ios应用开发入门指南_iOS开发入门指南:构建您的第一个应用程序-第二部分
在我们的iOS教程的第一部分中,我带领您完成了iPhone应用程序开发的导览。 我们对Xcode 4进行了更深入的了解,还学习了有关构建iPhone应用程序的简短教程。 初学者教程是为希望进入iOS应用程序编程的任何人编写的。
今天,我们将进入本主题的第二部分,在那里我们将构建功能全面的iPhone应用程序 。 带有选项卡式导航的应用程序将转换温度单位和距离单位 。 如果您还不熟悉Xcode,请不要担心。 舒适地适应界面并不需要很长时间。 我将详细解释每个步骤,所以您也不应该迷路!
在本教程的最后,您将获得一个不能推入iPhone的应用程序,因为它需要您购买开发人员程序,但是我们可以在Mac OS X系统上的iOS Simulator中运行它。 我提供了供下载的项目文件,如果您不确定某些步骤,也可以参考。 因此,您需要一个应用程序,让我们开始吧!
预设置:安装Xcode软件包
如果尚未这样做,则需要在计算机上获取Xcode 4 。 由于本教程是专门为Xcode 4编写的,因此您必须使用Xcode4。如果您运行的是最新的Mac OS X Lion,则可以在App Store中进行简单搜索即可获得所需的一切。 Xcode 4包含iOS SDK和模拟器,可直接在Mac上构建和运行iPhone应用程序!
如果在App Store中找不到Xcode 4,则也可以尝试访问Xcode官方页面以下载软件。 否则,您需要在开发人员帐户中找到该软件,您可以在Apple Developer网站上免费注册该软件。
如果您在查找软件时遇到困难,也可以在Google上查看。 苹果试图使他们的开发人员更加私有化和完善,因此要使所有设置都开始编程可能会很困难。 幸运的是,Xcode是一次性安装 ,其中包含iPhone应用程序开发所需的所有SDK内容。
安装完成后,弹出您的新软件,让我们构建这个iPhone应用程序!
1.创建新项目
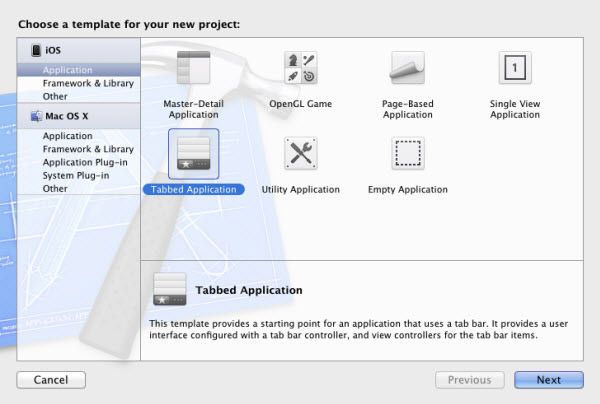
打开Xcode 4,您将获得带有一些默认选项的启动屏幕。 从列表中选择“创建新的Xcode项目”以打开主窗口。 在这里,您可以选择从哪个新模板开始。 我们将使用Tabbed Application 。
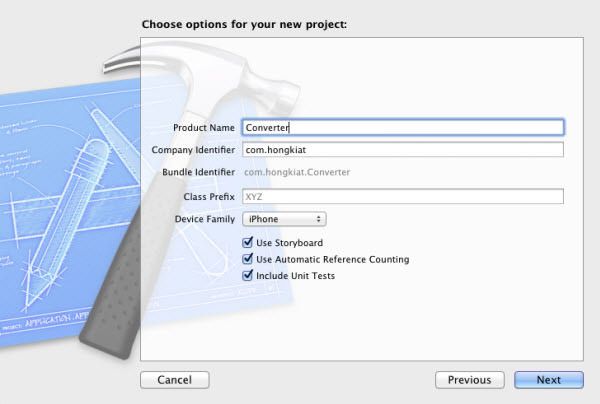
点击“下一步” ,您必须输入项目的名称 。 我选择了Converter 。 然后,您需要输入Company标识符 ,例如com.hongkiat ,该标识符用于对应用程序的内部构建目录进行排序。 确保从设备系列中选择“ iPhone” ,并选中以下所有选项 。 单击 下一步,然后选择一个位置来创建所有项目文件。
在左窗格中,您会注意到Project Navigator中包含一组全新的文件。 单击“转换器”文件以查看其中的所有文件。 在项目浏览器旁边被称为“ 文档大纲” 。 请记住这些名称,因为我们将在整个教程中使用它们。
您应该注意到3个非常重要的文件: MainStoryboard.storyboard , FirstViewController.h和FirstViewController.m 。 .h和.m文件用于标头和实现代码,这些代码基本上将后端编程与我们的前端按钮和文本字段连接在一起。 您还应该看到匹配的文件,Second View也显示SecondViewController.h和SecondViewController.m 。
