- Python 脚本最佳实践2025版
前文可以直接把这篇文章喂给AI,可以放到AI角色设定里,也可以直接作为提示词.这样,你只管提需求,写脚本就让AI来.概述追求简洁和清晰:脚本应简单明了。使用函数(functions)、常量(constants)和适当的导入(import)实践来有逻辑地组织你的Python脚本。使用枚举(enumerations)和数据类(dataclasses)等数据结构高效管理脚本状态。通过命令行参数增强交互性
- Linux/Centos7离线安装并配置MySQL 5.7
有事开摆无事百杜同学
LInux/CentOS7linuxmysql运维
Linux/Centos7离线安装并配置MySQL5.7超详细教程一、环境准备1.下载MySQL5.7离线包2.使用rpm工具卸载MariaDB(避免冲突)3.创建系统级别的MySQL专用用户二、安装与配置1.解压并重命名MySQL目录2.创建数据目录和配置文件3.设置目录权限4.初始化MySQL5.配置启动脚本6.配置环境变量三、启动与验证1.启动MySQL服务2.获取初始密码3.登录并修改密码
- windows安装pnpm后报错:pnpm : 无法将“pnpm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。
Ithao2
Vuenpm前端node.js
使用npm方式安装pnpm,命令如下:npminstall-gpnpm安装完以后,执行pnpm-v查看版本号:pnpm-v执行完发现报错:pnpm:无法将“pnpm”项识别为cmdlet、函数、脚本文件或可运行程序的名称。尝试配置环境变量,重启后均不生效。解决方案:使用PowerShell进行安装1.以管理员用户打开PowerShell,执行如下命令:iwrhttps://get.pnpm.io/
- Maya自定义右键菜单样例教程
holy-pills
本文还有配套的精品资源,点击获取简介:本文详细指导如何在Maya中通过脚本节点自定义右键菜单,增强工作效率和个性化工作环境。自定义右键菜单允许用户根据个人习惯调整菜单项,使之更加便捷。文章介绍了创建脚本节点、编写菜单脚本、关联菜单到视图以及保存和加载自定义菜单的具体步骤。同时提供了实际操作样例,帮助用户更好地理解和应用这一技巧。1.Maya自定义右键菜单的重要性Maya,作为三维动画制作的行业标准
- 玩转Docker | 使用Docker部署gopeed下载工具
心随_风动
玩转Dockerdocker容器运维
玩转Docker|使用Docker部署gopeed下载工具前言一、gopeed介绍Gopeed简介主要特点二、系统要求环境要求环境检查Docker版本检查检查操作系统版本三、部署gopeed服务下载镜像创建容器检查容器状态检查服务端口安全设置四、访问gopeed应用五、测试与下载六、总结前言在当今信息爆炸的时代,高效地获取和管理网络资源变得尤为重要。无论是下载大型文件还是进行日常的数据传输,一个稳
- Mac自定义右键功能
东东旭huster
macos
mac右键相对于Windows来说功能少很多,市场里也有一些好用的拓展软件,比如赤友,但是用一段时间又要收费了,作为一个白嫖党当然是自己做了。打开自动操作这个应用选择快速操作打开,再从实用工具中选择运行shell脚本这里我们添加一个用vscode打开的功能有几个点需要注意下1、工作流程选择文件或文件夹2、位于访达3、传递输入选择作为自变量编辑好后可以点运行试下,没问题command+S保存一下。在
- 系统迁移从CentOS7.9到Rocky8.9
我有两台阿里云上的服务器是CentOS7.9,由于CentOS7已经停止支持,后续使用的话会有安全漏洞,所以需要尽快迁移,个人使用的话目前兼容性好的还是RockyLinux8,很多脚本改改就能用了。一、盘点系统和迁移应用查看当前系统发行版版本cat/etc/os-release盘点迁移清单服务器应用部署方式docker镜像来源v1wordpressdockerdockerhubv1zdirdock
