vue+cordova移动端Android开发环境配置
vue+cordova移动端Android开发环境配置
- 配置Vue开发环境
- 安装Cordova
- 配置Android开发环境
- 安装jdk
- 配置Android SDK
- a. 下载并安装Android Studio
- b. 下载并配置SDK
- cordova+vue生成Android APK
- a. 安装使用WebStorm
- b. cordova项目中创建vue项目
- c. cordova+vue配置并打包测试APK
配置Vue开发环境
这里不做叙述,可查看我的文章:
初学者如何配置vue开发环境
安装Cordova
命令行中输入命令:
npm install -g cordova --registry=https://registry.npm.taobao.org
(这里不要用npm或者cnpm install cordova -g,可能会出错)
创建cordova项目:
cordova create myApp
配置Android开发环境
安装jdk
在jdk官网下载jdk,如下图所示(最新到14版本了,也可下载以前的版本,本次用到的版本为8):

下载完成后直接双击安装即可,安装过程中会出现两次安装提示,分别为jdk与jre,建议自定义安装路径,且两次安装是在同一文件夹中的不同子文件夹中(也可以都在一个文件夹中),安装完成后需要配置环境变量。
1) 鼠标右键点击计算机,分别选择属性→高级系统设置→高级→环境变量,在下方系统变量中点击“新建”,创建JAVA_HOME环境变量,输入jdk安装路径,如下图所示:

2) 在系统变量中找到Path 变量,点击"编辑",在变量值最后输入 %JAVA_HOME%\bin;%JAVA_HOME%\jre\bin;
(注意原来Path的变量值末尾有没有;号,如果没有,先输入;号再输入上面的代码)
3) 在系统变量中点击"新建",创建 CLASSPATH 变量(小写也可以),变量值填写 .;%JAVA_HOME%\lib;%JAVA_HOME%\lib\tools.jar(注意最前面有一点),如下图所示:

4) 验证是否安装成功,在命令行输入java -version,出现安装的jdk版本号即表示配置成功,如下图所示:

配置Android SDK
a. 下载并安装Android Studio
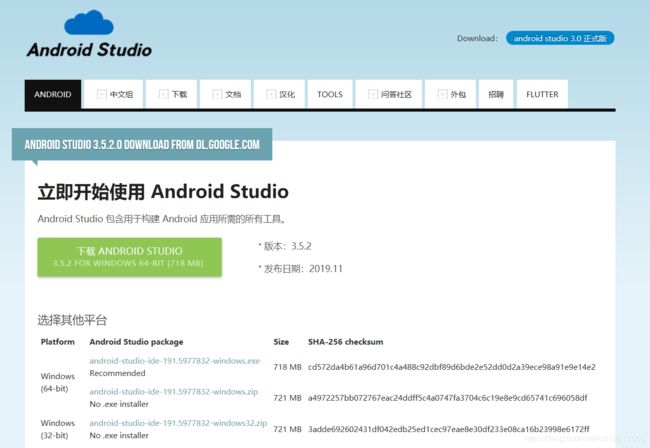
在Android Studio网站下载软件,如下图所示:

下载完成后直接安装即可(建议安装在自定义路径中), 安装成功后,根据提示打开软件, 询问是否导入Android studio的配置文件,如果是第一次安装,选择最后一项:不导入配置文件,然后点击OK,如下图所示:

可能遇到这个问题:

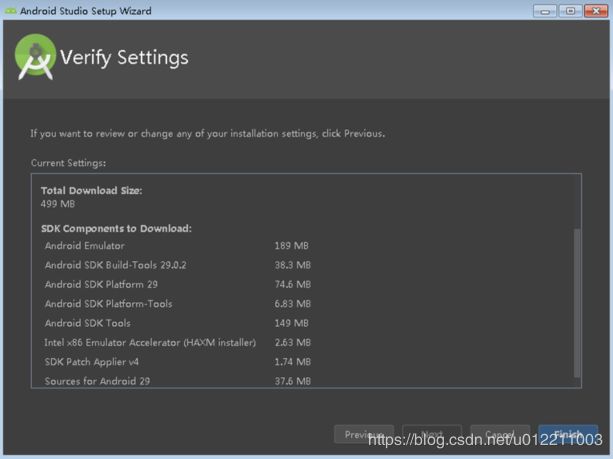
选择canael。然后根据提示"Next",选择标准安装和外观样式,之后进行SDK的选择下载,如下图所示,完成后点击"Finish"即表示安装成功:

