- Python 爬虫实战:12306 订单记录爬取(登录态保持 + 订单数据可视化)
西攻城狮北
python爬虫信息可视化
引言在大数据驱动的今天,12306作为国内最重要的铁路出行平台,积累了海量的出行数据。对于广大用户而言,能够方便地查看和分析自己的出行订单记录,不仅有助于行程管理,还能为未来的出行规划提供有力参考。本文将详细讲解如何利用Python爬虫技术实现12306的模拟登录,爬取个人订单记录,并通过数据可视化技术直观展示出行情况。一、环境搭建与准备工作(一)Python环境配置确保本地已安装Python3.
- 小红书笔记详情API接口概述及JSON数据返回参考
Json_18179014480
APIjson大数据数据库大数据json
前言一、接口概述小红书笔记详情API接口是小红书开放平台提供的一项服务,允许开发者通过编程方式获取小红书上特定笔记的详细信息。该接口的核心功能包括:获取笔记内容:标题、正文、图片、视频等多媒体信息。用户互动数据:点赞数、评论数、收藏数、分享数等。作者信息:作者昵称、头像、粉丝数等。发布信息:发布时间、标签列表等。通过该接口,开发者可以构建内容分析工具、笔记推荐系统、数据爬虫等应用,帮助企业或个人进
- 突破反爬防线:Python3反爬虫原理与绕过策略深度解析
程序员威哥
爬虫网络scrapypython开发语言
在信息化时代,数据已成为互联网的重要资产。为了保护数据的安全和防止恶意抓取,越来越多的网站开始采用反爬虫技术。然而,随着反爬虫技术的不断演化,爬虫开发者面临的挑战也在日益增大。如何理解反爬虫原理并有效绕过这些防护措施,是每个爬虫开发者必须掌握的技能。本文将全面解析Python3在爬虫开发中的应用,深入探讨常见的反爬虫原理,并提供绕过反爬策略的实战经验。通过结合实际案例,帮助开发者掌握应对复杂反爬措
- 基于Python的携程景点评价爬虫与情感评分分析
程序员威哥
python爬虫开发语言
一、项目背景携程(Ctrip)是中国最流行的旅游预订平台之一,其景点用户评论包含了大量真实的游客反馈。通过分析评论的情感倾向,可以:为用户提供更可靠的景点推荐辅助景区运营方了解用户口碑构建情感评分系统,为评分失衡提供补充二、项目目标自动化抓取携程指定景点的用户评论清洗与分词评论文本对评论进行情感分析打分分析整体情绪趋势并可视化结果三、技术栈与工具模块工具/库数据爬取requests,re,json
- 从0到1构建智能招聘数据引擎:基于 Python 的 BOSS直聘信息采集实战与反爬破解指南
程序员威哥
python开发语言
前言在大数据浪潮席卷的时代,招聘平台蕴藏着海量的岗位信息,揭示着行业走向、人才趋势、薪资结构等核心价值。BOSS直聘作为国内极具代表性的直招平台,其数据对职业分析、市场监测甚至智能推荐系统的构建都有着重要意义。本文将手把手带你打造一个高质量、抗封锁的Python爬虫系统,精准采集BOSS直聘网的岗位数据,并全面解析其中涉及的反爬机制识别、加密参数处理、数据提取与存储等高级技巧,助你在Web数据采集
- 微博热搜数据采集全攻略:利用 Python 爬虫实时捕捉社会热点与舆情风向
程序员威哥
python爬虫开发语言
微博作为国内最具影响力的社交媒体平台,其热搜榜单被广泛认为是社会热点的风向标。无论是娱乐八卦、社会事件,还是突发新闻,微博热搜往往能够迅速反映出公众关注的焦点。对于数据分析师、舆情监测专家、或者企业品牌分析师来说,如何抓取并分析这些实时热搜数据,已成为一种核心竞争力。在这篇文章中,我们将结合Python爬虫技术,深入探讨如何高效抓取微博热搜数据,如何规避反爬虫机制,如何处理与存储数据,并展示如何利
- Python爬虫(57)Python数据可视化全攻略:Matplotlib从入门到三维动态图表(8000字实战教程)
一个天蝎座白勺程序猿
Python爬虫入门到高阶实战python爬虫信息可视化
目录背景与需求分析第一章:Matplotlib基础与核心工作流1.1环境配置与基础架构1.2基础图表类型实战1.2.1折线图进阶1.2.2分组柱状图第二章:高阶可视化技术2.1子图矩阵与多面板布局2.2动态可视化与动画第三章:行业案例实战案例1:电商用户行为分析案例2:医疗影像数据可视化第四章:可视化美学与工程优化4.1配色方案实战4.2百万级数据渲染优化第五章:交互式扩展方案5.1Matplot
