- 2.2[frontEnd]ESLint
CQU_JIAKE
前端java
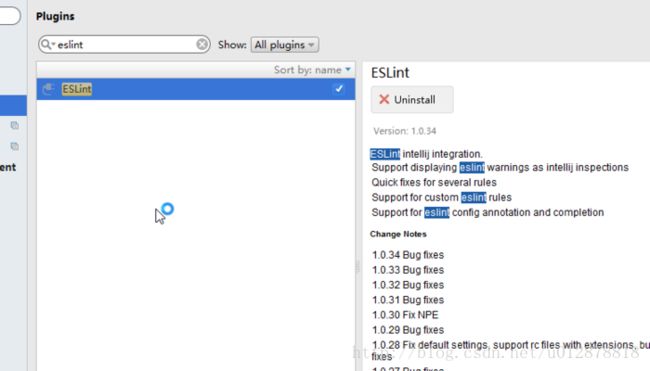
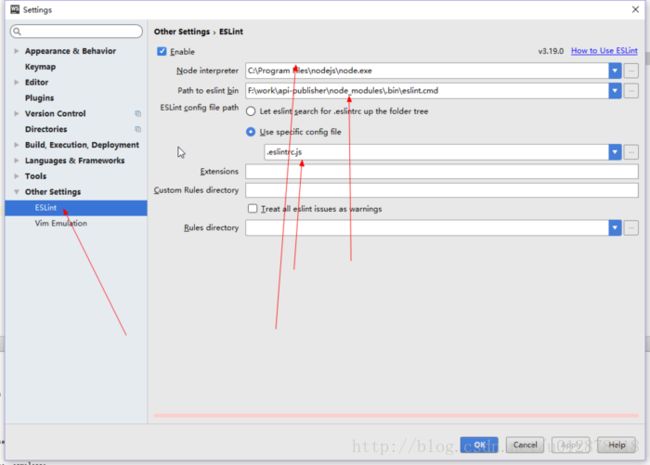
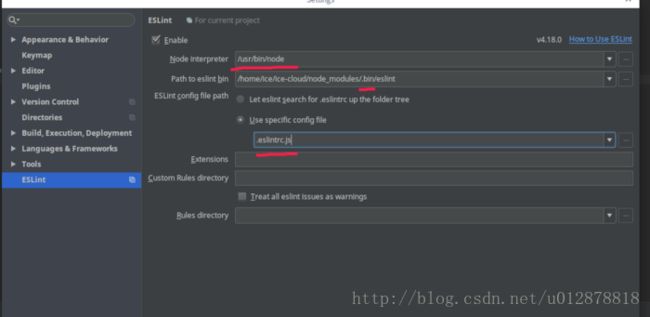
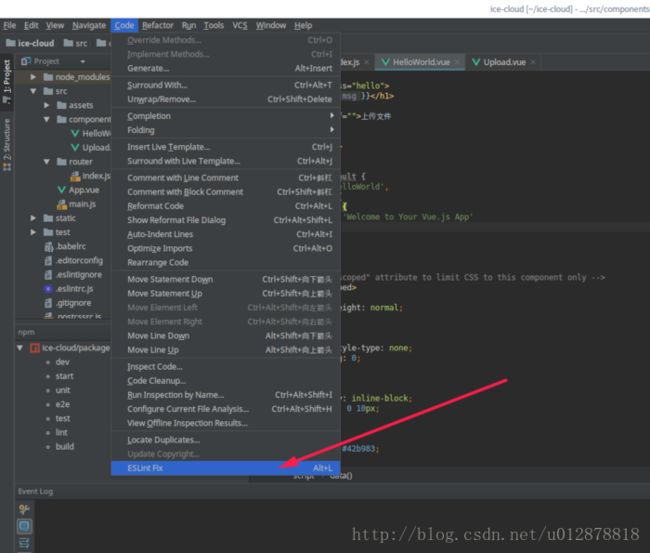
ESLint是一个开源的JavaScript和TypeScript代码质量和代码风格检查工具。它可以帮助开发者检测代码中的问题(如语法错误、潜在的错误、不一致的代码风格等),从而提高代码质量和可维护性。主要功能检测语法错误:ESLint可以检测代码中的语法错误,例如未关闭的括号、缺少分号等。代码风格检查:ESLint可以强制代码风格的一致性,例如:缩进风格(2空格或4空格)。引号类型(单引号或双引
- Maven 的核心包
旷野说
mavenjava
由于前端项目不是核心,阅读nexus-public源代码似乎绕远路了。nexus-oss社区版主要就是集成maven的上传包、认证、包解析、包存储这几个核心功能,前端实现重新可以使用新的现代前端工具来提高生产力。故重新疏理一下maven的核心机制,即要深入解析Maven的源代码,需要结合其核心设计思想、模块架构和实际运行机制。一、前置知识准备Maven基础熟悉pom.xml结构、生命周期(Life
- 前端工具链:Gulp和Grunt有什么区别?如何使用它们进行自动化构建?