故事板文件最初是一个.xib (发音为nib )文件,该文件是从Interface Builder移植过来的。 实际上,最新版本的Xcode 4.2将此功能绑定到一种流程图中,从而使编辑变得更加容易。 创建新项目时,您可以取消选中情节 提要面板 选项,并且每个视图都有单独的.xib文件。 如果您对旧文件系统更满意,可以使用它,但是对于本教程,您必须坚持情节提要方法 。
2.自定义标签栏图标
我们将首先开始构建接口组件,然后再进行Objective-C编程。 首先,让我们用标签栏中的图标替换标签文本 。 首先, 将Glyphish图标集下载到桌面 。 他们为iPhone 4视网膜显示屏提供了一个带有2X图标的专业套装-但是我们可以使用本教程的免费标准图标。
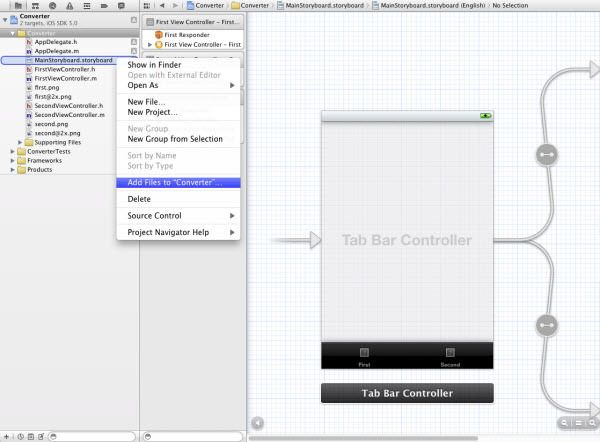
返回Xcode,在Project Navigator中, 右键单击包含主视图的第一个黄色文件夹 ,然后选择“将文件添加到Group …” 。 应根据您的项目名称为该组命名,在本例中为Converter 。
将打开一个新窗口,以选择要添加到Xcode中的文件。 选择位于桌面上 (或保存到它的任何位置) 的Glyphish Icon的文件 ,并在图标文件内 , 选择61-brightness.png 。 单击“添加”,这样它们将被导入到您的项目目录中。 重复相同的过程,将07-map-marker.png添加到项目目录中。
现在, 选择MainStoryboard.storyboard,以在软件中心打开可视化编辑器。 在左侧,您会注意到Project Navigator右侧存在一个名为Document Outline的新菜单。 这是应用程序中所有元素,页面,视图和导航的记录列表。
在添加图标之前,我们还需要一个名为Utilities的菜单。 “实用程序”窗格默认情况下处于启用状态,但是您也可以通过在软件顶部菜单栏上选择“视图”>“实用程序”>“显示实用程序”来启用“实用程序 ”。
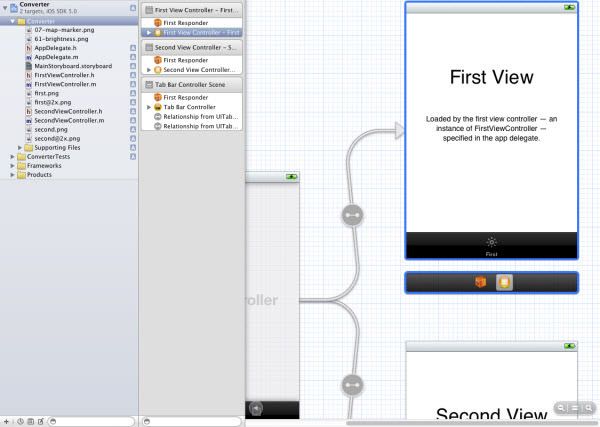
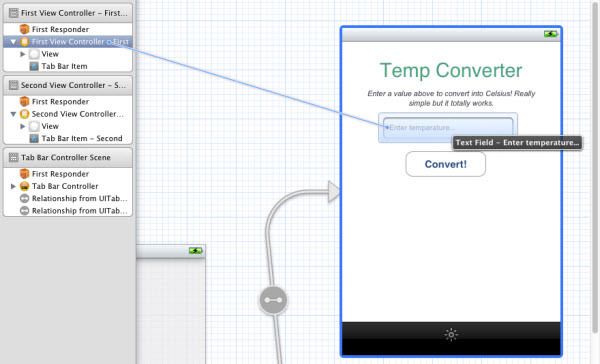
返回文档大纲,您将注意到“第一视图”和“第二视图”如何分别具有其场景框和视图控制器。 单击“ First View Controller – First”的左箭头以显示更多元素,然后应发现“ Tab Bar Item” 。 单击以选中它 ,如果看不到任何内容,请尝试在情节提要查看器中滚动到右侧。 选项卡的所有编辑都将在Attributes Inspector中完成 ,您可以通过选择View> Utilities> Show Attributes Inspector来显示它。
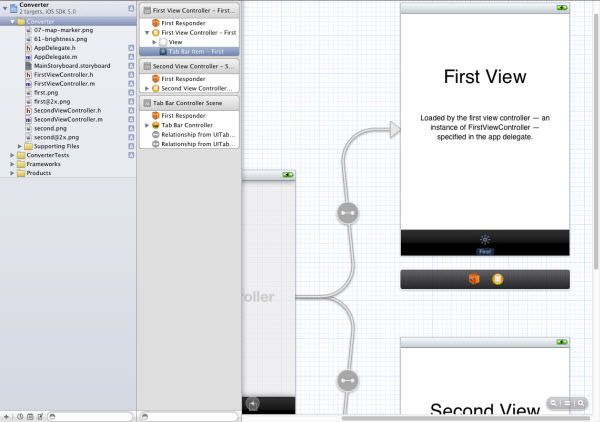
现在,查看编辑器右侧的“实用工具”窗格,您将在“标签栏”项下看到“ 标题”和“ 图像”属性。 单击“图像”选项的向下箭头 ,然后选择61-brightness.png ,该图标将分配给“第一视图”的“标签栏”项。 您也可以删除选项卡栏项的标题 ,因此图标下方将没有文本。