b. 下载并配置SDK
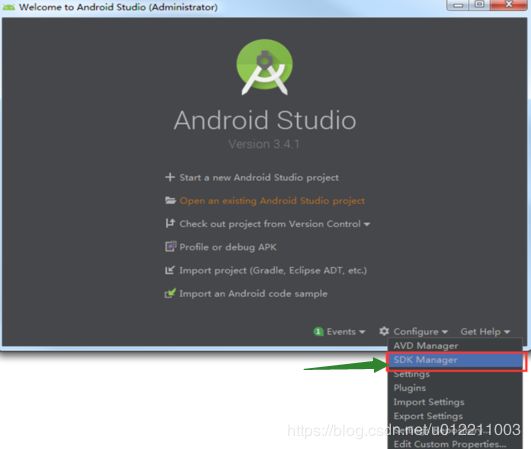
打开Android Studio,右下角的configure => SDK Manager,如下图所示:

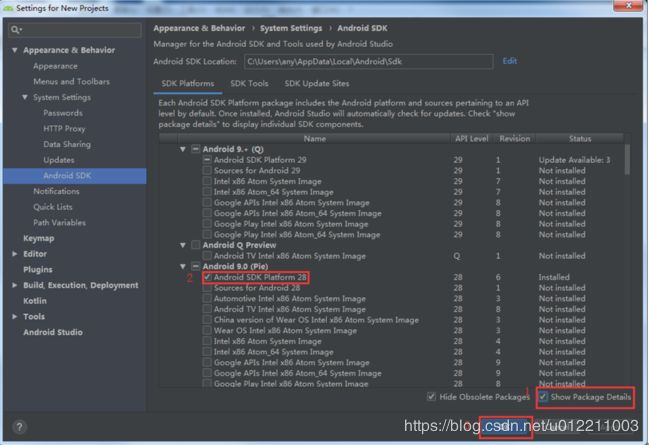
勾选右下角**Show Package Details ** 然后找到你需要的SDK Platform版本,点击 OK,如下图所示:

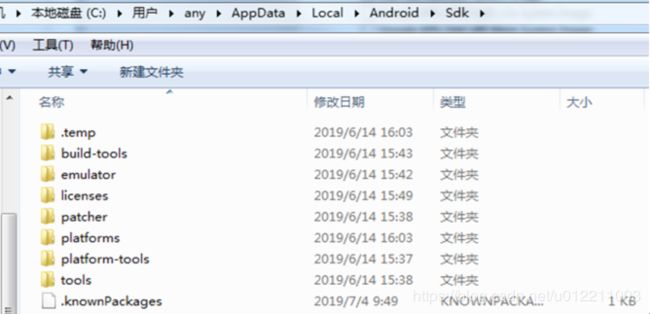
一般需要多下载几个版本的SDK platform。上面有个Android Platform Location可以设置SDK的下载路径,下面是我的SDK路径,如下图所示:

进入platforms文件夹可以看到下载的SDK版本:

配置环境变量(路径根据自己电脑的实际来配置,如何进入环境变量配置前文有提到):
新添环境变量ANDROID_HOME:
C:\Users\any\AppData\Local\Android\Sdk
在path后面添加:
%ANDROID_HOME%\tools;%ANDROID_HOME%\platform-tools;
至此,Android SDK已配置完。
cordova+vue生成Android APK
a. 安装使用WebStorm
双击安装包直接安装(安装包大家可以在网上找),建议自定义安装路径,如下图所示:

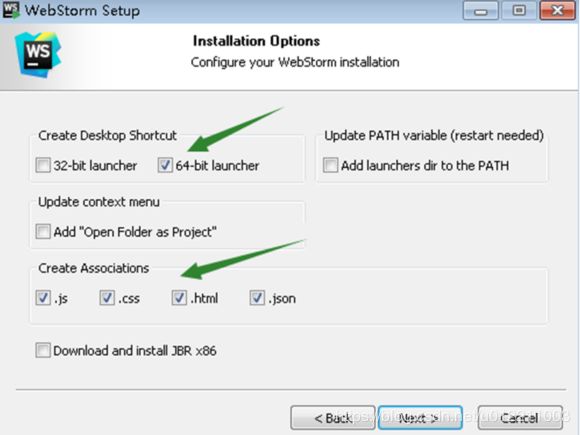
选择相应的设置,如下图所示:

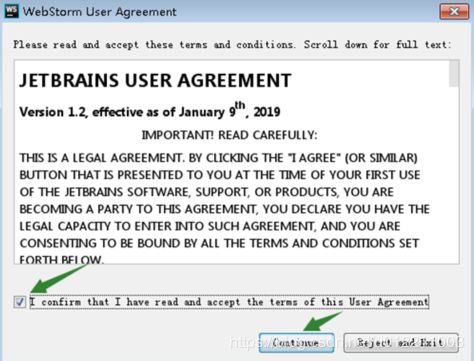
安装完成后选中运行WebStorm,点击“finish”,出现是否导入设置时,选择不导入,然后选择接受协议,点击"Continue",如下图所示:


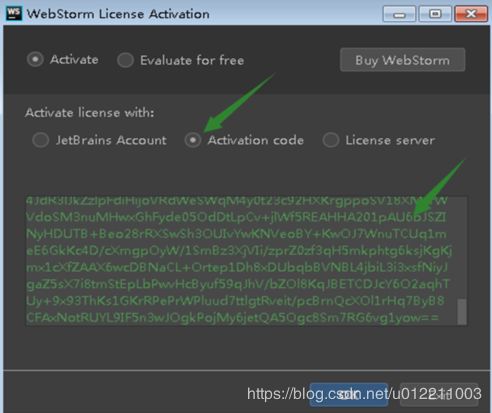
在正式使用WebStorm之前需要激活,这里采用激活码激活(激活码可在网上找,也可下载绿色版WebStorm直接打开使用),如下图所示:

至此,WebStorm完成安装,如下图所示:

b. cordova项目中创建vue项目
前文在安装完cordova后生成了一个项目myApp,进入该项目,添加安卓平台:
cd myApp
cordova platform add android
如下图所示:

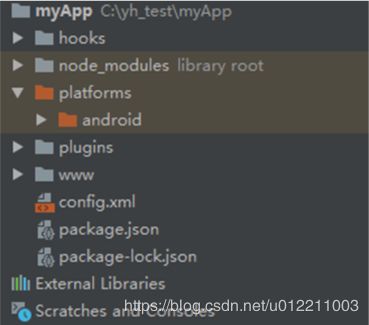
运行完成后项目中就会多出一个platforms文件夹,子文件夹为android,目录结构如下图所示(推荐使用webstorm进行项目开发,安装方法前文已提到):

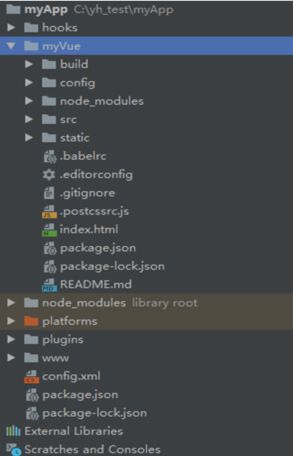
在cordova项目根目录中创建vue项目,输入命令vue init webpack myVue按照要求一步一步来即可(myVue中包含大写字母,设置时需要改成小写。完成后目录结构如下图所示:

这样cordova项目中就包含vue项目了。
c. cordova+vue配置并打包测试APK
在vue项目中,修改index.html,在标签中添加:
<script src="cordova.js"></script>
修改vue项目config目录下index.js文件,使其build生成到www目录下,因为cordova生成app时是读取www目录的内容:
build: {
// Template for index.html
index: path.resolve(__dirname, '../../www/index.html'),
//具体路径需要看项目的路径结构
// Paths
assetsRoot: path.resolve(__dirname, '../../www'),
assetsSubDirectory: 'static',
assetsPublicPath: './',
进入vue项目cd myVue,输入命令npm run build
等待vue项目打包完成后cd …进入cordova根目录,执行
cordova build android
第一次打包会自动下载并安装gradle构建项目,完成后会提示打包的apk路径(我这里是):
C:\yh_test\myApp\platforms\android\app\build\outputs\apk\debug\app-debug.apk
使用数据线连上手机,将apk安装文件拷贝到手机并安装,打开后效果如下图所示:

这里一个简单的安卓测试应用就完成了。