- Vue中keep-alive结合router实现部分页面缓存
妮妮喔妮
vue.js前端javascript
实践部分:我的这个page页面如果选中了,然后跳转到别的页面再回来发现选中的内容消失。我希望实现出去之后跳转回来内容还在。原来我的项目里有两处router-view我没有成功设置好组件的缓存6.29希望以后有时间能够完善一下吧。详解vue组件的keep-alive_你永远在this.$parent中找不到keep-alive-CSDN博客Vue生命周期总结1.有哪些生命周期系统自带的生命周期:be
- java安全策略 禁止反射_初探java安全之反射
小宏i
java安全策略禁止反射
什么是反射反射机制在java中可以说是非常强大的,很多优秀的开源框架都是通过反射完成的。在java的运行状态中,对于任意一个类,都能够知道这个类的所有属性和方法,都能够调用它的任意一个方法和属性,这种动态获取的信息以及动态调用对象的方法的功能称为java语言的反射机制。下面介绍下基于反射技术的函数方法。与反射相关的,其实主要就是几个关键的函数方法。可以先从这一段简单的代码看起publicvoide
- Pytorch 之torch.nn初探 torch.nn.Module与线性--Linear layers
十有久诚
人工智能机器学习pytorch
初探torch.nn.Module神经网络可以使用torch.nn包构建。它提供了几乎所有与神经网络相关的功能,例如:线性图层nn.Linear,nn.Bilinear卷积层nn.Conv1d,nn.Conv2d,nn.Conv3d,nn.ConvTranspose2d非线性nn.Sigmoid,nn.Tanh,nn.ReLU,nn.LeakyReLU池化层nn.MaxPool1d,nn.Aver
- 【Spring Boot】主从数据库 - 初探
ladymorgana
日常工作总结springboot数据库后端主从数据库
文章目录一、何时需要开启从数据库主要开启场景配置建议其他考虑因素最佳实践二、SpringBoot中使用Druid开启从库的表同步问题主从同步机制可能出现的问题解决方案1.初始设置主从同步2.确保表结构一致3.SpringBoot中的容错配置最佳实践一、何时需要开启从数据库开启从数据库(读写分离)通常基于以下几个方面的考虑:主要开启场景高读取负载场景当您的应用读取操作(QPS)远高于写入操作时(如8
- Vue3.3 + TypeScript ,自主打造媲美 ElementPlus 的组件库之学习笔记
怪我冷i
大前端typescript学习笔记
Vue3.3+TS4,自主打造媲美ElementPlus的组件库第1章课程介绍1-1课程导学1-2代码库使用注意事项1-3项目演示地址:http://element.vikingship.xyz/第2章Typescript基础知识2-1什么是Typescript为什么要学习它2-2安装Typescript2-3原始数据类型和Any类型2-4数组和元组2-5Interface-接口初探2-6函数2-
- 9.5 6B参数吊打百亿?清华开源VisualGLM-6B多模态模型实战全解
少林码僧
掌握先机!从0起步实战AI大模型微调打造核心竞争力开源机器学习人工智能语言模型langchain
6B参数吊打百亿?清华开源VisualGLM-6B多模态模型实战全解初探多模态VisualGLM-6B1.多模态时代的挑战与突破在通用大模型向多模态演进的过程中,如何实现跨模态的语义对齐是核心挑战。VisualGLM-6B作为GLM家族首个开源多模态模型,通过创新的跨模态连接架构,在参数量仅6B级别下实现了媲美百亿级模型的图文理解能力。
- Google 相机增强(GCam)框架原理初探:图像质量与计算摄影的系统性突破
观熵
影像技术全景图谱:架构调优与实战数码相机影像Camera
Google相机增强(GCam)框架原理初探:图像质量与计算摄影的系统性突破关键词:GCam、GoogleCamera、HDR+、SuperResZoom、Camera2API、多帧合成、算法流程、图像增强、夜视模式、Pixel相机移植摘要:GCam(GoogleCamera)作为Pixel系列设备图像质量表现的核心支撑,其背后的增强框架融合了Google长期积累的计算摄影技术,从HDR+到Sup
- C++从入门到精通专栏简介
xiaoheshang_123
C++从入门到精通专栏开发语言c++
目录C++从入门到精通专栏简介专栏概述专栏特色适用人群学习目标专栏结构第1章:C++语言基础第2章:面向过程编程第3章:面向对象编程(OOP)入门第4章:标准模板库(STL)初探第5章:高级特性第6章:现代C++第7章:实践项目第8章:性能优化与调试第9章:职业发展专栏优势期待与收获C++从入门到精通专栏简介专栏概述本专栏旨在为C++编程语言的学习者提供一个全面而系统的指南,帮助他们从零基础逐步成
- 庙算兵棋推演AI开发初探(7-神经网络训练与评估概述)
超自然祈祷
智能决策人工智能神经网络深度学习
前面我们提取了特征做了数据集、设计并实现了处理数据集的神经网络,接下来我们需要训练神经网络了,就是把数据对接好灌进去,训练后查看预测的和实际的结果是否一致——也就是训练与评估。数据解析提取数据编码为数据集设计神经网络-->>神经网络训练与评估神经网络一个重要指标是收敛,就是用可以逼近任意函数的神经网络是否可以逼近你数据集中隐含的模式。再重复一遍【特征工程】与【神经网络】的区别:前者就像人发现了牛顿
- 庙算兵棋推演AI开发初探(支线-AI平台注意及tips)
超自然祈祷
智能决策人工智能
总是停留在stage阶段一的问题输出回放数据,在显示中发现一动不动,发现stage字段一直是1部署阶段……解决方法:代码层面需要有type=333的行为告诉引擎部署完毕。pip卸载重装兵棋引擎这个我每次关机后都得重新来一遍,很讨厌(经过试验,此举会重新复制一个.engine_config到python包的目录)删除某文件确定发出了部署命令还没效果,看看你的用户根目录(root或者用户名)下有没有.
- AIOps 简介与实践初探 - 智能指标异常检测
weixin_42587823
aiopsaiops
AIOps简介与实践初探-智能指标异常检测问题的根源:静态阈值的“告警疲劳”作为SRE,我们每天都在与告警作斗争。而绝大多数告警都来源于静态阈值的设定,例如:CPU使用率>80%磁盘空间500ms这种方式简单直接,但在复杂系统中,它的弊端也日益凸显:告警疲劳(AlertFatigue):为了“宁可错杀,不可放过”,阈值往往设得偏低。结果,在业务高峰期,系统正常地繁忙,告警却响个不停。久而久之,大家
- Docker 从入门到精通:运维工程师的容器化生存指南
大模型大数据攻城狮
运维docker容器k8s运维面试dockerfile虚拟化
目录第1章:Docker是什么?为什么它能改变运维的游戏规则?第2章:Docker安装与环境准备第3章:Docker常用命令入门第4章:Dockerfile的初探第5章:Docker网络的那些事儿第6章:数据持久化:让容器数据不“失忆”第7章:DockerCompose:多容器的“交响乐指挥家”第8章:进阶命令与运维技巧第9章:Docker与CI/CD:让部署快如闪电第10章:容器监控:让你的Do
- 初学翁凯老师的c语言后对其中一些问题的看法
Obltv
#初学c语言c语言
文章目录初学翁凯老师的c语言后对其中一些问题的看法一、一个课后的简单逻辑语法问题二、解答和一些思考1.**++i++--**2.**i++++**3.**a=b+=c++-d+--e/-f**问题初探原代码逻辑举例初次写博客的看法及感受初学翁凯老师的c语言后对其中一些问题的看法学习c语言已有数天,其中一些问题今日来看仍有研究价值,故记录探讨之一、一个课后的简单逻辑语法问题++i+±-i++++a=
- python cffi的使用初探
废话不多说,直接上代码(忽略我写的c代码严谨性,我刚学的c)//hello.h//Createdby86176on2022/12/14.//#ifndefUNTITLED1_SAMPLE_H#defineUNTITLED1_SAMPLE_Htypedefstruct{intx,y;}Point;typedefstruct{intdata1;float*data2;double*data3;intd
- 初探 Nacos 原理
干净的坏蛋
java
Nacos服务注册与发现的底层原理剖析Nacos作为阿里巴巴开源的服务发现、配置和管理平台,其服务注册与发现功能是微服务架构中的核心组件。理解其底层原理对于构建稳定、高可用的微服务体系至关重要。其核心设计围绕着心跳机制、数据一致性协议、事件推送以及客户端与服务端的协同工作展开。一、核心架构与角色Nacos服务注册与发现主要涉及以下三个角色:NacosServer:注册中心的核心,负责接收服务实例的
- RPGMZ 游戏引擎如何与lua进行互相调用 初探
RPGMZ
游戏引擎lua开发语言RPGMZjavascript
functionReadTxt(file_name){letdata=file_name;if(StorageManager.isLocalMode()){data=StorageManager.fsReadFile(file_name);}else{constxhr=newXMLHttpRequest();xhr.open('GET',file_name,false);xhr.onreadyst
- 代码随想录day10 栈和队列初探
nahiyil
算法数据结构
232.用栈实现队列题目使用栈实现队列的下列操作:push(x)--将一个元素放入队列的尾部。pop()--从队列首部移除元素。peek()--返回队列首部的元素。empty()--返回队列是否为空。思考经过昨天KMP的洗礼后,今天看stack实在太开心了,主要自己还做过这题,难题其实就在于pop那个环节,要做到先进先出需要两个栈来完成:stIn将首元素依次放入到stOut底部,stOut将原先为
- 【图像处理入门】11. 深度学习初探:从CNN到GAN的视觉智能之旅
小米玄戒Andrew
图像处理:从入门到专家深度学习图像处理cnn计算机视觉CVGAN
摘要深度学习为图像处理注入了革命性动力。本文将系统讲解卷积神经网络(CNN)的核心原理,通过PyTorch实现图像分类实战;深入解析迁移学习的高效应用策略,利用预训练模型提升自定义任务性能;最后揭开生成对抗网络(GAN)的神秘面纱,展示图像生成与增强的前沿技术。结合代码案例与可视化分析,帮助读者跨越传统算法与深度学习的技术鸿沟。一、卷积神经网络(CNN)基础与实战1.CNN的核心组件与工作原理1.
