Action Bar 如何实现 以及作用
添加Action Bar
Action Bar是我们可以为activity实现的最重要的设计元素之一。其提供了多种 UI 特性,可以让我们的 app 与其他 Android app 保持较高的一致性,从而为用户所熟悉。核心的功能包括:
- 一个专门的空间用来显示你的app的标识,以及指出目前所处在app的哪个页面。
- 以一种可预见的方式访问重要的操作(比如搜索)。
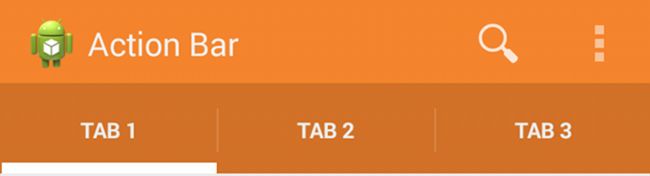
- 支持导航和视图切换(通过Tabs和下拉列表)

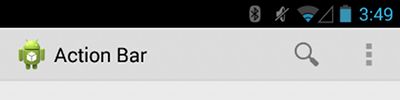
- Action bar 最基本的形式,就是为 Activity 显示标题,并且在标题左边显示一个 app icon。即使在这样简单的形式下,action bar对于所有的 activity 来说是十分有用的。它告知用户他们当前所处的位置,并为你的 app 维护了持续的同一标识。
从 Android 3.0(API lever 11) 开始,所有使用 Theme.Holo 主题(或者它的子类)的 Activity 都包含了 action bar,当 targetSdkVersion 或 minSdkVersion 属性被设置成 “11” 或更大时,它是默认主题. -------3.0以下的就不介绍了,现在的手机也没有那么低的了,
所以,要为 activity 添加 action bar,只需简单地设置属性为 11 或者更大。例如:
Action bar 允许我们为当前环境下最重要的操作添加按钮。那些直接出现在 action bar 中的 icon 和/或文本被称作action buttons(操作按钮)。安排不下的或不足够重要的操作被隐藏在 action overflow
对于一个功能的实现,我们第一眼看过来的就是咋样来做,其他的原理,都是次要的,正所谓画画先画鸡蛋,容易的先上手,\对于安卓来说,要实现Activity,需要配套xml,废话不多说,咋们不计较现在的话对错,深度不一样,理解的就是不一样.
res/menu/main_activity_actions.xml
上述代码声明,当 action bar 有可用空间时,搜索操作将作为一个操作按钮来显示,但设置操作将一直只在 action overflow 中显示。(默认情况下,所有的操作都显示在 action overflow 中,但为每一个操作指明设计意图是很好的做法。)
icon 属性要求每张图片提供一个resource ID。在 @drawable/ 之后的名字必须是存储在项目目录 res/drawable/ 下位图图片的文件名。例如:ic_action_search.png 对应 "@drawable/ic_action_search"。同样地,title 属性使用通过 XML 文件定义在项目目录 res/values/ 中的一个 string 资源
要为 action bar 布局菜单条目,就要在 activity 中实现 onCreateOptionsMenu() 回调方法来 inflate 菜单资源从而获取 Menu 对象。例如:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// 为ActionBar扩展菜单项
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.main_activity_actions, menu);
return super.onCreateOptionsMenu(menu);
} 当用户按下某一个操作按钮或者 action overflow 中的其他条目,系统将调用 activity 中onOptionsItemSelected()的回调方法。在该方法的实现里面调用MenuItem的getItemId()来判断哪个条目被按下 - 返回的 ID 会匹配我们声明对应的 android:id 属性的值。
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// 处理动作按钮的点击事件
switch (item.getItemId()) {
case R.id.action_search:
openSearch();
return true;
case R.id.action_settings:
openSettings();
return true;
default:
return super.onOptionsItemSelected(item);
}
}
当运行在 Android 4.1(API level 16) 或更高版本,或者使用 Support 库中的 ActionBarActivity 时,实现向上导航需要在 manifest 文件中声明父 activity ,同时在 action bar 中设置向上按钮可用。
如何在 manifest 中声明一个 activity 的父类,例如:
<application ... >
...
