.Net Core Vue Qucik Start
This is a ASP.NET Core 3.0 project seamlessly integrationed with Vue.js template.
A complaint from Microsoft officials:
As far as I'm aware, we don't have plans to introduce Vue-specific features. This isn't because we have anything against Vue, but rather just to limit the growth in the number of frameworks that we're maintaining support for. The dev team only has a finite capacity for handling third-party concepts, and last year we made the strategic choice to focus on only Angular and React.
Microsoft won't stop our enthusiasm for vuejs
The Microsoft's dev team only has a finite capacity for handling third-party concepts, but we chinese men don't. Men can never say no.
Let's Set Sail
1. Create a new project with react template
- You can use Visual Studio to create a project with React.js:
- Or execute
dotnet new reactcommand in Command Line Tools:
2. Change Reactjs template to Vuejs template
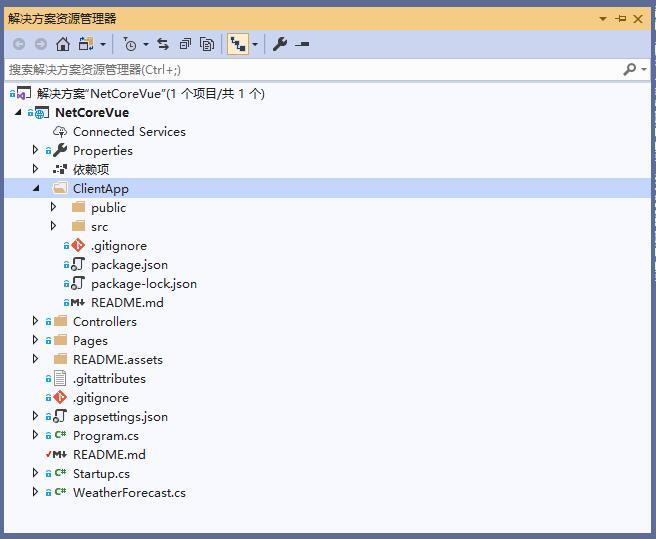
- Remove
ClientAppfolder:
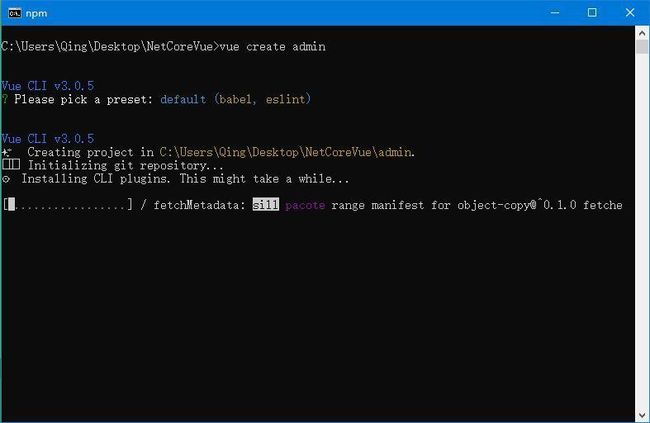
- Create new vue template project in root folder:
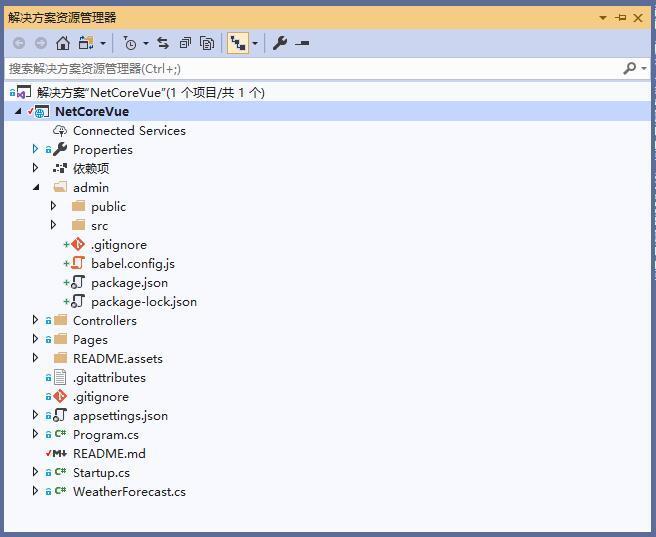
- Rename all
ClientAppfolder to our vue project name:
Startup.cs
public void ConfigureServices(IServiceCollection services)
{
...
services.AddSpaStaticFiles(configuration =>
{
// configuration.RootPath = "ClientApp/build";
configuration.RootPath = "admin/build";
});
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
...
app.UseSpa(spa =>
{
// spa.Options.SourcePath = "ClientApp";
spa.Options.SourcePath = "admin";
...
});
}
NetCoreVue.csproj
netcoreapp3.0
true
Latest
false
admin\
$(DefaultItemExcludes);$(SpaRoot)node_modules\**
- Add
VueCliMiddlewarepackage from nuget:
Run
dotnet add package VueCliMiddlewarecommand in the Package Manager Console.
- Change
ReactDevelopmentServertoVueCli:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
...
app.UseSpa(spa =>
{
spa.Options.SourcePath = "admin";
if (env.IsDevelopment())
{
// spa.UseReactDevelopmentServer(npmScript: "start");
spa.UseVueCli();
}
});
}
- Change React build floder '
build' to Vue build folder 'dist':
Startup.cs
public void ConfigureServices(IServiceCollection services)
{
...
services.AddSpaStaticFiles(configuration =>
{
// configuration.RootPath = "admin/build";
configuration.RootPath = "admin/dist";
});
}
NetCoreVue.csproj
%(DistFiles.Identity)
PreserveNewest
true
- Run to test
Run
dotnet runin Command Line Tools to run the app.
3. Case will be in the end
- Install
axiosplugin:
Run
vue add axioscommand in Command Line Tools to install axios.
- Run
vue add routercommand in Command Line Tools to install vue-router.
- add
WeatherForecast.vuein views folder:
Date
Temp. (C)
Temp. (F)
Summary
{{forecast.date}}
{{forecast.temperatureC}}
{{forecast.temperatureF}}
{{forecast.summary}}
- Add a new router:
export default new Router({
mode: 'history',
base: process.env.BASE_URL,
routes: [
...
{
path: '/weather',
name: 'weather',
component: () => import('./views/WeatherForecast.vue')
}
]
})
- Run to view the last result: