cordova混合App开发:Cordova+Vue实现Android APP开发(一)
一、前言
android开发以前干过,但是一直觉得比较麻烦,缺少分享功能,现在的app大多数是h5的混合开发的app,需要用到原生的android API的时候需要去做兼容,如果是开发速度合并效率,还是混合的H5开发比较受企业的青睐。现在先来自己趟趟水环境配置。
二、下载并安装Android Studio
Android Studio中文社区地址:http://www.android-studio.org/
安装过程中,可能会出现以下情况:
1、需要设置HTTP Proxy
我先选的cancel
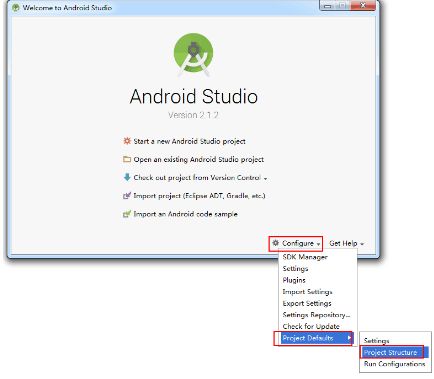
2、第一次安装并启动前,为避免重新下载新版本的SDK,
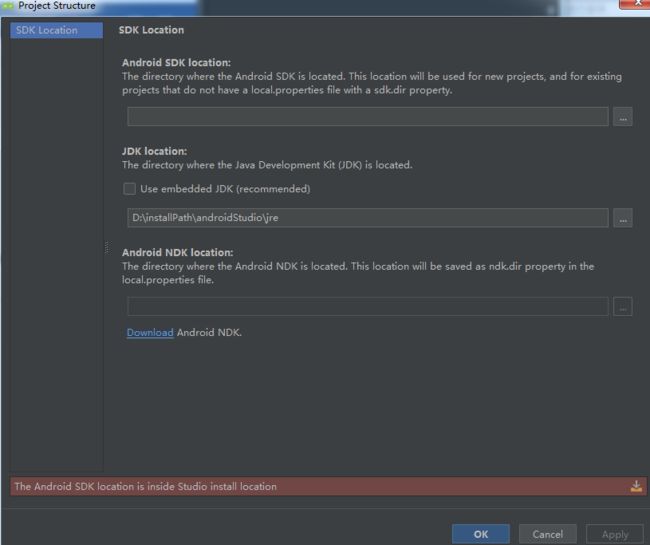
需要先将bin目录的idea.properties文件中增加一行:disable.android.first.run=true就行了,还要配置JDK和SDK:
三、下载SDK Manager
下载地址:http://tools.android-studio.org/index.php/sdk/
我选择红框的下载到本地。
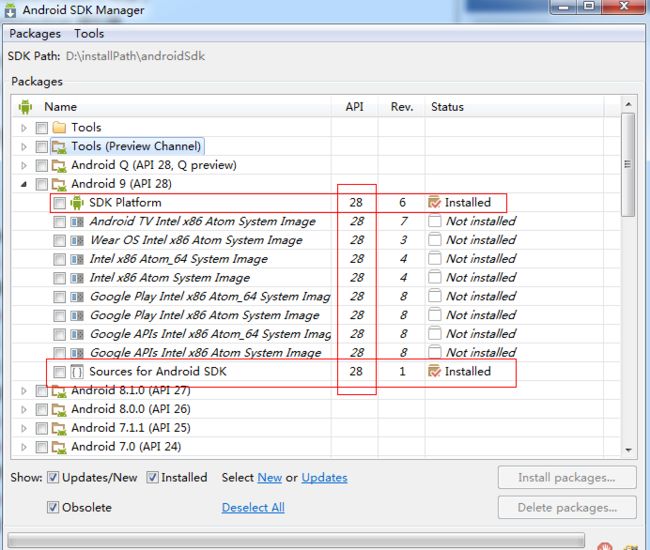
然后启动android SDK Manager
四、配置android_home环境变量
(1)打开计算机属性——高级系统设置——环境变量,
(2)新建一个系统变量,变量名:ANDROID_HOME,变量值:D:\installPath\androidSdk(以你安装目录为准,确认里面有tools和add-ons等多个文件夹),指定到sdk的安装路径
,点击确认。
(3)在用户变量PATH后面加上变量值 ;%ANDROID_HOME%\platform-tools; 点击确认即可。 在系统变量path中添加 ;%ANDROID_HOME%\tools;
(4)Android SDK配置完成,接下来验证配置是否成功。
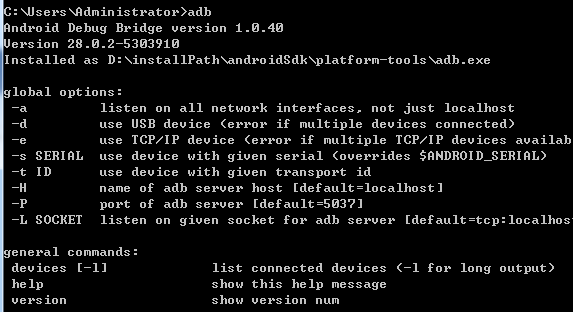
(5)点击运行——输入cmd——回车——输入adb——回车,如果出现一堆英文,如下图所示,即表示配置成功,在输入Android,启动Android SDK Manager。
五、安装cordova框架生成app
1、使用npm安装cordova
npm i -g cordova
2、创建cordova项目
cordova create cordova-vue上面这样会使用默认的目录和命名空间。
cordova create CordovaProject io.cordova.hellocordova CordovaApp
- CordovaProject 是创建应用程序的目录名称。
- io.cordova.hellocordova 是默认的反向域值。 如果可能,您应该使用您自己的域值。
- CordovaApp 是您应用的标题。
3、添加android平台
cd cordova-vue
cordova platform add android --save4、检查构建app的条件
