- mockito+junit 单元测试 测试私有方法利用反射去调用提升覆盖率 反射调用时传入参数为 null
aq_money
junit单元测试java
今天公司安排我写单元测试因为要通过三级认证公司要求是覆盖率必须达到100%而在写单元测试的时候对于是否要测试私有方法一直是一个争议公司规范对私有方法也进行测试代码如下:privatevoidpostGpInfo(GpAlertInfoDOgpAlertInfoDO){if(JudgeUtils.isNull(gpAlertInfoDO)){BusinessException.throwBusine
- 【dbt】数据加工大师浅谈
一盘胡椒鱼
dbt数据库数据仓库etl数据分析sql
dbt是dbtlabs公司在2016年推出的一款基于Python的开源数据加工工具。从2019年开始,dbt的用户数量增涨十分迅速。dbtlabs凭借此工具,在2022年估值达到了42亿美金。dbt的价值dbt是面向分析工程师提供服务。【分析工程师】是dbt新定义的岗位,是基于DataOps思想,综合了数据工程师和数据分析师两者。即分析师也应该会代码开发(实际上,现在很多的数据分析师就是在做sql
- Vue+Element-plus搭建
a3337779
vue.js前端javascript
一.下载node看这篇博客:http://t.csdn.cn/kTeRL二.安装vue的脚手架(vue-cli)如果没有切换node的下载镜像,使用这条命令切换淘宝镜像:npmconfigsetregistryhttps://registry.npm.taobao.org然后直接下载npminstallvue-cli-g//(vue-lcli2)npminstall-g@vue/cli//(vue
- uniapp 小程序目录搭建以及 pages.json 配置
YZRHANYU
uniapp+微信小程序jsonuni-app小程序
uniapp小程序目录搭建1.分包结构├──api各个模块接口文件夹├──login.js登录模块接口文件├──common公共模块,包含公共基础css等├──base.css公共基础css├──components主包当中使用的组件或者复用率较高的组件作为全局组件├──node_modulesnodejs相关依赖包文件目录├──pages主包:业务页面文件存放的目录├──common├──sys
- webrtc 源码阅读 make_ref_counted模板函数用法
wu_qz
webrtc笔记
目录1.模板参数解析1.1typenameT1.2typename...Args1.3typenamestd::enable_if::value,T>::type*=nullptr2.scoped_refptr3.newRefCountedObject(std::forward(args)...);4.综合说明5.在webrtc中的用法5.1peerConnectionFactory对象的构建过程
- h264之多视点mvc编码及解码过程(JMVC平台举例)
wu_qz
视频编解码mvc
h264标准参考平台JMVC是针对MVC标准的,JMVC支持多视点编码、合流、多视点解码操作。可以利用JMVC生成h264mvc码流和解码。JMVC的下载地址是:jvet/JMVC·GitLabH.264/AVCmulti-viewcoding(MVC)extensionJMVCreferencesoftwarehttps://vcgit.hhi.fraunhofer.de/jvet/jmvcwi
- webrtc代码走读之rtc::ArrayView<const uint8_t>
wu_qz
webrtc
rtc::ArrayView是WebRTC(或其他基于rtc命名空间的库)中常见的一个类型,它通常用于表示一块只读的内存区域,该内存区域由一系列uint8_t类型(无符号8位整数)元素组成。1.rtc::ArrayView的含义rtc::ArrayView是一种轻量级的容器,主要用于包装一个已知大小的数组或内存区域,以便能够安全地访问其中的元素。它不像std::vector那样拥有自己的内存管理功
- 读后感:《The Missing README: A Guide for the New Software Engineer》
rongqing2019
读后感软件工程
最近在读一本书,中文版的书名叫《程序员的README》,我觉得非常有收获,但是觉得标题翻译的不好,原名就见名知意,这本书是在阿里云开发者公众号上看到了一篇读书笔记让我觉得这本书的内容真好(读书笔记|程序员的README),自己正在实习,这个“README文档”帮助我慢慢解开了一直以来的疑惑,完整的介绍了现代软件工程的细节,边工作边看,具象了许多。先简单介绍一下作者ChrisRiccomini(详细
