- 微服务下功能权限与数据权限的设计与实现
nbsaas-boot
微服务java架构
在微服务架构下,系统的功能权限和数据权限控制显得尤为重要。随着系统规模的扩大和微服务数量的增加,如何保证不同用户和服务之间的访问权限准确、细粒度地控制,成为设计安全策略的关键。本文将讨论如何在微服务体系中设计和实现功能权限与数据权限控制。1.功能权限与数据权限的定义功能权限:指用户或系统角色对特定功能的访问权限。通常是某个用户角色能否执行某个操作,比如查看订单、创建订单、修改用户资料等。数据权限:
- 重修设计模式-结构型-代理模式
丶白泽
重修设计模式设计模式代理模式系统安全
重修设计模式-结构型-代理模式在不改变原始类代码的情况下,通过引入代理类来给原始类附加功能。代理模式通过创建一个代理对象,使得客户端对目标对象的访问都通过代理对象间接进行,从而可以在不修改目标对象的前提下,增加额外的功能操作,如权限控制、日志记录、事务处理等。代理模式又分为静态代理和动态代理。静态代理(StaticProxy):在程序运行前就已经存在代理类的字节码文件,代理类和委托类的关系在运行前
- linux-用户与权限管理-用户管理
Flying_Fish_Xuan
linux运维服务器
Linux用户与权限管理——用户管理详解在Linux系统中,用户管理和权限控制是保证系统安全和资源有效利用的基础。用户管理涉及到创建用户、删除用户、修改用户属性、用户组管理等内容。1.Linux用户体系概述在Linux系统中,所有操作都与用户相关联。用户可以是人、进程或系统程序,操作系统通过用户身份来进行权限和资源的分配。Linux系统将用户分为以下几类:超级用户(Superuser):通常是ro
- 运维学习————Zookeeper(2)
乆乄
学习
目录一、zk节点和节点类型1、节点类型2、常用命令1、客户端链接2、常用命令3、权限控制相关命令特性授权格式测试一、zk节点和节点类型1、节点类型1、PERSISTENT--持久化目录节点客户端与zookeeper断开连接后,该节点依旧存在2、PERSISTENT_SEQUENTIAL-目持久化顺序编号录节点客户端与zookeeper断开连接后,该节点依旧存在,只是Zookeeper给该节点名称进
- C/S模式优缺点
nxyc_twz
系统分析师服务器任务平台
C/S模式优缺点优点:1.结构简单,系统中不同类型的任务分别由客户和服务器承担,有利于发挥不同机器平台的优势;2.支持分布式、并发环境,特别是当客户和服务器之间的关系是多对多时,可以有效地提高资源的利用率和共享程度;3.服务器集中管理资源,有利于权限控制和系统安全。•缺点:在大多数client-server风格的系统中,构件之间的连接通过(远程)过程调用,接近于代码一级,表达能力较弱
- Postman接口测试,从入门到实战(一)
追忆袍泽
学习笔记自动化测试自动化测试postman测试工具
一、什么是接口测试?接口测试分为两种:测试外部接口:系统和外部系统之间的接口。如:电商网站:支付宝支付。测试内部接口:系统内部的模块之间的联调,或者子系统之间的数据交互。测试重点:测试接口参数传递的正确性,接口功能的正确性,输出结果的正确性,以及对各种异常情况的容错性和权限控制。接口测试过程?比如我们出去吃饭,餐饮服务接口请求过程:饭馆地址(接口地址)选择菜系:东北菜、四川菜、湖南菜(接口请求方式
- 【计算机网络】浏览器输入访问某网址时,后台流程是什么
简单.is.good
Question-Answer计算机网络tcp/iphttphttps
·在访问网址时,后台的具体流程可以因不同的网站、服务器和应用架构而异。·实际过程中可能还涉及更多的细节和步骤,如缓存处理、重定向、负载均衡等。·此外,不同的网站和应用架构可能会有不同的实现方式和优化策略。·部分特定网站或应用,后台流程还可能包括用户认证、权限控制、日志记录、性能监控等安全和管理方面的功能。这些功能通常会在服务器处理请求的过程中被调用和执行主要步骤如下:1、DNS解析·用户输入网址:
- ORACLE Virtual Private Database(VPD)
rfb0204421
MOACoracledatabasesecurity数据库sqlserversession
行记录级访问控制(ROW-RULEcontrol)问题的提出和意义?企业的应用系统都离不开数据库系统,数据库系统的权限控制是很重要的一个环节,大型数据库系统(ORACLE、DB2、SYBASE、MSSQLSERVER)都提供完善的用户管理机制,从而可以严密地控制数据库对象(表、视图、函数、存储过程、程序包等等)的访问。但是,这往往是对象级别的。随着商务需求地不断地提出,出现了对于行记录控制的要求:
- ORACLE 的Virtual Private Database的全新体验
loveyon
dboracledatabasesecurityfunction数据库sql
1、ROW-RULEcontrol(行记录级访问控制)的简单概念:行记录级访问控制问题的提出和意义?企业的应用系统都离不开数据库系统,数据库系统的权限控制是很重要的一个环节,大型数据库系统(ORACLE、DB2、SYBASE、MSSQLSERVER)都提供完善的用户管理机制,从而可以严密地控制数据库对象(表、视图、函数、存储过程、程序包等等)的访问。但是,这往往是对象级别的。随着商务需求地不断地提
