性能架构师看IT之家的性能问题及解法
【编者按】这是一篇博主推荐给云栖社区的文章,转载自 IT科技范 原文链接,讨论了一些不同的技术角度。
2016.10.27网上出来一篇热文《IT之家公告:完成阿里云至百度云站点迁移工作》,作为一名朝阳吃瓜群众,兼前微软MSN.com(全球流量排名Top 3门户)、MSDN的性能架构师,不分析公关战,只从技术角度分析一下这件事情之我见,主要有以下几个问题,与用哪家云无关。
Blocking JS
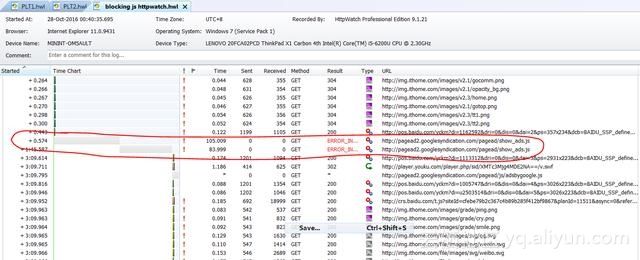
出于本能,我很快就以最“庸俗”的测试方法,用HttpWatch(网页性能测试工具)看看IT之家(IThome.com)的主页构成结构waterfall,进行了PLT1(首次访问,不带cache和cookie)和PLT2(重复访问,带cache和cookie)测试。
主页没啥大问题,但看文章就明显卡了(测的时候是2016.10.28,根据IThome自己的说法应该已经在百度云上了),基本45秒~1分半白屏(网页不能操作,唯一可能就是JS blocking)。
例如打开《放个大招:如何高效完全地毁灭整个宇宙?》http://www.ithome.com/html/discovery/267809.htm,看一下HttpWatch的Waterfall chart:
足足1分45秒在等待loading一个广告Javascript:http://pagead2.googlesyndication.com/pagead/show_ads.js,重复了IE 9 和Chrome都是同样问题,只是等待时间从45秒到1分多钟不等。
这个JS是其上方的http://pos.baidu.com/yckm?di这个百度广告JS请求的,你真的确定要请求一个google的域名么?如果是跨国的,那就是被伟大的Great Firewall给墙了,唯一的结果就是等待这个请求超时返回,timeout时间可能就是那么长……
如果这个google域名在墙内,也要看链路用哪家运营商。所以这就是为啥在IT之家的公告之下有不少群众反映迁移后还是慢。
Load这个JS的百度请求源代码是这么写的,明显是synchronizationJavaScript(同步请求):
就是最普通的
你可能感兴趣的:(性能架构师看IT之家的性能问题及解法)
- R语言入门课| 05 一文掌握R语言常见数据类型
Biomamba生信基地
r语言信息可视化开发语言生信医药
视频教程大家可以先做一做R语言基础小测验,看看自己是否需要跟我们5.5h入门R语言的课程。先上教程视频,B站同步播出:https://www.bilibili.com/video/BV1miNVeWEkw完整视频回放和答疑服务可见:5.5h入门R语言本节课程视频:(点击此处查看)"R语言入门课"是我们认为生信小白入门不得不听的一个课程,我们也为这个课程准备了许多干货。R语言的精髓便是数据处理,在本
- 心跳报文 - Linux C++网络编程(二十八)
生活需要深度
linux内核网络编程
一:前面学习的总结核心架构浓缩总结实现的功能:(1)服务器按照包头包体格式正确的接收客户端发送过来的数据包;(2)根据手动的包的不同来执行不同的业务处理逻辑;(3)把业务处理产生的结果数据包返回客户端;咱们用到的主要技术(1)epoll高并发通讯技术(2)线程池技术来处理业务逻辑(3)线程之间的同步技术包括互斥量、信号量其他技术:信号,日志打印,fork()子进程,守护进程借鉴了哪些官方nginx
- Linux下使用C语言实现线程池---代码及分析
唐·柯里昂798
linuxlinuxc语言javaubuntucentosunix笔记
线程池相关文章协议Socket编程高并发服务器实现线程池如果一个客户端建立连接使用创建一个线程用于处理这一个线程,处理结束的时候把这一个线程删除,这个时候会导致线程的创建以及销毁会消耗大量的时间这时候可以一次性创建多个线程,这几个线程统称线程池,如果客户端建立一个连接,线程池分配一个线程处理客户发过来的数据,不处理的时候这几个线程阻塞可以使用条件变量进行阻塞线程的数量可以随着连接的个数,时间等条件
