Kibana:Markdown 可视化教程
Elastic Stack 的 Kibana 越来越成为很多人做可视化的首先。在今天的教程中,我将通过一个例子来讲述如何实现 Markdown。Kibana 的Visualize 带有控件 和 Markdown 工具,你可以将其添加到仪表板以获得交互体验。
Markdown工具是一个文本输入字段,接受 GitHub 风格的 Markdown文本。 输入文本时,该工具将在仪表板上填充结果。当你想在仪表板上包含重要信息,说明和图像时,Markdown 会很有帮助。有关 GitHub 风格的 Markdown 文本的信息,请单击 “help”。
比如,如下的 Mardown:
会生产如下的展示:
我们知道 CSDN 也有一种方式是用 Markdown 来进行书写的。今天我们的重点不是教大家 Markdown 的,我们将侧重如何把 Markdown 融合到 Kibana 的 Dashboard 中。
准备数据
在今天的教程中,我们将使用 Kibana 自带的索引来进行展示。打开 Kibana 界面:
![]()
![]()
点击 Add data:
![]()
这样我们的样本数据就导入进 Elasticsearch 了。通过上面的操作,我们在 Elasticsearch 中将生成一个叫做 kibana_sample_data_logs 的索引。
使用 Markdown 可视化
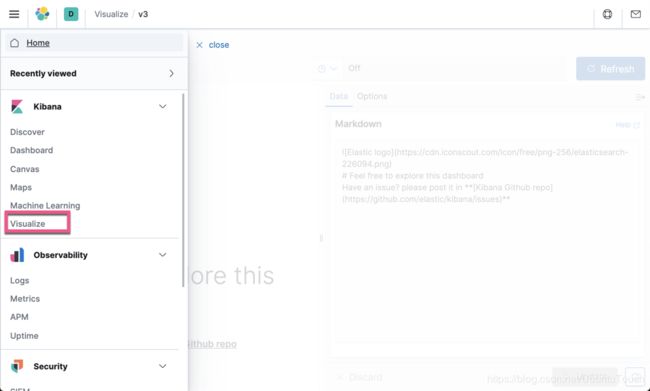
接下来我们将使用自带的 Markdown 来进行展示。选择 Visualize:
选择 Markdown:
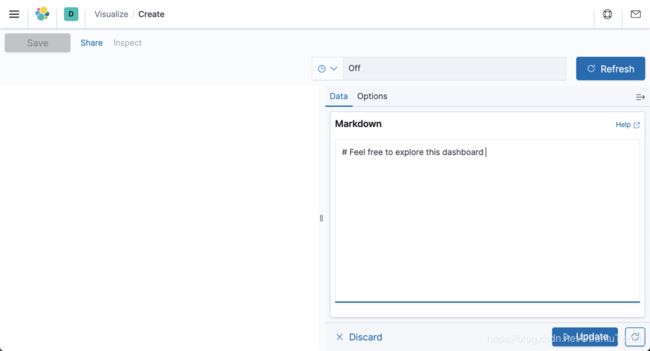
我们在 Markdown 里输入如下的文字:
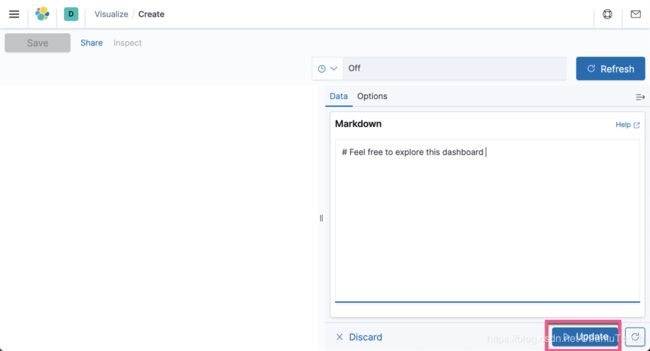
# Feel free to explore this dashboard 点击 Update:
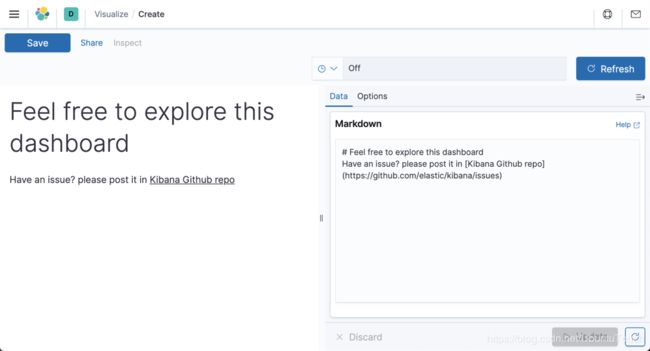
我们在左面看到如上所示的展示。# 表示相当于 HTML 中的
tag。接下来我们来创建一个链接。在 Markdown 中输入如下的文字:
Have an issue? please post it in [Kibana Github repo](https://github.com/elastic/kibana/issues)