- 【Python 进阶系列】第4篇:初探 Python Pandas 数据分析的世界
塞大花
Python学习笔记pythonpandas数据分析Python入门数据挖掘Python教程Python数据分析
在Python的世界里,数据分析是一个最常用的场景,而pandas是数据分析的“王牌选手”。它就像Python语言里的Excel的,让开发者可以在Python代码中轻松处理表格数据:增删改查、筛选排序、聚合统计,一应俱全。如果你想用Python进行结构化数据分析,那么Pandas就是你必须掌握的利器。今天这篇文章,就带你走入pandas的大门。初步学习pandas的基本功能,后面我会单独开个【Py
- Vue 3 生命周期钩子详解
图灵科竞社资讯组
vue.js前端javascript
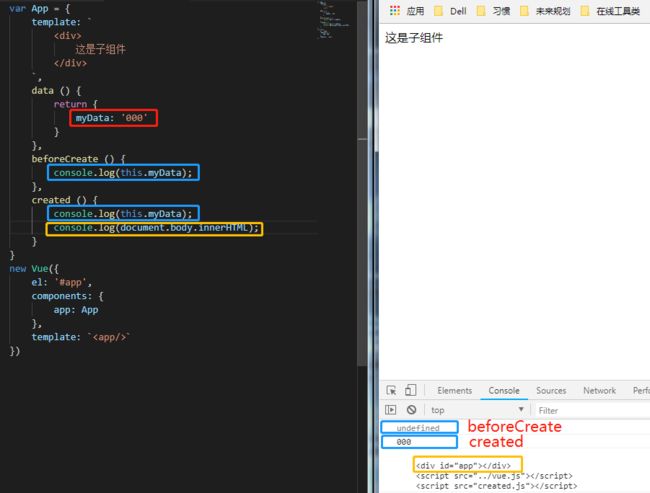
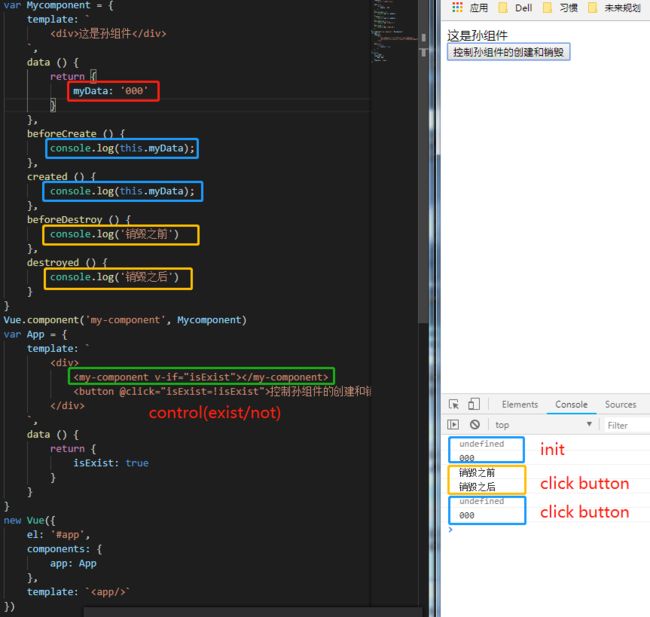
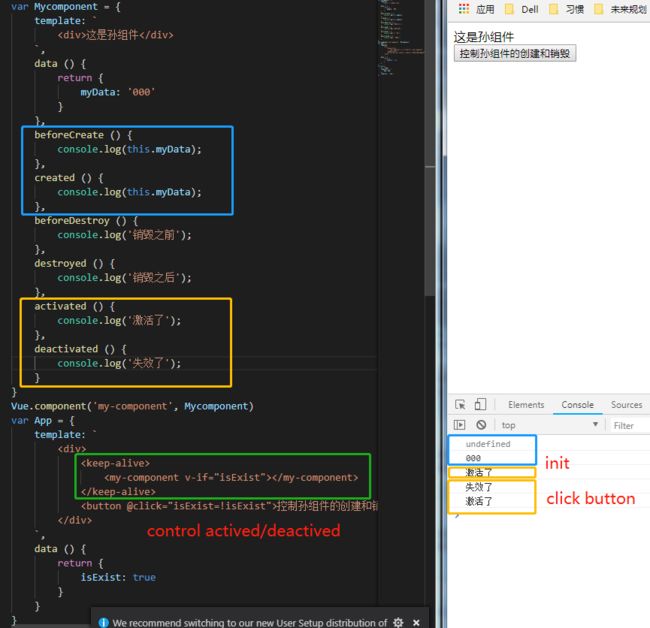
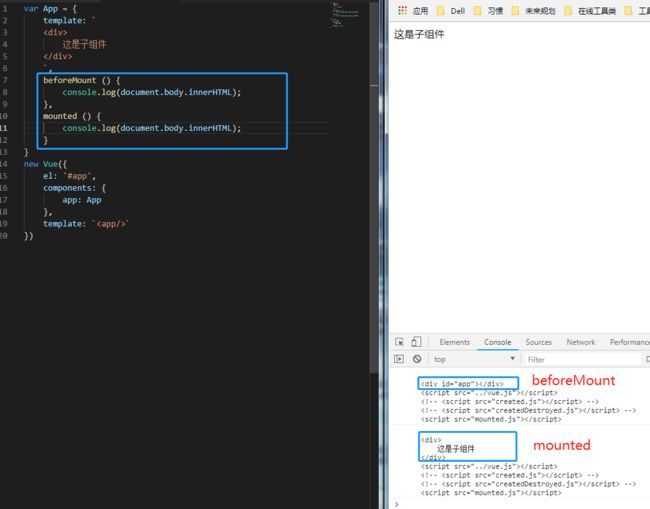
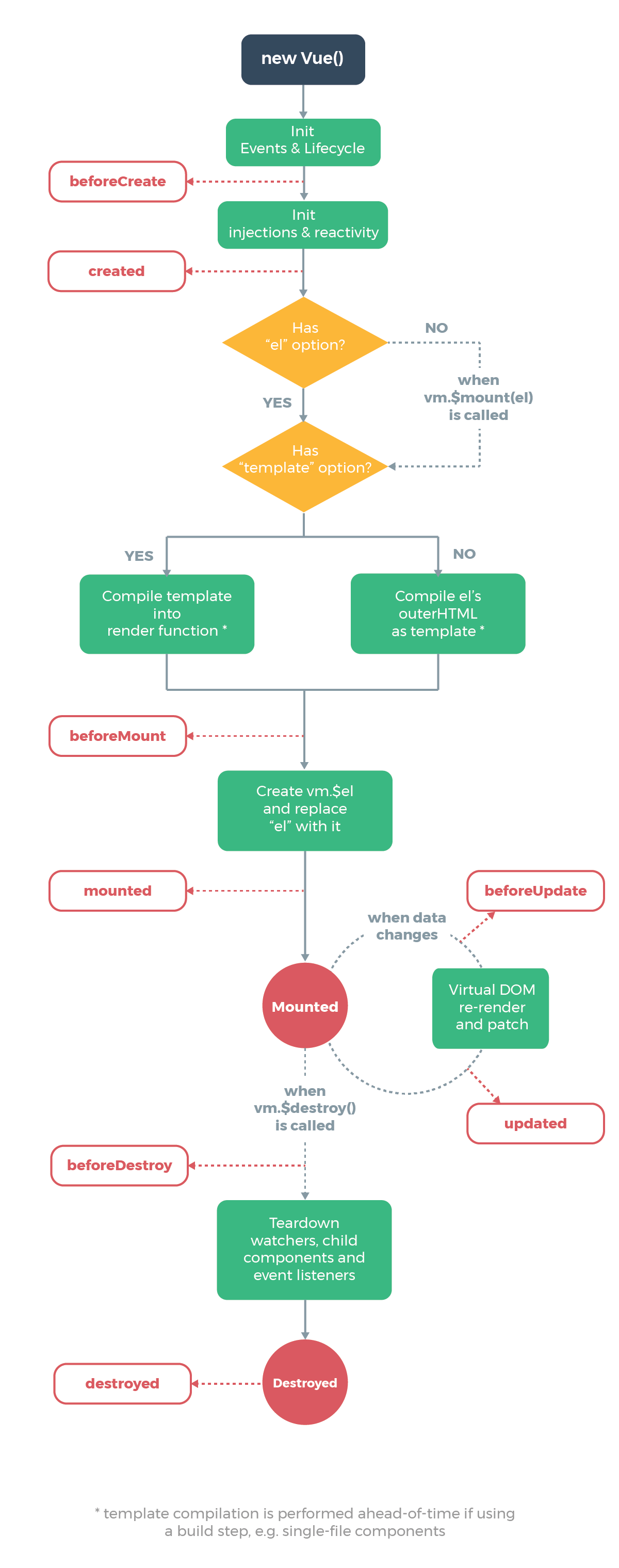
一、Vue生命周期概述Vue组件的生命周期指的是一个Vue实例从创建到销毁的整个过程。在这个过程中,Vue提供了一系列的"钩子"(hooks),允许开发者在特定阶段插入自己的代码,实现特定的功能。Vue3虽然引入了CompositionAPI,但依然保留了选项式API中的生命周期概念,只是部分钩子名称有所变化。二、Vue3生命周期图示初始化│├─beforeCreate│↓├─created│↓├
- 开发者的新利器体验记
爱编程的Loren
活动文章活动文章
一、体验前因 随着开发项目日渐复杂,代码开发中经常面临多种问题:开发协作流程繁琐、代码生成与补全准确性低、代码审核效率不高,以及知识协同的困难等。这些问题不仅影响了研发效率,也直接关系到项目的质量。近日,我有幸体验了驭码CodeRider2.0产品,以下是我对这一产品的体验感受。 二、产品初探 在开始体验之前,我首先被CodeRider2.0的界面所吸引。它的界面简洁明了,各类功能分区清
- Pandas:让数据起舞的Python魔法手册
xiaoqian9997
pandaspython开发语言其他
文章目录初识Pandas:数据界的瑞士军刀两大基石:Series与DataFrame数据加载:万能格式转换器数据清洗:丑小鸭变天鹅之术1️⃣缺失值处理2️⃣重复值清理3️⃣异常值处理数据操作:切片与切块的魔法数据筛选数据变形⏱️时间序列处理(Pandas大招!)实战案例:电商销售分析全流程步骤1️⃣:数据加载与初探步骤2️⃣:数据清洗与特征工程步骤3️⃣:多维分析(揭示商业洞察)避坑指南:新手常见