- Python爬虫代理IP
巴里巴气
Python爬虫知识记录python爬虫tcp/ip
前言在Python爬虫中,代理IP基本是必备的,因为基本上网站都会有反爬措施,对请求频繁和异常的IP进行自动封锁,拉入黑名单,所以我们需要有代理IP来实现动态IP的效果,保证请求的IP会变化,是动态的,这样网站就不会把我们的IP当作爬虫IP了目录国内代理IP和海外代理IP的现状代理IP最常用最实用的作用使用方法国内代理IP和海外代理IP的现状市面上的代理IP分为国内代理IP和海外代理IP国内代理I
- 基于uniapp微信小程+SpringBoot+Vue的流浪动物救助领养系统设计和实现(源码+论文+部署讲解等)
博主介绍:✌全网粉丝50W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流✌技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等
- python爬虫爬百度云盘的资源
oaa608868
百度云爬虫python
最近百度云盘不知道为啥不提供资源检索,正好最近看了一下python,正好来练练手,写歌爬虫爬一下百度云盘的资源。分析了一下百度云盘的网友源码和js文件,里面有大量ajax的东西,利用json传输数据,前端显示。话说,这样数据爬去就方便多了,也不要用scrapy啥的,直接解析json数据就好。分析js文件提炼了下面三个链接:URL_SHARE='http://yun.baidu.com/pclo
- PHP爬虫实战指南:获取淘宝商品详情
爬虫程序猿
php爬虫android
在电商领域,淘宝作为中国最大的在线零售平台之一,拥有海量的商品信息。对于开发者、市场分析师以及电商研究者来说,能够从淘宝获取商品详情信息,对于市场分析、价格比较、商品推荐等应用场景具有重要价值。本文将详细介绍如何使用PHP编写爬虫程序,以合法合规的方式获取淘宝商品的详情信息,并提供详细的代码示例。一、准备工作(一)注册淘宝开放平台账号在使用淘宝API之前,需要在淘宝开放平台注册账号并创建应用。注册
- 如何禁止GPTBot等爬虫爬取网站内容:保护数据安全的实用指南
淮橘√
人工智能
引言随着人工智能技术的快速发展,网络爬虫(如OpenAI的GPTBot、GoogleBot、Anthropic的ClaudeBot等)被广泛用于抓取网站数据以训练AI模型或索引内容。然而,部分网站管理员可能不希望自己的内容被爬虫抓取,原因包括保护原创内容、降低服务器负载或防止数据被滥用。一、为什么需要禁止爬虫?网络爬虫可能带来以下问题:内容盗用风险:原创内容可能被AI模型或其他服务未经授权使用。服
- Python - 爬虫;Scrapy框架之插件Extensions(四)
MinggeQingchun
PythonPython爬虫Scrapyextensions
阅读本文前先参考https://blog.csdn.net/MinggeQingchun/article/details/145904572在Scrapy中,扩展(Extensions)是一种插件,允许你添加额外的功能到你的爬虫项目中。这些扩展可以在项目的不同阶段执行,比如启动、关闭、处理请求、处理响应等。Extensions官网文档:Extensions—Scrapy2.12.0document
- Python 爬虫实战:从图片网站抓取图片并进行特征提取(2025 最新版)
Python爬虫项目
2025年爬虫实战项目python爬虫开发语言githubchrome数据库
一、引言在当今的数字时代,图像数据在各个领域中扮演着至关重要的角色。无论是计算机视觉、机器学习,还是数据分析,图像数据的获取和处理都是基础。然而,获取大量高质量的图像数据并非易事。幸运的是,互联网上充斥着丰富的图像资源,只需借助合适的工具和技术,我们就能高效地从中获取所需的图像数据。本文将详细介绍如何使用Python构建一个完整的爬虫系统,从图片网站抓取图像,并对其进行特征提取。我们将涵盖从网页分
- Python从0到100完整学习指南(必看导航)
是Dream呀