对于第二视图,您可以返回到文档大纲, 然后单击第二视图控制器-第二的向下箭头以显示选项卡栏项-第二。 单击“制表符栏项–第二”,然后在编辑器右侧的“实用程序”窗格中,查看“制表符栏项”下的“ 标题和图像”属性。 单击图像选项的向下箭头 ,然后选择07-map-marker.png ,该图标将分配给第二视图的选项卡栏项。 删除选项卡栏项的标题 。
3.使用对象设计视图
我们已经完成了图像的导入和设置,现在让我们开始设计视图。 基本上,我们将设计“第一视图”,然后复制“第一视图”中的所有元素并将其粘贴到“第二视图”中,之后再对“第二视图”进行一些额外的更改。
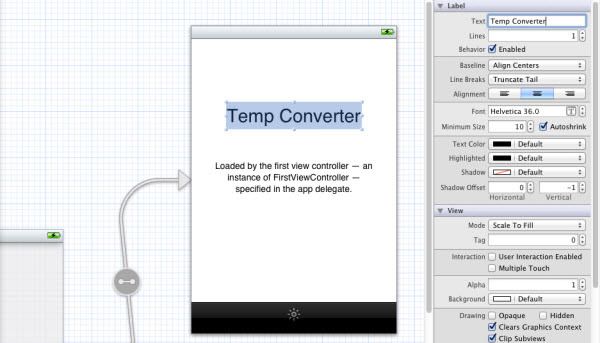
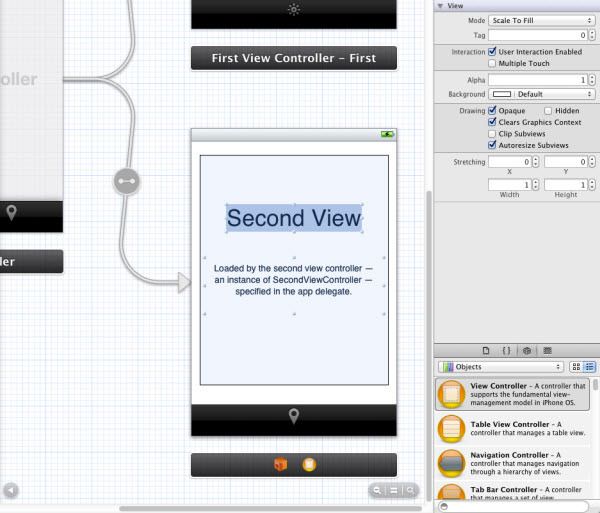
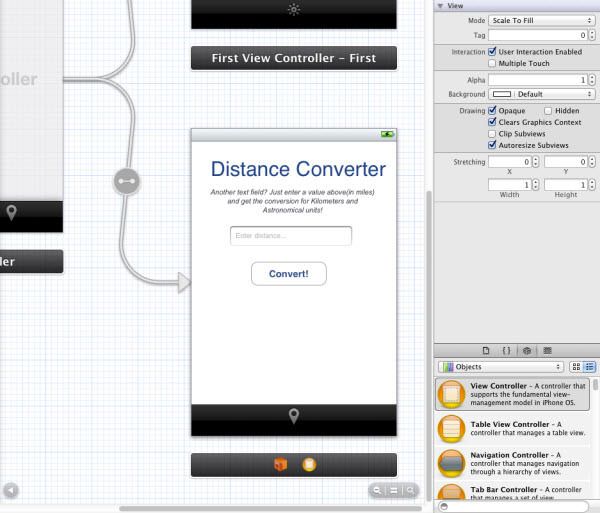
对于每个默认视图,我们都有一个基本的文本标题和描述对象 。 在可视编辑器中双击“ First View Controller”的“ First View”文本,然后将其更改为“ Temp Converter” 。 对Second View Controller重复该过程,但将名称更改为“ Distance Converter”。 您可以选择文本并移至“实用工具”窗格中的“属性”检查器,以更改字体,颜色,大小等。
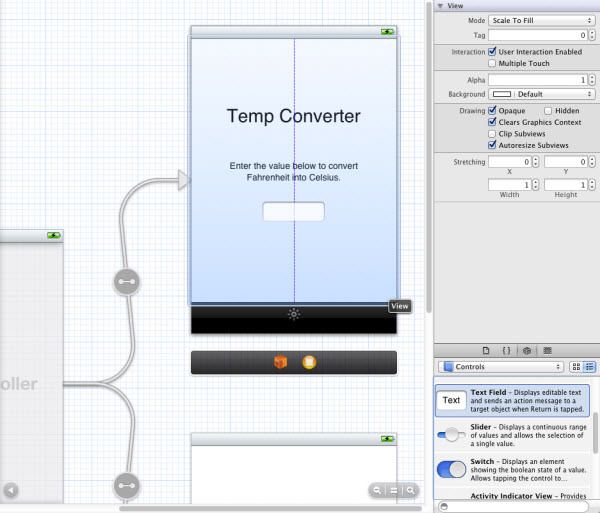
对于First View Controller文本标题下的描述对象,您可以双击描述文本并对其基本描述 ,例如“ 在下面的值中输入以将华氏温度转换为摄氏 ”。 您可以重复此过程以为Second View Controller的描述对象提供基本描述 ,但是将描述更改为“ 在下面输入值以将Miles转换为公里和天文单位”。
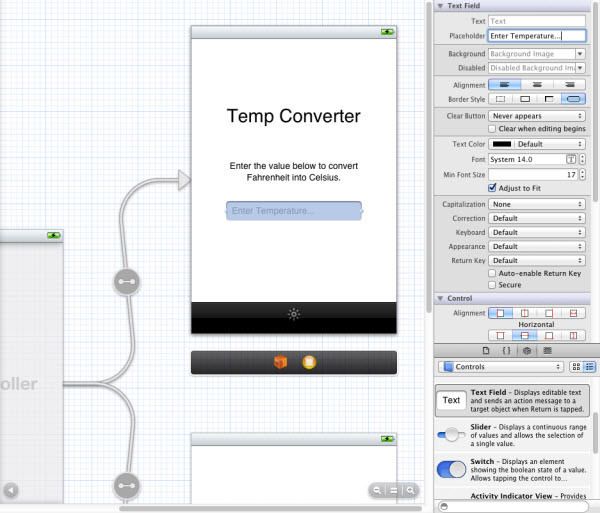
现在我们需要为值输入创建一个文本字段。 在软件右侧的实用程序窗格的底部,您应该看到对象库,也可以通过选择视图>实用程序>显示对象库来启用它。 在其下拉菜单中选择“控件” ,然后选择一个“文本字段” ,然后将其拖到“第一视图控制器”中 。
在文本字段中移动以使其居中,然后单击以将框的大小调整为所需的大小 。 如果您在“实用程序”窗格中查看我们的“属性”检查器,则还可以更改输入字段的文本颜色。 接下来, 将文本“ Enter temperature…”添加到“占位符”字段(而不是“文本”字段)中 。
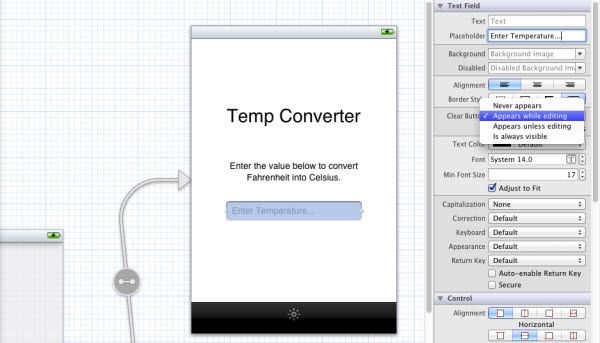
现在让我们进行一些额外的设置,使该应用程序更加人性化。 查看“实用程序”窗格,直到找到“清除按钮”属性,然后从“从不出现”更改为“在编辑时显示” 。 这使您可以一次删除整个条目,而无需多次点击x按钮。
接下来, 再次查看窗格,直到找到带有下拉菜单的Keyboard属性 。 我已将其从“默认”更改为“数字键盘”,因此输入将仅限于整数。
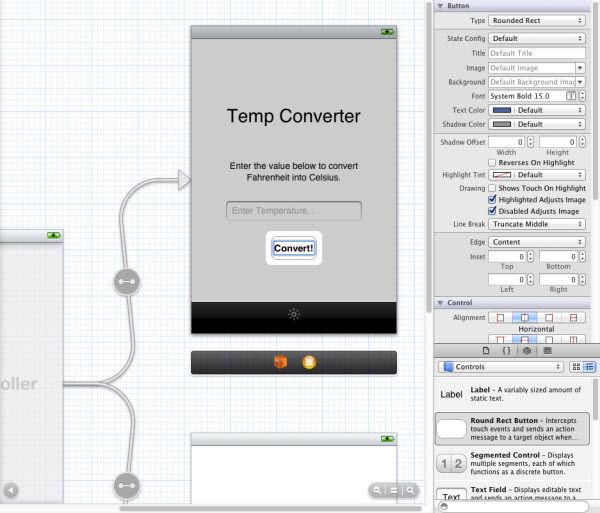
接下来,我们将创建一个按钮,以便可以单击它来转换值。 从“实用程序”窗格底部的“对象库”中拖动“圆角矩形”按钮 , 并将其放置在文本字段下方 。 双击以添加文本“转换!” 。 尽管默认情况下看起来不错,但再次在“属性”检查器中花一些时间为样式添加一些趣味。