- 代码工艺:实践《修改代码的艺术》中如何安全地在现有代码库中修改代码的方法
rongqing2019
代码工艺代码规范
《修改代码的艺术》一书中,对如何安全地在现有代码库中修改代码提出了以下步骤:1.定义变更点;2.寻找测试点;3.打破依赖关系;4.编写测试;5.进行修改和重构。场景描述已有一段代码逻辑更新用户信息,但它的代码存在以下问题:缺乏单元测试,无法验证修改是否正确。存在硬编码和强耦合,导致难以扩展和测试。方法过于复杂,多个逻辑混在一起,影响可读性。原始代码(待修改)以下是现有的代码逻辑:@Servicep
- 代码工艺:Spring Boot 防御式编程实践
rongqing2019
代码工艺springboot后端
防御式编程是一种编程实践,其核心理念是编写代码时要假设可能会发生错误、异常或非法输入,并通过各种手段防止这些问题引发系统崩溃、错误行为或安全漏洞。该编程方法的目的是让程序在面对不可预测的情况(如输入数据异常、硬件故障、意外的用户行为等)时仍然能够安全、稳定地运行。防御式编程特别强调在开发阶段尽可能地考虑各种边界情况、异常处理和系统的健壮性。在使用SpringBoot开发Java后端时,结合《代码大
- 代码工艺:写代码的好习惯
rongqing2019
代码工艺个人开发
1.充分校验入参有一句话叫“Allinputisevil”,即一切的输入都可能是恶意的。因此,经验丰富的工程师会对接口的入参进行严格的校验,从最基础的非空、长度校验,到复杂的业务逻辑校验都不应忽略。例如,在典型的电商下单场景中,我们需要校验用户状态是否正常、商品是否上架、库存是否充足、优惠券是否可用等。请记住,入参校验是防止低级错误的第一道防线,养成这个习惯至关重要。2.完整记录日志我们总希望自己
- 代码工艺:高并发解决方案介绍
rongqing2019
代码工艺1024程序员节
扩容方案:横向扩展“横向扩展”就是增加更多的服务器来解决性能瓶颈问题。例如,如果应用服务器是瓶颈,就添加更多应用服务器;如果数据库服务器是瓶颈,就添加更多的从库。这种做法虽然看似简单粗暴,但在50%以上的场景中,尤其是读多写少的场景下,这种方案非常有效。举例:当系统处理1000QPS时,使用三台应用服务器和一台数据库服务器就足够了;当处理2000QPS时,则增加到六台应用服务器和两台数据库服务器(
- LNMP——搭建论坛(Linux、Nginx、Mysql、PHP)
ML908
Web服务器群集LNMPdiscuz
LNMP指的是一个基于CentOS/Debian编写的Nginx、Linux、MySQL、PHP,可以在独立主机上轻松的安装LNMP生产环境。此次我们使用LNMP框架部署Discuz!社区论坛应用。Nginx安装Nginx作为Web服务器。相比Apache,Nginx使用更少的资源,支持更多的并发连接,体现更高的效率。Nginx作为负载均衡服务器:Nginx既可以在内部直接支持Rails和PHP,
- HAProxy集群与常见的Web集群软件调度器对比
EsDeath_99
java服务器linux
一、Web集群调度器1.常见的Web集群调度器常用的Web集群调度器分为软件和硬件,负载均衡性能(硬件负载均衡器F5>LVS>Haproxy>Nginx)软件调度器(开源)1.LVS:性能最好,搭建复杂2.Nginx:性能较好,但集群节点健康检查功能不强,高并发性能较弱3.Haproxy:高并发性能好硬件调度器1.F52.梭子鱼、绿盟、F5、Array等2.常见集群调度器的优缺点(LVS、Ngin
- Spring Boot编程训练系统:测试驱动开发(TDD)实践
原机小子
springboottdd后端
摘要随着信息技术在管理上越来越深入而广泛的应用,管理信息系统的实施在技术上已逐步成熟。本文介绍了编程训练系统的开发全过程。通过分析编程训练系统管理的不足,创建了一个计算机管理编程训练系统的方案。文章介绍了编程训练系统的系统分析部分,包括可行性分析等,系统设计部分主要介绍了系统功能设计和数据库设计。本编程训练系统管理员功能有管理员和用户。管理员功能有个人中心,用户管理,题库资源管理,用户交流,试卷管
- 【超详细】深入解析Kali Linux:常见指令大全,助你成为安全专家
wit_@
chrome前端linuxkail网络安全
深入解析KaliLinux:常见指令大全,助你成为安全专家KaliLinux是网络安全领域最受欢迎的操作系统之一,专为渗透测试、数字取证和网络安全研究而设计。无论你是网络安全新手,还是经验丰富的安全专家,掌握KaliLinux的常见指令都是必不可少的。本文将详细介绍KaliLinux中的一些常见指令,帮助你更好地利用这个强大的工具。1.基本系统指令1.1apt-get包管理KaliLinux基于D
- Java网络编程
逆风局?