Pythonpython人工智能爬虫web神经网络算法深度学习
前言:零基础学Python:Python从0到100最新最全教程。想做这件事情很久了,这次我更新了自己所写过的所有博客,汇集成了Python从0到100,共一百节课,帮助大家一个月时间里从零基础到学习Python基础语法、Python爬虫、Web开发、计算机视觉、机器学习、神经网络以及人工智能相关知识,成为学业升学和工作就业的先行者!【优惠信息】•新专栏订阅前1000名享9.9元优惠•订阅量破10
- Python 爬虫实战:抓取哔哩哔哩收藏夹视频(API 逆向 + 视频分类整理)
西攻城狮北
python爬虫音视频
引言哔哩哔哩(B站)作为国内知名的视频分享平台,拥有丰富多样的视频资源和活跃的用户社区。对于视频创作者、数据分析人员或爬虫学习者来说,抓取B站收藏夹中的视频数据,不仅能帮助我们更好地了解用户喜好和视频内容,还能为创作和研究提供有力支持。本文将深入浅出地讲解如何通过Python爬虫实现抓取哔哩哔哩收藏夹视频,并对其进行分类整理,涵盖从环境搭建、API逆向分析到数据处理与存储等关键步骤,旨在为读者提供
- Python 爬虫实战:动态数据+定时任务+价格预测全链路解析
西攻城狮北
python爬虫开发语言
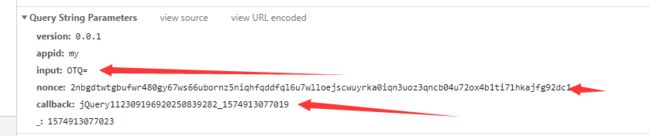
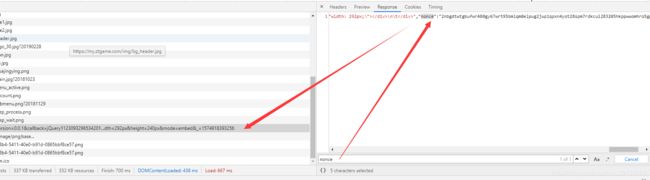
一、动态数据捕获技术栈1.1目标网站分析(以某OTA平台为例)实现原理:本节演示如何使用Selenium自动化浏览器访问机票查询页面。选择Selenium而非直接请求API的原因在于:目标网站采用JavaScript动态渲染价格数据需要模拟用户操作(如选择日期、舱位)触发数据加载需处理反爬机制(如Cookie验证、行为检测)fromseleniumimportwebdriverfromseleni
- 抓取HTTP请求与响应头,分析网站请求逻辑:Python爬虫实战指南
Python爬虫项目
2025年爬虫实战项目python爬虫网络selenium开发语言信息可视化
引言在爬虫开发过程中,分析和理解网站的请求和响应逻辑是非常重要的。通过抓取HTTP请求与响应头,我们不仅可以获取网站内容,还可以帮助我们更好地绕过反爬虫机制、模拟真实用户的行为。HTTP请求和响应头提供了关于请求的数据、服务器的状态以及网页加载过程中的详细信息,掌握这些信息可以让我们在抓取数据时更加高效、灵活。本文将详细介绍如何抓取和分析HTTP请求与响应头,揭示网站请求的底层逻辑,并提供相应的P
- 磁链转种子,种子转磁链
CILIFA
爬虫
前段时间做DHT爬虫,,奈何大量INFOHASH无法转换为种子文件,网络上所提供的几种方法也基本上已经失效(/效率低下)未测试DHT009协议,遂通过该思路借助迅雷实现。git地址:https://github.com/ZRory/magnet-torrent测试地址:https://www.orboss.com
- 爬虫基础-urllib库的使用
a little peanut
Python3网络爬虫python爬虫开发语言
注:本文章为学习过程中对知识点的记录,供自己复习使用,也给大家做个参考,如有错误,麻烦指出,大家共同探讨,互相进步。借鉴出处:该文章的路线和主要内容:崔庆才(第2版)python3网络爬虫开发实战bytes类型:https://blog.csdn.net/apple_50618492/article/details/114677967python中文官网:https://docs.python.o
- Python3爬虫笔记 -- urllib
Alst0n
PythonPython3urlliburllib.request
urllib库是Python内置的HTTP请求库,不需要额外安装。它包含如下4个模块:request:HTTP请求模块error:异常处理模块parse:提供URL处理方法,包括拆分、解析、合并等robotparser:识别网站等robot.txt文件1、urllib.request发送请求连接URL,获取返回页面的源代码;默认请求方式为GETimporturllib.requestrespons