- 【学习】《算法图解》第八章学习笔记:平衡树
自学也学好编程
程序人生
前言在上一章中,我们学习了二叉搜索树(BST)的基本概念和操作。虽然BST在平均情况下提供了O(logn)的搜索、插入和删除效率,但在最坏情况下(如按顺序插入数据),它可能退化为链表,导致操作效率降为O(n)。为了解决这个问题,《算法图解》第八章介绍了平衡树的概念和几种主要的平衡树结构,这些结构能够在各种情况下保持较好的平衡性,确保操作的高效性。一、平衡树的基本概念(一)什么是平衡树平衡树是一种特
- 数据库-事务
ruleslol
springspringjdbc
一、什么是事务?在执行SQL语句的时候,某些业务要求,一系列操作必须全部执行,而不能仅执行一部分。例如,一个转账操作:--从id=1的账户给id=2的账户转账100元--第一步:将id=1的A账户余额减去100UPDATEaccountsSETbalance=balance-100WHEREid=1;--第二步:将id=2的B账户余额加上100UPDATEaccountsSETbalance=ba
- Mac 快捷键
快乐的一只小喵喵
macmacos
总结一下Mac快捷键的图形符号:Mac中主要有四个修饰键,分别是Command,Control,Option和Shift。转存失败重新上传取消END基本的快捷键Command是Mac里最重要的修饰键,在大多数情况下相当于Windows下的Ctrl。所以以下最基本操作很好理解:Command-Z撤销Command-X剪切Command-C拷贝(Copy)Command-V粘贴Command-A全选(
- MySQL(107)如何进行分片查询?
辞暮尔尔-烟火年年
MySQLmysql数据库
进行分片查询时,需要根据分片键确定查询应在哪些分片上执行。分片查询的复杂性在于需要处理跨分片查询的情况。以下是一个更为详细的示例,展示如何在分片数据库中进行查询,并结合Java代码进行实现。1.环境准备假设我们继续使用SpringBoot和MySQL,且需要查询的表是orders表。我们已经有了分片的数据库环境和数据源配置。2.项目依赖在pom.xml中添加必要的依赖:org.springfram
- 将iso镜像文件格式转换为云平台支持的镜像文件格式
obboda
运维运维
1、通过VMwareWorkstation使用iso镜像文件安装操作系统...2、通过VMwareWorkstation导出操作系统...3、通过qemu-img对其进行格式转换qemu-img下载地址:QEMUforWindows–Installers(64bit)环境变量自配(通过qemu-img--help检查)qemu-imgconvert-fvmdk-Orawdisk.vmdkdisk.
- 人脸识别常用数据集和Loss
JL_Jessie
人脸识别深度学习
人脸识别数据集数据集的noise对训练效果的影响很大!很长一段时间MegaFace的效果都上不去,就是因为数据集噪声的原因。而且自己在训练人脸的时候,如果不对数据集的噪声和属性有一点了解,对训练结果可能会有误判,甚至越训练越差…在选择数据集的时候不要一味求大,有的时候选择一个noise比例极高的大数据集,效果还不如选择一个clean的小数据集呢,可以参见这篇论文TheDevilofFaceReco
- 【分治算法】【Python实现】Strassen矩阵乘法
「已注销」
#分治算法分治算法Python
文章目录@[toc]问题描述基础算法时间复杂性Strassen算法时间复杂性问题时间复杂性Python实现个人主页:丷从心·系列专栏:分治算法学习指南:算法学习指南问题描述设AAA和BBB是两个n×nn\timesnn×n矩阵,AAA和BBB的乘积矩阵CCC中元素cij=∑k=1naikbkjc_{ij}=\displaystyle\sum\limits_{k=1}^{n}{a_{ik}b_{kj
- ahk入门的典型例子
aaa_111222aaa
热键有时也称为快捷键,因为它们能简便地触发动作(例如运行程序或键盘宏).在下面的例子中,Win+N被设置为启动记事本.磅的符号[#]表示Windows键,它被称为修饰符:#n::RunNotepadreturn在前面的最后一行中,return用来结束此热键.不过,如果热键只需要执行单行语句,那么此行可以直接放在双冒号的右边.换句话说,return可以省略:#n::RunNotepad要在热键中使用