破碎的天堂鸟
学习教程前端gulp自动化
Gulp和Grunt是前端开发中常用的自动化构建工具,它们都基于Node.js,但它们在设计理念、使用方式和性能表现上存在显著差异。以下将详细说明它们的区别以及如何使用它们进行自动化构建。Gulp与Grunt的区别1.设计理念Grunt:基于配置(Configuration-based)。Grunt通过定义任务配置文件(如Gruntfile.js)来完成任务,强调的是“配置优于代码”,即通过配置文
- Visual Studio Code(VS Code)支持的编程语言
计算机辅助工程
vscode
JavaScript:VSCode原生支持JavaScript,提供语法高亮、代码折叠、自动补全等功能。推荐使用ESLint和Prettier进行代码格式化和错误检查。TypeScript:作为JavaScript的超集,TypeScript在VSCode中也得到原生支持,提供类似的编辑功能。Python:通过安装Python扩展,VSCode支持Python编程,提供调试、Int
- 解释 TypeScript 中的类型系统,如何定义和使用类型?
程序员黄同学
前端开发JavaScripttypescriptubuntujavascript
1.类型系统的核心作用TypeScript类型系统本质上是JavaScript的静态类型增强方案,提供三个核心价值:开发阶段类型检查(类似编译时eslint)更清晰的API文档(类型即文档)更好的IDE自动补全支持代码示例://错误示范:未指定类型导致潜在隐患functionadd(a,b){returna+b;}add('hello',123);//运行时错误但编译期不报错//正确类型标注fun
- react+ts+eslint+prettier 配置教程
鸿是江边鸟,曾是心上人
react.jsjavascript前端
1.创建项目npxcreate-react-appmy-app--templatetypescript2.安装依赖eslint:核心代码质量工具。prettier:代码格式化工具。eslint-plugin-prettier:将Prettier的规则集成到ESLint中。eslint-config-prettier:禁用与Prettier冲突的ESLint规则。@typescript-eslint
- Vscode编辑器:解读文件结构、插件的导入导出、常用快捷键&配置技巧及其常见问题的解决方案
我是苏苏
前端编辑器vscodeide
一、文件与文件夹结构1.文件结构文件名作用.babelrc配置Babel编译选项,指定代码转译规则。.editorconfig定义项目代码格式规范,如缩进风格和空格数量等。.eslintignore列出ESLint忽略的文件或文件夹。.eslintrc.js配置ESLint的规则和插件。.gitignore列出Git忽略的文件或文件夹。.postcssrc.js配置PostCSS插件和选项。ind
- 搭建规范化的vue2项目
lydxwj
vuevueEslintPrettier
项目包含的库Vue2+Vuex+Router+Eslint+Prettier环境vue:2.6.14eslint:7.32.0prettier:2.4.1eslint-plugin-prettier:4.0.0eslint-plugin-vue:8.0.3@vue/cli:5.0.8步骤全局安装cli工具npminstall-g@vue/cli运行创建项目命令vueui运行vuecreatexxx
- 在VSCode中遇到Vetur插件与其他插件冲突时,
安琪CiCi
网络协议
1.检查冲突插件-常见冲突场景:-Vetur与VueLanguageFeatures(Volar):两者功能重叠,建议禁用Vetur,改用官方推荐的Volar。-格式化工具冲突(如Prettier、ESLint):多个格式化插件可能导致代码保存时行为异常。-操作步骤:1.打开VSCode扩展面板(Ctrl+Shift+X)。2.搜索已安装的插件,尝试禁用可疑插件(如Volar或其他Vue相关插件)
- Linux服务器防火墙白名单访问策略的配置示例
一望无际的大草原
后端运维防火墙服务器linux防火墙
