Python——jQuery、json、ajax 学习笔记
Python——jQuery、json、ajax 学习笔记
- jQuery
- 选择集转移操作
- prop 方法
- 事件使用
- 事件代理
- JavaScript对象
- json
- ajax
jQuery
<script src="jquery-3.0.0.min.js">script>
<script>
// $(function(){}) 等价于 $(document).ready(function(){})
$(function(){
// jQuery获取获取标签方式和css匹配标签方式一样
// 获取标签对象
var $p1 = $("p"); // 通过标签获取所有标签
var $p2 = $("p[name=p2]"); // 通过属性获取对应标签
// 查看标签获取数量
alert($p1.length);
// 获取类选择器对象
var $div = $(".div1");
alert($div.length);
// 获取id选择器对象
var $id = $("#id1");
alert($id.length);
// 获取层级选择器对象
var $lv = $("div h1");
// 通过css修改样式
$p1.css({"color":"red"});
$p2.css({"color":"green"});
// 选择集过滤,在所选集合标签里根据需求选择标签
// 1. 根据选择器的名选择
$div.has(".divname").css({"":""});
// 2. 根据下标选择指定标签
$div.eq(index).css({"":""});
// 设置标签内容
$div.html("百度");
// 设置追加内容
$div.append("追加内容");
});
script>
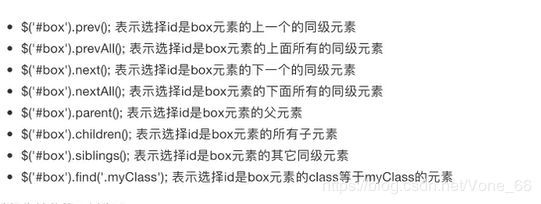
选择集转移操作
prop 方法
设置标签属性:$(“选择器”).prop({“属性”:“内容”})
$text=$("#txt");
$text.prop({"value":"更改内容", "属性":"内容"});
事件使用
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="jquery-3.0.0.min.js">script>
<script>
// 等页面加载完获取标签元素
$(function(){
// 获取li标签
var $lis=$("ul li");
// id获取button标签,和text标签
var $btn=$("#btn"), $text=$("#text1");
// 获取div标签
var $div=$("div");
// 添加点击事件
$lis.click(function(){
// 原生js写法
// this 获取当前标签
// this.style.color="blue";
// jQuery写法
$(this).css({"color":"blue","font-size":"20px"});
// 点击获取索引
alert($(this).index())
});
$btn.click(function(){
// 获取文本框内容
// alert($text.val());
alert($text.prop("value"));
// 更改内容
alert($text.prop({"value":"新内容"}));
});
// 给text文本框添加焦点事件
$text.focus(function(){
$(this).css({"background":"red"});
});
// 设置鼠标进入(悬停)事件
$div.mouseover(function(){
// 获取当前div标签,并设置样式
$(this).css({"background":"green"});
});
// 设置鼠标移出事件
$div.mouseout(function(){
$(this).css({"background":"white"});
})
});
script>
head>
<body>
<div>
<ul>
<li>苹果li>
<li>栗子li>
<li>香蕉li>
ul>
<input type="text" name="text" id="text1" value="我是文本内容">
<input type="button" value="按钮" id="btn">
div>
body>
html>
事件代理
事件代理,由父控件代理子控件绑定,对应子控件执行操作
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="jquery-3.0.0.min.js">script>
<script>
$(function(){
// 父系代理相同子系,点击事件
$("ul").delegate("li","click",function(){
$(this).css({"color":"red"});
})
// 父系代理不同子系,点击事件
$(".div").delegate("#p, #btn","click",function(){
alert("ok");
})
//事件冒泡
//可通过return flase终止
})
script>
head>
<body>
<div>
<ul>
<li>苹果li>
<li>栗子li>
<li>香蕉li>
ul>
div>
<div class="div">
<p id="p">HOLLEp>
<input type="button" value="按钮" id="btn">
div>
body>
html>
JavaScript对象
// 通过object创建自定义对象
var oPerson = new Object();
// 添加属性和方法
oPerson.name = "小三";
oPerson.say = function () {
alert("Hello");
}
// 调用属性和方法
alert(oPerson.name);
oPerson.say();
// 通过字面量创建自定义对象
var oPersons = {
name: "小四",
age: 18,
say: function() {
alert("字面量定义对象");
}
}
// 调用属性和方法
alert(oPersons.name + oPersons.age);
oPersons.say();
json
json格式:
- 对象格式 {"":"","":"","":""}
- 数据格式 ["";"";"";""]
// 把json数据转成js对象
var sJson = '{"":"","":"","":""}'
var oPerson = JSON.parse(sJson)
ajax
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="jquery-3.0.0.min.js">script>
<script>
// 向web服务器发送ajax请求,本质上是一个http协议的请求
$.ajax({
//请求的资源地址,不指定ip地址和端口号,默认我自己服务器的资源数据
// 如果请求别人的服务器需要加上http协议及ip地址
url:"data.json",
// 请求方式:GET,POST
type: "GET",
// 指定对服务器数据的解析格式
dataType: "JSON",
//data: 表示发送给web服务器的参数
// 请求成功执行的函数
success:function(data){
console.log(data.name);
// 数据请求回来以后可以绑定给html中的某个标签控件,实现局部刷新
},
// 请求失败执行的函数
error:function(){
alert("网络异常");
},
// 是否使用异步,默认异步请求true
async:true
});
// 发送get方式的ajax简写
// 1. 请求的地址
// 2. 请求传给web服务器的参数
// 3. 请求成功的回调函数
// 4. 返回数据的解析方式
// 5. error 失败执行的回调函数
$.get("data.json",{"name":"ls"},function(data){
// 如果按照json格式获取数据,js这块能得到一个js对象
console.log(data.name);
}, "JSON").error(function(){
alert("网络异常,请求失败");
});
// 发送post方式的ajax简写
$.post("data.json",{"name":"ls"},function(data){
alert(data.name);
},"JSON").error(function(){
alert("网络异常,请求失败");
});
script>
head>
<body>
body>
html>