LESS的基本使用方法(用于快速编写CSS代码)
一、首先介绍什么是LESS:
LESS定义:
LESS是一门CSS预处理语言,它扩展了CSS语言,增加了变量,Mixin,函数等特性。优点:使得CSS更易维护与扩展。
简单的说:可以更方便的编写CSS代码,并更方便维护与扩展。
注意:LESS只是一个纯文本,不影响代码的编写
二、LESS的基本使用步骤
- 首先创建一个后缀名为.less的文件
- 在这里需要介绍一个软件koala(考拉)
http://koala-app.com/index-zh.html

- koala软件的相关概念:
它是一个前端预处理器语言图形编译工具,支持Less、Sass、Compass、CoffeeScript,帮助web开发者更高效地使用它们进行开发。跨平台运行,完美兼容windows、linux、mac。 - koala软件的用法:
a) . 首先将进行编写less文件的文件夹拖入到koala中,点击refresh进行刷新,不要关闭koala界面。
b) . 开启koala后,进行编写less代码,当进行保存less文件时,会将less中的语法自动生成对应的.css文件
c) .得到的.css文件,就可通过link引入样式
- koala软件的相关概念:
- koala(考拉)编译注意点:
a) . 当在保存时,右下角弹出红色框,说明,编译出错,请检查你的代码是否有误
b) . 如果放置.less文件的文件夹名为 less,那么在编译的时候,会在该文件夹下生成css文件。
c) . 如果不叫less,那么会在同级目录下
三、LESS基本语法
① 变量定义:
格式: (变量名: 变量值;)
其中: @jdRed为变量名,rgba(201,21,35,0.8)为变量值。
@jdRed:rgba(201,21,35,0.8);变量定义完毕后,就可以使用该变量代替固定的值,如果需要值时,直接修改该变量的值即可,更利于维护代码。
/* 设置了body,h3,ul的背景颜色均为一样 */
body {
background-color: @jdRed;
}
h3 {
background-color: @jdRed;
}
ul {
background-color: @jdRed;
}② 注释:
a). less支持和js一样的注释,并且这样的注释,不会被编译。
//@minWidth: 100px; 不会被编译b). 使用css注释 name编译的时候,注释也会被保留。
/*
@minWidth: 100px;
@imagesSize: 100px 100px; 会被编译
*/③ 混合(Mixin):
目的: 从现有的样式中添加属性
- 由代码可知,定义了一个oneColor 的类
.oneColor(){
background-color: red;
border:1px solid red;
color: red;
}- 定义了两个id,并且引用了oneColor类
#item {
.oneColor;
font-size: 20px;
}
#menu {
.oneColor;
line-height: 50px;
}- 编译完成,得到的css代码如下:(#item和#menu都得到了oneColor类的属性集)
.oneColor(){
background-color: red;
border:1px solid red;
color: red;
}
#item {
background-color: red;
border:1px solid red;
color: red;
font-size: 20px;
}
#menu {
background-color: red;
border:1px solid red;
color: red;
line-height: 50px;
}- 还可以使用的更为复杂一点,(加上变量),定义了一个带参数的oneColor类
.oneColor(@color:#0094ff){
background-color: @color;
border:1px solid @color;
color: @color;
}- 同样的在#item和#menu中引用oneColor的属性集
/* 带参数的引用 */
#item {
.oneColor(#fff);
}
/* 不带参数的引用(会采用默认值) */
#menu {
.oneColor();
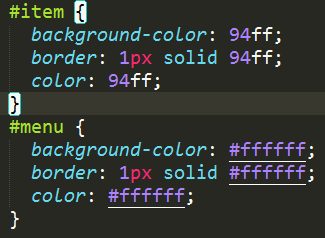
}- 根据如上编写的less代码,编译后,得到的css文件如下:
注意:(oneColor类将不会出现在css文件中)
/* 由于带有参数,会修改内部的值,变为yellow */
#item {
background-color: #ffffff;
border:1px solid #ffffff;
color: #ffffff;
}
#menu {
background-color: #0094ff;
border:1px solid #0094ff;
color: #0094ff;
} .border(@color: #aaa) {
-webkit-border-radius: @color;
-moz-border-radius: @color;
border-radius: @color;
}④ 嵌套(比较常用)
- -a). 伪元素,交集选择器,:hover等,需要紧挨着元素的样式,并用“ & ”符号来替代元素
.main{
width: 100%;
height: 40px;
/* 利用&符号来替代元素名 */
&:hover{
height: 90px;
}
&::before {
content: '';
position: absolute;
width: 20px;
height: 20px;
background-color: red;
border-radius: 10px;
}
}编译后将会得到:
.main {
width: 100%;
height: 40px;
}
.main:hover {
height: 90px;
}
.main::before {
content: '';
position: absolute;
width: 20px;
height: 20px;
background-color: red;
border-radius: 10px;
}- b) . 如果,只想要是该class里面的样式,不传递任何参数时,可以不写括号。
- c) . 如果直接往下写,生成的css,是后代
(可以是子元素或着子元素的子元素…)
ul{
width: 100%;
li {
width: 100%;
text-align: center;
height: 50px;
line-height: 50px;
border-bottom: 1px solid gray;
border-right: 1px solid gray;
a{
color: black;
}
}
}经过编译后,将会得到:
ul{
width: 100%;
}
ul li{
width: 100%;
text-align: center;
height: 50px;
line-height: 50px;
border-bottom: 1px solid gray;
border-right: 1px solid gray;
}
ul li a {
color: black;
}⑤ 运算
less中还提供了加、减、乘、除等运算(其中可以用来颜色和属性值的运算)
/* 定义一个变量 */
@width: 100px;
.plus {
/* 运算时,可以不用加上单位,最终将得到宽度加10 */
width: @width+10;
}编译得:
.plus {
width: 110px;
}