- TMS在保障物流安全中的作用:数据安全与合规性探讨
呆码科技
网络服务器运维
TMS在保障物流安全中的作用:数据安全与合规性探讨随着物流行业的快速发展,运输管理系统(TMS)在提升运营效率、优化资源配置、保障物流安全等方面发挥着越来越重要的作用。特别是在数据安全和合规性方面,TMS通过一系列先进的技术和管理手段,为物流企业提供了强有力的支持。本文将从数据加密、权限控制、合规性检查等角度,分析TMS如何保障物流信息的安全,并解读最新的物流安全政策,为物流企业提供合规性建议。一
- 使用sa-token 进行权限控制
蜀黍是个小学生
SpringBootjava后端springboot
使用sa-token进行权限控制支持路由鉴权+注解鉴权框架地址:https://sa-token.dev33.cn/项目整体思路:本项目采用RBAC(基于角色的权限访问控制)用户关联多个角色,角色关联菜单/权限。sys_menu表中通过type字段区别是菜单还是权限。通过当前登录用户角色获取对应的菜单集合和权限集合返给前端,前端使用menu表中url或者code码来校验当前页面按钮等相关权限。后端
- 常见中高危漏洞修复建议(汇总)
落樱坠入星野
笔记网络安全系统安全web安全
常见漏洞修复建议(汇总)1、未授权访问添加访问权限控制,对访问系统资源得用户身份进行标识,禁止未授权得情况下访问后台资源。2、敏感信息泄露1.后端控制严谨,用*号来隐藏敏感信息展现。2.密码策略要足够复杂,开启二步验证。3.服务配置严谨,对测试和生产资源做好访问控制。4.对员工培训相关安全意识。5、禁止在前端显示明文或密文信息。3、任意文件下载使用白名单限制下载路径,建议不要使用拼接文件路径参数的
- Oracle(96)什么是对象权限(Object Privilege)?
辞暮尔尔-烟火年年
Oracleoracle数据库
对象权限(ObjectPrivilege)是在Oracle数据库中允许用户对特定的数据库对象(如表、视图、序列等)执行特定操作的权限。这些权限控制用户对数据库对象的访问和操作能力。对象权限通常包括SELECT、INSERT、UPDATE、DELETE、EXECUTE等。对象权限的类型常见的对象权限包括但不限于:SELECT:允许用户查询对象中的数据。INSERT:允许用户向对象中插入数据。UPDA
- java设计模式(六)代理模式(Proxy Pattern)
FM_南风
java设计模式java设计模式代理模式
1、模式介绍:代理模式(ProxyPattern)是一种结构型设计模式,它允许你在不改变客户端代码的情况下,向某个对象提供一个代理,以控制对该对象的访问。代理对象通常会在实际对象的方法调用前后添加一些附加逻辑,如权限控制、懒加载、日志记录等。代理模式涉及以下几个角色:接口(Subject):定义了代理类和真实类共同的接口。真实类(RealSubject):实现了接口的具体类,它是真正执行操作的对象
- javaEE——过滤器
404_NOT_FOUND@
JavaEEjava-eejava
1.过滤器简述Filter也称之为过滤器,它是Servlet技术中最实用的技术,WEB开发人员通过Filter技术,对web服务器管理的所有web资源:例如Servlet,从而实现一些特殊的功能。例如实现URL级别的权限访问控制、过滤敏感词汇、压缩响应信息等一些高级功能。2.过滤器的作用对服务器web资源进行拦截(权限控制,通过拦截资源进行权限控制,是否可以访问)3.过滤器怎么创建?Servlet
- Spring Boot自定义注解
xiaobai_cpp
javaspringboot后端java
文章目录SpringBoot自定义注解步骤1:定义注解步骤2:创建注解处理器步骤3:使用注解SpringBoot自定义注解 在SpringBoot中自定义注解是一个强大的功能,它可以让你以声明式的方式将特定的行为或元数据添加到你的代码中。自定义注解可以用于多种场景,比如权限控制、日志记录、参数校验等。下面是如何在SpringBoot中定义一个简单的自定义注解及其使用的步骤。步骤1:定义注解 首
- SQL-DCL-数据控制语言
向日葵般的数学人~
SQLsql数据库
一、DCL-管理用户二、DCL-权限控制一、DCL-管理用户,主要是DBA数据库管理员使用,开发使用较少#1、查询用户usemysql;showtables;descuser;select*fromuser;#host为主机地址,主机地址和用户名确定唯一性#2、创建用户createuser'itcast'@'localhost'identifiedby'123456';#用户itcast在loca
- 数据权限的设计与实现系列1——数据权限的设计与思考
学海无涯,行者无疆
#数据权限数据权限系统设计RBAC行级权限权限控制
什么是数据权限?权限控制是一个系统的核心功能,可以分为两类,一类是功能权限,一类是数据权限。数据权限又可以进一步分为行级权限和列级权限。功能权限,是指系统用户能进行哪些操作,通常是菜单和按钮权限,如打开订单菜单,查询订单列表,创建新订单。对于功能权限,有标准化的解决方案,也即RBAC,通过权限项、角色、用户三张主表,以及角色-权限项对应关系表和角色-用户对应关系表两张辅助表,一共5张库表即可实现功
- solidity一些内置的常用函数和关键字(含智能合约简单代码示例)
Farrol
智能合约区块链
solidity一些内置的常用函数和关键字:1.msg.sender描述:msg.sender是全局变量,代表当前调用者的地址,即谁发起了当前的合约调用。**功能:**用于识别调用者的身份,通常用于权限控制。示例:contractMyContract{addresspublicowner;constructor(){owner=msg.sender;//将合约部署者设置为合约拥有者}functio
- PasteTemplate模板型项目的多租户实现
PasteSpider
.netCoreABPPasteTemplate
PasteTemplate是一一个ABPvNext的精简版的项目模板,基于这个模板创建的项目可以执行生成,快速的实现了基本的权限控制等!配合PasteBuilder可以实现基础接口的快速代码生成,你也可以基于PasteBuilder进阶功能实现基于自己的模板的代码生成!PasteTemplate和PasteBuilder的使用教程PasteBuilder的进阶用法多租户可以大致理解成:1.同一个数
- 【Linux篇】Linux的用户和权限
Vez'nan的幸福生活
linux运维服务器
目录1.认识Linux的root用户(超级管理员)1.1介绍1.2su命令和exit命令1.3sudo命令为普通用户配置sudo认证2.用户与用户组2.1用户组管理2.2用户管理2.3getent命令3.查看权限控制信息3.1认知权限信息3.2rwx含义r:w:x:3.3chmod修改权限信息权限的数字符号3.4chown命令修改所属用户用户组1.认识Linux的root用户(超级管理员)1.1介
- “确定要在不复制其属性的情况下复制此文件?”解决方案(将U盘格式由FAT格式转换为NTFS格式)
明明明h
问题解决windows
文章目录1.问题描述2.问题分析3.问题解决3.1方法一3.2方法二3.3方法三1.问题描述从电脑上复制文件到U盘里会出现“确定要在不复制其属性的情况下复制此文件?”提示。2.问题分析如果这个文件在NTFS分区上,且存在特殊的安全属性。那么把它从NTFS分区复制/移动到FAT分区就会出现这种提示,因为FAT不支持权限控制,U盘的默认格式都是FAT32格式的。3.问题解决3.1方法一把U盘也格式化为
- linux基础之文件权限
甜航一直在
linux基础linux服务器运维笔记arm开发
linux基础之文件权限1、文件类型1.1.普通文件1.2.目录1.3.字符设备或块设备文件1.4.套接口文件1.5.符号链接文件2、文件权限2.1.权限的概念2.1.1.普通权限2.1.2.特殊文件权限3、超级权限控制3.1.对超级用户和普通用户的理解3.1.1.什么是超级用户;3.1.2.理解UID和用户的对应关系3.1.3.普通用户和伪装用户3.2.超级用户(权限)在系统管理中的作用3.2.
- Android PMS——权限控制分析(十二)
c小旭
AndroidPMSandroidPMS
PMS中的权限控制通过权限管理和权限请求两个方面来实现。应用在Android系统中需要声明和请求权限,PMS则会根据应用声明的权限和用户的选择来进行权限的管理和控制。一、主要函数1、Settings源码位置:/frameworks/base/services/core/java/com/android/server/pm/Settings.javareadLPw该方法在PMS的构造函数中调用,主要
- Linux之权限管理
123456G~
linux网络服务器
文章目录一、使用情况二、基础权限chmod三、ACL一、使用情况1.1场景:某个大公司,在一个部门,有一个经理和手下有两个员工,在操控一个Linux项目,项目又分为三期做,然而一期比较重要,经理带着员工做完了,公司就觉得技术难点已经做完攻克了,不需要投入之前的人了,到了二期就招外包人员去顶替之前员工做的事,然后会做linux权限控制,外包人员就需要招甲方人员授权。1.2外包指企业将某些业务活动或服
- .NET mvc实现图片上传功能,保存到本地,ftp等地方及获取图片
落叶@Henry
.netmvclayuihtml
1.前端实用layui的上传功能2.后端.net可以实现上传保存到本地,到ftp,甚至是七牛云,我之前有文章提及到。3,获取图片,有时我们可能对图片做权限控制,所以会写一个接口获取图片,实现控制图片的作用获取图片包含从本地获取getImage从http远程获取getImageHttp,从ftp获取getImageFtp源码链接放在文末效果图:获取图片效果图及url路径也可以直接浏览器中直接请求查看
- springboot-vue-供应商招投标采购在线询价管理系统
软件项目资料查询库
springbootvue.js后端
1.技术栈后端(SpringBoot):控制器(Controller)处理HTTP请求。服务层(Service)处理业务逻辑。数据访问对象(DAO)与MySQL数据库交互。SpringSecurity用于权限控制。前端(Vue):Vue.js用于构建用户界面。VueRouter用于页面路由管理。Vuex用于状态管理。ElementUI或Vuetify等UI库提供组件支持。数据库(MySQL):存储
- JavaWeb,JDBC,Maven
兮如风.