java网络服务器
基本的通信架构1.CS架构(Client客户端/Server服务端)Client客户端:需要程序员开发客户端软件需要用户下载安装客户端软件Server服务端:需要程序员开发服务端程序BS架构(Browser浏览器/Server服务端)。Browser浏览器不需要程序员开发需要用户下载安装浏览器Server服务端需要程序员开发服务端程序网络通信三要素IP地址设备在网络中的地址,是设备在网络中的唯一标
- 前端——Html+CSS
逆风局?
css前端html5
目录CSS引入方式颜色表达方式CSS选择器去掉超链接的下划线路径表示行高和首行缩进常见标签布局标签flex布局表单标签表单项标签改变鼠标指针的样式表格标签div{box-sizing:border-box;}CSS引入方式具体有3种引入方式,语法如下表格所示:名称语法描述示例行内样式在标签内使用style属性,属性值是css属性键值对。中国新闻网内部样式定义标签,在标签内部定义css样式。h1{.
- 数据结构——算法基础
小禾苗_
数据结构
1、概念算法(Algorithm)用来描述对特定问题的求解步骤,它是指令的有限序列,其中每一条指令代表一个或多个操作算法的概念在计算机科学领域中几乎无处不在,在各种计算机系统的实现中,算法的设计往往处于核心的位置。计算机的问世是20世纪算法是计算机科学的重要基础,就像算盘一样,人们需要为计算机编制各种各样的“口诀”即算法,才能使其工作软件(项目)=程序+文档程序=数据结构+算法软件(项目)=数据结
- Vue.js 深度剖析:2024 前端高频面试题详解
跟着小郑学前端
前端vue.jsjavascript
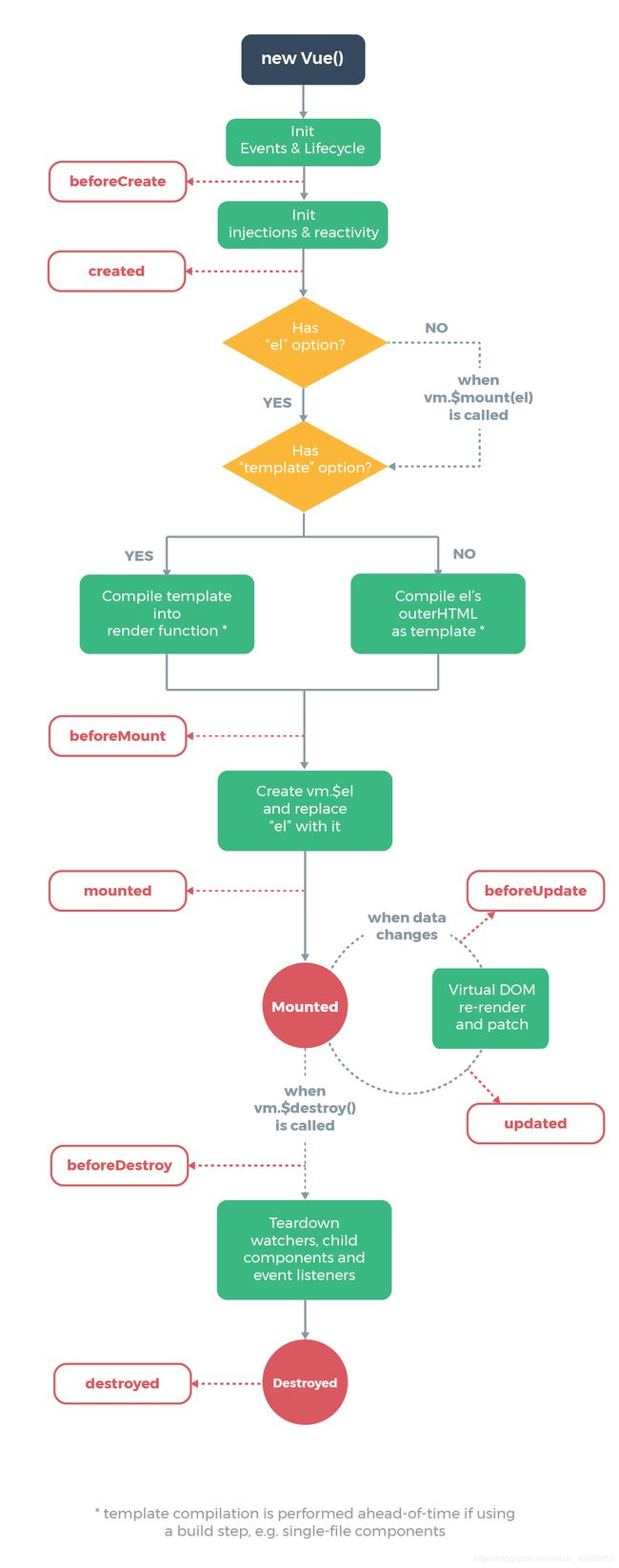
Vue.js深度剖析:2024前端高频面试题详解1.Vue的响应式原理是什么?2.Vue组件通信方式有哪些?3.Vue的生命周期是什么?4.如何优化Vue应用性能?5.什么是Vue的CompositionAPI?6.什么是Vue的VirtualDOM?7.Vuex与Pinia的区别是什么?1.Vue的响应式原理是什么?答:Vue的响应式系统基于数据劫持和发布-订阅模式。数据劫持:Vue2使用Obj
- 掌握 JavaScript:从基础到高级,全面提升编程技能
跟着小郑学前端
javascript开发语言ecmascript
JavaScript是一种广泛应用于网页开发的编程语言,它使网页具有动态交互的能力。作为Web开发的核心技术之一,掌握JavaScript基础是每位开发者的必备技能。本文将介绍JavaScript的基础知识,包括数据类型、运算符、控制结构、函数等内容,并通过代码示例帮助大家理解。1.JavaScript数据类型JavaScript主要有以下几种数据类型:数据类型描述示例String字符串类型,用于
- Python 实现 RGB 和 HSV 相互转换算法
传说里的故事
python算法开发语言