- iOS网络库Alamofire内部实现初探
NSNirvana
网络ios网络alamofire库
一、MakingaRequestAlamofire.request(.GET,URLString:"http://httpbin.org/get")该方法调用了Alamofire.swift中的publicfuncrequest(method:Method,URLString:URLStringConvertible,parameters:[String:AnyObject]?=nil,encod
- (1-3)强化学习的理论基础:OpenAI Gym环境初探
码农三叔
强化学习从入门到实践python人工智能强化学习OpenAIGymGym
1.4OpenAIGym环境初探在强化学习的实际应用中,OpenAIGym是一个非常流行的开源工具,它提供了一系列标准化的环境,用于测试和开发强化学习算法。本节将通过两个经典环境——CartPole和VacuumWorld——来展示如何使用OpenAIGym进行强化学习的实战演练。1.4.1OpenAIGym简介OpenAIGym是一个开源的强化学习工具包,由OpenAI团队开发和维护。OpenA
- Pytorch 之torch.nn进阶第1关:正则化
ad_m1n
educoder人工智能答案深度学习pytorch神经网络
有偿提供CS的人工智能/网络空间安全方向的大学生课程设计、算法设计、项目设计的思路及实现指导;竞赛PPT、项目申报书等撰写润色等。经过“Pytorch之torch.nn初探“实训的学习,想必同学们对torch.nn有了一个初步的认识。接下来,本实训将介绍更多内容帮助同学们运用神经网络的特性。任务描述本关任务:本关提供了一个Variable类型的变量input,要求利用BatchNorm1d创建一个
- Qt 项目文件(.pro)概述
das白
#Qtqtpro项目qmake
Qt项目pro文件引言一、pro文件初探二、部分参数详解引言Qt工程项目由项目文件(.pro)进行管理。qmake使用文件中的信息生成Makefile,其中包含构建每个项目所需的所有命令。pro文件通常包含源文件和头文件的列表、常规配置信息以及任何特定于应用程序的详细信息,例如要链接的额外库的列表,或要使用的额外包含路径的列表。帮助文档和参考链接:在qtcreator中打开pro或者pri文档,然
- Vue后端学习笔记(自用)
Zzzchc
学习笔记(自用)vue.js学习
Vue后端学习笔记(自用)文章目录Vue后端学习笔记(自用)1.入门2.v-text与v-html3.v-show4.事件修饰符5.Vue生命周期6.component7.子组件的一些注意点8.vue-router9.嵌套路由10.Vue脚手架全篇建议结合实例食用~1.入门环境准备(二选一):第一个入门案例:el、data、{{}}helloworld{{msg}}{{msg}}{{user.na