- Python网络爬虫---urllib库介绍
db_hsk_2099
python爬虫开发语言
1·urllib库简介·用途:urllib库是python的标准库之一,是python内置的HTTP请求库,用于发送HTTP/FTP请求,它可以看作处理URL的组件集合。·特点:简单易用,支持HTTP、HTTPS、FTP等协议。2.urllib库包含4大模块:目录:(1)urllib.request(2)urllib.parse(3)urllib.error(4)urllib.robotparse
- 爬虫实战之图片及人物信息爬取
nightunderblackcat
Python进阶爬虫python
爬虫对于许多Python初学者来说都是一个好玩有趣的技能,但大多数人都是从网上得来的经验,会认为学习爬虫是件很难的事,像处理反爬机制以及反反爬,总是让人望而却步,今天我们来进行爬虫实操,需要注意爬虫本身并不违法,但恶意爬取文件将会涉及相关法律,为避免不必要的纠纷,本文采取一个不存在的网站进行演示,本文适合Python初学者以及爬虫初学者学习,博主是大一.所以讲的话和相关技能并不特别专业,望大家谅解
- Python 音乐爬虫实战:从网页抓包到歌曲下载
维他奶糖61
python爬虫开发语言
在数字音乐的世界里,通过编程的方式获取自己喜欢的音乐,是一件既有趣又充满挑战的事情。今天,我们就用Python来打造一个简单的音乐爬虫,实现从网页抓包分析,到最终下载歌曲的全过程。一、代码概览流程先来看一下完整的Python代码:importos#抓包过滤媒体#id#EltfAyJRBlZeEF1aUCQFAFhfFF8NUnheUVhfF11XUyQaVldTR19NVndTVVlSQ1hfVw
- 智联招聘爬虫
维他奶糖61
爬虫python开发语言数据挖掘
使用Python和Selenium进行招聘信息爬取在当今数字化时代,数据已成为企业决策的重要依据。对于人力资源部门或求职者而言,获取最新的招聘信息至关重要。然而,手动浏览和收集招聘信息不仅耗时费力,而且效率低下。为了解决这个问题,我们可以使用Python和Selenium库来自动化这一过程,实现从招聘网站上批量爬取招聘信息。准备工作在开始之前,你需要确保已经安装了以下库:Python(建议版本3.
- Python 图片爬虫实战:从代码解析到应用技巧
维他奶糖61
python爬虫开发语言
在数字时代,图片资源丰富多样,通过爬虫技术批量获取心仪的图片成为不少人的需求。本文将以爬取彼岸桌面壁纸网4K美女壁纸为例,深入解析Python图片爬虫代码,分享实用技巧,带你轻松掌握图片爬虫技术。一、爬虫实现思路爬虫的核心是模拟浏览器访问网页,解析页面内容,提取所需信息。本次爬虫的流程如下:构建目标网页URL列表,循环访问各页面;发送HTTP请求获取页面内容,解析HTML文档;定位图片元素,提取图
- 《Python 实现 B 站视频信息爬虫:从批量获取到 CSV 保存》
维他奶糖61
python音视频爬虫
B站视频信息爬虫实战:用Python批量获取B站视频数据引言在数据分析和内容研究场景中,获取B站视频的标题、播放量、作者等信息是常见需求。本文将介绍如何使用Python编写一个B站视频爬虫,通过DrissionPage库实现自动化数据采集,并保存为CSV格式。相比传统Selenium,DrissionPage的API更简洁,适合快速开发爬虫脚本。技术栈与环境准备核心库:DrissionPage:基
- Python爬虫:Requests与Beautiful Soup库详解
Pu_Nine_9
Python爬虫的学习python爬虫requestsbeautifulsoup
前言在当今数据驱动的时代,网络爬虫成为了获取网络信息的重要工具。Python作为最流行的爬虫语言之一,拥有丰富的库支持。今天我们就来介绍两个最基础也最强大的爬虫库:Requests和BeautifulSoup,并补充关于lxml解析器和RequestsSession的内容。一、Requests库:让HTTP请求变得简单Requests是一个优雅而简单的HTTP库,它让发送HTTP请求变得非常简单,
- Python 数据分析:numpy,抽提,基本索引。听故事学知识点怎么这么容易?