- 传奇修改map地图教程_传奇技能第三祭:NPC的增加、隐藏和脚本修改
垃圾箱博物馆
传奇修改map地图教程
技能献祭,Get新技能:传奇技能——NPC功能与实现跟航家学技能,用干货带你飞,现学现用,底部有配套学习资源本篇内容简介:通过对游戏内NPC的控制,可以让NPC出现在地图中的任意位置,还可以控制外观显示、自定义命名,新增与隐藏以及脚本功能的实现。一、NPC总控制文本所在路径:D:MirServerMir200EnvirEnvir目录下,找到NPC总控制文本:Merchant,游戏内的所有NPC都在
- 树莓派 5 - Raspberry Pi OS 新版本 Bookworm(书虫)
kuan_li_lyg
树莓派&Jetson教程机器人stm32嵌入式硬件自动驾驶ROS树莓派raspberrypi
文章目录在这里插入图片描述版本说明前言二、PipeWire三、Networking四、Firefox五、Documentation六、What’smissing? 新版本下载地址为:https://www.raspberrypi.com/software/operating-systems/版本说明 2023-10-10:基于Debianbookworm版本支持树莓派5在RaspberryPi4和
- Centos7安装uwsgi详细步骤
快乐骑行^_^
大数据Centos7安装uwsgi
Centos7安装uwsgi详细步骤步骤一:下载源码到centos7服务器步骤二:解压步骤三:编译环境准备步骤四:进入解压目录,并且编译uwsgi步骤五:准备测试安装是否成功的python代码testUwsgi步骤六:启动uWSGI来运行一个HTTP服务器步骤七:服务器ip+端口号访问步骤一:下载源码到centos7服务器uwsgi最新版2.0.20下载地址如下:https://github.co
- 第47章 Python uWSGI 安装配置教程
你得不到的念想
Pythonpython开发语言linux
本文主要介绍如何部署简单的WSGI应用和常见的Web框架。以Ubuntu/Debian为例,先install依赖包:apt-getinstallbuild-essentialpython-devPythoninstalluWSGI1、通过pip命令:pipinstalluwsgi2、downloadinstall脚本:curlhttp://uwsgi.it/install|bash-sdefaul
- 在 Linux(openEuler 24.03 LTS-SP1)上安装 Kubernetes + KubeSphere 的防火墙放行全攻略
目录在Linux(openEuler24.03LTS-SP1)上安装Kubernetes+KubeSphere的防火墙放行全攻略一、为什么要先搞定防火墙?二、目标环境三、需放行的端口和协议列表四、核心工具说明1.修正后的exec.sh脚本(支持管道/重定向)2.批量放行脚本:open_firewall.sh五、使用示例1.批量放行端口2.查看当前防火墙规则3.仅开放单一端口(临时需求)4.检查特定
- C++中NULL等于啥
奇妙之二进制
嵌入式/Linux#C++编程法则c++开发语言
文章目录**一、`NULL`的标准定义****二、常见实现方式**1.**定义为整数`0`**2.**定义为`0L`或`(void*)0`**(较少见)**三、与C语言的关键区别****四、`NULL`在C++中的问题**1.**重载函数匹配歧义**2.**模板参数推导错误****五、C++11+的替代方案:`nullptr`****六、最佳实践****七、总结**在C++中,NULL的定义与行为
- 服务器深夜告警?可能是攻击前兆!