<activity
android:name="com.example.myfirstapp.MainActivity" ...>
...
activity>
<activity
android:name="com.example.myfirstapp.DisplayMessageActivity"
android:label="@string/title_activity_display_message"
android:parentActivityName="com.example.myfirstapp.MainActivity" >
<meta-data
android:name="android.support.PARENT_ACTIVITY"
android:value="com.example.myfirstapp.MainActivity" />
activity>
application>
然后,通过调用setDisplayHomeAsUpEnabled() 来把 app icon 设置成可用的向上按钮:
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_displaymessage);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
// 如果你的minSdkVersion属性是11活更高, 应该这么用:
// getActionBar().setDisplayHomeAsUpEnabled(true);
}
由于系统已经知道 MainActivity 是 DisplayMessageActivity 的父 activity,当用户按下向上按钮时,系统会导航到恰当的父 activity - 你不需要去处理向上按钮的事件。
setHomeButtonEnabled这个小于4.0版本是默认为true的。该方法的作用:决定左上角的图标是否可以点击。没有向左的小图标。
parameters : true 图标可以点击 false 不可以点击。
setDisplayHomeAsUpEnabled,该方法是 决定左上角图标的左侧是否有向左的小箭头。
parameters : true 有小箭头,并且图标可以点击 false 没有小箭头,并且图标不可以点击。
自定义ActionBar的风格
编写:Vincent 4J - 原文:http://developer.android.com/training/basics/actionbar/styling.html
Action bar 为用户提供一种熟悉可预测的方式来展示操作和导航,但是这并不意味着我们的 app 要看起来和其他 app 一样。如果想将 action bar 的风格设计的合乎我们产品的定位,只需简单地使用 Android 的 样式和主题 资源。
Android 包括一少部分内置的 activity 主题,这些主题中包含 “dark” 或 “light” 的 action bar 样式。我们也可以扩展这些主题,以便于更好的为 action bar 自定义外观。
注意:如果我们为 action bar 使用了 Support 库的 API,那我们必须使用(或重写) Theme.AppCompat 家族样式(甚至 Theme.Holo 家族,在 API level 11 或更高版本中可用)。如此一来,声明的每一个样式属性都必须被声明两次:一次使用系统平台的样式属性(android: 属性),另一次使用 Support 库中的样式属性(appcompat.R.attr 属性 - 这些属性的上下文其实就是我们的 app)。更多细节请查看下面的示例。
使用一个 Android 主题
Android 包含两个基本的 activity 主题,这两个主题决定了 action bar 的颜色:
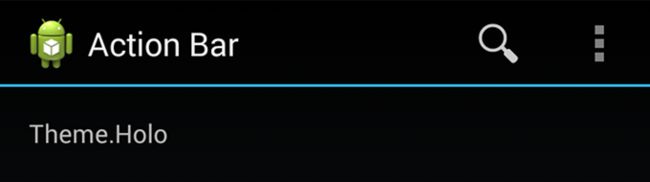
- Theme.Holo,一个 “dark” 的主题
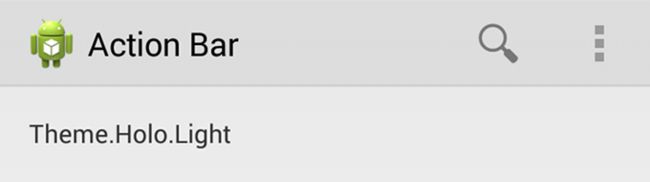
- Theme.Holo.Light,一个 “light” 的主题
这些主题即可以被应用到 app 全局,也可以通过在 manifest 文件中设置 android:theme 属性,对单一的 activity 进行设置。
例如:
<application android:theme="@android:style/Theme.Holo.Light" ... />
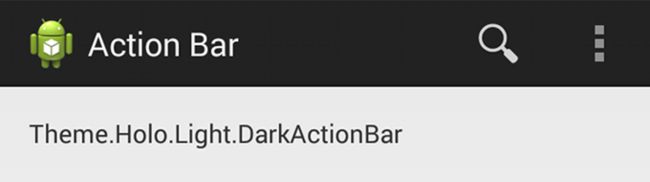
可以通过声明 activity 的主题为 Theme.Holo.Light.DarkActionBar 来达到如下效果:action bar 为dark,其他部分为light。
当使用 Support 库时,必须使用 Theme.AppCompat 主题替代:
- Theme.AppCompat,一个“dark”的主题
- Theme.AppCompat.Light,一个“light”的主题
- Theme.AppCompat.Light.DarkActionBar,一个带有“dark” action bar 的“light”主题
一定要确保我们使用的 action bar icon 的颜色与 action bar 本身的颜色有差异。Action Bar Icon Pack 为 Holo “dark”和“light”的 action bar 提供了标准的 action icon。
自定义背景
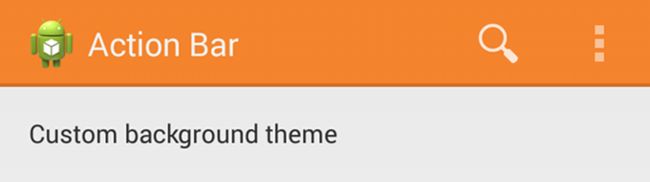