java开发语言
Web:全球广域网,也称为万维网(www),能够通过浏览器访问的网站JavaWeb:是用Java技术来解决相关web互联网领域的技术栈1,关系型数据库优点:1.都是使用表结构,格式一致,易于维护2.使用通用的SQL语言操作,使用方便,可用于复杂查询3.数据存储在磁盘中,安全2,SQL分类DDL:操作数据库,表等DML:对表中的数据进行增删改DQL:对表中的数据进行查询DCL:对数据库进行权限控制3
- 新窗口打开vue项目中的静态pdf文件,并做权限控制
包子脸呀
javascriptvue.jses6前端前端框架
问题:公司系统做安全测试,其中一个问题是没有登录的情况下,直接访问“项目地址/operate.pdf”此地址,会展示pdf文件。描述:点击系统内的一个按钮会打开新窗口展示系统操作手册(operate.pdf)文件,以下为原本的代码,原来将pdf文件放在public文件夹下(“项目地址/operate.pdf”就是访问的public文件夹下的pdf文件)解决:删除public文件夹下的pdf文件,将
- 基于Vue-element-admin实现动态路由
荣~博客
前端vue.js前端javascript
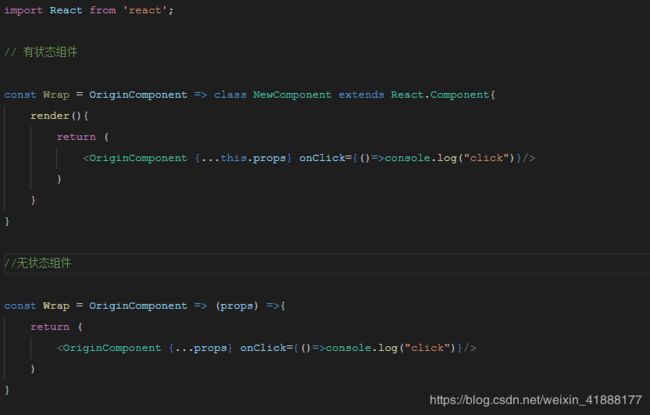