- Ubuntu 24.04 LTS 长期支持版发布:对服务器用户意味着什么?新特性、升级建议与性能影响初探
Clownseven
服务器ubuntulinux
更多云服务器知识,尽在hostol.com在服务器运维的广阔世界里,每一次主流操作系统长期支持(LTS)版本的发布,都无异于一次重要的“时代交替”。它不仅带来了一系列令人瞩目的技术革新,更重要的是,它为企业和个人开发者未来数年的技术选型、安全策略和发展路径,设定了全新的基调。就在最近,万众期待的Ubuntu24.04LTS,代号“NobleNumbat”(高贵的袋食蚁兽),终于正式发布。那么,这次
- 苹果iOS系统更新历史目录(完整版)
蓝鲸忘了海
ioscocoamacos
苹果iOS系统更新历史目录苹果iOS系统更新历史引言第一部分:iPhoneOS的诞生与初步探索iPhoneOS1.x——开启智能时代的第一步主要特性系统局限与不足iPhoneOS2.x——应用生态系统的萌芽主要特性用户反馈与市场反响iOS3.x——功能深化与多任务处理的初探主要更新内容表格展示主要功能技术解析第二部分:iOS系统的革新与重构iOS4.x——多任务与界面革新的交响曲主要功能亮点分步流
- 虚拟 RDMA 设备驱动实现(一):环境配置与Linux内核模块初探
1、导论在当今数据以前所未有的速度和规模产生、传输和处理的时代,系统性能的每一个环节都面临着极致的考验。从高性能计算集群到大规模分布式存储,从实时金融交易到低延迟的云服务,对高效数据交换的需求日益迫切。然而,传统的网络通信方式,尽管成熟稳定,其固有的处理开销和多次数据拷贝,在这些追求极致性能的场景下,往往成为难以逾越的瓶颈。1.1什么是RDMA?为什么需要它?RDMA(RemoteDirectMe
- Spring中@Value注解,需要注意的地方
无量
springbean@Valuexml
Spring 3以后,支持@Value注解的方式获取properties文件中的配置值,简化了读取配置文件的复杂操作
1、在applicationContext.xml文件(或引用文件中)中配置properties文件
<bean id="appProperty"
class="org.springframework.beans.fac
- mongoDB 分片
开窍的石头
mongodb
mongoDB的分片。要mongos查询数据时候 先查询configsvr看数据在那台shard上,configsvr上边放的是metar信息,指的是那条数据在那个片上。由此可以看出mongo在做分片的时候咱们至少要有一个configsvr,和两个以上的shard(片)信息。
第一步启动两台以上的mongo服务
&nb
- OVER(PARTITION BY)函数用法
0624chenhong
oracle
这篇写得很好,引自
http://www.cnblogs.com/lanzi/archive/2010/10/26/1861338.html
OVER(PARTITION BY)函数用法
2010年10月26日
OVER(PARTITION BY)函数介绍
开窗函数 &nb
- Android开发中,ADB server didn't ACK 解决方法
一炮送你回车库
Android开发
首先通知:凡是安装360、豌豆荚、腾讯管家的全部卸载,然后再尝试。
一直没搞明白这个问题咋出现的,但今天看到一个方法,搞定了!原来是豌豆荚占用了 5037 端口导致。
参见原文章:一个豌豆荚引发的血案——关于ADB server didn't ACK的问题
简单来讲,首先将Windows任务进程中的豌豆荚干掉,如果还是不行,再继续按下列步骤排查。
&nb
- canvas中的像素绘制问题
换个号韩国红果果
JavaScriptcanvas
pixl的绘制,1.如果绘制点正处于相邻像素交叉线,绘制x像素的线宽,则从交叉线分别向前向后绘制x/2个像素,如果x/2是整数,则刚好填满x个像素,如果是小数,则先把整数格填满,再去绘制剩下的小数部分,绘制时,是将小数部分的颜色用来除以一个像素的宽度,颜色会变淡。所以要用整数坐标来画的话(即绘制点正处于相邻像素交叉线时),线宽必须是2的整数倍。否则会出现不饱满的像素。
2.如果绘制点为一个像素的
- 编码乱码问题
灵静志远
javajvmjsp编码
1、JVM中单个字符占用的字节长度跟编码方式有关,而默认编码方式又跟平台是一一对应的或说平台决定了默认字符编码方式;2、对于单个字符:ISO-8859-1单字节编码,GBK双字节编码,UTF-8三字节编码;因此中文平台(中文平台默认字符集编码GBK)下一个中文字符占2个字节,而英文平台(英文平台默认字符集编码Cp1252(类似于ISO-8859-1))。
3、getBytes()、getByte
- java 求几个月后的日期
darkranger
calendargetinstance
Date plandate = planDate.toDate();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd");
Calendar cal = Calendar.getInstance();
cal.setTime(plandate);
// 取得三个月后时间
cal.add(Calendar.M
- 数据库设计的三大范式(通俗易懂)
aijuans
数据库复习
关系数据库中的关系必须满足一定的要求。满足不同程度要求的为不同范式。数据库的设计范式是数据库设计所需要满足的规范。只有理解数据库的设计范式,才能设计出高效率、优雅的数据库,否则可能会设计出错误的数据库.