Python实现RGB和HSV相互转换算法在图像处理领域,RGB和HSV是两种最常用的颜色空间。RGB是红绿蓝三原色的组合,HSV是色调、饱和度和亮度的组合。在不同应用场景下,需要将RGB和HSV进行相互转换。下面给出Python实现RGB和HSV相互转换的算法,并附上完整的源码。首先,我们需要导入colorsys库。这个库提供了许多颜色空间的转换函数。接下来,我们定义RGBToHSV和HSVTo
- Vue-Router路由动态缓存组件(keep-alive),vue2/vue3不同写法
码喽的自我修养
vue2/3从基础到起飞vue.js前端javascript缓存vue前端框架AI编程
个人简介:某大型国企资深软件开发工程师,信息系统项目管理师、CSDN优质创作者、阿里云专家博主、华为云云享专家,分享前端后端相关技术与工作常见问题~作者:码喽的自我修养❣️专栏:vue2/3从基础到起飞若有帮助,还请关注➕点赞➕收藏,不行的话我再努努力文章目录一、简介它的主要作用是缓存不活动的组件实例,而不是销毁它们。基本用法生命周期钩子二、定义是否缓存组件三、缓存组件相关配置1.通过:inclu
- 让旅游更智能:基于AR的旅游导览应用解析
Echo_Wish
Python笔记Python算法旅游arrestful
友友们好!我的新专栏《Python进阶》正式启动啦!这是一个专为那些渴望提升Python技能的朋友们量身打造的专栏,无论你是已经有一定基础的开发者,还是希望深入挖掘Python潜力的爱好者,这里都将是你不可错过的宝藏。在这个专栏中,你将会找到:●深入解析:每一篇文章都将深入剖析Python的高级概念和应用,包括但不限于数据分析、机器学习、Web开发等。●实战案例:通过丰富的实战案例,带你一步步实现
- python 实现RGB和HSV相互转换算法
luthane
python算法开发语言
RGB和HSV相互转换算法介绍RGB和HSV之间的相互转换算法可以通过一系列的数学计算来实现。以下是对这两种色彩空间之间转换的基本算法的概述:RGB到HSV的转换1、归一化RGB值:首先,将RGB值从范围[0,255]归一化到[0,1]。这可以通过将每个颜色分量除以255来实现。2、计算明度V:明度V可以通过取RGB三个分量中的最大值来计算。即:[V=max(R,G,B)][V=\max(R,G
- 使用 JUnit 和 SuiteRunner 测试私有方法
肉三
Javajunitlog4jjava
我第一次使用JUnit是为了为ServiceUIAPI构建一个一致性测试工具包[1]。一致性测试工具包的目的是帮助确保同一API的替代实现与API的规范兼容。由于API规范仅定义API的公共接口,而不是API的实现,因此一致性测试仅测试公共接口。换句话说,一致性测试是一种“黑盒”测试。它将测试中的API视为黑盒,可以看到其外部接口,但看不到其内部实现。因此,JavaAPI的一致性测试只需要访问测试
- 模型压缩与优化技术——神经架构搜索(Neural Architecture Search, NAS)
DuHz
轻量化模型机器学习计算机视觉人工智能神经网络深度学习数据挖掘语音识别
