vue+elementui+axios获取菜单
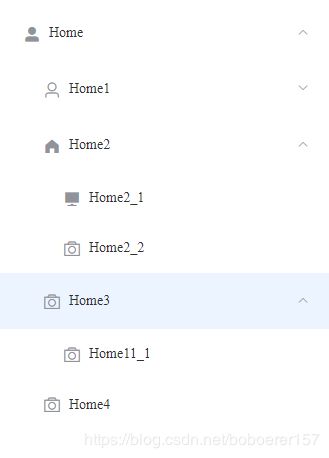
效果图

代码
{{menus.title}}
{{menu.title}}
{{menu2.title}}
{{menu.title}}
3.menu.json数据
1.写在api文件里
export const getMenuJson = ()=>{return axios.get(ip+“data/menu.json”)}
2.menu.json
[
{“id”:“0”,“parentId”:“null”,“title”:“Home”,“href”:"",“icon”:“el-icon-user-solid”},
{“id”:“1”,“parentId”:“0”,“title”:“Home1”,“href”:"",“icon”:“el-icon-user”},
{“id”:“2”,“parentId”:“0”,“title”:“Home2”,“href”:"",“icon”:“el-icon-s-home”},
{“id”:“3”,“parentId”:“1”,“title”:“table”,“href”:"/table",“icon”:“el-icon-camera”},
{“id”:“4”,“parentId”:“1”,“title”:“echart”,“href”:"/echart",“icon”:“el-icon-s-cooperation”},
{“id”:“5”,“parentId”:“2”,“title”:“Home2_1”,“href”:"/home3",“icon”:“el-icon-s-platform”},
{“id”:“6”,“parentId”:“1”,“title”:“Home1_3”,“href”:"/home",“icon”:“el-icon-camera”},
{“id”:“7”,“parentId”:“2”,“title”:“Home2_2”,“href”:"/home",“icon”:“el-icon-camera”},
{“id”:“8”,“parentId”:“1”,“title”:“Home1_4”,“href”:"/home",“icon”:“el-icon-camera”},
{“id”:“9”,“parentId”:“1”,“title”:“Home1_5”,“href”:"/home",“icon”:“el-icon-camera”},
{“id”:“10”,“parentId”:“1”,“title”:“Home1_6”,“href”:"/home",“icon”:“el-icon-camera”},
{“id”:“11”,“parentId”:“0”,“title”:“Home3”,“href”:"",“icon”:“el-icon-camera”},
{“id”:“12”,“parentId”:“11”,“title”:“Home11_1”,“href”:"/home",“icon”:“el-icon-camera”},
{“id”:“13”,“parentId”:“0”,“title”:“Home4”,“href”:"/home4",“icon”:“el-icon-camera”}
]