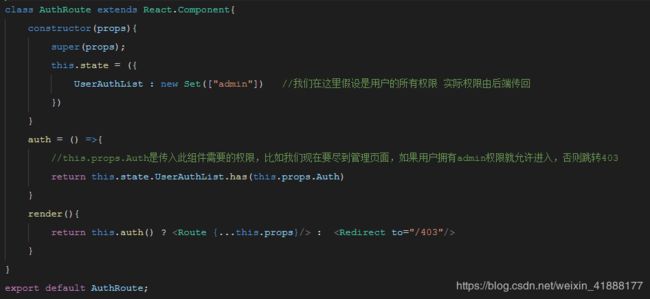
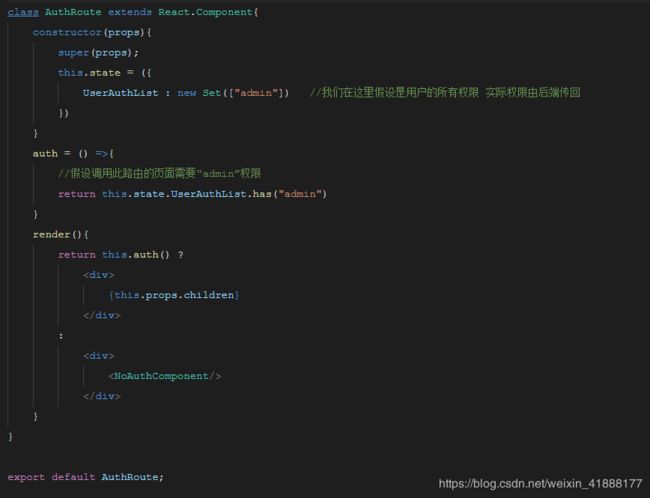
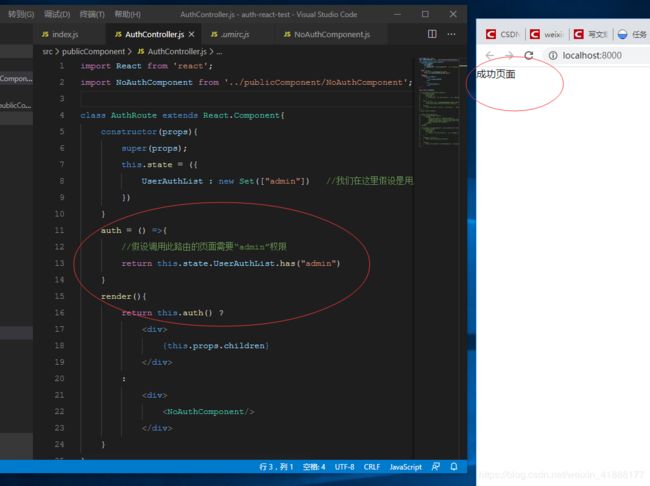
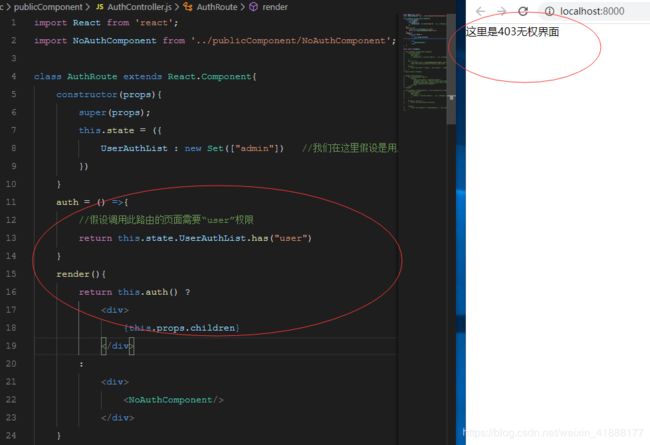
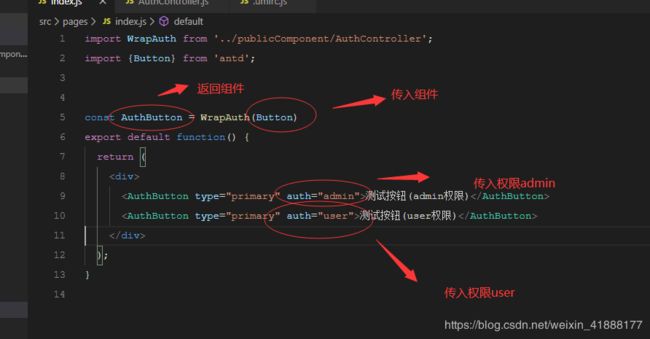
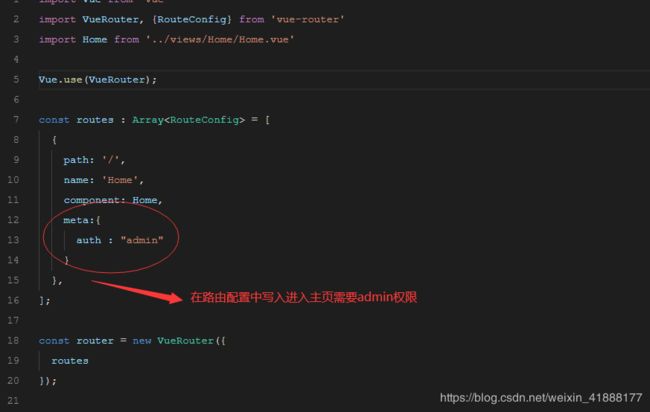
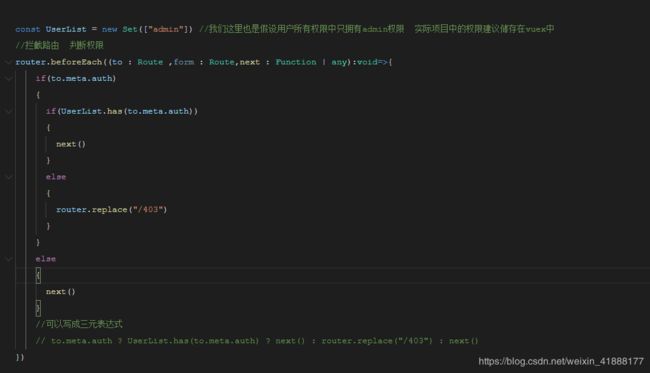
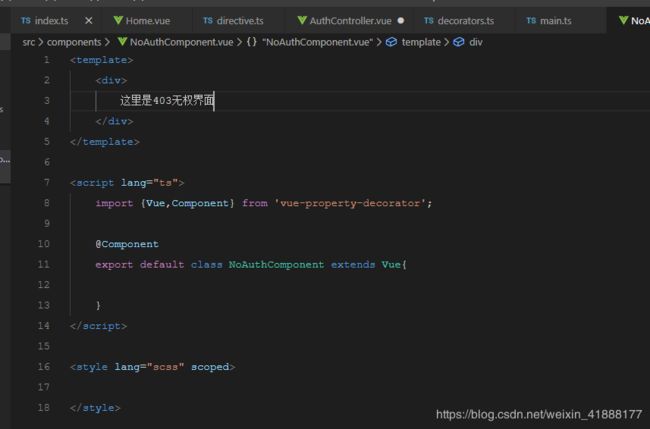
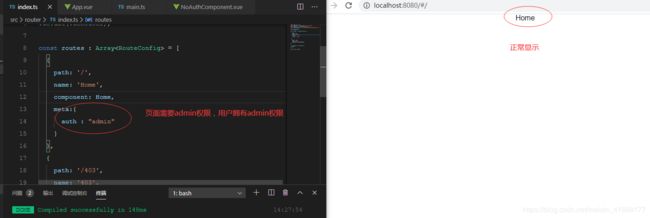
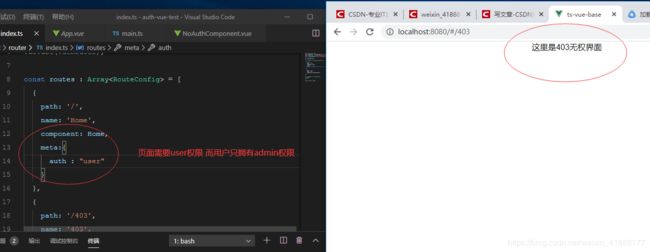
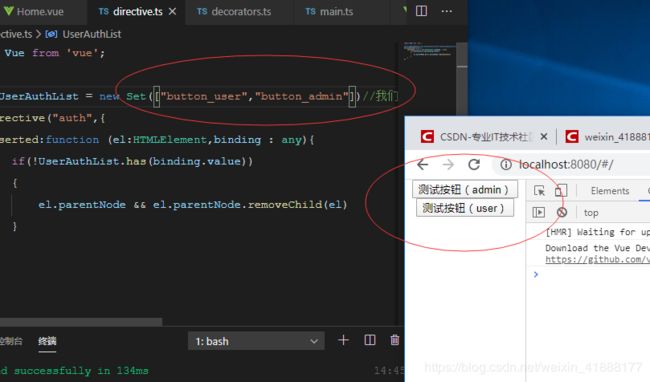
阅读目录Vue实现动态路由简单的角色路由设置复杂的路由权限设置(后端动态返回路由数据)1.Vue实现动态路由通常我们在vue项目中都是前端配置好路由的,但在一些项目中我们可能会遇到权限控制,这样我们就涉及到动态路由的设置了动态路由设置一般有两种:(1)、简单的角色路由设置:比如只涉及到管理员和普通用户的权限。通常直接在前端进行简单的角色权限设置(2)、复杂的路由权限设置:比如OA系统、多种角色的权
- SAX解析xml文件
小猪猪08
xml
1.创建SAXParserFactory实例
2.通过SAXParserFactory对象获取SAXParser实例
3.创建一个类SAXParserHander继续DefaultHandler,并且实例化这个类
4.SAXParser实例的parse来获取文件
public static void main(String[] args) {
//
- 为什么mysql里的ibdata1文件不断的增长?
brotherlamp
linuxlinux运维linux资料linux视频linux运维自学
我们在 Percona 支持栏目经常收到关于 MySQL 的 ibdata1 文件的这个问题。
当监控服务器发送一个关于 MySQL 服务器存储的报警时,恐慌就开始了 —— 就是说磁盘快要满了。
一番调查后你意识到大多数地盘空间被 InnoDB 的共享表空间 ibdata1 使用。而你已经启用了 innodbfileper_table,所以问题是:
ibdata1存了什么?