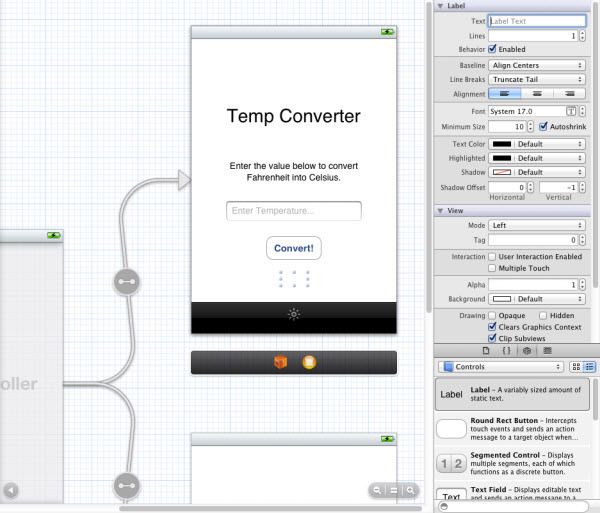
我们只需要将Label对象从Object Library中拖到First View Controller中即可处理转换后的输出文本。 当您将标签拖动到视图中时,默认情况下会给它一些静态文本,例如“ Label”。 您应该删除文本,以便在应用启动时不会显示任何内容。 调整框的大小以使其更宽,并将其放置在“转换”按钮下方。
在我们转向第二视图控制器之前,您可以改进第一视图控制器的设计 。 建议立即改进设计,以便稍后在将“第一视图控制器”的元素复制到“第二视图控制器”时,无需再次重新设计“第二视图控制器”。
现在,让我们对Second View控制器执行相同的过程。 我们可以通过从“第一视图”复制所有内容来节省时间,但是我们还需要更改某些内容以匹配“第二视图控制器”的功能。
单击文档大纲中“第二个视图”控制器的“视图”,在视图内部拖动以选择所有项目并将其删除 。 这仅应删除文本标题和描述对象,以便第二个视图完全为空。 现在,在“第一视图 ”中选择所有项目,然后按cmd + c / cmd + v复制/粘贴到空的“第二视图”中。 以下是“第二视图”中所需对象的更改:
- 文本标题–更改为“距离转换器”。
- 文本字段–占位符显示为“输入距离…”,并将“键盘”属性设置为“数字键盘”。
- 标签–在现有标签下方再添加1个标签。 顶部标签将显示公里数,而底部标签将显示天文单位值。
这就是最终要实现的目标,您会注意到第二视图的结果与第一视图几乎相同。
4.在第一视图中编程
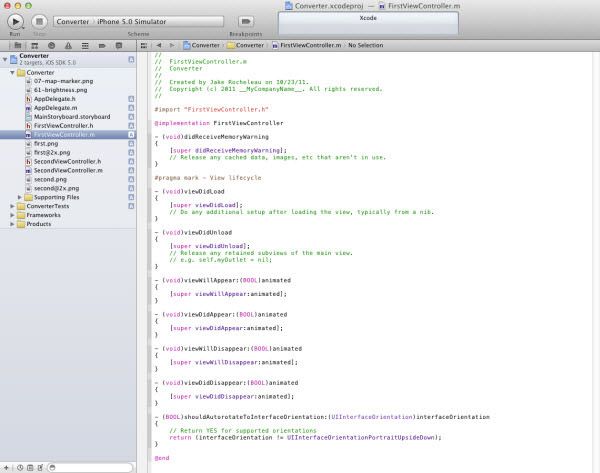
目前足够的图形,让我们开始一些编程! 我们可以开始为更简单的第一视图构建后端功能。 从项目导航器中选择FirstViewController.h 。
我们需要更新代码以为所使用的每个函数和属性提供实例名称。 首先,您将在FirstViewController.h中看到以下代码:
#import
@interface FirstViewController : UIViewController
@end 现在,用下面的代码替换上面的代码 。 @interface关键字正在创建UIViewController的子类,这是任何iOS应用程序中的默认视图。
#import
@interface FirstViewController : UIViewController {
UITextField *tempTextBox;
UILabel *calcResult;
}
@property (nonatomic, retain) IBOutlet UILabel *calcResult;
@property (nonatomic, retain) IBOutlet UITextField *tempTextBox;
- (IBAction)degreeConvert:(id)sender;
- (IBAction)backgroundTouchedHideKeyboard:(id)sender;
@end 我们需要为应用程序中的每个元素声明IBOutlets(接口生成器出口) 。 这就是@property正在创建的-Xcode的新插座,用于连接到接口。 我还定义了两个操作,以通俗易懂的方式讲,它们是在每次调用时执行的代码块。