目前,主要有六种范式:第一范式、第二范式、第三范式、BC范式、第四范式和第五范式。满足最低要求的叫第一范式,简称1NF。在第一范式基础上进一步满足一些要求的为第二范式,简称2NF。其余依此类推。
- 想学工作流怎么入手
atongyeye
jbpm
工作流在工作中变得越来越重要,很多朋友想学工作流却不知如何入手。 很多朋友习惯性的这看一点,那了解一点,既不系统,也容易半途而废。好比学武功,最好的办法是有一本武功秘籍。研究明白,则犹如打通任督二脉。
系统学习工作流,很重要的一本书《JBPM工作流开发指南》。
本人苦苦学习两个月,基本上可以解决大部分流程问题。整理一下学习思路,有兴趣的朋友可以参考下。
1 首先要
- Context和SQLiteOpenHelper创建数据库
百合不是茶
androidContext创建数据库
一直以为安卓数据库的创建就是使用SQLiteOpenHelper创建,但是最近在android的一本书上看到了Context也可以创建数据库,下面我们一起分析这两种方式创建数据库的方式和区别,重点在SQLiteOpenHelper
一:SQLiteOpenHelper创建数据库:
1,SQLi
- 浅谈group by和distinct
bijian1013
oracle数据库group bydistinct
group by和distinct只了去重意义一样,但是group by应用范围更广泛些,如分组汇总或者从聚合函数里筛选数据等。
譬如:统计每id数并且只显示数大于3
select id ,count(id) from ta
- vi opertion
征客丶
macoprationvi
进入 command mode (命令行模式)
按 esc 键
再按 shift + 冒号
注:以下命令中 带 $ 【在命令行模式下进行】,不带 $ 【在非命令行模式下进行】
一、文件操作
1.1、强制退出不保存
$ q!
1.2、保存
$ w
1.3、保存并退出
$ wq
1.4、刷新或重新加载已打开的文件
$ e
二、光标移动
2.1、跳到指定行
数字
- 【Spark十四】深入Spark RDD第三部分RDD基本API
bit1129
spark
对于K/V类型的RDD,如下操作是什么含义?
val rdd = sc.parallelize(List(("A",3),("C",6),("A",1),("B",5))
rdd.reduceByKey(_+_).collect
reduceByKey在这里的操作,是把
- java类加载机制
BlueSkator
java虚拟机
java类加载机制
1.java类加载器的树状结构
引导类加载器
^
|
扩展类加载器
^
|
系统类加载器
java使用代理模式来完成类加载,java的类加载器也有类似于继承的关系,引导类是最顶层的加载器,它是所有类的根加载器,它负责加载java核心库。当一个类加载器接到装载类到虚拟机的请求时,通常会代理给父类加载器,若已经是根加载器了,就自己完成加载。
虚拟机区分一个Cla
- 动态添加文本框
BreakingBad
文本框
<script> var num=1; function AddInput() { var str=""; str+="<input
- 读《研磨设计模式》-代码笔记-单例模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
public class Singleton {
}
/*
* 懒汉模式。注意,getInstance如果在多线程环境中调用,需要加上synchronized,否则存在线程不安全问题
*/
class LazySingleton
- iOS应用打包发布常见问题
chenhbc
iosiOS发布iOS上传iOS打包
这个月公司安排我一个人做iOS客户端开发,由于急着用,我先发布一个版本,由于第一次发布iOS应用,期间出了不少问题,记录于此。
1、使用Application Loader 发布时报错:Communication error.please use diagnostic mode to check connectivity.you need to have outbound acc
- 工作流复杂拓扑结构处理新思路
comsci
设计模式工作算法企业应用OO
我们走的设计路线和国外的产品不太一样,不一样在哪里呢? 国外的流程的设计思路是通过事先定义一整套规则(类似XPDL)来约束和控制流程图的复杂度(我对国外的产品了解不够多,仅仅是在有限的了解程度上面提出这样的看法),从而避免在流程引擎中处理这些复杂的图的问题,而我们却没有通过事先定义这样的复杂的规则来约束和降低用户自定义流程图的灵活性,这样一来,在引擎和流程流转控制这一个层面就会遇到很
- oracle 11g新特性Flashback data archive
daizj
oracle
1. 什么是flashback data archive
Flashback data archive是oracle 11g中引入的一个新特性。Flashback archive是一个新的数据库对象,用于存储一个或多表的历史数据。Flashback archive是一个逻辑对象,概念上类似于表空间。实际上flashback archive可以看作是存储一个或多个表的所有事务变化的逻辑空间。