- 默认构造函数
摆脱过敏
算法
1、构造函数一、什么是构造函数c++中有一种特殊的成员函数,他的名字和类名相同,没有返回值,而在创建对象时会自动执行,类中的数据成员的初始化往往通过构造函数来实现。完成类中数据成员的初始化,同时也是类中的成员函数,但是比较特殊二、如何给构造函数传参有参构造,在定义对象是=时给出实参:类名实例名(实参1,实参2,.....)构造函数不需用户调用,也不能被用户调用,在创建对象时会被自动调用,但是在声明
- 【算法设计与分析】(三)二分搜索技术与大整数乘法
珹洺
#算法设计与分析算法
【算法设计与分析】(三)二分搜索技术与大整数乘法前言一、二分搜索技术1.为什么需要二分搜索?2.二分搜索怎么做?3.为什么说它很快?4.哪些场景会用到?二、大整数乘法1.问题来了:数字太大怎么办?2.传统方法3.用分治思想优化4.Karatsuba算法:具体怎么算?5.效率提升有多大?6.实际应用场景总结前言在上一篇博客中,我们已深入剖析了递归的本质内涵与分治法的核心思想——通过将复杂问题分解为规
- MyBatis实战指南(八)MyBatis日志
珹洺
#MyBatis实战指南mybatistomcatjava
MyBatis实战指南(八)MyBatis日志前言一、为什么需要日志?二、日志框架怎么选?1.手把手教你集成(以最常用的SLF4J+Logback为例)步骤1:添加依赖(Maven项目)步骤2:在MyBatis配置文件中开启日志步骤3:配置Logback日志文件三、配置方式详解1.MyBatis自身的日志配置2.日志级别控制3.SpringBoot中怎么配?四、源码解析:搞懂MyBatis日志底层
- 半导体器件仿真:光电器件仿真_(6).光电二极管仿真
kkchenkx
信号仿真2信号处理信息可视化
光电二极管仿真1.引言光电二极管是一种能够将光能转换为电能的半导体器件。在光通信、图像传感器、光检测器和太阳能电池等领域有广泛的应用。光电二极管的仿真可以帮助设计者了解器件的工作原理、性能参数以及优化设计。本节将详细介绍光电二极管的仿真原理和步骤,包括器件结构、物理模型、仿真软件的使用方法以及具体的仿真案例。2.光电二极管的基本结构和工作原理2.1器件结构光电二极管通常由一个PN结或PIN结组成。
- 【stm32】HAL库开发——单片机工作模式
许白掰
stm32嵌入式硬件单片机学习
目录一、单片机工作模式1.1低功耗睡眠模式(Sleep)1.2低功耗停止模式(Stop)1.3低功耗待机模式(StandBy)一、单片机工作模式1.1低功耗睡眠模式(Sleep)使用HAL_PWR_EnterSLEEPMode(PWR_MAINREGULATOR_ON,PWR_SLEEPENTRY_WFI);打开睡眠模式。由于Hal库与标准库在管理系统时钟和低功耗模式时的处理方式不同,Hal库中需
- Docker 镜像制作
Ris Hen
dockerdocker
目录镜像制作及原因快照方式制作镜像Dockerfile制作镜像为什么需要DockerfileDockerfile指令常见问题镜像制作及原因镜像制作是因为某种需求,官方的镜像无法满足需求,需要我们通过一定手段来自定义镜像来满足要求。制作镜像往往因为以下原因1.编写的代码如何打包到镜像中直接跟随镜像发布2.第三方制作的内容安全性未知,如含有安全漏洞3.特定的需求或者功能无法满足,如需要给数据库添加审计
- 【算法设计与分析】(四)Strassen 矩阵
珹洺
#算法设计与分析算法矩阵线性代数
【算法设计与分析】(四)Strassen矩阵前言一、传统矩阵乘法二、Strassen矩阵乘法1.算法步骤2.效率提升三、实际应用场景四、算法的局限性与改进前言上一篇博客我们以生动形象的例子和清晰的步骤,为大家详细讲解了二分搜索技术与大整数乘法。接下来,这篇博客将带大家深入探索**Strassen矩阵**乘法,感受算法优化魅力。我的个人主页,欢迎来阅读我的其他文章https://blog.csdn.
