gulp 自动化构建 less编译、css补全浏览器前缀、js压缩、浏览器自动刷新
最近的时间都在使用框架写项目,闲来无聊把gulp又回顾了一遍,使用起来还是很方便的。
这里是我的项目结构
这里我主要实现了less编译、css补全浏览器前缀、js压缩、浏览器自动刷新几项常用的功能。
第一步、全局安装 gulp npm install gulp -g
本地安装 npm install --save-dev gulp
第二部、新建gulpfile.js
var gulp = require('gulp');
//默认执行
gulp.task('default', function() {
});第三部、运行gulp,但是这里怎么都不会执行只是完成了基本的配置,想要gulp完成更多操作,请看后续的更多操作。
下面开始是css操作
安装gulp-less
npm install gulp-less
安装 gulp-autoprefixer
npm install gulp-autoprefixer
gulpfile.js中引入
var gulp = require('gulp'),//本地安装gulp
less = require("gulp-less"), //less插件
autoprefixer = require('gulp-autoprefixer'); //补全浏览器前缀gulp.task('less', function() {
gulp.src('less/*.less')
.pipe(less())
.pipe(autoprefixer({
browsers: ['last 20 versions']
}))
.pipe(gulp.dest('css'))
});然后写一个less文件测一下,下面是我写的less文件
body{
background-color: blueviolet;
width: 100%;
height: 100%;
}
.div{
background-color: red;
width: 100px;
height: 100px;
display: flex;
justify-content: center;
align-items: center;
position: fixed;
top: 0;
right: 0;
span{
font-size: 16px;
color: #fff;
}
}
执行gulp less发现文件已经生成
body {
background-color: blueviolet;
width: 100%;
height: 100%;
}
.div {
background-color: red;
width: 100px;
height: 100px;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-webkit-justify-content: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
position: fixed;
top: 0;
right: 0;
}
.div span {
font-size: 16px;
color: #fff;
}
但是这样会不会太麻烦了点,每次编辑完后都要执行一步操作。
下面我们就来实现浏览器自动刷新功能,我们就可以放心写项目了
引入gulp-connect和open
var connect = require('gulp-connect');//引入gulp-connect模块 监听
var open = require('open');//引入open模块,注意不是gulp-open
var rootPath = "./";//根据实际情况定义来一个监听
gulp.task('html',function(){
gulp.src(rootPath+'view/*.html')
.pipe(connect.reload());
})
gulp.task('css',function(){
gulp.src(rootPath+'css/*css')
.pipe(connect.reload());
})gulp.watch(rootPath+'less/*.less',['less']);//检测less改变触发 gulp less
gulp.watch(rootPath+'view/*.html',['html']);//监听html改变
gulp.watch(rootPath+'css/*.css',['css']);//监听css改变建立本地服务
gulp.task("serve",function(){
connect.server({
root:rootPath,
livereload:true,
port:8082
});
open('http://localhost:8082/view');
})默认文件我这样写
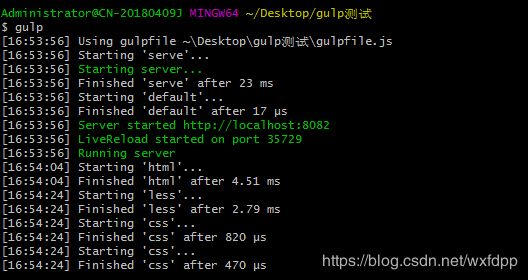
gulp.task('default',['serve']);现在我们执行 $ gulp操作 看一下效果,大功告成,这样开发速度大大提升了呢!
最后还有一个js压缩方法类似less 用的是 gulp-uglify
安装 npm install gulp-uglify
使用:
gulp.task('script', function() {
gulp.src('root_js/*.js')
.pipe(uglify({ mangle: false }))
.pipe(gulp.dest('js'))
})监听:
gulp.watch(rootPath+'root_js/*.js',['script']);//检测js变化
gulp.task('js',function(){
gulp.src(rootPath+'js/*js')
.pipe(connect.reload());
})注意!每次对gilpfile.js做完修改都要重新开启服务。