为改变 action bar的背景,可以通过为 activity 创建一个自定义主题,并重写 actionBarStyle 属性来实现。actionBarStyle 属性指向另一个样式;在该样式里,通过指定一个 drawable 资源来重写 background 属性。
如果我们的 app 使用了 navigation tabs 或 split action bar ,也可以通过分别设置 backgroundStacked 和 backgroundSplit 属性来为这些条指定背景。
Note:为自定义主题和样式声明一个合适的父主题,这点很重要。如果没有父样式,action bar将会失去很多默认的样式属性,除非我们自己显式的对他们进行声明。
仅支持 Android 3.0 和更高
当仅支持 Android 3.0 和更高版本时,可以通过如下方式定义 action bar 的背景:
res/values/themes.xml
<resources>
<style name="CustomActionBarTheme"
parent="@android:style/Theme.Holo.Light.DarkActionBar">
<item name="android:actionBarStyle">@style/MyActionBar
style>
<style name="MyActionBar"
parent="@android:style/Widget.Holo.Light.ActionBar.Solid.Inverse">
<item name="android:background">@drawable/actionbar_background
style>
resources>
然后,将主题应用到 app 全局或单个的 activity 之中:
<application android:theme="@style/CustomActionBarTheme" ... />
自定义文本颜色
修改 action bar 中的文本颜色,需要分别设置每个元素的属性:
- Action bar 的标题:创建一种自定义样式,并指定
textColor属性;同时,在自定义的 actionBarStyle 中为 titleTextStyle 属性指定为刚才的自定义样式。
注意:被应用到 titleTextStyle 的自定义样式应该使用 TextAppearance.Holo.Widget.ActionBar.Title 作为父样式。
- Action bar tabs:在 activity 主题中重写 actionBarTabTextStyle
- Action 按钮:在 activity 主题中重写 actionMenuTextColor
仅支持 Android 3.0 和更高
当仅支持 Android 3.0 和更高时,样式 XML 文件应该是这样的:
res/values/themes.xml
<resources>
<style name="CustomActionBarTheme"
parent="@style/Theme.Holo">
<item name="android:actionBarStyle">@style/MyActionBar
- "android:actionBarTabTextStyle"
>@style/MyActionBarTabText
- "android:actionMenuTextColor"
>@color/actionbar_text
style>
<style name="MyActionBar"
parent="@style/Widget.Holo.ActionBar">
<item name="android:titleTextStyle">@style/MyActionBarTitleText
style>
<style name="MyActionBarTitleText"
parent="@style/TextAppearance.Holo.Widget.ActionBar.Title">
<item name="android:textColor">@color/actionbar_text
style>
<style name="MyActionBarTabText"
parent="@style/Widget.Holo.ActionBar.TabText">
<item name="android:textColor">@color/actionbar_text
style>
resources>
支持 Android 2.1 和更高
当使用 Support 库时,样式 XML 文件应该是这样的:
res/values/themes.xml
<resources>
<style name="CustomActionBarTheme"
parent="@style/Theme.AppCompat">
<item name="android:actionBarStyle">@style/MyActionBar
- "android:actionBarTabTextStyle"
>@style/MyActionBarTabText
- "android:actionMenuTextColor"
>@color/actionbar_text
- "actionBarStyle"
>@style/MyActionBar
- "actionBarTabTextStyle">@style/MyActionBarTabText
- "actionMenuTextColor">@color/actionbar_text
style>