模型压缩与优化技术中的神经架构搜索(NeuralArchitectureSearch,NAS)技术1.引言在深度学习领域,神经网络的架构设计对模型的性能至关重要。传统的手动设计网络架构的过程费时费力,且通常依赖于经验和直觉。为了提升效率与效果,神经架构搜索(NeuralArchitectureSearch,NAS)作为一种自动化的方法,能够通过算法寻找和优化最佳的神经网络架构。NAS可以在图像识别
- Vue 3中的路由(Router)详解
scorpion_V
vue.js前端javascript
在前端开发中,路由是构建单页应用程序的核心慨念之一。允许应用根据URL的变化动态地渲染不同的组件或页面。Vue.js提供了官方的路由管理工具——VueRouter。接下来这篇文章将逐步讲解Vue3中的路由概念以及使用。一、什么是路由?路由其实就是URL与应用程序视图之间的映射关系。在传统的多页应用里面,每次跳转都是向服务器发送请求,服务器返回新的页面的过程。但是在SPA中,页面并不会刷新,而是根据
- Spring Boot 使用 Micrometer 集成 Prometheus 监控 Java 应用性能
liuyunshengsir
性能监控javaspringbootprometheus
在SpringBoot中使用Micrometer集成Prometheus来监控Java应用性能是一种常见的做法。一、Micrometer简介Micrometer是一个开源的Java项目,主要用于为JVM应用程序提供监控和度量功能。以下是对Micrometer的详细介绍:定义与功能Micrometer是一个针对基于JVM的应用程序的Metrics标准检测库。它提供了一个简单的仪表客户端外观,使得开发
- PID控制的优势与LabVIEW应用
LabVIEW开发
LabVIEW知识labview算法
PID控制(比例-积分-微分控制)已在工业控制领域得到广泛应用,尤其在实时控制和自动化系统中,其核心优点是简单、稳定且高效。尽管许多现代控制方法(如自适应控制、模型预测控制等)逐渐崭露头角,PID控制依然保持着无可替代的地位。以下是PID控制长期无法被取代的根本原因,并结合LabVIEW在PID控制中的应用进行详细探讨。1.PID控制长期无法取代的原因1.1控制目标的简单性与稳定性PID控制能够在
- 关于旗正规则引擎下载页面需要弹窗保存到本地目录的问题
何必如此
jsp超链接文件下载窗口
生成下载页面是需要选择“录入提交页面”,生成之后默认的下载页面<a>标签超链接为:<a href="<%=root_stimage%>stimage/image.jsp?filename=<%=strfile234%>&attachname=<%=java.net.URLEncoder.encode(file234filesourc
- 【Spark九十八】Standalone Cluster Mode下的资源调度源代码分析
bit1129
cluster
在分析源代码之前,首先对Standalone Cluster Mode的资源调度有一个基本的认识:
首先,运行一个Application需要Driver进程和一组Executor进程。在Standalone Cluster Mode下,Driver和Executor都是在Master的监护下给Worker发消息创建(Driver进程和Executor进程都需要分配内存和CPU,这就需要Maste