关于degreeConvert ,它将获取我们文本字段中的值,并执行从华氏度到摄氏度的转换。 同样, backgroundTouchedHideKeyboard是我将添加的一个小动作,以在用户触摸背景的任何部分时隐藏键盘。
现在我们来了解.h和.m文件的区别。 我们已经声明了所有这些函数和变量,但它们现在不执行任何操作或连接任何操作。 我们需要在FirstViewController.m中实现该功能 。 保存所有更改 , 然后单击以在Project Navigator中打开FirstViewController.m 。 我们需要在First View标头中创建一个综合访问元素。 这是通过@synthesize执行的,因此现在我们的动作可以在屏幕上操纵不同的对象。
添加@synthesize tempTextBox, calcResult; 放入FirstViewController.m中,因此前几行如下所示:
#import "FirstViewController.h"
@implementation FirstViewController
@synthesize tempTextBox, calcResult;这分别在单个文本字段和结果标签上声明。 更进一步,让我们看一下我预先编写的两个函数。 如果您仍然不熟悉Objective-C语法,那么它似乎有点时髦。 但是随着时间的推移,您会习惯这些结构, 将下面的代码粘贴到文件中 。
- (void)degreeConvert:(id)sender
{
double fahren = [tempTextBox.text doubleValue];
double celsius = (fahren - 32) / 1.8;
[tempTextBox resignFirstResponder];
NSString *convertResult = [[NSString alloc] initWithFormat: @"Celsius: %f", celsius];
calcResult.text = convertResult;
}
- (void)backgroundTouchedHideKeyboard:(id)sender
{
[tempTextBox resignFirstResponder];
}首先,我们有degreeConvert ,它不接受任何参数并返回void。 这是用户在第一视图中按下转换按钮时调用的方法。 设置了一个华氏变量以从用户输入的内容中提取值。 然后,我们可以使用基本数学计算另一个摄氏温度 。
现在[tempTextBox resignFirstResponder]实际上是在我们的键盘上调用方法resignFirstResponder 。 在第二个函数backgroundTouchedHideKeyboard中也可以看到此代码。 基本上,它会在用户触摸背景或单击转换按钮后隐藏键盘并取消选择文本字段。
我们的degreeConvert函数的其余部分将创建一个新字符串(NSString)来存储摄氏度转换,并使用点语法将其添加到我们的label字段中。 如果您熟悉基于C的编程(Java,PHP,C#/ C ++,Perl),则应熟悉其中的一些术语。
现在, 搜索以下代码 :
- (void)viewDidUnload
{
[super viewDidUnload];
// Release any retained subviews of the main view.