Have an issue? please post it in [Kibana Github repo](https://github.com/elastic/kibana/issues)在上面,我们可以看到有一个链接出现了。如果我们想把这个链接加粗,我们可以使用如下方法:
# Feel free to explore this dashboard
Have an issue? please post it in **[Kibana Github repo](https://github.com/elastic/kibana/issues)**我们加上 ** 字符串,这样就可以看到如下的展示:
接下来,我们想弄一个图片到我们的 Markdown 里。 把 Markdown 里的内容修改为如下:

# Feel free to explore this dashboard
Have an issue? please post it in **[Kibana Github repo](https://github.com/elastic/kibana/issues)**展示的效果是:
目前感觉还不错。最终的展示效果如下:
大家也许还觉得差点什么,比如我们不能定制这个可视化的背景颜色,又假如我们希望把图标居中来处理。这个需要 css 的操作才可以。再有我们可以结合来展示一些从索引里聚合而来的数据吗?那么我们该如何来实现这写要求呢?我们接下来使用 TSVB 里的 Markdown 来实现这些功能。
使用 TSVB 来实现 Markdown
尽管在上面我们已经展示了如何使用 Markdown 可视化工具来实现我们的一些要求。在 TSVB 中,我们将使用它所提供的工具对我们的 Markdown 来做更进一步的展示和定制。打开 Visualize:
点击 Create visualization:
选择上面的 TSVB:
点击上面的 Markdown 进入到 Markdown 的页面。同时我们可以看到在屏幕的右下方出现了一下可以被使用的变量。这些变量依赖于当前的 time picker 里的数据进行统计而生成的。我们可以直接在 Markdown 里进行引用,也就是说我们可以生产动态的页面,而不是一个静态的页面。这些数字是可以根据所需要展示的数据的实时地进行改变的,比如有多少人注册了,有多少个文档或事件。
在我们今天的实验中,我们将展示当天的文档的个数。
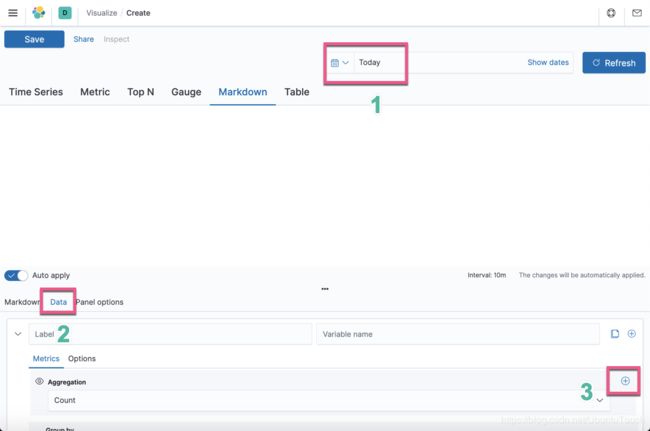
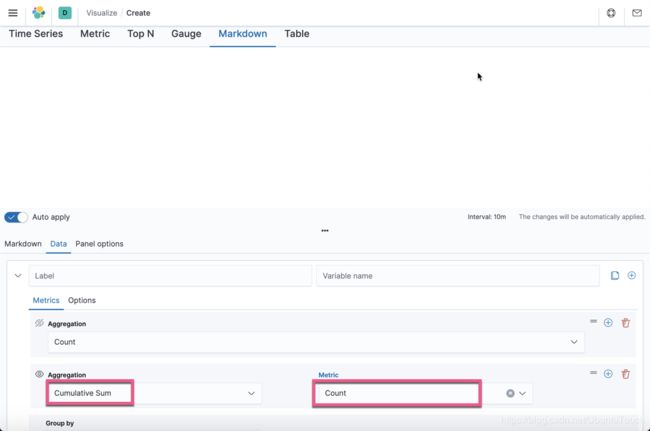