- AI如何提升个性化广告精准度——让投放更智能、更懂用户
Echo_Wish
前沿技术人工智能人工智能
AI如何提升个性化广告精准度——让投放更智能、更懂用户随着人工智能(AI)技术的发展,个性化广告已经从粗暴推送演变为智能匹配,广告主再也不想把预算砸给不感兴趣的人,而是精准触达有购买意向的用户。AI在广告投放中的核心优势在于深度数据分析、智能推荐、实时优化,让广告投放更精准、更有效。今天,我们就来聊聊AI如何提升个性化广告的精准度,并用Python代码演示其中的关键技术。1.为什么传统广告投放越来
- AI框架之Spring AI与Spring Cloud Alibaba AI使用讲解
web13688565871
面试学习路线阿里巴巴人工智能springjava
文章目录1AI框架1.1SpringAI简介1.2SpringAI使用1.2.1pom.xml1.2.2可实现的功能1.3SpringCloudAlibabaAI1.4SpringCloudAlibabaAI实践操作1.4.1pom.xml1.4.2配置文件1.4.3对接文本模型1.4.4文生图模型1.4.5语音合成模型1AI框架1.1SpringAI简介在软件开发的世界中,Java一直是企业级应
- 解锁云原生微服务架构:搭建与部署实战全攻略
奔跑吧邓邓子
必备核心技能云原生架构微服务搭建与部署实战全攻略
目录一、引言二、微服务拆分2.1拆分的必要性2.2拆分方法2.3注意事项三、服务注册与发现3.1概念与原理3.2常用组件介绍3.3实践案例四、负载均衡4.1作用与原理4.2实现方式4.3负载均衡算法4.4案例与代码实现4.4.1项目依赖配置4.4.2配置Ribbon4.4.3代码实现负载均衡调用五、容器化部署5.1容器化技术基础5.2容器化部署流程5.2.1编写Dockerfile5.2.2构建D
- 解锁Ubuntu安装:从新手到高手的通关秘籍
奔跑吧邓邓子
必备核心技能ubuntulinux安装指南
目录一、前期准备1.1明确安装目标1.2硬件要求自查1.3安装方式抉择1.4必备工具下载二、虚拟机安装Ubuntu2.1VMwareWorkstation安装与设置2.2创建虚拟机2.3安装Ubuntu系统2.4安装VMwareTools三、双系统安装Ubuntu3.1磁盘空间准备3.2制作启动U盘3.3进入BIOS/UEFI设置3.4安装过程详解四、安装常见问题与解决4.1分区问题4.2安装包错
- YOLOv13:开启目标检测新时代,手把手教你实操
奔跑吧邓邓子
必备核心技能YOLO目标检测目标跟踪人工智能实操
目录一、YOLOv13初印象1.1YOLO系列发展脉络1.2YOLOv13独特之处二、前期准备工作2.1环境搭建2.2依赖安装三、深入使用指南3.1模型验证3.2模型训练3.3模型推理四、应用案例与拓展4.1实际场景应用展示4.2与其他技术结合思路五、总结与展望一、YOLOv13初印象1.1YOLO系列发展脉络YOLO(YouOnlyLookOnce)系列算法在目标检测领域中,就如同一位不断进化的
- 07-Seq2Seq英译法案例
郜太素
自然语言处理人工智能nlp自然语言处理word2vec机器翻译分类
Seq2Seq英译法案例1任务目的:目的:给定一段英文,翻译为法文典型的文本分类(token分类)任务:每个时间步去预测应该属于哪个法文单词2数据格式注意:两列数据,第一列是英文文本,第二列是法文文本,中间用制表符号"\t"隔开iamfrombrazil.jeviensdubresil.iamfromfrance.jeviensdefrance.iamfromrussia.jeviensderus
- 从入门到实战:YOLOv13 安装与使用全攻略
奔跑吧邓邓子
必备核心技能YOLO目标跟踪人工智能安装使用全攻略
目录一、YOLOv13简介1.1目标检测与YOLO系列1.2YOLOv13核心技术亮点1.3性能优势展现二、前期准备2.1系统环境要求2.2软件依赖安装三、安装流程3.1获取源码3.2环境搭建3.3安装验证四、使用指南4.1模型验证4.2模型训练4.3模型推理4.4模型导出五、应用案例与技巧5.1实际应用场景展示5.2常见问题与解决方法5.3优化技巧分享六、总结与展望6.1YOLOv13回顾6.2
- rnn-人名案例实现
Ai玩家hly
rnnpython深度学习
模型训练实现:coding:utf-8导入torch工具importjsonimporttorch导入nn准备构建模型importtorch.nnasnnimporttorch.nn.functionalasFimporttorch.optimasoptim导入torch的数据源数据迭代器工具包fromtorch.utils.dataimportDataset,DataLoader用于获得常见字母
- Vue项目 npm i 报错npm ERR! code 1
小沛9
node.jspythonnode.js
Vue项目npmi报错npmERR!code1记录一下npmi的时候报错,报错信息如下记录一下npmi的时候报错,报错信息如下npmERR!code1npmERR!pathD:\workspace\exchange\exchange-web\exchange-web-ui\node_modules\node-sassnpmERR!commandfailednpmERR!commandC:\Wind