<style name="MyActionBar"
parent="@style/Widget.AppCompat.ActionBar">
<item name="android:titleTextStyle">@style/MyActionBarTitleText
- "titleTextStyle"
>@style/MyActionBarTitleText
style>
<style name="MyActionBarTitleText"
parent="@style/TextAppearance.AppCompat.Widget.ActionBar.Title">
<item name="android:textColor">@color/actionbar_text
style>
<style name="MyActionBarTabText"
parent="@style/Widget.AppCompat.ActionBar.TabText">
<item name="android:textColor">@color/actionbar_text
style>
resources>
自定义 Tab Indicator
为 activity 创建一个自定义主题,通过重写 actionBarTabStyle 属性来改变 navigation tabs 使用的指示器。actionBarTabStyle 属性指向另一个样式资源;在该样式资源里,通过指定一个state-list drawable 来重写 background 属性。
注意:一个state-list drawable 是重要的,它可以通过不同的背景来指出当前选择的 tab 与其他 tab 的区别。更多关于如何创建一个 drawable 资源来处理多个按钮状态,请阅读 State List 文档。
例如,这是一个状态列表 drawable,为一个 action bar tab 的多种不同状态分别指定背景图片:
res/drawable/actionbar_tab_indicator.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_focused="false" android:state_selected="false"
android:state_pressed="false"
android:drawable="@drawable/tab_unselected" />
<item android:state_focused="false" android:state_selected="true"
android:state_pressed="false"
android:drawable="@drawable/tab_selected" />
<item android:state_focused="true" android:state_selected="false"
android:state_pressed="false"
android:drawable="@drawable/tab_unselected_focused" />
<item android:state_focused="true" android:state_selected="true"
android:state_pressed="false"
android:drawable="@drawable/tab_selected_focused" />
<item android:state_focused="false" android:state_selected="false"
android:state_pressed="true"
android:drawable="@drawable/tab_unselected_pressed" />
<item android:state_focused="false" android:state_selected="true"
android:state_pressed="true"
android:drawable="@drawable/tab_selected_pressed" />
<item android:state_focused="true" android:state_selected="false"
android:state_pressed="true"
android:drawable="@drawable/tab_unselected_pressed" />
<item android:state_focused="true" android:state_selected="true"
android:state_pressed="true"
android:drawable="@drawable/tab_selected_pressed" />
selector>
仅支持 Android 3.0 和更高
当仅支持 Android 3.0 和更高时,样式 XML 文件应该是这样的:
res/values/themes.xml
<resources>
<style name="CustomActionBarTheme"
parent="@style/Theme.Holo">
<item name="android:actionBarTabStyle">@style/MyActionBarTabs
style>
<style name="MyActionBarTabs"
parent="@style/Widget.Holo.ActionBar.TabView">
-- 标签指示器 -->