- linux上独立安装部署spark
daizj
linux安装spark1.4部署
下面讲一下linux上安装spark,以 Standalone Mode 安装
1)首先安装JDK
下载JDK:jdk-7u79-linux-x64.tar.gz ,版本是1.7以上都行,解压 tar -zxvf jdk-7u79-linux-x64.tar.gz
然后配置 ~/.bashrc&nb
- Java 字节码之解析一
周凡杨
java字节码javap
一: Java 字节代码的组织形式
类文件 {
OxCAFEBABE ,小版本号,大版本号,常量池大小,常量池数组,访问控制标记,当前类信息,父类信息,实现的接口个数,实现的接口信息数组,域个数,域信息数组,方法个数,方法信息数组,属性个数,属性信息数组
}
&nbs
- java各种小工具代码
g21121
java
1.数组转换成List
import java.util.Arrays;
Arrays.asList(Object[] obj); 2.判断一个String型是否有值
import org.springframework.util.StringUtils;
if (StringUtils.hasText(str)) 3.判断一个List是否有值
import org.spring
- 加快FineReport报表设计的几个心得体会
老A不折腾
finereport
一、从远程服务器大批量取数进行表样设计时,最好按“列顺序”取一个“空的SQL语句”,这样可提高设计速度。否则每次设计时模板均要从远程读取数据,速度相当慢!!
二、找一个富文本编辑软件(如NOTEPAD+)编辑SQL语句,这样会很好地检查语法。有时候带参数较多检查语法复杂时,结合FineReport中生成的日志,再找一个第三方数据库访问软件(如PL/SQL)进行数据检索,可以很快定位语法错误。
- mysql linux启动与停止
墙头上一根草
如何启动/停止/重启MySQL一、启动方式1、使用 service 启动:service mysqld start2、使用 mysqld 脚本启动:/etc/inint.d/mysqld start3、使用 safe_mysqld 启动:safe_mysqld&二、停止1、使用 service 启动:service mysqld stop2、使用 mysqld 脚本启动:/etc/inin
- Spring中事务管理浅谈
aijuans
spring事务管理
Spring中事务管理浅谈
By Tony Jiang@2012-1-20 Spring中对事务的声明式管理
拿一个XML举例
[html]
view plain
copy
print
?
<?xml version="1.0" encoding="UTF-8"?>&nb
- php中隐形字符65279(utf-8的BOM头)问题
alxw4616
php中隐形字符65279(utf-8的BOM头)问题
今天遇到一个问题. php输出JSON 前端在解析时发生问题:parsererror.
调试:
1.仔细对比字符串发现字符串拼写正确.怀疑是 非打印字符的问题.
2.逐一将字符串还原为unicode编码. 发现在字符串头的位置出现了一个 65279的非打印字符.
- 调用对象是否需要传递对象(初学者一定要注意这个问题)
百合不是茶
对象的传递与调用技巧
类和对象的简单的复习,在做项目的过程中有时候不知道怎样来调用类创建的对象,简单的几个类可以看清楚,一般在项目中创建十几个类往往就不知道怎么来看
为了以后能够看清楚,现在来回顾一下类和对象的创建,对象的调用和传递(前面写过一篇)
类和对象的基础概念:
JAVA中万事万物都是类 类有字段(属性),方法,嵌套类和嵌套接
- JDK1.5 AtomicLong实例
bijian1013
javathreadjava多线程AtomicLong
JDK1.5 AtomicLong实例
类 AtomicLong
可以用原子方式更新的 long 值。有关原子变量属性的描述,请参阅 java.util.concurrent.atomic 包规范。AtomicLong 可用在应用程序中(如以原子方式增加的序列号),并且不能用于替换 Long。但是,此类确实扩展了 Number,允许那些处理基于数字类的工具和实用工具进行统一访问。
- 自定义的RPC的Java实现
bijian1013
javarpc
网上看到纯java实现的RPC,很不错。
RPC的全名Remote Process Call,即远程过程调用。使用RPC,可以像使用本地的程序一样使用远程服务器上的程序。下面是一个简单的RPC 调用实例,从中可以看到RPC如何
- 【RPC框架Hessian一】Hessian RPC Hello World
bit1129
Hello world
什么是Hessian
The Hessian binary web service protocol makes web services usable without requiring a large framework, and without learning yet another alphabet soup of protocols. Because it is a binary p
- 【Spark九十五】Spark Shell操作Spark SQL
bit1129
shell
在Spark Shell上,通过创建HiveContext可以直接进行Hive操作
1. 操作Hive中已存在的表
[hadoop@hadoop bin]$ ./spark-shell
Spark assembly has been built with Hive, including Datanucleus jars on classpath
Welcom
- F5 往header加入客户端的ip
ronin47
when HTTP_RESPONSE {if {[HTTP::is_redirect]}{ HTTP::header replace Location [string map {:port/ /} [HTTP::header value Location]]HTTP::header replace Lo
- java-61-在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差. 求所有数对之差的最大值。例如在数组{2, 4, 1, 16, 7, 5,
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/2541117420116135376632/
写了个java版的
public class GreatestLeftRightDiff {
/**
* Q61.在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差。
* 求所有数对之差的最大值。例如在数组
- mongoDB 索引
开窍的石头
mongoDB索引
在这一节中我们讲讲在mongo中如何创建索引
得到当前查询的索引信息
db.user.find(_id:12).explain();
cursor: basicCoursor 指的是没有索引
&
- [硬件和系统]迎峰度夏
comsci
系统
从这几天的气温来看,今年夏天的高温天气可能会维持在一个比较长的时间内
所以,从现在开始准备渡过炎热的夏天。。。。
每间房屋要有一个落地电风扇,一个空调(空调的功率和房间的面积有密切的关系)
坐的,躺的地方要有凉垫,床上要有凉席
电脑的机箱
- 基于ThinkPHP开发的公司官网
cuiyadll
行业系统
后端基于ThinkPHP,前端基于jQuery和BootstrapCo.MZ 企业系统
轻量级企业网站管理系统
运行环境:PHP5.3+, MySQL5.0
系统预览
系统下载:http://www.tecmz.com
预览地址:http://co.tecmz.com
各种设备自适应
响应式的网站设计能够对用户产生友好度,并且对于
- Transaction and redelivery in JMS (JMS的事务和失败消息重发机制)
darrenzhu
jms事务承认MQacknowledge
JMS Message Delivery Reliability and Acknowledgement Patterns