- 4-AI-业务与MCP协议结合-MCPServer实战
小沛9
人工智能javaAI编程
一、介绍本章节会开发一个简单的MCP的服务。目前的步骤是先开发一个简单的MCP的SSE模式的server集成到大模型中。后面会演示stdio模式。注册到Nacos中(重点探索模式)、将HTTP接口配置成MCP的server。大概会从这几个方面进行演示。二、Server代码展示1、POM文件org.springframework.bootspring-boot-starter-actuatororg
- N-P准则下的多传感器融合(python)
不会打架的锤子
机器学习自动化算法算法pythonvscode
本文设计了一个主程序:main_sensor_fusion,和一个函数程序:cal_fuse。主程序里面包含主干部分和绘图部分,函数程序包含数据生成函数gen,检测概率计算函数cal,非0逻辑矩阵函数No_zero_value,单传感器判决函数fus_seq,多传感融合函数fusion。需要的点赞私聊if__name__=="__main__":begin_time=time()#Measurep
- NeRF-Pytorch:NeRF神经辐射场复现——Pytorch版全流程分析与测试【Ubuntu20.04】【2025最新版!!!】
那就举个栗子!
三维重建计算机视觉人工智能
一、引言在计算机视觉和计算机图形学的交叉领域中,视图合成(ViewSynthesis)一直是一个充满挑战的研究方向。传统的三维重建方法往往需要复杂的几何建模和纹理映射过程,而且在处理复杂光照和材质时效果有限。2020年,来自UCBerkeley的研究团队提出了NeuralRadianceFields(NeRF),这一革命性的方法彻底改变了我们对三维场景表示和渲染的理解。NeRF的核心思想是将三维场
- 异常的核心类Throwable
无量
java源码异常处理exception
java异常的核心是Throwable,其他的如Error和Exception都是继承的这个类 里面有个核心参数是detailMessage,记录异常信息,getMessage核心方法,获取这个参数的值,我们可以自己定义自己的异常类,去继承这个Exception就可以了,方法基本上,用父类的构造方法就OK,所以这么看异常是不是很easy package com.natsu;
- mongoDB 游标(cursor) 实现分页 迭代
开窍的石头
mongodb
上篇中我们讲了mongoDB 中的查询函数,现在我们讲mongo中如何做分页查询 如何声明一个游标 var mycursor = db.user.find({_id:{$lte:5}}); 迭代显示游标数
- MySQL数据库INNODB 表损坏修复处理过程
0624chenhong
tomcatmysql
最近mysql数据库经常死掉,用命令net stop mysql命令也无法停掉,关闭Tomcat的时候,出现Waiting for N instance(s) to be deallocated 信息。查了下,大概就是程序没有对数据库连接释放,导致Connection泄露了。因为用的是开元集成的平台,内部程序也不可能一下子给改掉的,就验证一下咯。启动Tomcat,用户登录系统,用netstat -
- 剖析如何与设计人员沟通
不懂事的小屁孩
工作
最近做图烦死了,不停的改图,改图……。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡,改图变成了应付。 那应该如何与设计人员沟通呢? 我认为设计人员与需求人员先天就存在语言障碍。对一个合格的设计人员来说,整天玩的都是点、线、面、配色,哪种构图看起来协调;哪种配色看起来合理心里跟明镜似的,
- qq空间刷评论工具
换个号韩国红果果
JavaScript
var a=document.getElementsByClassName('textinput'); var b=[]; for(var m=0;m<a.length;m++){ if(a[m].getAttribute('placeholder')!=null) b.push(a[m]) } var l
- S2SH整合之session
灵静志远
springAOPstrutssession
错误信息: Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'cartService': Scope 'session' is not active for the current thread; consider defining a scoped
- xmp标签
a-john
标签
今天在处理数据的显示上遇到一个问题: var html = '<li><div class="pl-nr"><span class="user-name">' + user + '</span>' + text + '</div></li>'; ulComme
- Ajax的常用技巧(2)---实现Web页面中的级联菜单
aijuans
Ajax
在网络上显示数据,往往只显示数据中的一部分信息,如文章标题,产品名称等。如果浏览器要查看所有信息,只需点击相关链接即可。在web技术中,可以采用级联菜单完成上述操作。根据用户的选择,动态展开,并显示出对应选项子菜单的内容。 在传统的web实现方式中,一般是在页面初始化时动态获取到服务端数据库中对应的所有子菜单中的信息,放置到页面中对应的位置,然后再结合CSS层叠样式表动态控制对应子菜单的显示或者隐