群联云防护小杜
安全问题汇总服务器网络运维前端人工智能重构ddos
凌晨三点,刺耳的告警铃声把你从梦中惊醒:服务器CPU100%,内存耗尽!你手忙脚乱地登录服务器,发现某个进程疯狂占用资源。是程序Bug?还是业务突增?排查半天,最后在角落的日志里发现蛛丝马迹——你的服务器正在遭受攻击!这种资源被“悄悄”耗尽的攻击,往往比直接的流量洪峰更难察觉,危害却同样巨大。本文将深入探讨这类资源消耗型攻击的原理,并提供一个实用的监控脚本,助你早发现、早处置。一、资源消耗型攻击:
- PythonDay01
这里写目录标题一、注释1、单行注释2、多行注释二、定义变量1、要求2、代码三、关键字四、print函数五、基本数据类型1、整型2、字符串类型3、小数类型4、布尔类型5、空类型六、类型之间的相互转换1、从字符串转成int类型2、字符串转换成浮点型3、float转换成int4、丢失精度时不会去做四舍五入5、布尔类型七、字符串的常见操作1、split切分2、strip去除字符串两边的隐藏字符3、字符串的
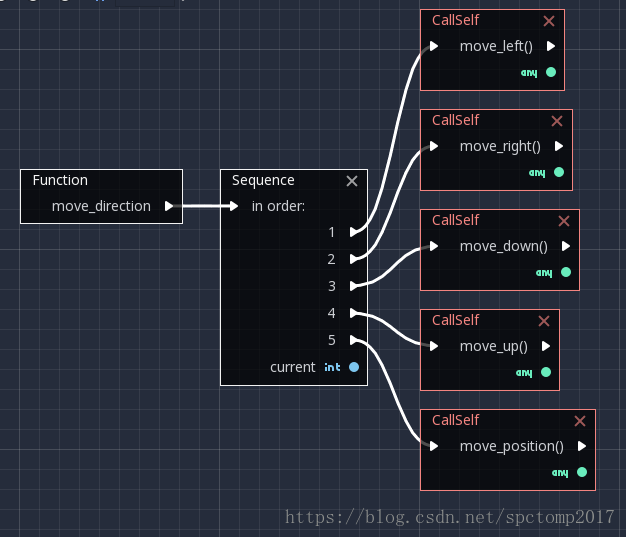
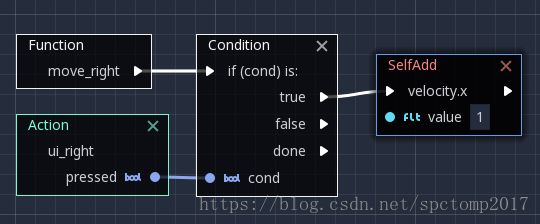
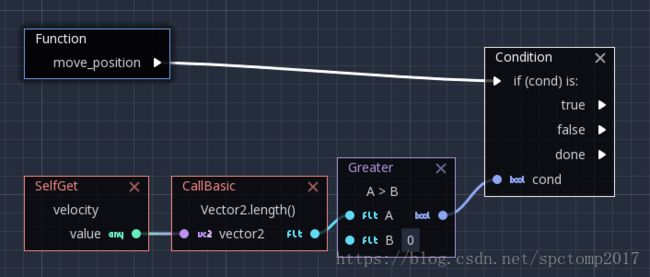
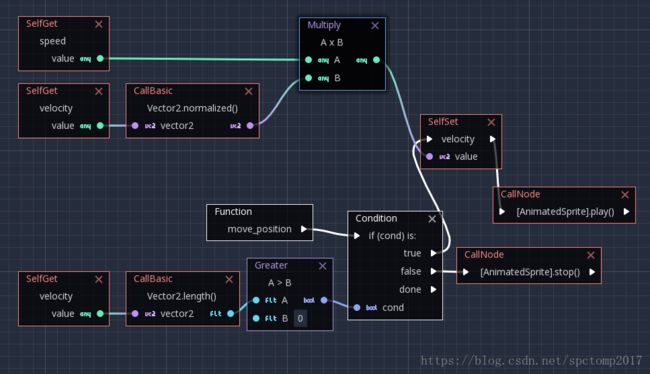
- RidgeUI页面脚本开发系列:反应速度测试页面
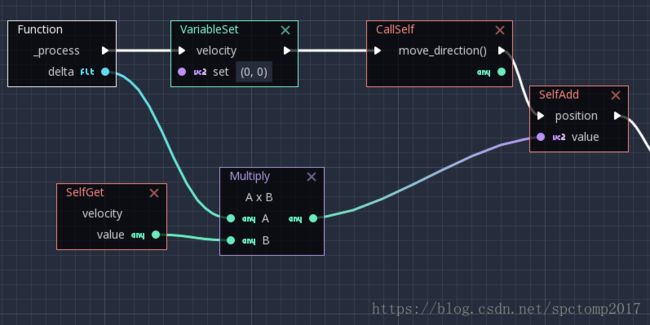
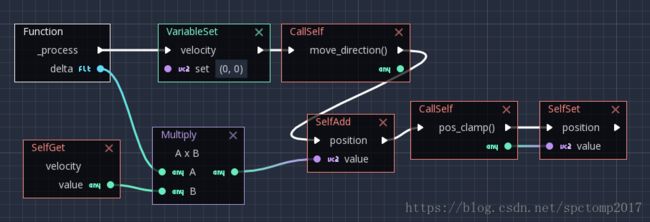
简介大家好,欢迎学习ridgeui页面脚本开发系列:反应速度测试页面脚本开发反应速度测试是个很简单的应用,开始时显示红色屏幕内容,当变为绿色时,用户以最快速度点击页面,进而测算出反应时间。应用的分析虽然应用简单,但是从界面角度看,应用有5个不同的页面。分别是启动说明页、红色等待、绿色点击、反应结果页、提前点击结果页。页面脚本除了要进行反应时间的计时,还需要调度安排何时显示哪个页面。为此我们首先创建
- JavaScript知识归纳——面试题
Dream_Lee_1997
JavaScriptjs面试题