// e.g. self.myOutlet = nil;
}- (void)viewDidUnload
{
[super viewDidUnload];
// Release any retained subviews of the main view.
// e.g. self.myOutlet = nil;
self.tempTextBox = nil;
self.calcResult = nil;
}在FirstViewController.m的底部,我对合成的变量进行了一些垃圾回收 。 我们应该从内存中释放所有不同的子视图,包括我们的文本字段和输出标签。 自动引用计数 (ARC)将自动从内存中取消分配变量,这将为iOS项目节省很多压力。
5.连接动作和插座
这是“第一视图”的最后一步,我们将前端元素与后端代码连接起来 ! 构建iOS应用程序时,需要完成3个主要步骤: 添加物理UI元素 , 编写程序代码以及最后将两者连接在一起 。 该部分将连接我们的所有First View组件,以使其运行和完美运行!
保存您的FirstViewController.h和FirstViewController.m ,以确保所有内容都已更新。 然后, 单击回到情节 提要 , 然后 查看Document Outline 。 在其中,您会注意到一个橙色的球,应命名为First View Controller – First 。
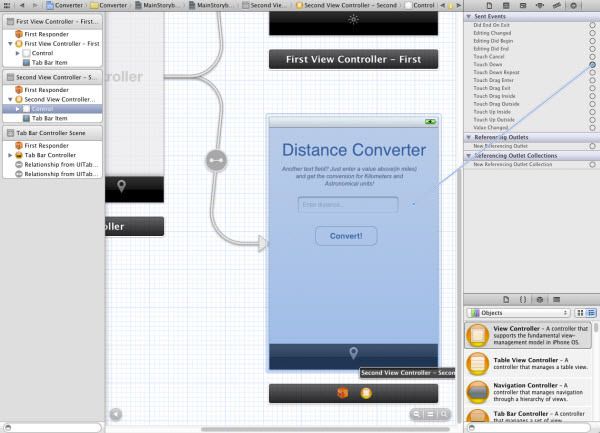
单击该球以将其选中 ,然后在“第一视图”场景中将出现一个蓝色轮廓。 现在按Ctrl并单击“ First View Controller” –首先将其拖动到文本字段上 ,然后释放它 。
采取行动后,将出现一个插座列表。 从列表中选择“ tempTextBox” 。 如果连接成功,文本字段将闪烁 。
现在按Ctrl键,然后单击“ First View Controller – First”,再次拖动到Label字段上并选择“ calcResult” 。 现在,我们两个出口都已连接到这些变量中,我们只需要连接操作即可。
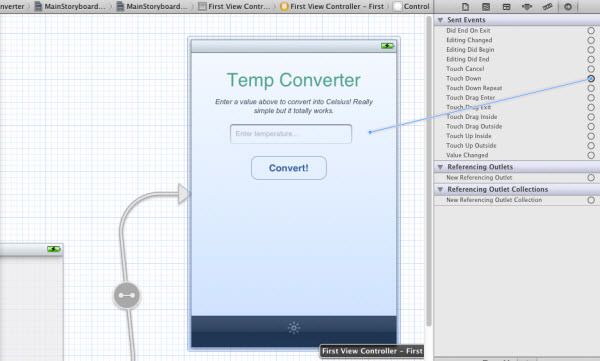
单击First View Controller的向右箭头–首先 ,您将看到一个名为View的组件– 单击以选择它 。 在“实用程序”窗格中打开您的身份检查器 ,也可以通过将其移至该软件的顶部菜单栏来启用它,然后选择“ 查看”>“实用程序”>“显示身份检查器” 。 在“ 自定义类”下,输入“ UIControl”或从下拉菜单中选择它。
为了使键盘将背景识别为可点击的对象,必须将其转换为控件。 现在,在“实用工具”窗格中,通过移至该软件的顶部菜单栏来激活“连接”检查器,然后选择“视图”>“实用工具”>“显示连接检查器” 。
这是我们将页面事件(滑动,点击,按住等)连接到单个函数调用的方式。 浏览事件列表,直到找到Touch Down 。 单击“ Touch Down”事件右侧的小圆圈 ,然后将其拖放到“ First View Controller”上 。 您将获得2个操作可供选择– 选择backgroundTouchedHideKeyboard,然后会出现确认提示。
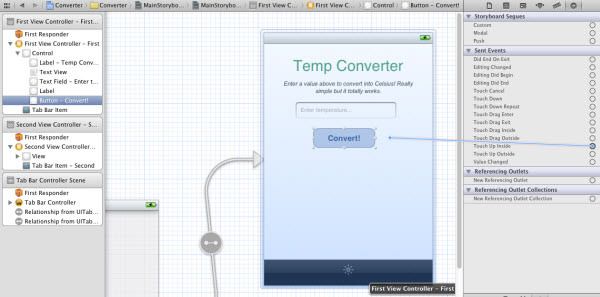
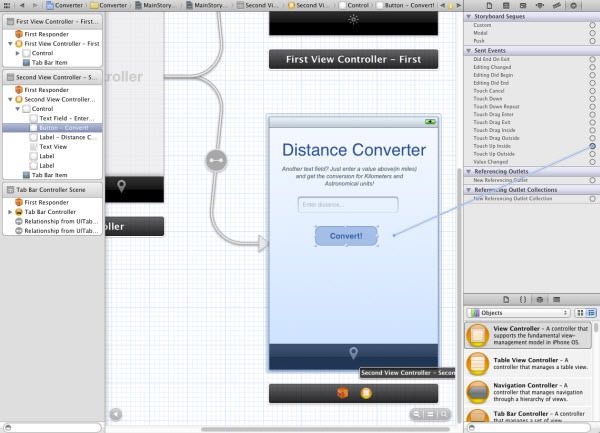
最后单击以选择“转换”按钮 ,并确保其具有蓝色突出显示 ,类似于上面的屏幕截图,但未选择整个View Control 。 在Connections Inspector中, 拖动Touch Up Inside的小圆圈,然后将其再次放到First View Controller上 。 选择名为degreeConvert的函数,该函数仅在用户触摸按钮并在设置的边界内释放时触发。
6.将代码移植到第二视图
现在,这可能是保存您的工作以及到目前为止编译/构建应用程序的好时机。 如果一切运行顺利,您应该可以在文本字段中输入一些值,然后单击“转换”以在摄氏度中查看结果! 如果遇到任何错误,请尝试在本文的最后部分下载演示项目 ,以比较差异并修复错误。
我假设您已经在上一节中为“第二视图”创建了布局。 第二视图将不输出1转换(华氏>摄氏度),而是输出2值 ( 英里>公里和英里>天文单位 )。 因此,我们需要做的就是从“第一视图”迁移Objective-C代码,并重新组织一切以使其在“第二视图”中正常工作 ,然后通过将故事板连接到我们的新动作和渠道来结束。
我们应该从头代码开始,然后进入实现。 在下面,我从SecondViewController.h文件中添加了完整的代码。 它基本上是First View Controller头的克隆,但是具有链接到第二UILabel元素的附加属性。
同样,您需要在SecondViewController.h中搜索以下代码 :