- 天-安-门,好高
atongyeye
情感
我是85后,北漂一族,之前房租1100,因为租房合同到期,再续,房租就要涨150。最近网上新闻,地铁也要涨价。算了一下,涨价之后,每次坐地铁由原来2块变成6块。仅坐地铁费用,一个月就要涨200。内心苦痛。 晚上躺在床上一个人想了很久,很久。 我生在农
- android 动画
百合不是茶
android透明度平移缩放旋转
android的动画有两种 tween动画和Frame动画 tween动画;,透明度,缩放,旋转,平移效果 Animation 动画 AlphaAnimation 渐变透明度 RotateAnimation 画面旋转 ScaleAnimation 渐变尺寸缩放 TranslateAnimation 位置移动 Animation
- 查看本机网络信息的cmd脚本
bijian1013
cmd
@echo 您的用户名是:%USERDOMAIN%\%username%>"%userprofile%\网络参数.txt" @echo 您的机器名是:%COMPUTERNAME%>>"%userprofile%\网络参数.txt" @echo ___________________>>"%userprofile%\
- plsql 清除登录过的用户
征客丶
plsql
tools---preferences----logon history---history 把你想要删除的删除 -------------------------------------------------------------------- 若有其他凝问或文中有错误,请及时向我指出, 我好及时改正,同时也让我们一起进步。 email : binary_spac
- 【Pig一】Pig入门
bit1129
pig
Pig安装 1.下载pig wget http://mirror.bit.edu.cn/apache/pig/pig-0.14.0/pig-0.14.0.tar.gz 2. 解压配置环境变量 如果Pig使用Map/Reduce模式,那么需要在环境变量中,配置HADOOP_HOME环境变量 expor
- Java 线程同步几种方式
BlueSkator
volatilesynchronizedThredLocalReenTranLockConcurrent
为何要使用同步? java允许多线程并发控制,当多个线程同时操作一个可共享的资源变量时(如数据的增删改查), 将会导致数据不准确,相互之间产生冲突,因此加入同步锁以避免在该线程没有完成操作之前,被其他线程的调用, 从而保证了该变量的唯一性和准确性。 1.同步方法&
- StringUtils判断字符串是否为空的方法(转帖)
BreakingBad
nullStringUtils“”
转帖地址:http://www.cnblogs.com/shangxiaofei/p/4313111.html public static boolean isEmpty(String str) 判断某字符串是否为空,为空的标准是 str== null 或 str.length()== 0
- 编程之美-分层遍历二叉树
bylijinnan
java数据结构算法编程之美
import java.util.ArrayList; import java.util.LinkedList; import java.util.List; public class LevelTraverseBinaryTree { /** * 编程之美 分层遍历二叉树 * 之前已经用队列实现过二叉树的层次遍历,但这次要求输出换行,因此要
- jquery取值和ajax提交复习记录
chengxuyuancsdn
jquery取值ajax提交
// 取值 // alert($("input[name='username']").val()); // alert($("input[name='password']").val()); // alert($("input[name='sex']:checked").val()); // alert($("
- 推荐国产工作流引擎嵌入式公式语法解析器-IK Expression
comsci
java应用服务器工作Excel嵌入式
这个开源软件包是国内的一位高手自行研制开发的,正如他所说的一样,我觉得它可以使一个工作流引擎上一个台阶。。。。。。欢迎大家使用,并提出意见和建议。。。 ----------转帖--------------------------------------------------- IK Expression是一个开源的(OpenSource),可扩展的(Extensible),基于java语言
- 关于系统中使用多个PropertyPlaceholderConfigurer的配置及PropertyOverrideConfigurer
daizj
spring
1、PropertyPlaceholderConfigurer Spring中PropertyPlaceholderConfigurer这个类,它是用来解析Java Properties属性文件值,并提供在spring配置期间替换使用属性值。接下来让我们逐渐的深入其配置。 基本的使用方法是:(1) <bean id="propertyConfigurerForWZ&q
