爬爬爬之路:UI(二) UITextField UIButton 程序生命周期简介
UITextField
UITextField的常用属性
- text
放回值类型: NSString *
作用: 获得文本框中的文字 borderStyle
返回值类型: UITextBorderStyle
作用: 设置文本框的样式
具体有:typedef NS_ENUM(NSInteger, UITextBorderStyle) { UITextBorderStyleNone, 默认的 没边框 UITextBorderStyleLine, 直角黑线 UITextBorderStyleBezel, 直角灰线 UITextBorderStyleRoundedRect 细线圆角 };常用值为
UITextBorderStyleRoundedRect- placeholder
返回值类型: NSString
作用: 输入占位字 提示输入用 只有在文本框中没有字的状态下显示 - clearsOnBeginEditing
返回值类型:BOOL
作用: 文本框开始编辑的时候清除之前的文字 - delegate
返回值类型: 遵守UITextFieldDelegate的id类型
作用: 设置代理, 用于完成一些文本框的响应操作 - secureTextEntry
返回值类型: BOOL
作用: 密文输入, 将输入的文字变成* 通常用于输入密码 keyboardType
返回值类型: UIKeyboardType枚举类型
作用: 设置输入键盘的模式
模式有:typedef enum { UIKeyboardTypeDefault, 默认键盘,支持所有字符 UIKeyboardTypeASCIICapable, 支持ASCII的默认键盘 UIKeyboardTypeNumbersAndPunctuation, 标准电话键盘,支持+*#字符 UIKeyboardTypeURL, URL键盘,支持.com按钮 只支持URL字符 UIKeyboardTypeNumberPad, 数字键盘 UIKeyboardTypePhonePad, 电话键盘 UIKeyboardTypeNamePhonePad, 电话键盘,也支持输入人名 UIKeyboardTypeEmailAddress, 用于输入电子 邮件地址的键盘 UIKeyboardTypeDecimalPad, 数字键盘 有数字和小数点 UIKeyboardTypeTwitter, 优化的键盘,方便输入@、#字符 UIKeyboardTypeAlphabet = UIKeyboardTypeASCIICapable, } UIKeyboardType;returnKeyType
返回值类型: UIReturnKeyType枚举类型
作用: 设置return键的样式
常用模式: UIReturnKeyNextinputView
返回值类型: UIView *
作用: 自定义键盘 样式由自己定义- inputAccessoryView
返回值类型: UIView *
作用: 辅助输入键盘. 两者都是只有高度能影响视图 clearButtonMode
返回值类型: UITextFieldViewMode 枚举
作用: 定义删除按钮的什么时候显示的模式
模式有typedef enum { UITextFieldViewModeNever, 重不出现 UITextFieldViewModeWhileEditing, 编辑时出现 UITextFieldViewModeUnlessEditing, 除了编辑外都出现 UITextFieldViewModeAlways 一直出现 } UITextFieldViewMode;常用: UITextFieldViewModeAlways
- leftView
返回值类型: UIView *
作用: 定制文本框内部左侧的图样 - leftViewMode
返回值类型 - rightView
返回值类型: UIView *
作用: 定制文本框内部右侧的图样 - leftViewMode
返回值类型: UITextFieldViewMode 枚举
作用: 定制文本框左视图出现时间 - rightViewMode
返回值类型: UITextFieldViewMode 枚举
作用: 定制文本框右视图出现时间
UITextFieldDelegate 协议
添加协议的响应方法:
一般让文本框所在的类遵守
然后在类中实现响应方法.
textField.delegate = self;
让文本框编辑过程中 点击键盘return 完成某些响应事件
响应键盘return方法
- (BOOL)textFieldShouldReturn:(UITextField *)textField;
作用, 对某个文本框编辑的时候, 点击键盘上的return键会自动触发本方法
UIResponder 专门用于处理响应事件的类.
其中常用的两个方法:
- (BOOL)resignFirstResponder; // 取消第一响应者
- (BOOL)becomeFirstResponder; // 成为第一响应者键盘回收
首先先简单描述一下为什么点击输入框以后键盘会弹起.
首先先简单介绍一下响应者链的概念:
每一个应用有一个响应者链,我们的视图结构是一个N叉树(一个视图可以有多个子视图,一个子视图同一时刻只有一个父视图),而每一个继承UIResponder的对象都可以在这个N叉树中扮演一个节点。当叶节点成为最高响应者的时候,从这个叶节点开始往其父节点开始追朔出一条链,那么对于这一个叶节点来讲,这一条链就是当前的响应者链。响应者链将系统捕获到的UIEvent与UITouch从叶节点开始层层向下分发,期间可以选择停止分发,也可以选择继续向下分发。响应者链终点是UIApplication.
第一响应者(First responder)指的是当前接受触摸的响应者对象(通常是一个UIView对象),即表示当前该对象正在与用户交互,它是响应者链的开端。整个响应者链和事件分发的使命都是找出第一响应者。
UIWindow对象以消息的形式将事件发送给第一响应者,使其有机会首先处理事件。如果第一响应者没有进行处理,系统就将事件(通过消息)传递给响应者链中的下一个响应者,看看它是否可以进行处理。
具体原理可以参考文档(点我查看)
简单来说当触摸对象是文本框的时候, 系统会自动响应本事件, 对应的处理就是弹出键盘.