#import
@interface SecondViewController : UIViewController
@end #import
@interface SecondViewController : UIViewController {
UITextField *distTextBox;
UILabel *distResult;
UILabel *auResult;
}
@property (nonatomic, retain) IBOutlet UILabel *distResult;
@property (nonatomic, retain) IBOutlet UILabel *auResult;
@property (nonatomic, retain) IBOutlet UITextField *distTextBox;
- (IBAction)distanceConvert:(id)sender;
- (IBAction)backgroundTouchedHideKeyboard:(id)sender;
@end 您可能会注意到,我已经更改了动作和出口的所有实例名称 。 distTextBox现在将保留我们的文本输入作为距离。 distResult是第一个距离结果标签(公里),而auResult将保留我们的第二个转换标签。 distanceConvert是我们调用的用于转换数值的新操作,backgroundTouchedHideKeyboard保持不变。
和以前一样,我们使用MVC层次结构从故事板对象之间的控制器中分离应用程序功能(实现)。 如果您的SecondViewController.h与上面的相同,请保存更改并选择SecondViewController.m 。 我将再次将代码分为两部分。
下面的代码来自我的SecondViewController.m的顶部。 它包含@synthesize语句,用于为每个实例变量创建设置器和获取器。 我知道这种合成实例变量的概念一开始可能会非常混乱。 我建议使用此StackOverflow线程 ,这可能有助于清除问题。
现在, 在SecondViewController.m中查找以下代码 :
#import "SecondViewController.h"
@implementation SecondViewController#import "SecondViewController.h"
@implementation SecondViewController
@synthesize distResult, auResult, distTextBox;
- (void)distanceConvert:(id)sender
{
double miles = [distTextBox.text doubleValue];
double km = miles * 1.61; // multiply miles by ~1.609 kilometers
double au = miles / 92956000; // divide miles by 92,956,000AU
[distTextBox resignFirstResponder];
NSString *kiloResult = [[NSString alloc] initWithFormat: @"Kilometers: %f", km];
NSString *ausResult = [[NSString alloc] initWithFormat: @"AUs: %f", au];
distResult.text = kiloResult;
auResult.text = ausResult;
}
- (void)backgroundTouchedHideKeyboard:(id)sender
{
[distTextBox resignFirstResponder];
}用户点击“转换”按钮后,将调用新的action distanceConvert 。 可变英里将从distTextBox中提取数字,而km和au执行一些基本的数学转换以获取其数据。 然后,使用2行,我们为2个NSString对象分配内存,这些对象包含公里和AU输出信息。 使用点语法,我们调用.text属性来更改UILabel文本。
现在, 搜索以下代码 :
- (void)viewDidUnload
{
[super viewDidUnload];
// Release any retained subviews of the main view.
// e.g. self.myOutlet = nil;
}- (void)viewDidUnload
{
[super viewDidUnload];
// Release any retained subviews of the main view.
