较,返回两个数中的最大值的方法。
public
int
get(
int
num1,
int
nu