好开心啊没烦恼
numpypython数据分析numpy开发语言数据挖掘人工智能机器学习
目录1示例代码2欢迎纠错3免费爬虫------以下关于Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导
- Python 数据分析:numpy.transpose() ,转换维度。听故事学知识点怎么这么容易?
好开心啊没烦恼
numpynumpypython开发语言数据分析数据挖掘人工智能机器学习
目录1一维数组2二维数组3三维数组4欢迎纠错5免费爬虫------以下关于Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowch
- jQuery 跨域访问的三种方式 No 'Access-Control-Allow-Origin' header is present on the reque
qiaolevip
每天进步一点点学习永无止境跨域众观千象
XMLHttpRequest cannot load http://v.xxx.com. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:63342' is therefore not allowed access. test.html:1
- mysql 分区查询优化
annan211
java分区优化mysql
分区查询优化
引入分区可以给查询带来一定的优势,但同时也会引入一些bug.
分区最大的优点就是优化器可以根据分区函数来过滤掉一些分区,通过分区过滤可以让查询扫描更少的数据。
所以,对于访问分区表来说,很重要的一点是要在where 条件中带入分区,让优化器过滤掉无需访问的分区。
可以通过查看explain执行计划,是否携带 partitions
- MYSQL存储过程中使用游标
chicony
Mysql存储过程
DELIMITER $$
DROP PROCEDURE IF EXISTS getUserInfo $$
CREATE PROCEDURE getUserInfo(in date_day datetime)-- -- 实例-- 存储过程名为:getUserInfo-- 参数为:date_day日期格式:2008-03-08-- BEGINdecla
- mysql 和 sqlite 区别
Array_06
sqlite
转载:
http://www.cnblogs.com/ygm900/p/3460663.html
mysql 和 sqlite 区别
SQLITE是单机数据库。功能简约,小型化,追求最大磁盘效率
MYSQL是完善的服务器数据库。功能全面,综合化,追求最大并发效率
MYSQL、Sybase、Oracle等这些都是试用于服务器数据量大功能多需要安装,例如网站访问量比较大的。而sq
- pinyin4j使用
oloz
pinyin4j
首先需要pinyin4j的jar包支持;jar包已上传至附件内
方法一:把汉字转换为拼音;例如:编程转换后则为biancheng
/**
* 将汉字转换为全拼
* @param src 你的需要转换的汉字
* @param isUPPERCASE 是否转换为大写的拼音; true:转换为大写;fal
- 微博发送私信
随意而生
微博
在前面文章中说了如和获取登陆时候所需要的cookie,现在只要拿到最后登陆所需要的cookie,然后抓包分析一下微博私信发送界面
http://weibo.com/message/history?uid=****&name=****
可以发现其发送提交的Post请求和其中的数据,
让后用程序模拟发送POST请求中的数据,带着cookie发送到私信的接入口,就可以实现发私信的功能了。
- jsp
香水浓
jsp
JSP初始化
容器载入JSP文件后,它会在为请求提供任何服务前调用jspInit()方法。如果您需要执行自定义的JSP初始化任务,复写jspInit()方法就行了
JSP执行
这一阶段描述了JSP生命周期中一切与请求相关的交互行为,直到被销毁。
当JSP网页完成初始化后
- 在 Windows 上安装 SVN Subversion 服务端
AdyZhang
SVN
在 Windows 上安装 SVN Subversion 服务端2009-09-16高宏伟哈尔滨市道里区通达街291号
最佳阅读效果请访问原地址:http://blog.donews.com/dukejoe/archive/2009/09/16/1560917.aspx
现在的Subversion已经足够稳定,而且已经进入了它的黄金时段。我们看到大量的项目都在使
- android开发中如何使用 alertDialog从listView中删除数据?