// e.g. self.myOutlet = nil;
self.distResult = nil;
self.auResult = nil;
self.distTextBox = nil;
}现在在SecondViewController.m的最后找到了最后的代码。 在我们的视图完成编译和显示之后,将调用viewDidUnload 。 我们将之前综合的三个属性设置为nil (Objective-C中为null),并从内存中释放它们的实例。 将故事板连接到插座和动作后,应用几乎完成。
7.第二视图连接
构建视图的过程基本上是步骤5的重复,几乎没有多余的步骤。 您可以将其视为练习,以增强将情节提要图连接到插座和动作的记忆,因为在大多数情况下它们可能会造成很大的混乱。
再次, 保存您的SecondViewController.h和SecondViewController.m ,以确保所有内容都已更新。 然后, 单击回到情节 提要 , 然后 查看Document Outline 。 在其中,您会注意到一个橙色球体,应命名为Second View Controller – Second 。
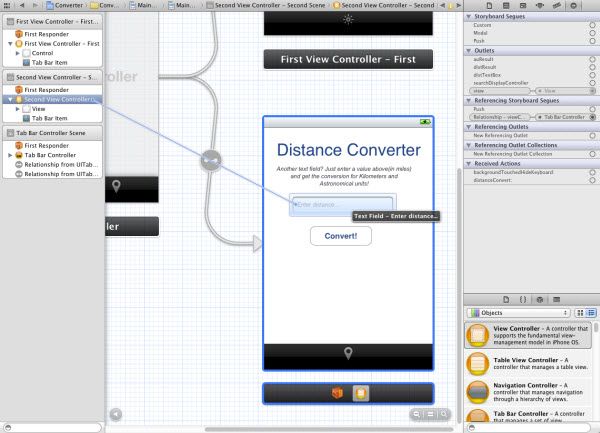
单击该球将其选中 ,然后在“第二视图”场景中将出现一个蓝色轮廓。 现在, 按Ctrl键 , 然后单击“第二个View Controller-第二个”,拖动到文本字段上 ,然后释放它 。
采取行动后,将出现一个插座列表。 从列表中选择“ distTextBox” 。 如果连接成功,文本字段将闪烁 。
现在按Ctrl键,然后单击“第二个View Controller”-再次单击“第二个”,拖到“标签”字段上,然后选择“ distResult” 。 对位于第一个标签下方的第二个标签再次重复该过程 ,但为其选择“ auResult” 。 现在,我们两个出口都已连接到这些变量中,我们只需要连接操作即可。
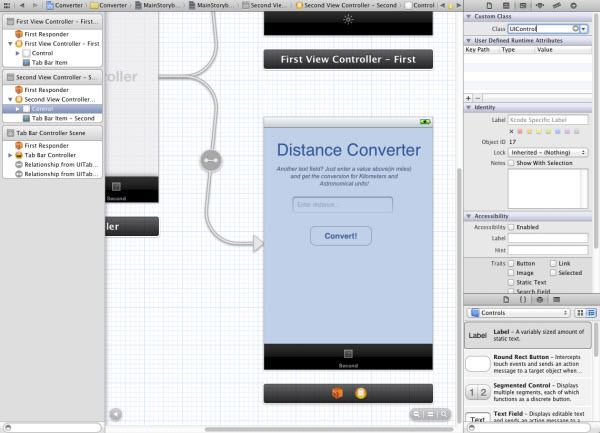
单击Second View Controller的向右箭头–第二 ,您将看到一个名为View的组件– 单击以选择它 。 在“实用程序”窗格中打开您的身份检查器 ,也可以通过将其移至该软件的顶部菜单栏来启用它,然后选择“ 查看”>“实用程序”>“显示身份检查器” 。 在“ 自定义类”下,输入“ UIControl”或从下拉菜单中选择它。
为了使键盘将背景识别为可点击的对象,必须将其转换为控件。 现在,在“实用工具”窗格中, 通过移至该软件的顶部菜单栏来激活“ 连接”检查器,然后选择“视图”>“实用工具”>“显示连接检查器” 。
这是我们将页面事件(滑动,点击,按住等)连接到单个函数调用的方式。 浏览事件列表,直到找到Touch Down 。 单击“ Touch Down”事件右侧的小圆圈 ,然后将其拖放到Second View Controller上 。 您将获得2个操作可供选择– 选择backgroundTouchedHideKeyboard,然后会出现确认提示。
最后单击以选择“转换”按钮 ,并确保其具有蓝色突出显示 ,类似于上面的屏幕截图,但未选择整个View Control 。 在Connections Inspector中, 拖动Touch Up Inside的小圆圈,然后将其再次放到Second View Controller上 。 选择名为distanceConvert的函数,该函数仅在用户触摸按钮并在设置的边界内释放时触发。
生成并运行以查看您的应用程序是否成功编译。 如果没有错误,一切都应该正常工作。 您现在可以花时间整理文本和布局,或者添加自定义徽标PNG。
感谢您关注本教程并恭喜您,您已经制作了第一个可以正常使用的iPhone应用程序!
下载Xcode项目
无法实现某些步骤? 这是结果文件,供您测试和比较差异。
- iPhone应用程序教程项目文件
最后的话
最后,对本教程中的关键点进行概述将很有帮助。 我们使用选项卡式导航启动了一个新的Xcode iPhone应用程序项目 。 其中包括2个UIView,我们添加了一个文本字段,按钮和标签 。 然后,我们编写了一些Objective-C代码,用于定义实例变量(ivars)和操作(函数)来处理转换的数字。
完成所有这些之后,我们最终为每个实例变量连接了对象 。 这允许Objective-C后端实现代码将诸如tempTextBox之类的ID作为目标 , 并将其绑定到Storyboard对象中 。
希望您已经消化了许多使用Xcode的关键字和技术。 在学习完本教程之后,您很可能不会成为构建iOS应用程序的专家。 实际上,您可能仍然对许多这些主题感到困惑! iOS编程是关于练习的 ,所以如果您不能立即理解所有内容 , 请不要感到难过 。 尝试下载我提供的演示项目文件 ,并仔细阅读以熟悉本教程和一般的Xcode项目。 最后提示: 永不放弃!
翻译自: https://www.hongkiat.com/blog/ios-development-guide-part2-your-first-app/