JavaScript面试题总结JavaScript知识点1、JavaScript中settimeout与setinteval两个函数的区别?2、编写JavaScript脚本生成1-6之间的整数?3、在JavaScript脚本中,isNaN的作用是什么?4、JavaScript中获取某个元素有哪几种方式?5、Ajax的优缺点都有什么?6、简述一下Ajax的工作原理。7、JavaScript中的数据类
- 配置Nginx实现静态资源访问
Gappsong874
nginx运维网络安全web安全安全架构运维开发
Nginx是一款高性能的HTTP和反向代理服务器,常用于处理静态资源请求。通过合理配置,可以显著提升静态资源的访问速度和服务器性能。以下内容将详细介绍如何配置Nginx以实现静态资源的高效访问。基本静态资源配置静态资源通常包括HTML文件、CSS样式表、JavaScript脚本、图片、视频等。Nginx通过简单的配置即可处理这些请求。在Nginx的配置文件中,通常位于/etc/nginx/ngin
- Python 实战:构建本地多线程定时任务调度器
xiaocainiao881
python开发语言
引言在企业自动化流程、数据周期更新、本地脚本执行等场景中,定时任务调度器是不可或缺的一类工具。尽管Linux有crontab,Windows有任务计划,但它们不够灵活,缺乏图形界面,不适合动态启停、可视化控制等需求。本文将带你实现一个本地运行的多线程定时任务调度器,具备以下功能:一、项目功能说明1.1功能亮点多任务并行运行(非阻塞)每个任务支持独立间隔设置支持任务启动/停止/删除/修改支持即时日志
- 使用Adb wifi Android真机运行Uni-app
pony1688
adbuni-appandroid
1、手机安装Adbwifi,我的用是这个:ADBWiFi(com.rair.adbwifi)-5.1.5-应用-酷安2、手机上运行ADB,运行后点击开始后界面如下3、如果手机已root,在电脑上运行adbconnect192.168.200.33:5555就可以连上了(注意:(1)不要进PowerShell,否则报错:无法将“adb”项识别为cmdlet、函数、脚本文件或可运行程序的名称。...(
- 【服务器】Ubuntu、CentOS、Debian、Alibaba Cloud Linux等操作系统有什么不同?
Ubuntu目标用户:Ubuntu适合初学者和对图形界面友好的用户,也适用于开发人员和需要最新软件的企业。更新策略:Ubuntu提供长期支持版本(LTS),每两年发布一次,并提供五年的支持。非LTS版本每六个月发布一次,但仅提供九个月的支持。包管理系统:使用APT包管理系统,拥有庞大的软件仓库。社区支持:拥有非常活跃的开发者社区,提供了丰富的文档和第三方资源。稳定性与创新性:在保持稳定的同时,Ub
- Matplotlib-图像处理与可视化
Matplotlib-图像处理与可视化一、图像数据的本质:从数组到像素二、基础操作:加载与显示图像1.加载图像数据2.显示单张图像3.显示灰度图像三、进阶可视化:通道分离与色彩调整1.分离RGB通道2.调整亮度与对比度四、实用技巧:色彩映射与像素值分析1.自定义色彩映射(Colormap)2.像素值分布直方图五、多图对比与标注:算法结果可视化1.边缘检测结果对比2.图像标注:突出感兴趣区域六、注意
- 如何将多个.sql文件合并成一个:Windows和Linux/Mac详细指南
尽兴-
运维后端windowslinuxmacossql数据库
在日常数据库管理和开发工作中,我们经常需要将多个SQL脚本文件合并成一个文件以便于执行或备份。本文将详细介绍在Windows和Linux/Mac系统下合并SQL文件的方法,并提供实用建议。一、Windows系统合并SQL文件方法1:使用copy命令打开命令提示符:导航到存放SQL文件的文件夹在文件夹地址栏输入cmd后按回车执行合并命令:copy*.sqltotal.sql此命令会将当前目录下所有.
- 小学家长和老师最喜欢的出题神器!
暑假到了,家里的学生也放假了,大家每天都是怎么度过的?今天我给家长们推荐一款神器:小学生数学习题生成器,相信家长们一定非常喜欢!小学生数学习题生成器就像一位聪明的“数学小管家”。输入年级、知识点、题量和难度,几秒就能吐出一份量身定制的练习卷,加减乘除、应用题、图形、数列应有尽有,覆盖每个学习阶段。核心亮点:进度精准同步:从一年级的数数到六年级的综合题,它紧扣教材,按知识点推送练习,像私人导师一样帮
- 四. go 常见数据结构实现原理之 map
苹果香蕉西红柿
#二.Go常见数据结构实现原理数据结构golang哈希算法
目录一.基础hash的基本方案二.map初始化创建map的底层结构hmapbucket桶桶的细节总结minTopHash与是否迁移extra一些重要的常量标志初始化三.插入数据存储数据时key的定位策略四.查询数据五.删除六.扩容扩容策略与扩容大小扩容与数据迁移源码七.总结map底层结构相关问题总结初始化底层总结插入数据底层总结查询数据底层总结扩容底层总结常见问题一.基础在go基础入门十一map集
- LLM Agent在多模态任务中的推理机制详解
文章目录一、引言二、多模态LLMAgent的基本架构2.1系统组成2.2工作流程图三、多模态表示与对齐3.1跨模态嵌入空间3.2模态对齐技术四、多模态推理策略4.1基于提示的推理(Prompt-basedReasoning)4.2多模态思维链(CoT)推理4.3多模态工具使用五、实现案例:多模态问答系统5.1系统架构5.2示例应用六、高级多模态推理技术6.1多模态递归推理6.2多模态记忆与检索6.