aijuans
android
我现在使用listView展示了很多的配置信息,我现在想在点击其中一条的时候填出 alertDialog,点击确认后就删除该条数据,( ArrayAdapter ,ArrayList,listView 全部删除),我知道在 下面的onItemLongClick 方法中 参数 arg2 是选中的序号,但是我不知道如何继续处理下去 1 2 3
- jdk-6u26-linux-x64.bin 安装
baalwolf
linux
1.上传安装文件(jdk-6u26-linux-x64.bin)
2.修改权限
[root@localhost ~]# ls -l /usr/local/jdk-6u26-linux-x64.bin
3.执行安装文件
[root@localhost ~]# cd /usr/local
[root@localhost local]# ./jdk-6u26-linux-x64.bin&nbs
- MongoDB经典面试题集锦
BigBird2012
mongodb
1.什么是NoSQL数据库?NoSQL和RDBMS有什么区别?在哪些情况下使用和不使用NoSQL数据库?
NoSQL是非关系型数据库,NoSQL = Not Only SQL。
关系型数据库采用的结构化的数据,NoSQL采用的是键值对的方式存储数据。
在处理非结构化/半结构化的大数据时;在水平方向上进行扩展时;随时应对动态增加的数据项时可以优先考虑使用NoSQL数据库。
在考虑数据库的成熟
- JavaScript异步编程Promise模式的6个特性
bijian1013
JavaScriptPromise
Promise是一个非常有价值的构造器,能够帮助你避免使用镶套匿名方法,而使用更具有可读性的方式组装异步代码。这里我们将介绍6个最简单的特性。
在我们开始正式介绍之前,我们想看看Javascript Promise的样子:
var p = new Promise(function(r
- [Zookeeper学习笔记之八]Zookeeper源代码分析之Zookeeper.ZKWatchManager
bit1129
zookeeper
ClientWatchManager接口
//接口的唯一方法materialize用于确定那些Watcher需要被通知
//确定Watcher需要三方面的因素1.事件状态 2.事件类型 3.znode的path
public interface ClientWatchManager {
/**
* Return a set of watchers that should
- 【Scala十五】Scala核心九:隐式转换之二
bit1129
scala
隐式转换存在的必要性,
在Java Swing中,按钮点击事件的处理,转换为Scala的的写法如下:
val button = new JButton
button.addActionListener(
new ActionListener {
def actionPerformed(event: ActionEvent) {
- Android JSON数据的解析与封装小Demo
ronin47
转自:http://www.open-open.com/lib/view/open1420529336406.html
package com.example.jsondemo;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
impor
- [设计]字体创意设计方法谈
brotherlamp
UIui自学ui视频ui教程ui资料
从古至今,文字在我们的生活中是必不可少的事物,我们不能想象没有文字的世界将会是怎样。在平面设计中,UI设计师在文字上所花的心思和功夫最多,因为文字能直观地表达UI设计师所的意念。在文字上的创造设计,直接反映出平面作品的主题。
如设计一幅戴尔笔记本电脑的广告海报,假设海报上没有出现“戴尔”两个文字,即使放上所有戴尔笔记本电脑的图片都不能让人们得知这些电脑是什么品牌。只要写上“戴尔笔
- 单调队列-用一个长度为k的窗在整数数列上移动,求窗里面所包含的数的最大值
bylijinnan
java算法面试题
import java.util.LinkedList;
/*
单调队列 滑动窗口
单调队列是这样的一个队列:队列里面的元素是有序的,是递增或者递减
题目:给定一个长度为N的整数数列a(i),i=0,1,...,N-1和窗长度k.