最近在做Linux系统应用部署配置过程中,为了确保应用的安全,简单学习了解了一些Linux中的动态防火墙管理工具的使用方法。本文测试实验主要采用Linux服务器的动态防火墙管理工具(即firewalld),来实现服务或端口的访问控制,firewalld主要用于管理Linux系统中的防火墙规则,firewalld不是一个独立的防火墙软件,他基于Linux内核的netfilter框架的前端工具,fir
- 使用WebStorm开发Vue3项目
web18285997089
面试学习路线阿里巴巴webstormrustide
记录一下使用WebStorm开发Vu3项目时的配置现在WebStorm可以个人免费使用啦!??基本配置打包工具:Vite前端框架:ElementPlus开发语言:Vue3、TypeScript、Sass代码检查:ESLint、PrettierIDE:WebStorm2024.2首先说一下版本兼容问题,ElementPlus>=2.8.5需要Sass>=1.79.0,但是升级了Sass后,会导致El
- 后端开发技巧:提升代码质量与系统性能
wenbin_java
javaspringbootmavenmybatis
引言后端开发是构建高效、稳定应用的核心环节。无论是处理复杂的业务逻辑,还是优化系统性能,后端开发者都需要掌握一系列技巧和最佳实践。本文将分享一些实用的后端开发技巧,帮助你提升代码质量、优化系统性能并确保应用的安全性。1.提升代码质量的技巧1.1遵循编码规范统一风格:使用工具(如Checkstyle、ESLint)确保代码风格一致。命名规范:变量、函数、类名应具有描述性,避免使用缩写。1.2模块化与
- 从零搭建 Vue3 + VIte + Ts 项目 —— 并集成eslint 、prettier
2301_82244509
ubuntulinux运维
plugins:[‘vue’,‘@typescript-eslint’],//新增root:true,//对某些文件进行单独配置(这里针对TypeScript文件)overrides:[{files:[‘.ts’,'.tsx’,‘*.vue’],rules:{‘no-undef’:‘off’,//在TypeScript中没有必要使用no-undef规则},},],//自定义规则rules:{//h
- 【EsLint】[ESLint] ‘XXX‘ is assigned a value but never used. (no-unused-vars)
视觉CG
JSjavascript
问题报错[ESLint]'saveNextTime'isassignedavaluebutneverused.(no-unused-vars)解决代码后添加注释若量很大则配置EsLint规则//eslint-disable-lineno-unused-vars例letsaveNextTime=0;//eslint-disable-lineno-unused-vars
- 组件封装-List
Bunury
VUE3listjavascript数据结构
对于数组对象渲染列表的组件进行渲染,可支持定制里面的内容与列表外部的内容。子组件&{id:any}">import{PropType,defineSlots}from'vue';defineProps({data:{//eslint-disable-next-lineno-undeftype:ArrayasPropType,required:true},//根据条件定制列表外内容showCheck
- 使用WebStorm开发Vue3项目
泡泡Java
面试学习路线阿里巴巴webstormrustide
记录一下使用WebStorm开发Vu3项目时的配置现在WebStorm可以个人免费使用啦!??基本配置打包工具:Vite前端框架:ElementPlus开发语言:Vue3、TypeScript、Sass代码检查:ESLint、PrettierIDE:WebStorm2024.2首先说一下版本兼容问题,ElementPlus>=2.8.5需要Sass>=1.79.0,但是升级了Sass后,会导致El
- 从零到一:构建现代 React 应用的完整指南
ox0080
#北漂+滴滴出行VIP激励Webreact.js前端前端框架
1.create-react-app(CRA)简介:create-react-app是官方推荐的React项目脚手架工具,提供了一个开箱即用的开发环境,帮助开发者快速启动React应用。它会自动配置Webpack、Babel、ESLint等工具,让你专注于开发而不需要手动配置工具链。特点:零配置:CRA自动配置了常用的工具链,开发者无需手动配置Webpack、Babel等。适合初学者:对于初学者来