- 多叉树:2-3-4树
dieslrae
树
平衡树多叉树,每个节点最多有4个子节点和3个数据项,2,3,4的含义是指一个节点可能含有的子节点的个数,效率比红黑树稍差.一般不允许出现重复关键字值.2-3-4树有以下特征:
1、有一个数据项的节点总是有2个子节点(称为2-节点)
2、有两个数据项的节点总是有3个子节点(称为3-节
- C语言学习七动态分配 malloc的使用
dcj3sjt126com
clanguagemalloc
/*
2013年3月15日15:16:24
malloc 就memory(内存) allocate(分配)的缩写
本程序没有实际含义,只是理解使用
*/
# include <stdio.h>
# include <malloc.h>
int main(void)
{
int i = 5; //分配了4个字节 静态分配
int * p
- Objective-C编码规范[译]
dcj3sjt126com
代码规范
原文链接 : The official raywenderlich.com Objective-C style guide
原文作者 : raywenderlich.com Team
译文出自 : raywenderlich.com Objective-C编码规范
译者 : Sam Lau
- 0.性能优化-目录
frank1234
性能优化
从今天开始笔者陆续发表一些性能测试相关的文章,主要是对自己前段时间学习的总结,由于水平有限,性能测试领域很深,本人理解的也比较浅,欢迎各位大咖批评指正。
主要内容包括:
一、性能测试指标
吞吐量、TPS、响应时间、负载、可扩展性、PV、思考时间
http://frank1234.iteye.com/blog/2180305
二、性能测试策略
生产环境相同 基准测试 预热等
htt
- Java父类取得子类传递的泛型参数Class类型
happyqing
java泛型父类子类Class
import java.lang.reflect.ParameterizedType;
import java.lang.reflect.Type;
import org.junit.Test;
abstract class BaseDao<T> {
public void getType() {
//Class<E> clazz =
- 跟我学SpringMVC目录汇总贴、PDF下载、源码下载
jinnianshilongnian
springMVC
----广告--------------------------------------------------------------
网站核心商详页开发
掌握Java技术,掌握并发/异步工具使用,熟悉spring、ibatis框架;
掌握数据库技术,表设计和索引优化,分库分表/读写分离;
了解缓存技术,熟练使用如Redis/Memcached等主流技术;
了解Ngin
- the HTTP rewrite module requires the PCRE library
流浪鱼
rewrite
./configure: error: the HTTP rewrite module requires the PCRE library.
模块依赖性Nginx需要依赖下面3个包
1. gzip 模块需要 zlib 库 ( 下载: http://www.zlib.net/ )
2. rewrite 模块需要 pcre 库 ( 下载: http://www.pcre.org/ )
3. s
- 第12章 Ajax(中)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Optimize query with Query Stripping in Web Intelligence
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Optimize+query+with+Query+Stripping+in+Web+Intelligence
and a very straightfoward video
http://www.sdn.sap.com/irj/scn/events?rid=/library/uuid/40ec3a0c-936
- Java开发者写SQL时常犯的10个错误
tomcat_oracle
javasql
1、不用PreparedStatements 有意思的是,在JDBC出现了许多年后的今天,这个错误依然出现在博客、论坛和邮件列表中,即便要记住和理解它是一件很简单的事。开发者不使用PreparedStatements的原因可能有如下几个: 他们对PreparedStatements不了解 他们认为使用PreparedStatements太慢了 他们认为写Prepar
- 世纪互联与结盟有感
阿尔萨斯
10月10日,世纪互联与(Foxcon)签约成立合资公司,有感。
全球电子制造业巨头(全球500强企业)与世纪互联共同看好IDC、云计算等业务在中国的增长空间,双方迅速果断出手,在资本层面上达成合作,此举体现了全球电子制造业巨头对世纪互联IDC业务的欣赏与信任,另一方面反映出世纪互联目前良好的运营状况与广阔的发展前景。
众所周知,精于电子产品制造(世界第一),对于世纪互联而言,能够与结盟