基于express框架下Node.js+MySQL连接池的数据库增添操作
题记:
这几天一直在学习Node以及关系型数据库的知识,刚刚接触到了express框架,就想利用express框架,实现一个通过ajax操作来向数据库内增添数据的功能。
正文:
话不多说,现在我们就来一起看看吧!我们需要了解哪些知识,做哪些基本工作!
那么,我们先从第一步做起,那就是写前端的代码:
注释如下:
- 首先,我们要了解我们的基本技术点。前端:html+jquery下的AJAX方法
- 其次,我们要了解后端的知识,我是用的基于express框架下的node
- 然后,对于静态的html,是无法发送请求的,我使用的是nginx,非常轻量级的服务器
最后,我们使用MySQL这个典型的关系型数据库+可视化工具navicat
那么,我们先从第一步做起,那就是写前端的代码:注释如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>接收参数title>
head>
<body>
username:<input type="input" id="username"> <br>
firstname:<input type="input" id="firstname">
<button type="button" id="btn">点击提交button>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.6.4/jquery.min.js">script>
<script type="text/javascript">
$(function() {
$('#btn').click(function() {
var username = $('#username').val(); // 获取username的值
var firstname = $('#firstname').val(); // 获取firstname的值
$.ajax({
url: 'http://localhost:1337/login', // url地址要跟node中的地址对应
type: 'POST', // GET或者POST ,这里选用POST
dataType: 'json',
data: {
username: username,
firstname: firstname
},
success:function(data) {
console.log(data);
switch (data.code){
case 1:
alert('插入数据成功');
break;
case 2:
alert('插入数据失败');
break;
case 0:
alert('请求失败,请检查数据格式!');
}
}
})
});
});
script>
body>
html> 上面的代码中,包含了html已经如何获取输入框内的值传向后端
接下来,在开始展示node代码之前,我想先向大家展示一下数据库的设计
因为关系型数据库与NOSQL不太一样,NOSQL是由文档(关系型中的row)组成,再有多个文档组合成集合(关系型中的table,具有很高的灵活性,每个文档中的key是可以不一样的。而关系型则必须提前设计好字段,我们才可以向表中插入一行数据下面简单展示一下数据库。(本人是学前端的,所以可能看起来很不成熟,希望大家谅解)
* 下面,我们来看看基于express的node是如何写的(server端的JavaScript):*
/**
*@fileName: 114.1.2.js
*@author: 吴晓阳
*@time: 2017/12/15
*@description: 利用连接池进行多次提交
*/
var express = require('express'); // express模块 可以使用 npm install -g express
var qs = require("querystring"); // querystring模块 可以使用 npm install -g express 用于处理传来的参数串
var mysql = require('mysql'); // mysql模块 同样可以使用 npm install -g mysql 来全局下载
var app = express();
var pool = mysql.createPool({
host : 'localhost', // 主机名
port : 3306, // 数据库连接的端口号 默认是3306
database : 'test', // 需要查询的数据库
user : 'root', // 用户名
password : '' // 密码,我的密码是空。所以是空字符串
});
app.post('/login',function (req,res) { // 注意 这里的login与最后的app.listen(1337,'localhost') 组成 localhost:1337/login 与 前端的ajax的url相对应,这里我也是自己搞了好久,才对应上,否则会报404
var body = "",data;
req.on('data', function(chunk) {
body += chunk;
console.log(body);
});
req.on('end', function() {
// 解析参数
data=qs.parse(body); // 这里值得注意!querystring中的pares方法可以吧data解析成对象,供下文使用
// 设置响应头部信息及编码
res.writeHead(200, {
'Content-Type': 'text/html;charset=utf8',
"Access-Control-Allow-Origin":"*" //*表示允许的域名地址,本地则为'http://localhost' 不添加此参数 会被认为是跨域
});
if(data.username) { // 输出提交的数据
// 插入数据
pool.getConnection(function (err,connection) { // 使用连接池
if(err){
console.log('与MySQL数据库建立连接失败!');
console.log('错误信息为:' + err);
}
else{
console.log('与MsSQL数据库建立连接成功!');
connection.query('INSERT INTO users SET ?',{
username: data.username, // data.username 则是 由qs解析过的
firstname: data.firstname // data.firstname 则是 由qs解析过的
},function (err,result) {
if(err){
console.log('插入数据失败');
res.end('{code:2}'); // 同时要注意返回的数据要是json对象,以下同
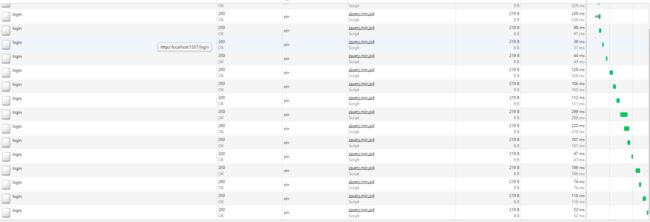
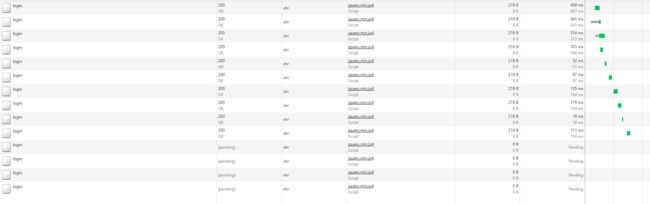
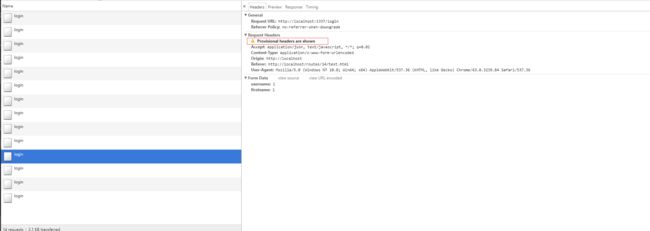
connection.release(); // 释放连接池的连接,因为连接池默认最大连接数是10,如果点击数超过10 则不会与客户端连接,客户端的请求也会因为长时间无反应报错,下面会粘出报错的图
}
else{
console.log('插入数据成功');
res.end('{code:1}');
connection.release(); // 释放连接池的连接
}
})
}
});
} else {
res.end('{code:0}'); // 传入的值为空时,不执行插入操作
}
})
});
app.listen(1337,'localhost'); 如果不释放连接池的连接,我们点击15次会发现:


第十一个请求,会无反应。
我们会发现,十多次点击都是有反应的,这就代表,我们每次完成一次插入操作后,连接又重新回到了连接池中,供下一次请求使用!最后,数据库中添入数据如下:

结尾:
最后呢,希望大家可以自己尝试一下,有什么写的不对的地方也请不吝指教!