- Vue CLI项目创建指南:选择预设与包管理器(PNPM vs NPM)
瑞金彭于晏
vue.jsnpm前端
在VueCLIv5.0.8版本中,当你创建新项目时,会面临选择预设(preset)和包管理器(packagemanager)的决策。针对你提到的选项,以下是一些建议来帮助你做出选择:选择预设(Preset)预设决定了你的项目将包含哪些基本的配置和依赖。Default([Vue2]babel,eslint):这是一个默认的预设,它基于Vue2,并包含了Babel(用于将ES6+代码转换为向后兼容的J
- 处理react中使用TS或者eslint页面报错问题
尼古拉斯网页匠
react.js前端vue.js
在报错代码的上一行加入对应如下代码//@ts-ignore//@ts-nocheck//eslint-disable-next-line
- 前端高级面试题
阿芯爱编程
面试前端
以下是一些前端高级面试可能涉及到的内容:一、前端工程化如何构建一个适合大型团队的前端代码规范和构建流程?答案:代码规范方面:使用ESLint结合Prettier来统一JavaScript和CSS(包括预处理器如Sass或Less)的语法风格。例如,规定变量命名采用驼峰命名法,函数名要有明确含义等。对于HTML结构,制定语义化标签的使用规范,如导航栏使用标签,页脚使用标签等。确定组件化的规范,包括组
- 介绍一下常用的代码规范工具,如ESLint和Prettier
祈澈菇凉
代码规范
代码规范工具是现代软件开发中不可或缺的一部分,它们帮助开发者维持代码质量、提高可读性并确保一致性。以下是两种常用的代码规范工具:ESLint和Prettier的详细介绍。ESLint1.概述ESLint是一个用于JavaScript代码的静态代码分析工具,主要用于识别和报告代码中的问题。它可以帮助开发者发现潜在的错误、提高代码质量并保持代码风格的一致性。2.主要功能代码检查:ESLint可以检测语
- 计算机编程中的抽象语法树(AST)在代码分析和转换中的应用与优化
借口
热点资讯
博客主页:借口的CSDN主页⏩文章专栏:《热点资讯》计算机编程中的抽象语法树(AST)在代码分析和转换中的应用与优化计算机编程中的抽象语法树(AST)在代码分析和转换中的应用与优化计算机编程中的抽象语法树(AST)在代码分析和转换中的应用与优化引言抽象语法树概述定义历史背景核心特性简化复杂度提供统一接口支持多种操作应用场景编译器前端静态代码分析自动化测试框架源码美化工具成功案例分析ESLintRo
- Vue.js 配置 Babel、Webpack 和 ESLint
轻口味
VUE.JS入门与实践vue.jswebpack前端
Vue.js配置Babel、Webpack和ESLint今天我们来聊聊如何配置Babel、Webpack和ESLint,这三个工具在现代前端开发中扮演着重要角色。它们分别负责代码转译、模块打包和代码质量检测,合理配置它们能大大提高项目的开发效率和质量。下面我将详细介绍它们的作用,并提供具体的配置示例。1.Babel配置Babel主要用于将现代JavaScript(ES6+)代码转译为兼容性更好的版
- Vue 2 + Vite 项目集成 ESLint 和 Prettier
Ciito
vue.jsjavascriptecmascript
在Vue2+Vite项目中集成ESLint和Prettier可以帮助你规范代码风格并自动格式化代码。以下是详细的步骤:1.安装ESLint和Prettier相关依赖在项目根目录下运行以下命令,安装ESLint、Prettier和相关插件:npminstall--save-deveslintprettiereslint-plugin-vueeslint-config-prettiereslint-p
- Vue 2 + Webpack 项目中集成 ESLint 和 Prettier
Ciito
前端vue.jswebpack前端
在Vue2+Webpack项目中集成ESLint和Prettier可以帮助你规范代码风格并自动格式化代码。以下是详细的步骤:1.安装ESLint和Prettier相关依赖在项目根目录下运行以下命令,安装ESLint、Prettier和相关插件:npminstall--save-deveslintprettiereslint-plugin-vueeslint-config-prettiereslin
- 大事件管理系统(vue3)compositionAPI/pinia/pinia持久化处理/Element Plus/pnpm包管理器/Eslint+prettier/husky(Git hooks)
章小絮
vue2和vue3学习git
后台数据管理系统-项目架构设计在线演示:https://fe-bigevent-web.itheima.net/login接口文档:https://apifox.com/apidoc/shared-26c67aee-0233-4d23-aab7-08448fdf95ff/api-93850835接口根路径:http://big-event-vue-api-t.itheima.net本项目的技术栈本
- 推荐:Next.js 企业级脚手架模板
潘俭渝Erik
推荐:Next.js企业级脚手架模板next-enterpriseAnenterprise-gradeNext.jsboilerplateforhigh-performance,maintainableapps.PackedwithfeatureslikeTailwindCSS,TypeScript,ESLint,Prettier,testingtools,andmoretoacceleratey
- react 前端项目搭建
weixin_44254297
前端react.jsjavascript
安装node全局安装react框架npminstall-gcreate-react-apppnpmcreatereact-app项目名称--templatetypesctiptoryarncreatereact-app项目名称--templatetypescriptcd项目名称进入项目安装eslint和prettier进行代码规范管理pnpmadd-Deslintprettiereslint-pl
- webpack学习:配置es6+,react,typescript,eslint
大神乔伊
webpackjavascriptwebpackreact.js
本文内容如下配置es6+,react,typescript,eslint如果你都有了答案,可以忽略本文章,或去webpack学习导图寻找更多答案配置打包ES6+部分浏览器只认识es5的语法,如果要使用es6以上的语法,需要配置注意:在根目录新建.babelrc或者babel.config.js,用于配置es6以上的语法兼容,webpack会自动检测有没有.babelrc文件,如果有则按里面的配置加
- ESLint 如何处理 ES6+ 语法
阿珊和她的猫
es6状态模式前端
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录1.配置环境2.配置解析器选项3.使用插件4.配置规则5.总结ESLint是一个流行的Java
- HttpClient 4.3与4.3版本以下版本比较
spjich
javahttpclient
网上利用java发送http请求的代码很多,一搜一大把,有的利用的是java.net.*下的HttpURLConnection,有的用httpclient,而且发送的代码也分门别类。今天我们主要来说的是利用httpclient发送请求。
httpclient又可分为
httpclient3.x
httpclient4.x到httpclient4.3以下
httpclient4.3
- Essential Studio Enterprise Edition 2015 v1新功能体验
Axiba
.net
概述:Essential Studio已全线升级至2015 v1版本了!新版本为JavaScript和ASP.NET MVC添加了新的文件资源管理器控件,还有其他一些控件功能升级,精彩不容错过,让我们一起来看看吧!
syncfusion公司是世界领先的Windows开发组件提供商,该公司正式对外发布Essential Studio Enterprise Edition 2015 v1版本。新版本
- [宇宙与天文]微波背景辐射值与地球温度
comsci
背景
宇宙这个庞大,无边无际的空间是否存在某种确定的,变化的温度呢?
如果宇宙微波背景辐射值是表示宇宙空间温度的参数之一,那么测量这些数值,并观测周围的恒星能量输出值,我们是否获得地球的长期气候变化的情况呢?
&nbs
- lvs-server
男人50
server
#!/bin/bash
#
# LVS script for VS/DR
#
#./etc/rc.d/init.d/functions
#
VIP=10.10.6.252
RIP1=10.10.6.101
RIP2=10.10.6.13
PORT=80
case $1 in
start)
/sbin/ifconfig eth2:0 $VIP broadca
- java的WebCollector爬虫框架
oloz
爬虫
WebCollector主页:
https://github.com/CrawlScript/WebCollector
下载:webcollector-版本号-bin.zip将解压后文件夹中的所有jar包添加到工程既可。
接下来看demo
package org.spider.myspider;
import cn.edu.hfut.dmic.webcollector.cra
- jQuery append 与 after 的区别
小猪猪08
1、after函数
定义和用法:
after() 方法在被选元素后插入指定的内容。
语法:
$(selector).after(content)
实例:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></scr
- mysql知识充电
香水浓
mysql
索引
索引是在存储引擎中实现的,因此每种存储引擎的索引都不一定完全相同,并且每种存储引擎也不一定支持所有索引类型。
根据存储引擎定义每个表的最大索引数和最大索引长度。所有存储引擎支持每个表至少16个索引,总索引长度至少为256字节。
大多数存储引擎有更高的限制。MYSQL中索引的存储类型有两种:BTREE和HASH,具体和表的存储引擎相关;
MYISAM和InnoDB存储引擎
- 我的架构经验系列文章索引
agevs
架构
下面是一些个人架构上的总结,本来想只在公司内部进行共享的,因此内容写的口语化一点,也没什么图示,所有内容没有查任何资料是脑子里面的东西吐出来的因此可能会不准确不全,希望抛砖引玉,大家互相讨论。
要注意,我这些文章是一个总体的架构经验不针对具体的语言和平台,因此也不一定是适用所有的语言和平台的。
(内容是前几天写的,现附上索引)
前端架构 http://www.
- Android so lib库远程http下载和动态注册
aijuans
andorid
一、背景
在开发Android应用程序的实现,有时候需要引入第三方so lib库,但第三方so库比较大,例如开源第三方播放组件ffmpeg库, 如果直接打包的apk包里面, 整个应用程序会大很多.经过查阅资料和实验,发现通过远程下载so文件,然后再动态注册so文件时可行的。主要需要解决下载so文件存放位置以及文件读写权限问题。
二、主要
- linux中svn配置出错 conf/svnserve.conf:12: Option expected 解决方法
baalwolf
option
在客户端访问subversion版本库时出现这个错误:
svnserve.conf:12: Option expected
为什么会出现这个错误呢,就是因为subversion读取配置文件svnserve.conf时,无法识别有前置空格的配置文件,如### This file controls the configuration of the svnserve daemon, if you##
- MongoDB的连接池和连接管理
BigCat2013
mongodb
在关系型数据库中,我们总是需要关闭使用的数据库连接,不然大量的创建连接会导致资源的浪费甚至于数据库宕机。这篇文章主要想解释一下mongoDB的连接池以及连接管理机制,如果正对此有疑惑的朋友可以看一下。
通常我们习惯于new 一个connection并且通常在finally语句中调用connection的close()方法将其关闭。正巧,mongoDB中当我们new一个Mongo的时候,会发现它也
- AngularJS使用Socket.IO
bijian1013
JavaScriptAngularJSSocket.IO
目前,web应用普遍被要求是实时web应用,即服务端的数据更新之后,应用能立即更新。以前使用的技术(例如polling)存在一些局限性,而且有时我们需要在客户端打开一个socket,然后进行通信。
Socket.IO(http://socket.io/)是一个非常优秀的库,它可以帮你实
- [Maven学习笔记四]Maven依赖特性
bit1129
maven
三个模块
为了说明问题,以用户登陆小web应用为例。通常一个web应用分为三个模块,模型和数据持久化层user-core, 业务逻辑层user-service以及web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和user-service
依赖作用范围
Maven的dependency定义
- 【Akka一】Akka入门
bit1129
akka
什么是Akka
Message-Driven Runtime is the Foundation to Reactive Applications
In Akka, your business logic is driven through message-based communication patterns that are independent of physical locatio
- zabbix_api之perl语言写法
ronin47
zabbix_api之perl
zabbix_api网上比较多的写法是python或curl。上次我用java--http://bossr.iteye.com/blog/2195679,这次用perl。for example: #!/usr/bin/perl
use 5.010 ;
use strict ;
use warnings ;
use JSON :: RPC :: Client ;
use
- 比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
brotherlamp
linux运维工程师linux运维工程师教程linux运维工程师视频linux运维工程师资料linux运维工程师自学
比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