当你启用了 i
- Quartz-quartz.properties配置
eksliang
quartz
其实Quartz JAR文件的org.quartz包下就包含了一个quartz.properties属性配置文件并提供了默认设置。如果需要调整默认配置,可以在类路径下建立一个新的quartz.properties,它将自动被Quartz加载并覆盖默认的设置。
下面是这些默认值的解释
#-----集群的配置
org.quartz.scheduler.instanceName =
- informatica session的使用
18289753290
workflowsessionlogInformatica
如果希望workflow存储最近20次的log,在session里的Config Object设置,log options做配置,save session log :sessions run ;savesessio log for these runs:20
session下面的source 里面有个tracing
- Scrapy抓取网页时出现CRC check failed 0x471e6e9a != 0x7c07b839L的错误
酷的飞上天空
scrapy
Scrapy版本0.14.4
出现问题现象:
ERROR: Error downloading <GET http://xxxxx CRC check failed
解决方法
1.设置网络请求时的header中的属性'Accept-Encoding': '*;q=0'
明确表示不支持任何形式的压缩格式,避免程序的解压
- java Swing小集锦
永夜-极光
java swing
1.关闭窗体弹出确认对话框
1.1 this.setDefaultCloseOperation (JFrame.DO_NOTHING_ON_CLOSE);
1.2
this.addWindowListener (
new WindowAdapter () {
public void windo
- 强制删除.svn文件夹
随便小屋
java
在windows上,从别处复制的项目中可能带有.svn文件夹,手动删除太麻烦,并且每个文件夹下都有。所以写了个程序进行删除。因为.svn文件夹在windows上是只读的,所以用File中的delete()和deleteOnExist()方法都不能将其删除,所以只能采用windows命令方式进行删除
- GET和POST有什么区别?及为什么网上的多数答案都是错的。
aijuans
get post
如果有人问你,GET和POST,有什么区别?你会如何回答? 我的经历
前几天有人问我这个问题。我说GET是用于获取数据的,POST,一般用于将数据发给服务器之用。
这个答案好像并不是他想要的。于是他继续追问有没有别的区别?我说这就是个名字而已,如果服务器支持,他完全可以把G
- 谈谈新浪微博背后的那些算法
aoyouzi
谈谈新浪微博背后的那些算法
本文对微博中常见的问题的对应算法进行了简单的介绍,在实际应用中的算法比介绍的要复杂的多。当然,本文覆盖的主题并不全,比如好友推荐、热点跟踪等就没有涉及到。但古人云“窥一斑而见全豹”,希望本文的介绍能帮助大家更好的理解微博这样的社交网络应用。
微博是一个很多人都在用的社交应用。天天刷微博的人每天都会进行着这样几个操作:原创、转发、回复、阅读、关注、@等。其中,前四个是针对短博文,最后的关注和@则针
- Connection reset 连接被重置的解决方法
百合不是茶
java字符流连接被重置
流是java的核心部分,,昨天在做android服务器连接服务器的时候出了问题,就将代码放到java中执行,结果还是一样连接被重置
被重置的代码如下;
客户端代码;
package 通信软件服务器;
import java.io.BufferedWriter;
import java.io.OutputStream;
import java.io.O
- web.xml配置详解之filter
bijian1013
javaweb.xmlfilter
一.定义
<filter>
<filter-name>encodingfilter</filter-name>
<filter-class>com.my.app.EncodingFilter</filter-class>
<init-param>
<param-name>encoding<
- Heritrix
Bill_chen
多线程xml算法制造配置管理
作为纯Java语言开发的、功能强大的网络爬虫Heritrix,其功能极其强大,且扩展性良好,深受热爱搜索技术的盆友们的喜爱,但它配置较为复杂,且源码不好理解,最近又使劲看了下,结合自己的学习和理解,跟大家分享Heritrix的点点滴滴。
Heritrix的下载(http://sourceforge.net/projects/archive-crawler/)安装、配置,就不罗嗦了,可以自己找找资
- 【Zookeeper】FAQ
bit1129
zookeeper
1.脱离IDE,运行简单的Java客户端程序
#ZkClient是简单的Zookeeper~$ java -cp "./:zookeeper-3.4.6.jar:./lib/*" ZKClient
1. Zookeeper是的Watcher回调是同步操作,需要添加异步处理的代码
2. 如果Zookeeper集群跨越多个机房,那么Leader/
- The user specified as a definer ('aaa'@'localhost') does not exist
白糖_
localhost
今天遇到一个客户BUG,当前的jdbc连接用户是root,然后部分删除操作都会报下面这个错误:The user specified as a definer ('aaa'@'localhost') does not exist
最后找原因发现删除操作做了触发器,而触发器里面有这样一句
/*!50017 DEFINER = ''aaa@'localhost' */
原来最初
- javascript中showModelDialog刷新父页面
bozch
JavaScript刷新父页面showModalDialog
在页面中使用showModalDialog打开模式子页面窗口的时候,如果想在子页面中操作父页面中的某个节点,可以通过如下的进行:
window.showModalDialog('url',self,‘status...’); // 首先中间参数使用self
在子页面使用w
- 编程之美-买书折扣
bylijinnan
编程之美
import java.util.Arrays;
public class BookDiscount {
/**编程之美 买书折扣
书上的贪心算法的分析很有意思,我看了半天看不懂,结果作者说,贪心算法在这个问题上是不适用的。。
下面用动态规划实现。
哈利波特这本书一共有五卷,每卷都是8欧元,如果读者一次购买不同的两卷可扣除5%的折扣,三卷10%,四卷20%,五卷
- 关于struts2.3.4项目跨站执行脚本以及远程执行漏洞修复概要
chenbowen00
strutsWEB安全
因为近期负责的几个银行系统软件,需要交付客户,因此客户专门请了安全公司对系统进行了安全评测,结果发现了诸如跨站执行脚本,远程执行漏洞以及弱口令等问题。
下面记录下本次解决的过程以便后续
1、首先从最简单的开始处理,服务器的弱口令问题,首先根据安全工具提供的测试描述中发现应用服务器中存在一个匿名用户,默认是不需要密码的,经过分析发现服务器使用了FTP协议,
而使用ftp协议默认会产生一个匿名用
- [电力与暖气]煤炭燃烧与电力加温
comsci
在宇宙中,用贝塔射线观测地球某个部分,看上去,好像一个个马蜂窝,又像珊瑚礁一样,原来是某个国家的采煤区.....