- App Store上架:Guideline 4.3(a) - Design - Spam 申述过审
九月紫
AppStore上架AppleStore上架4.3
从六月苹果开展了全球开发大会后,苹果内部对于新系统的生成进行了多次会议,针对新系统和商店app管理进行的升级和管控,导致近期许多开发者遇到过不了审、难过审的问题,今天来讲一下关于4.3垃圾邮件怎么去申述与修改。标题拒审邮件Guideline4.3(a)-Design-Spam排查方向修改申述拒审邮件Guideline4.3(a)-Design-Spam如下:翻译过来是:准则4.3(a)-设计-垃圾
- 【ceph】坏盘更换,osd的具体操作
向往风的男子
cephceph
本站以分享各种运维经验和运维所需要的技能为主《python零基础入门》:python零基础入门学习《python运维脚本》:python运维脚本实践《shell》:shell学习《terraform》持续更新中:terraform_Aws学习零基础入门到最佳实战《k8》暂未更新《docker学习》暂未更新《ceph学习》ceph日常问题解决分享《日志收集》ELK+各种中间件《运维日常》运维日常《l
- SpringBoot快速集成RocketMQ大全,SpringBoot使用RocketMQ收发消息
文章目录一、写在前面二、发送消息三、接收消息1、push2、Pull模式四、事务消息五、消息轨迹六、ACL功能七、请求应答语义支持八、常见问题一、写在前面官方文档:https://github.com/apache/rocketmq-spring/wiki/%E7%94%A8%E6%88%B7%E6%89%8B%E5%86%8C引包:org.apache.rocketmqrocketmq-spri
- HarmonyOS赋能套件全景:示例代码,开启鸿蒙开发新世界
目录一、引言:踏入鸿蒙开发大门二、HarmonyOS赋能套件初相识(一)什么是赋能套件(二)全景架构解析三、示例代码核心探秘(一)代码示例的丰富宝库(二)代码示例助力学习成长四、如何巧用示例代码(一)获取代码的正确姿势(二)融入实际开发流程五、开发者社区与支持同行六、结语:开启鸿蒙开发新征程一、引言:踏入鸿蒙开发大门在移动开发领域的激烈竞争中,HarmonyOS异军突起,迅速成为众多开发者关注的焦
- js动画html标签(持续更新中)
843977358
htmljs动画mediaopacity
1.jQuery 效果 - animate() 方法 改变 "div" 元素的高度: $(".btn1").click(function(){ $("#box").animate({height:"300px
- springMVC学习笔记
caoyong
springMVC
1、搭建开发环境
a>、添加jar文件,在ioc所需jar包的基础上添加spring-web.jar,spring-webmvc.jar
b>、在web.xml中配置前端控制器
<servlet>
&nbs
- POI中设置Excel单元格格式
107x
poistyle列宽合并单元格自动换行
引用:http://apps.hi.baidu.com/share/detail/17249059
POI中可能会用到一些需要设置EXCEL单元格格式的操作小结:
先获取工作薄对象:
HSSFWorkbook wb = new HSSFWorkbook();
HSSFSheet sheet = wb.createSheet();
HSSFCellStyle setBorder = wb.
- jquery 获取A href 触发js方法的this参数 无效的情况
一炮送你回车库
jquery
html如下:
<td class=\"bord-r-n bord-l-n c-333\">
<a class=\"table-icon edit\" onclick=\"editTrValues(this);\">修改</a>
</td>"
j
- md5
3213213333332132
MD5
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
public class MDFive {
public static void main(String[] args) {
String md5Str = "cq
- 完全卸载干净Oracle11g
sophia天雪
orale数据库卸载干净清理注册表
完全卸载干净Oracle11g
A、存在OUI卸载工具的情况下:
第一步:停用所有Oracle相关的已启动的服务;
第二步:找到OUI卸载工具:在“开始”菜单中找到“oracle_OraDb11g_home”文件夹中
&
- apache 的access.log 日志文件太大如何解决
darkranger
apache
CustomLog logs/access.log common 此写法导致日志数据一致自增变大。
直接注释上面的语法
#CustomLog logs/access.log common
增加:
CustomLog "|bin/rotatelogs.exe -l logs/access-%Y-%m-d.log
- Hadoop单机模式环境搭建关键步骤
aijuans
分布式
Hadoop环境需要sshd服务一直开启,故,在服务器上需要按照ssh服务,以Ubuntu Linux为例,按照ssh服务如下:
sudo apt-get install ssh
sudo apt-get install rsync
编辑HADOOP_HOME/conf/hadoop-env.sh文件,将JAVA_HOME设置为Java
- PL/SQL DEVELOPER 使用的一些技巧
atongyeye
javasql
1 记住密码
这是个有争议的功能,因为记住密码会给带来数据安全的问题。 但假如是开发用的库,密码甚至可以和用户名相同,每次输入密码实在没什么意义,可以考虑让PLSQL Developer记住密码。 位置:Tools菜单--Preferences--Oracle--Logon HIstory--Store with password
2 特殊Copy
在SQL Window
- PHP:在对象上动态添加一个新的方法
bardo
方法动态添加闭包
有关在一个对象上动态添加方法,如果你来自Ruby语言或您熟悉这门语言,你已经知道它是什么...... Ruby提供给你一种方式来获得一个instancied对象,并给这个对象添加一个额外的方法。
好!不说Ruby了,让我们来谈谈PHP
PHP未提供一个“标准的方式”做这样的事情,这也是没有核心的一部分...