cordova requirements如果出现这个,
说明还需要在SDK Manager 上安装android target /API level : "android-28"。
这回出现这个,说明可以构建App了。(之前因为我选择了低版本的api-26,但是这个版本的cordova需要api-28的sdk。
)
5、构建App,并运行demo
cordova build android生成apk,如果要调试
cordova install android //将编译好的应用程序安装到模拟器上。
cordova emulate android //在模拟器上运行(前提是创建好AVD)
cordova serve android //在浏览器运行
cordova build android //打包cordova项目到android平台。
cordova run android //通过USB直接安装到真机(该语句已经包括了build命令)
6、找到app文件用genymotion模拟器打开
app文件在成功图片的下边,构建成功。
E:\2019github\cordova\demo\cordova-vue\platforms\android\app\build\outputs\apk\debug\app-debug.apk
7、下载安装genymotion
建议选择带vbox的。
选择一个设备安装一下
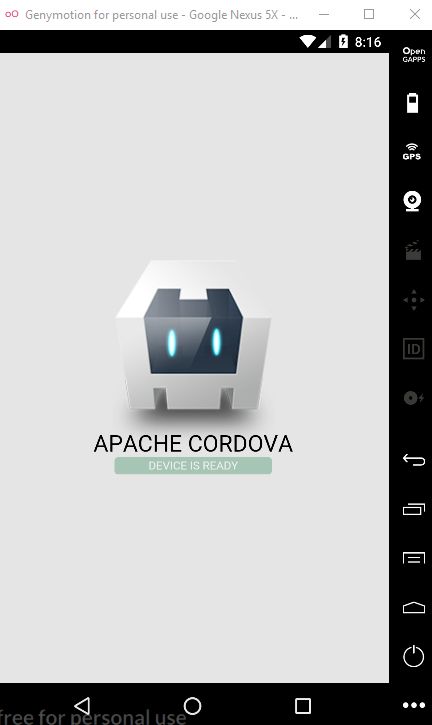
8、使用genymotion运行打包好的apk
六、vue项目的配置,完成vue打包到cordova
1、在cordova根目录下,创建项目
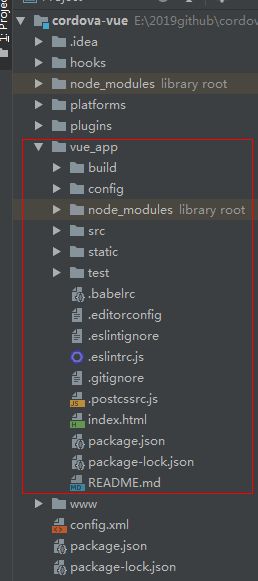
vue init webpack vue_app然后生成这样的结构。
2、修改vue的打包配置,将包打包cordova项目中
修改config的index.js文件
3、然后build打包一下
npm run build
4、返回到cordova下重新构建app
cordova build android使用模拟器打开apk
六、使用AS打包APK
cordova有打包的命令,但是打包速度真的很慢,我们一般把生成的原生代码用esclipse或者android studio打包。IOS需要在mac环境下用xcode打包。我们先用android。
1、导入项目
安装好AS之后,导入项目的时候选择import from gradle,选择则platforms/android,选择build.gradle点击等待grade编译,如果编译失败,多数是gradle插件版本和gradle版本对应问题。
File --> Open --> 选择platforms/android/build.gradle,确定
等待IDE自动构建。。。
需要等待一段时间。。。
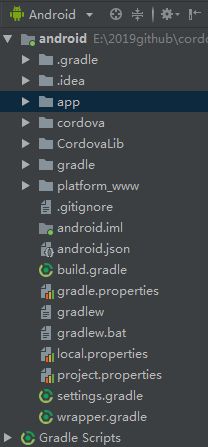
然后,此时项目目录
2、编译项目
编译之后目录
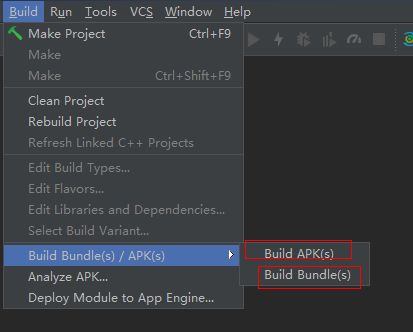
3、使用android studio打包apk
第一个是普通打包,用于测试。
第二个签名打包,用于发布。
编译完成之后,菜单栏选择build apk就可以打包apk包了。