不过,这个采煤区的煤炭看来是要用完了.....那么依赖将起燃烧并取暖的城市,在极度严寒的季节中...该怎么办呢?
&nbs
- oracle O7_DICTIONARY_ACCESSIBILITY参数
daizj
oracle
O7_DICTIONARY_ACCESSIBILITY参数控制对数据字典的访问.设置为true,如果用户被授予了如select any table等any table权限,用户即使不是dba或sysdba用户也可以访问数据字典.在9i及以上版本默认为false,8i及以前版本默认为true.如果设置为true就可能会带来安全上的一些问题.这也就为什么O7_DICTIONARY_ACCESSIBIL
- 比较全面的MySQL优化参考
dengkane
mysql
本文整理了一些MySQL的通用优化方法,做个简单的总结分享,旨在帮助那些没有专职MySQL DBA的企业做好基本的优化工作,至于具体的SQL优化,大部分通过加适当的索引即可达到效果,更复杂的就需要具体分析了,可以参考本站的一些优化案例或者联系我,下方有我的联系方式。这是上篇。
1、硬件层相关优化
1.1、CPU相关
在服务器的BIOS设置中,可
- C语言homework2,有一个逆序打印数字的小算法
dcj3sjt126com
c
#h1#
0、完成课堂例子
1、将一个四位数逆序打印
1234 ==> 4321
实现方法一:
# include <stdio.h>
int main(void)
{
int i = 1234;
int one = i%10;
int two = i / 10 % 10;
int three = i / 100 % 10;
- apacheBench对网站进行压力测试
dcj3sjt126com
apachebench
ab 的全称是 ApacheBench , 是 Apache 附带的一个小工具 , 专门用于 HTTP Server 的 benchmark testing , 可以同时模拟多个并发请求。前段时间看到公司的开发人员也在用它作一些测试,看起来也不错,很简单,也很容易使用,所以今天花一点时间看了一下。
通过下面的一个简单的例子和注释,相信大家可以更容易理解这个工具的使用。
- 2种办法让HashMap线程安全
flyfoxs
javajdkjni
多线程之--2种办法让HashMap线程安全
多线程之--synchronized 和reentrantlock的优缺点
多线程之--2种JAVA乐观锁的比较( NonfairSync VS. FairSync)
HashMap不是线程安全的,往往在写程序时需要通过一些方法来回避.其实JDK原生的提供了2种方法让HashMap支持线程安全.
- Spring Security(04)——认证简介
234390216
Spring Security认证过程
认证简介
目录
1.1 认证过程
1.2 Web应用的认证过程
1.2.1 ExceptionTranslationFilter
1.2.2 在request之间共享SecurityContext
1
- Java 位运算
Javahuhui
java位运算
// 左移( << ) 低位补0
// 0000 0000 0000 0000 0000 0000 0000 0110 然后左移2位后,低位补0:
// 0000 0000 0000 0000 0000 0000 0001 1000
System.out.println(6 << 2);// 运行结果是24
// 右移( >> ) 高位补"
- mysql免安装版配置
ldzyz007
mysql
1、my-small.ini是为了小型数据库而设计的。不应该把这个模型用于含有一些常用项目的数据库。
2、my-medium.ini是为中等规模的数据库而设计的。如果你正在企业中使用RHEL,可能会比这个操作系统的最小RAM需求(256MB)明显多得多的物理内存。由此可见,如果有那么多RAM内存可以使用,自然可以在同一台机器上运行其它服务。
3、my-large.ini是为专用于一个SQL数据
- MFC和ado数据库使用时遇到的问题
你不认识的休道人
sqlC++mfc
===================================================================
第一个
===================================================================
try{
CString sql;
sql.Format("select * from p
- 表单重复提交Double Submits
rensanning
double
可能发生的场景:
*多次点击提交按钮
*刷新页面
*点击浏览器回退按钮
*直接访问收藏夹中的地址
*重复发送HTTP请求(Ajax)
(1)点击按钮后disable该按钮一会儿,这样能避免急躁的用户频繁点击按钮。
这种方法确实有些粗暴,友好一点的可以把按钮的文字变一下做个提示,比如Bootstrap的做法:
http://getbootstrap.co
- Java String 十大常见问题
tomcat_oracle
java正则表达式
1.字符串比较,使用“==”还是equals()? "=="判断两个引用的是不是同一个内存地址(同一个物理对象)。 equals()判断两个字符串的值是否相等。 除非你想判断两个string引用是否同一个对象,否则应该总是使用equals()方法。 如果你了解字符串的驻留(String Interning)则会更好地理解这个问题。
- SpringMVC 登陆拦截器实现登陆控制
xp9802
springMVC
思路,先登陆后,将登陆信息存储在session中,然后通过拦截器,对系统中的页面和资源进行访问拦截,同时对于登陆本身相关的页面和资源不拦截。
实现方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23