但无论如何,它并没有说我们不能做这样
- ThreadLocal与线程安全
bijian1013
javajava多线程threadLocal
首先来看一下线程安全问题产生的两个前提条件:
1.数据共享,多个线程访问同样的数据。
2.共享数据是可变的,多个线程对访问的共享数据作出了修改。
实例:
定义一个共享数据:
public static int a = 0;
- Tomcat 架包冲突解决
征客丶
tomcatWeb
环境:
Tomcat 7.0.6
win7 x64
错误表象:【我的冲突的架包是:catalina.jar 与 tomcat-catalina-7.0.61.jar 冲突,不知道其他架包冲突时是不是也报这个错误】
严重: End event threw exception
java.lang.NoSuchMethodException: org.apache.catalina.dep
- 【Scala三】分析Spark源代码总结的Scala语法一
bit1129
scala
Scala语法 1. classOf运算符
Scala中的classOf[T]是一个class对象,等价于Java的T.class,比如classOf[TextInputFormat]等价于TextInputFormat.class
2. 方法默认值
defaultMinPartitions就是一个默认值,类似C++的方法默认值
- java 线程池管理机制
BlueSkator
java线程池管理机制
编辑
Add
Tools
jdk线程池
一、引言
第一:降低资源消耗。通过重复利用已创建的线程降低线程创建和销毁造成的消耗。第二:提高响应速度。当任务到达时,任务可以不需要等到线程创建就能立即执行。第三:提高线程的可管理性。线程是稀缺资源,如果无限制的创建,不仅会消耗系统资源,还会降低系统的稳定性,使用线程池可以进行统一的分配,调优和监控。
- 关于hql中使用本地sql函数的问题(问-答)
BreakingBad
HQL存储函数
转自于:http://www.iteye.com/problems/23775
问:
我在开发过程中,使用hql进行查询(mysql5)使用到了mysql自带的函数find_in_set()这个函数作为匹配字符串的来讲效率非常好,但是我直接把它写在hql语句里面(from ForumMemberInfo fm,ForumArea fa where find_in_set(fm.userId,f
- 读《研磨设计模式》-代码笔记-迭代器模式-Iterator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.Arrays;
import java.util.List;
/**
* Iterator模式提供一种方法顺序访问一个聚合对象中各个元素,而又不暴露该对象内部表示
*
* 个人觉得,为了不暴露该
- 常用SQL
chenjunt3
oraclesqlC++cC#
--NC建库
CREATE TABLESPACE NNC_DATA01 DATAFILE 'E:\oracle\product\10.2.0\oradata\orcl\nnc_data01.dbf' SIZE 500M AUTOEXTEND ON NEXT 50M EXTENT MANAGEMENT LOCAL UNIFORM SIZE 256K ;
CREATE TABLESPA
- 数学是科学技术的语言
comsci
工作活动领域模型
从小学到大学都在学习数学,从小学开始了解数字的概念和背诵九九表到大学学习复变函数和离散数学,看起来好像掌握了这些数学知识,但是在工作中却很少真正用到这些知识,为什么?
