用Shader绘制自由多边形
|
前言
讲述一下如何在场景中使用Unity Shader绘制自由多边形。
本文所述的程序,支持在地图中用鼠标点击,确定多边形顶点,并且绘制多边形的边,在内部填充半透明的颜色。
1 开发工具介绍
Windows 10(64位)
Unity 5.4.1(64位)
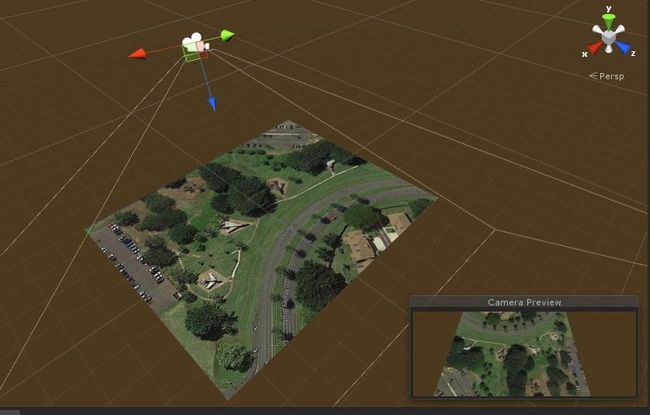
2 建立工程
首先建立一个新工程,命名为Polygon,并创建一个Scene。在场景中新建一个Plane,该Plane是默认带有碰撞体的,这个碰撞体必须有,因为我们在后边使用鼠标选取位置的时候,涉及到碰撞检测。给该Plane加上贴图。
3 核心代码实现
3.1 Polygon.cs脚本中实现的是鼠标点击和向shader传递信息的功能
(1)为了实现鼠标点选场景中的3D位置,需要使用射线
[C#]
纯文本查看
复制代码
(2)向shader传递顶点的位置和数量
[C#]
纯文本查看
复制代码
(3)将鼠标点击的位置转化为屏幕坐标
[C#]
纯文本查看
复制代码
3.2 Polygon.shader中实现多边形的绘制功能
(1)计算两点之间的距离函数
[C#]
纯文本查看
复制代码
(2)绘制线段的函数
[C#]
纯文本查看
复制代码
(3)绘制多边形的函数
参考:https://www.ecse.rpi.edu/Homepages/wrf/Research/Short_Notes/pnpoly.html
[C#]
纯文本查看
复制代码
4 完整的C#脚本和Shader代码
Ploygon.cs
[C#]
纯文本查看
复制代码
Polygon.shader
[C#]
纯文本查看
复制代码
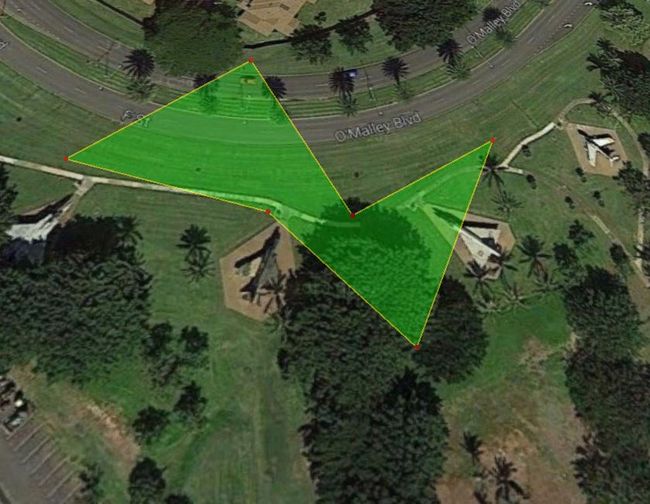
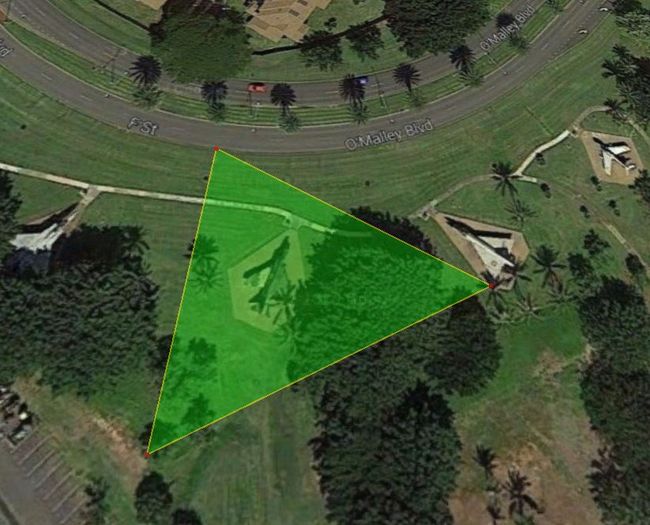
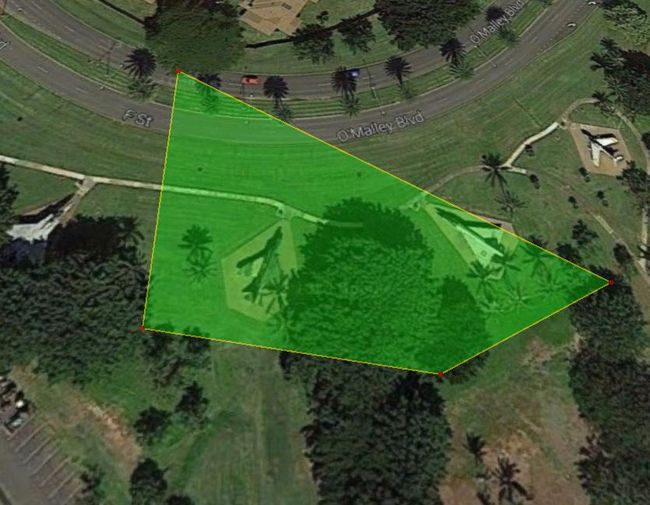
5 运行效果
小结
本文介绍的是关于Unity Shader的一种基本应用。使用了简单的绘制技术,完成了在场景中进行自由多边形区域的选择功能。目前,还只是一种简单的实现,仅仅展示了绘制一个多边形。读者可以根据自己的需要,扩展其相关功能。
|