- 二叉树:二叉搜索树
dieslrae
二叉树
所谓二叉树,就是一个节点最多只能有两个子节点,而二叉搜索树就是一个经典并简单的二叉树.规则是一个节点的左子节点一定比自己小,右子节点一定大于等于自己(当然也可以反过来).在树基本平衡的时候插入,搜索和删除速度都很快,时间复杂度为O(logN).但是,如果插入的是有序的数据,那效率就会变成O(N),在这个时候,树其实变成了一个链表. tree代码:
- C语言字符串函数大全
dcj3sjt126com
cfunction
C语言字符串函数大全 函数名: stpcpy 功 能: 拷贝一个字符串到另一个 用 法: char *stpcpy(char *destin, char *source); 程序例: #include <stdio.h> #include <string.h> int main
- 友盟统计页面技巧
dcj3sjt126com
技巧
在基类调用就可以了, 基类ViewController示例代码 -(void)viewWillAppear:(BOOL)animated { [super viewWillAppear:animated]; [MobClick beginLogPageView:[NSString stringWithFormat:@"%@",self.class]];
- window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
flyvszhb
javajdk
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法 本机已经安装了jdk1.7,而比较早期的项目需要依赖jdk1.6,于是同时在本机安装了jdk1.6和jdk1.7. 安装jdk1.6前,执行java -version得到 C:\Users\liuxiang2>java -version java version "1.7.0_21&quo
- Java在创建子类对象的同时会不会创建父类对象
happyqing
java创建子类对象父类对象
1.在thingking in java 的第四版第六章中明确的说了,子类对象中封装了父类对象, 2."When you create an object of the derived class, it contains within it a subobject of the base class. This subobject is the sam
- 跟我学spring3 目录贴及电子书下载
jinnianshilongnian
spring
一、《跟我学spring3》电子书下载地址: 《跟我学spring3》 (1-7 和 8-13) http://jinnianshilongnian.iteye.com/blog/pdf 跟我学spring3系列 word原版 下载 二、 源代码下载 最新依
- 第12章 Ajax(上)
onestopweb
Ajax
index.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/
- BI and EIM 4.0 at a glance
blueoxygen
BO
http://www.sap.com/corporate-en/press.epx?PressID=14787 有机会研究下EIM家族的两个新产品~~~~ New features of the 4.0 releases of BI and EIM solutions include: Real-time in-memory computing –
- Java线程中yield与join方法的区别
tomcat_oracle
java
长期以来,多线程问题颇为受到面试官的青睐。虽然我个人认为我们当中很少有人能真正获得机会开发复杂的多线程应用(在过去的七年中,我得到了一个机会),但是理解多线程对增加你的信心很有用。之前,我讨论了一个wait()和sleep()方法区别的问题,这一次,我将会讨论join()和yield()方法的区别。坦白的说,实际上我并没有用过其中任何一个方法,所以,如果你感觉有不恰当的地方,请提出讨论。 &nb
- android Manifest.xml选项
阿尔萨斯
Manifest
结构 继承关系 public final class Manifest extends Objectjava.lang.Objectandroid.Manifest 内部类 class Manifest.permission权限 class Manifest.permission_group权限组 构造函数 public Manifest () 详细 androi
- Oracle实现类split函数的方
zhaoshijie
oracle
关键字:Oracle实现类split函数的方 项目里需要保存结构数据,批量传到后他进行保存,为了减小数据量,子集拼装的格式,使用存储过程进行保存。保存的过程中需要对数据解析。但是oracle没有Java中split类似的函数。从网上找了一个,也补全了一下。 CREATE OR REPLACE TYPE t_split_100 IS TABLE OF VARCHAR2(100); cr