点击 Data,并点击 + :
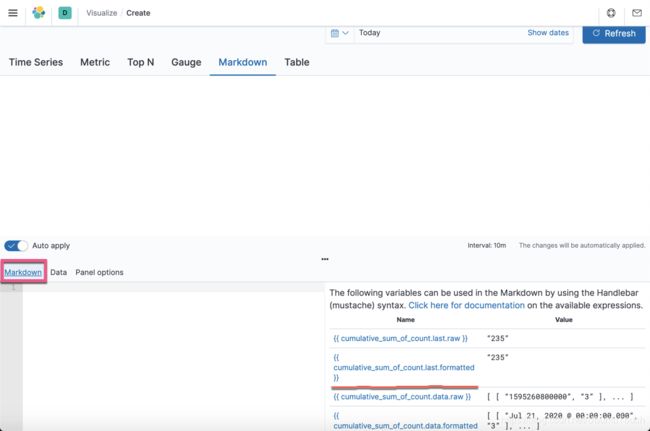
重新回到 Markdown 的 tab:
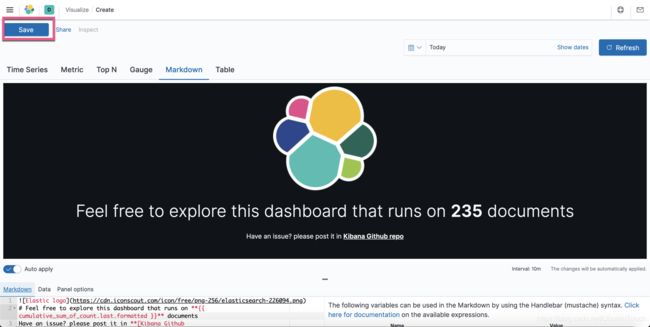
我们可以在右边多出现一个叫做 {{ cumulative_sum_of_count.last.formatted }} 的变量。这个变量可以直接在我们的 Markdown 中进行直接使用。我们把上面做练习的 Markdown 的内容拷过来,并做如下的修改:

# Feel free to explore this dashboard that runs on **{{ cumulative_sum_of_count.last.formatted }}** documents
Have an issue? please post it in **[Kibana Github repo](https://github.com/elastic/kibana/issues)**显然在这上面,我们显示了一个动态的数据 235。也就是说今天有235个人数据可以供我们展示。
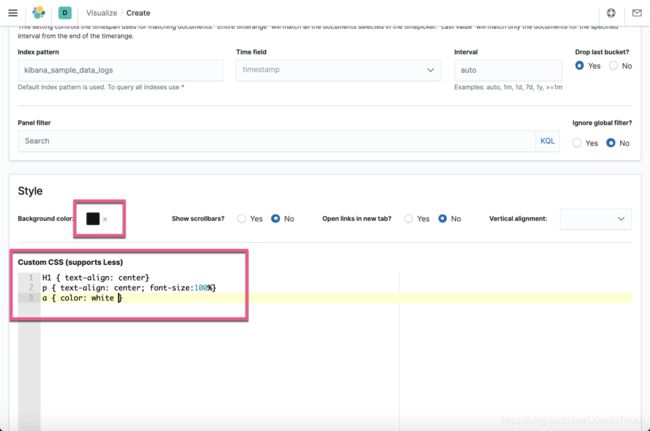
我们显然和之前的展示有很大的进步,因为我们的数据可以来自动态的统计数据。接下来,我们来定制化这个画面:我们想把背景的颜色修改为黑色,并让图片居中这样更好看。点击 Panel options:
选择我们喜欢的颜色:
我们设定背景颜色为黑色,同时写入我们的 css 配置:
H1 { text-align: center}
p { text-align: center; font-size:100%}
a { color: white }重新回到 Mardown tab:
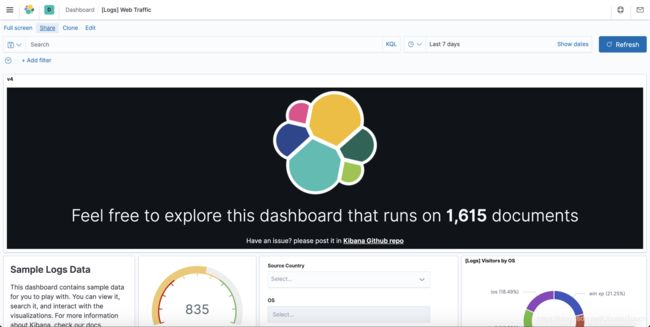
很显然这个设计和我们之前所展示的那个要漂亮很多吧。我们把这个 TSVB 的可视化进行保存。我们取名为 v4。并最终集成到已有的 Dashboard 之中。
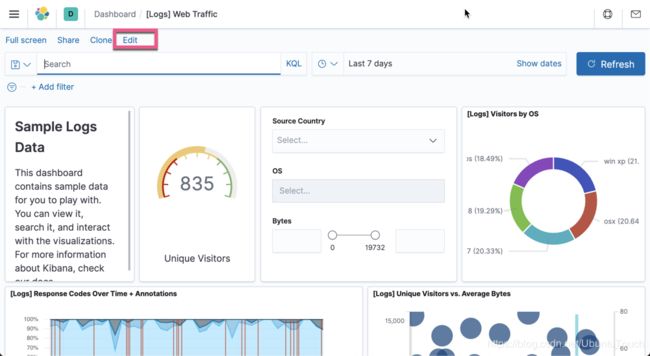
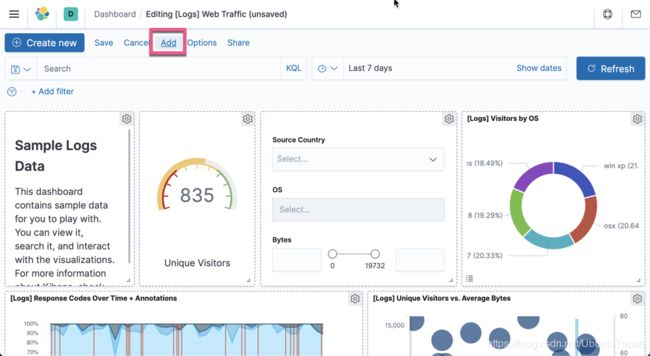
添加后的 Dashboard 显示如下:
在今天的展示中,我们只是很简单地使用 Markdown 来做一个展示。在实际的使用中,你们可以根据自己的需求来做各种的定制,这样可以使得我们的 Dashboard 更加漂亮。