-----------------------------------------------------
兄弟连Linux运维工程师课堂实录-计算机基础-1-课程体系介绍1
链接:http://pan.baidu.com/s/1i3GQtGL 密码:bl65
兄弟连Lin
- bitmap求哈密顿距离-给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(
bylijinnan
java
import java.util.Random;
/**
* 题目:
* 给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(y1,y2,y3,y4,y5),
* 使得他们的哈密顿距离(d=|x1-y1| + |x2-y2| + |x3-y3| + |x4-y4| + |x5-y5|)最大
- map的三种遍历方法
chicony
map
package com.test;
import java.util.Collection;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Set;
public class TestMap {
public static v
- Linux安装mysql的一些坑
chenchao051
linux
1、mysql不建议在root用户下运行
2、出现服务启动不了,111错误,注意要用chown来赋予权限, 我在root用户下装的mysql,我就把usr/share/mysql/mysql.server复制到/etc/init.d/mysqld, (同时把my-huge.cnf复制/etc/my.cnf)
chown -R cc /etc/init.d/mysql
- Sublime Text 3 配置
daizj
配置Sublime Text
Sublime Text 3 配置解释(默认){// 设置主题文件“color_scheme”: “Packages/Color Scheme – Default/Monokai.tmTheme”,// 设置字体和大小“font_face”: “Consolas”,“font_size”: 12,// 字体选项:no_bold不显示粗体字,no_italic不显示斜体字,no_antialias和
- MySQL server has gone away 问题的解决方法
dcj3sjt126com
SQL Server
MySQL server has gone away 问题解决方法,需要的朋友可以参考下。
应用程序(比如PHP)长时间的执行批量的MYSQL语句。执行一个SQL,但SQL语句过大或者语句中含有BLOB或者longblob字段。比如,图片数据的处理。都容易引起MySQL server has gone away。 今天遇到类似的情景,MySQL只是冷冷的说:MySQL server h
- javascript/dom:固定居中效果
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&
- 使用 Spring 2.5 注释驱动的 IoC 功能
e200702084
springbean配置管理IOCOffice
使用 Spring 2.5 注释驱动的 IoC 功能
developerWorks
文档选项
将打印机的版面设置成横向打印模式
打印本页
将此页作为电子邮件发送
将此页作为电子邮件发送
级别: 初级
陈 雄华 (
[email protected]), 技术总监, 宝宝淘网络科技有限公司
2008 年 2 月 28 日
&nb
- MongoDB常用操作命令
geeksun
mongodb
1. 基本操作
db.AddUser(username,password) 添加用户
db.auth(usrename,password) 设置数据库连接验证
db.cloneDataBase(fromhost)
- php写守护进程(Daemon)
hongtoushizi
PHP
转载自: http://blog.csdn.net/tengzhaorong/article/details/9764655
守护进程(Daemon)是运行在后台的一种特殊进程。它独立于控制终端并且周期性地执行某种任务或等待处理某些发生的事件。守护进程是一种很有用的进程。php也可以实现守护进程的功能。
1、基本概念
&nbs
- spring整合mybatis,关于注入Dao对象出错问题
jonsvien
DAOspringbeanmybatisprototype
今天在公司测试功能时发现一问题:
先进行代码说明:
1,controller配置了Scope="prototype"(表明每一次请求都是原子型)
@resource/@autowired service对象都可以(两种注解都可以)。
2,service 配置了Scope="prototype"(表明每一次请求都是原子型)
- 对象关系行为模式之标识映射
home198979
PHP架构企业应用对象关系标识映射
HELLO!架构
一、概念
identity Map:通过在映射中保存每个已经加载的对象,确保每个对象只加载一次,当要访问对象的时候,通过映射来查找它们。其实在数据源架构模式之数据映射器代码中有提及到标识映射,Mapper类的getFromMap方法就是实现标识映射的实现。
二、为什么要使用标识映射?
在数据源架构模式之数据映射器中
//c
- Linux下hosts文件详解
pda158
linux
1、主机名: 无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。 公网:IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。 局域网:每台机器都有一个主机名,用于主机与主机之间的便于区分,就可以为每台机器设置主机
- nginx配置文件粗解
spjich
javanginx
#运行用户#user nobody;#启动进程,通常设置成和cpu的数量相等worker_processes 2;#全局错误日志及PID文件#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log inf
- 数学函数
w54653520
java
public
class
S {
// 传入两个整数,进行比较,返回两个数中的最大值的方法。
public
int
get(
int
num1,
int
nu