<item name="android:background">@drawable/actionbar_tab_indicator
style>
resources>
支持 Android 2.1 和更高
当使用 Support 库时,样式 XML 文件应该是这样的:
res/values/themes.xml
<resources>
<style name="CustomActionBarTheme"
parent="@style/Theme.AppCompat">
<item name="android:actionBarTabStyle">@style/MyActionBarTabs
- "actionBarTabStyle"
>@style/MyActionBarTabs
style>
<style name="MyActionBarTabs"
parent="@style/Widget.AppCompat.ActionBar.TabView">
-- 标签指示器 -->
<item name="android:background">@drawable/actionbar_tab_indicator
- "background"
>@drawable/actionbar_tab_indicator
style>
resources>
ActionBar的覆盖叠加
编写:Vincent 4J - 原文:http://developer.android.com/training/basics/actionbar/overlaying.html
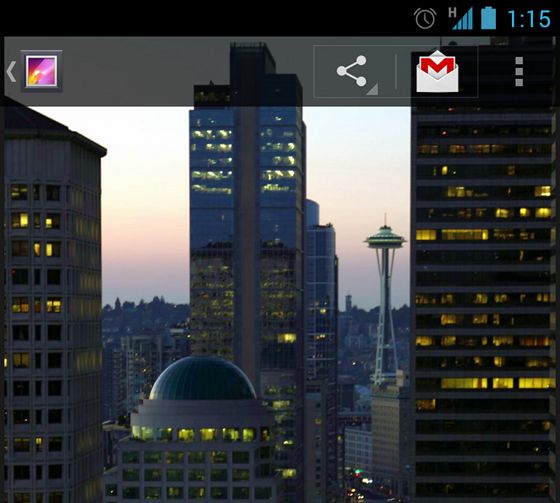
默认情况下,action bar 显示在 activity 窗口的顶部,会稍微地减少其他布局的有效空间。如果在用户交互过程中要隐藏和显示 action bar,可以通过调用 ActionBar 中的 hide()和show()来实现。但是,这将导致 activity 基于新尺寸重新计算与绘制布局。
为避免在 action bar 隐藏和显示过程中调整布局的大小,可以为 action bar 启用叠加模式(overlay mode)。在叠加模式下,所有可用的空间都会被用来布局就像ActionBar不存在一样,并且 action bar 会叠加在布局之上。这样布局顶部就会有点被遮挡,但当 action bar 隐藏或显示时,系统不再需要调整布局而是无缝过渡。
Note:如果希望 action bar 下面的布局部分可见,可以创建一个背景部分透明的自定义式样的 action bar,如图 1 所示。关于如何定义 action bar 的背景,请查看 自定义ActionBar的风格。
图 1. 叠加模式下的 gallery action bar
启用叠加模式(Overlay Mode)
要为 action bar 启用叠加模式,需要自定义一个主题,该主题继承于已经存在的 action bar 主题,并设置 android:windowActionBarOverlay 属性的值为 true。
仅支持 Android 3.0 和以上
如果 minSdkVersion 为 11 或更高,自定义主题必须继承 Theme.Holo 主题(或者其子主题)。例如:
<resources>
<style name="CustomActionBarTheme"
parent="@android:style/Theme.Holo">
<item name="android:windowActionBarOverlay">trueitem>
style>
resources>
支持 Android 2.1 和更高
如果为了兼容运行在 Android 3.0 以下版本的设备而使用了 Support 库,自定义主题必须继承 Theme.AppCompat 主题(或者其子主题)。例如:
<resources>
<style name="CustomActionBarTheme"
parent="@android:style/Theme.AppCompat">
<item name="android:windowActionBarOverlay">trueitem>
-- 兼容支持库 -->
<item name="windowActionBarOverlay">trueitem>
style>
resources>
注意,该主题包含两种不同的 windowActionBarOverlay 式样定义:一个带 android: 前缀,另一个不带。带前缀的适用于包含该式样的 Android 系统版本,不带前缀的适用于通过从 Support 库中读取式样的旧版本。
指定布局的顶部边距
当 action bar 启用叠加模式时,它可能会遮挡住本应保持可见状态的布局。为了确保这些布局始终位于 action bar 下部,可以使用 actionBarSize 属性来指定顶部margin或padding的高度来到达。例如:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingTop="?android:attr/actionBarSize">
...
RelativeLayout>
如果在 action bar 中使用 Support 库,需要移除 android: 前缀。例如:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingTop="?attr/actionBarSize">
...
RelativeLayout>
在这种情况下,不带前缀的 ?attr/actionBarSize 适用于包括Android 3.0 和更高的所有版本。