uniapp-本地图片分享-截图分享-解决打包之后图片分享为空
前言:uniapp的分享功能也是常用到的,可以将图文 、纯文字 、纯图片、音乐、视频、小程序。本篇文章主要是图片/图文分享,分享是分享至微信聊天界面、微信朋友圈、微博、QQ。
最终效果-gif图片:
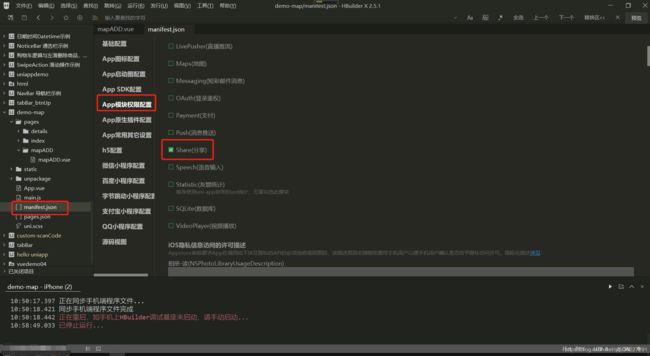
PS1:分享之前还需要在项目根目录下的manifest.json里面的App模块权限配置里面的Share(分享)勾上

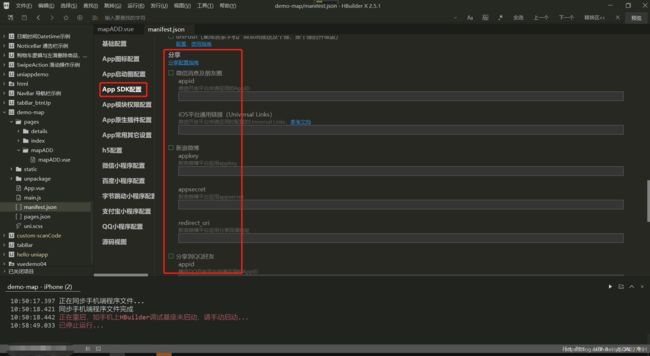
PS2:打包之后的分享同样是需要对应的appkey/appid之类的;这些需要到对应的平台开通
具体的参考官网的说明:https://uniapp.dcloud.io/api/plugins/share

本地图片/图文分享代码:
PS:打包之后在本地分享的图片在微博和QQ分享出去的图片是空的;只需要转换分享地址为file开关(下面代码会提到)
1:template块代码
2:data块代码
data() {
return {
shareData: [{
id: 'weixin',
name: '分享微信好友',
type: 'WXSceneSession',
sort: 0,
shareType: 2,
},
{
id: 'weixin',
name: '分享微信朋友圈',
type: 'WXSenceTimeline',
sort: 1,
shareType: 2,
},
{
id: 'sinaweibo',
name: '分享微博',
type: 'WXSenceTimeline',
sort: 2,
shareType: 2,
},
{
id: 'qq',
name: '分享QQ',
type: 'qq',
sort: 3,
shareType: 2,
}
],
//截图分享临时图片地址
ppt: ''
}
},
3:点击分享
shares(e) {
console.log(e);
// 分享图片
let shareImg = '/static/share.jpg';
// 转换分享图片为file开头
let shareImgas = 'file://' + plus.io.convertLocalFileSystemURL(shareImg);
console.log(shareImgas)
let shareOPtions = {
provider: e.id,
scene: e.type && e.type === 'WXSenceTimeline' ? 'WXSenceTimeline' : 'WXSceneSession', //WXSceneSession”分享到聊天界面,“WXSenceTimeline”分享到朋友圈,“WXSceneFavorite”分享到微信收藏
type: e.shareType,
imageUrl: shareImgas,
success: (e) => {
console.log('success', e);
},
fail: (e) => {
console.log('fail', e)
},
complete: function() {
console.log('分享操作结束!')
}
}
// 打包后分享微博必须要用summary和href
if (e.sort == 2) {
shareOPtions.summary = '';
shareOPtions.href = ' ';
}
uni.share(shareOPtions);
},
截图分享代码:
PS:以上代码已经包含部分代码
1:截图并将截图成功后的临时图片地址赋值给data里面的ppt
capture: function(scene) {
let _this = this
let pages = getCurrentPages();
let page = pages[pages.length - 1];
let bitmap = null;
let currentWebview = page.$getAppWebview();
bitmap = new plus.nativeObj.Bitmap('amway_img');
// 将webview内容绘制到Bitmap对象中
currentWebview.draw(bitmap, function() {
console.log('截屏绘制图片成功');
// bitmap.save( "_doc/"+Math.random()+".jpg"
bitmap.save("_doc/invite.jpg", {}, function(i) {
console.log('保存图片成功:' + JSON.stringify(i));
uni.saveImageToPhotosAlbum({
filePath: i.target,
success: function() {
_this.path = i.target
bitmap.clear(); //销毁Bitmap图片
_this.ppt = i.target
console.log(_this.ppt);
}
});
}, function(e) {
console.log('保存图片失败:' + JSON.stringify(e));
});
}, function(e) {
console.log('截屏绘制图片失败:' + JSON.stringify(e));
});
},
2:将截图成功返回的图片地址分享
PS 截图返回的地址就是file开关的无须转换
jietufexiang(){
this.capture();
setTimeout(()=>{
uni.share({
provider: "weixin",
scene: "WXSenceTimeline",
type: 2,
imageUrl: this.ppt,
success: function (res) {
console.log("success:" + JSON.stringify(res));
},
fail: function (err) {
console.log("fail:" + JSON.stringify(err));
}
});
},300)
},