要求:f(i) = max{a(i-k+1),a(i-k+2),..., a(i)},i = 0,1,...,N-1
问题的另一种描述就
- struts2处理一个form多个submit
chiangfai
struts2
web应用中,为完成不同工作,一个jsp的form标签可能有多个submit。如下代码:
<s:form action="submit" method="post" namespace="/my">
<s:textfield name="msg" label="叙述:">
- shell查找上个月,陷阱及野路子
chenchao051
shell
date -d "-1 month" +%F
以上这段代码,假如在2012/10/31执行,结果并不会出现你预计的9月份,而是会出现八月份,原因是10月份有31天,9月份30天,所以-1 month在10月份看来要减去31天,所以直接到了8月31日这天,这不靠谱。
野路子解决:假设当天日期大于15号
- mysql导出数据中文乱码问题
daizj
mysql中文乱码导数据
解决mysql导入导出数据乱码问题方法:
1、进入mysql,通过如下命令查看数据库编码方式:
mysql> show variables like 'character_set_%';
+--------------------------+----------------------------------------+
| Variable_name&nbs
- SAE部署Smarty出现:Uncaught exception 'SmartyException' with message 'unable to write
dcj3sjt126com
PHPsmartysae
对于SAE出现的问题:Uncaught exception 'SmartyException' with message 'unable to write file...。
官方给出了详细的FAQ:http://sae.sina.com.cn/?m=faqs&catId=11#show_213
解决方案为:
01
$path
- 《教父》系列台词
dcj3sjt126com
Your love is also your weak point.
你的所爱同时也是你的弱点。
If anything in this life is certain, if history has taught us anything, it is
that you can kill anyone.
不顾家的人永远不可能成为一个真正的男人。 &
- mongodb安装与使用
dyy_gusi
mongo
一.MongoDB安装和启动,widndows和linux基本相同
1.下载数据库,
linux:mongodb-linux-x86_64-ubuntu1404-3.0.3.tgz
2.解压文件,并且放置到合适的位置
tar -vxf mongodb-linux-x86_64-ubun
- Git排除目录
geeksun
git
在Git的版本控制中,可能有些文件是不需要加入控制的,那我们在提交代码时就需要忽略这些文件,下面讲讲应该怎么给Git配置一些忽略规则。
有三种方法可以忽略掉这些文件,这三种方法都能达到目的,只不过适用情景不一样。
1. 针对单一工程排除文件
这种方式会让这个工程的所有修改者在克隆代码的同时,也能克隆到过滤规则,而不用自己再写一份,这就能保证所有修改者应用的都是同一
- Ubuntu 创建开机自启动脚本的方法
hongtoushizi
ubuntu
转载自: http://rongjih.blog.163.com/blog/static/33574461201111504843245/
Ubuntu 创建开机自启动脚本的步骤如下:
1) 将你的启动脚本复制到 /etc/init.d目录下 以下假设你的脚本文件名为 test。
2) 设置脚本文件的权限 $ sudo chmod 755
- 第八章 流量复制/AB测试/协程
jinnianshilongnian
nginxluacoroutine
流量复制
在实际开发中经常涉及到项目的升级,而该升级不能简单的上线就完事了,需要验证该升级是否兼容老的上线,因此可能需要并行运行两个项目一段时间进行数据比对和校验,待没问题后再进行上线。这其实就需要进行流量复制,把流量复制到其他服务器上,一种方式是使用如tcpcopy引流;另外我们还可以使用nginx的HttpLuaModule模块中的ngx.location.capture_multi进行并发
- 电商系统商品表设计
lkl
DROP TABLE IF EXISTS `category`; -- 类目表
/*!40101 SET @saved_cs_client = @@character_set_client */;
/*!40101 SET character_set_client = utf8 */;
CREATE TABLE `category` (
`id` int(11) NOT NUL
- 修改phpMyAdmin导入SQL文件的大小限制
pda158
sqlmysql
用phpMyAdmin导入mysql数据库时,我的10M的
数据库不能导入,提示mysql数据库最大只能导入2M。
phpMyAdmin数据库导入出错: You probably tried to upload too large file. Please refer to documentation for ways to workaround this limit.
- Tomcat性能调优方案
Sobfist
apachejvmtomcat应用服务器
一、操作系统调优
对于操作系统优化来说,是尽可能的增大可使用的内存容量、提高CPU的频率,保证文件系统的读写速率等。经过压力测试验证,在并发连接很多的情况下,CPU的处理能力越强,系统运行速度越快。。
【适用场景】 任何项目。
二、Java虚拟机调优
应该选择SUN的JVM,在满足项目需要的前提下,尽量选用版本较高的JVM,一般来说高版本产品在速度和效率上比低版本会有改进。
J
- SQLServer学习笔记
vipbooks
数据结构xml
1、create database school 创建数据库school
2、drop database school 删除数据库school
3、use school 连接到school数据库,使其成为当前数据库
4、create table class(classID int primary key identity not null)
创建一个名为class的表,其有一
![]()