http://wso2.com/library/articles/2013/01/jms-message-delivery-reliability-acknowledgement-patterns/
Transaction and redelivery in
- Centos添加硬盘完全教程
dcj3sjt126com
linuxcentoshardware
Linux的硬盘识别:
sda 表示第1块SCSI硬盘
hda 表示第1块IDE硬盘
scd0 表示第1个USB光驱
一般使用“fdisk -l”命
- yii2 restful web服务路由
dcj3sjt126com
PHPyii2
路由
随着资源和控制器类准备,您可以使用URL如 http://localhost/index.php?r=user/create访问资源,类似于你可以用正常的Web应用程序做法。
在实践中,你通常要用美观的URL并采取有优势的HTTP动词。 例如,请求POST /users意味着访问user/create动作。 这可以很容易地通过配置urlManager应用程序组件来完成 如下所示
- MongoDB查询(4)——游标和分页[八]
eksliang
mongodbMongoDB游标MongoDB深分页
转载请出自出处:http://eksliang.iteye.com/blog/2177567 一、游标
数据库使用游标返回find的执行结果。客户端对游标的实现通常能够对最终结果进行有效控制,从shell中定义一个游标非常简单,就是将查询结果分配给一个变量(用var声明的变量就是局部变量),便创建了一个游标,如下所示:
> var
- Activity的四种启动模式和onNewIntent()
gundumw100
android
Android中Activity启动模式详解
在Android中每个界面都是一个Activity,切换界面操作其实是多个不同Activity之间的实例化操作。在Android中Activity的启动模式决定了Activity的启动运行方式。
Android总Activity的启动模式分为四种:
Activity启动模式设置:
<acti
- 攻城狮送女友的CSS3生日蛋糕
ini
htmlWebhtml5csscss3
在线预览:http://keleyi.com/keleyi/phtml/html5/29.htm
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>攻城狮送女友的CSS3生日蛋糕-柯乐义<
- 读源码学Servlet(1)GenericServlet 源码分析
jzinfo
tomcatWebservlet网络应用网络协议
Servlet API的核心就是javax.servlet.Servlet接口,所有的Servlet 类(抽象的或者自己写的)都必须实现这个接口。在Servlet接口中定义了5个方法,其中有3个方法是由Servlet 容器在Servlet的生命周期的不同阶段来调用的特定方法。
先看javax.servlet.servlet接口源码:
package
- JAVA进阶:VO(DTO)与PO(DAO)之间的转换
snoopy7713
javaVOHibernatepo
PO即 Persistence Object VO即 Value Object
VO和PO的主要区别在于: VO是独立的Java Object。 PO是由Hibernate纳入其实体容器(Entity Map)的对象,它代表了与数据库中某条记录对应的Hibernate实体,PO的变化在事务提交时将反应到实际数据库中。
实际上,这个VO被用作Data Transfer
- mongodb group by date 聚合查询日期 统计每天数据(信息量)
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 1 */
{
"_id" : ObjectId("557ac1e2153c43c320393d9d"),
"msgType" : "text",
"sendTime" : ISODate("2015-06-12T11:26:26.000Z")
- java之18天 常用的类(一)
Luob.
MathDateSystemRuntimeRundom
System类
import java.util.Properties;
/**
* System:
* out:标准输出,默认是控制台
* in:标准输入,默认是键盘
*
* 描述系统的一些信息
* 获取系统的属性信息:Properties getProperties();
*
*
*
*/
public class Sy
- maven
wuai
maven
1、安装maven:解压缩、添加M2_HOME、添加环境变量path
2、创建maven_home文件夹,创建项目mvn_ch01,在其下面建立src、pom.xml,在src下面简历main、test、main下面建立java文件夹
3、编写类,在java文件夹下面依照类的包逐层创建文件夹,将此类放入最后一级文件夹
4、进入mvn_ch01
4.1、mvn compile ,执行后会在