最近在研究一种开源软件-CARROT2的源代码的时候,又一次感觉到数学在计算机技术中的不可动摇的基础作用,CARROT2是一种用于自动语言分类(聚类)的工具性软件,用JAVA语言编写,它
- Linux系统手动安装rzsz 软件包
daizj
linuxszrz
1、下载软件 rzsz-3.34.tar.gz。登录linux,用命令
wget http://freeware.sgi.com/source/rzsz/rzsz-3.48.tar.gz下载。
2、解压 tar zxvf rzsz-3.34.tar.gz
3、安装 cd rzsz-3.34 ; make posix 。注意:这个软件安装与常规的GNU软件不
- 读源码之:ArrayBlockingQueue
dieslrae
java
ArrayBlockingQueue是concurrent包提供的一个线程安全的队列,由一个数组来保存队列元素.通过
takeIndex和
putIndex来分别记录出队列和入队列的下标,以保证在出队列时
不进行元素移动.
//在出队列或者入队列的时候对takeIndex或者putIndex进行累加,如果已经到了数组末尾就又从0开始,保证数
- C语言学习九枚举的定义和应用
dcj3sjt126com
c
枚举的定义
# include <stdio.h>
enum WeekDay
{
MonDay, TuesDay, WednesDay, ThursDay, FriDay, SaturDay, SunDay
};
int main(void)
{
//int day; //day定义成int类型不合适
enum WeekDay day = Wedne
- Vagrant 三种网络配置详解
dcj3sjt126com
vagrant
Forwarded port
Private network
Public network
Vagrant 中一共有三种网络配置,下面我们将会详解三种网络配置各自优缺点。
端口映射(Forwarded port),顾名思义是指把宿主计算机的端口映射到虚拟机的某一个端口上,访问宿主计算机端口时,请求实际是被转发到虚拟机上指定端口的。Vagrantfile中设定语法为:
c
- 16.性能优化-完结
frank1234
性能优化
性能调优是一个宏大的工程,需要从宏观架构(比如拆分,冗余,读写分离,集群,缓存等), 软件设计(比如多线程并行化,选择合适的数据结构), 数据库设计层面(合理的表设计,汇总表,索引,分区,拆分,冗余等) 以及微观(软件的配置,SQL语句的编写,操作系统配置等)根据软件的应用场景做综合的考虑和权衡,并经验实际测试验证才能达到最优。
性能水很深, 笔者经验尚浅 ,赶脚也就了解了点皮毛而已,我觉得
- Word Search
hcx2013
search
Given a 2D board and a word, find if the word exists in the grid.
The word can be constructed from letters of sequentially adjacent cell, where "adjacent" cells are those horizontally or ve
- Spring4新特性——Web开发的增强
jinnianshilongnian
springspring mvcspring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装配置tengine并设置开机启动
liuxingguome
centos
yum install gcc-c++
yum install pcre pcre-devel
yum install zlib zlib-devel
yum install openssl openssl-devel
Ubuntu上可以这样安装
sudo aptitude install libdmalloc-dev libcurl4-opens
- 第14章 工具函数(上)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Xelsius 2008 and SAP BW at a glance
blueoxygen
BOXelsius
Xelsius提供了丰富多样的数据连接方式,其中为SAP BW专属提供的是BICS。那么Xelsius的各种连接的优缺点比较以及Xelsius是如何直接连接到BEx Query的呢? 以下Wiki文章应该提供了全面的概览。
http://wiki.sdn.sap.com/wiki/display/BOBJ/Xcelsius+2008+and+SAP+NetWeaver+BW+Co
- oracle表空间相关
tongsh6
oracle
在oracle数据库中,一个用户对应一个表空间,当表空间不足时,可以采用增加表空间的数据文件容量,也可以增加数据文件,方法有如下几种:
1.给表空间增加数据文件
ALTER TABLESPACE "表空间的名字" ADD DATAFILE
'表空间的数据文件路径' SIZE 50M;
&nb
- .Net framework4.0安装失败
yangjuanjava
.netwindows
上午的.net framework 4.0,各种失败,查了好多答案,各种不靠谱,最后终于找到答案了
和Windows Update有关系,给目录名重命名一下再次安装,即安装成功了!
下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=17113
方法:
1.运行cmd,输入net stop WuAuServ
2.点击开