至于怎么让键盘回收, 自然就是让系统不响应本次触摸事件. 既取消文本框的第一响应者的身份, 不让文本框响应处理弹出键盘的方法.
[textField resignFirstResponder];
对键盘的return键进行定制, 点击return键回收键盘.
先将textField的代理设为self, 在.m中实现textFieldShouldReturn
- (BOOL)textFieldShouldReturn:(UITextField *)textField {
[textField resignFirstResponder];
return YES;
}UIButton
属性
- buttonType
返回值类型: UIButtonType枚举
作用: 定制button的类型 - frame
返回值类型: CGRect 结构体
作用: 设置button的位置和大小 - selected
返回值类型: BOOL
作用: 控制button是否被选中
button分三种状态: 正常(Normal), 高亮(Highlighted), 选中(selected)
高亮是正常状态转化到选中状态的过渡状态. 选中状态需要程序员自己设定
方法
- (void)setTitle:(NSString *)title forState:(UIControlState)state;
作用: 给某个状态下的button设置按键名- (void)setTitleColor:(UIColor *)color forState:(UIControlState)state;
作用: 为某个状态下的按键名设置颜色- (void)setImage:(UIImage *)image forState:(UIControlState)state;
作用: 给某个状态下的button设置前景图片- (void)setBackgroundImage:(UIImage *)image forState:(UIControlState)state;
作用: 给某个状态下的button设置背景图片- (NSString *)titleForState:(UIControlState)state;
作用: 获得某个状态下的button名- (UIImage *)imageForState:(UIControlState)state;
作用: 获得某个状态下的前景图片- (UIImage *)backgroundImageForState:(UIControlState)state;
作用: 获得某个状态下的背景图片
设置前景背景图片的方法
如果不是png格式的图片需要加上后缀名, png格式可以不加后缀, 加上后缀也没问题.
UIButton *btn = [UIButton buttonWithType:(UIButtonTypeCustom)];
btn.frame = CGRectMake(100, 100, 150, 100);
[btn setImage:[UIImage imageNamed:@"Normal"] forState:(UIControlStateNormal)];
[btn setImage:[UIImage imageNamed:@"Highlighted"] forState:(UIControlStateHighlighted)];
[btn setImage:[UIImage imageNamed:@"Selected"] forState:(UIControlStateSelected)];
[btn setBackgroundImage:[UIImage imageNamed:@"Normal"] forState:(UIControlStateNormal)];
[btn setBackgroundImage:[UIImage imageNamed:@"Highlighted"] forState:(UIControlStateHighlighted)];
[btn setBackgroundImage:[UIImage imageNamed:@"Selected"] forState:(UIControlStateSelected)];前景图片的大小为图片本身的大小, 并且会出现在标题的左侧同时把标题挤到右侧
背景图片会自适应button的大小. 若图片太小会被拉伸, 图片太大会被缩小. 这会导致失真.然而常用的还是背景图片.
UIButton响应事件方法
- (void)addTarget:(id)target action:(SEL)action forControlEvents:(UIControlEvents)controlEvents;target为实现响应方法的对象. 在哪里实现响应方法, 就写哪里. 通常是self
action的参数是一个方法选择器. 写法为:@selector(xxxx) xxxx为自定义的一个方法名.
controlEvents是响应的点击事件
一般的写法如下:
[btn addTarget:self action:@selector(click:) forControlEvents:UIControlEventTouchUpInside];click:为自定义的一个响应方法. 需要自己在self所在的类中实现该方法.
UIControlEventTouchUpInside为点击按键后弹起的时候响应的事件.
实现点击按钮, 按钮转化成选中状态, 再点一次转化成普通状态
// 实现自定义的click: 方法
- (void)click:(UIButton *)button {
button.selected = !button.selected;
}移除响应事件的方法
- (void)removeTarget:(id)target action:(SEL)action forControlEvents:(UIControlEvents)controlEvents; 本方法其实通常不怎么会被用到.
系统定义的响应事件类型有以下这些
UIControlEventTouchDown
单点触摸按下事件:用户点触屏幕,或者又有新手指落下的时候。
UIControlEventTouchDownRepeat
多点触摸按下事件,点触计数大于1:用户按下第二、三、或第四根手指的时候。
UIControlEventTouchDragInside
当一次触摸在控件窗口内拖动时。
UIControlEventTouchDragOutside
当一次触摸在控件窗口之外拖动时。
UIControlEventTouchDragEnter
当一次触摸从控件窗口之外拖动到内部时。
UIControlEventTouchDragExit
当一次触摸从控件窗口内部拖动到外部时。
UIControlEventTouchUpInside
所有在控件之内触摸抬起事件。
UIControlEventTouchUpOutside
所有在控件之外触摸抬起事件(点触必须开始与控件内部才会发送通知)。
UIControlEventTouchCancel
所有触摸取消事件,即一次触摸因为放上了太多手指而被取消,或者被上锁或者电话呼叫打断。
UIControlEventTouchChanged
当控件的值发生改变时,发送通知。用于滑块、分段控件、以及其他取值的控件。你可以配置滑块控件何时发送通知,在滑块被放下时发送,或者在被拖动时发送。
UIControlEventEditingDidBegin
当文本控件中开始编辑时发送通知。
UIControlEventEditingChanged
当文本控件中的文本被改变时发送通知。
UIControlEventEditingDidEnd
当文本控件中编辑结束时发送通知。
UIControlEventEditingDidOnExit
当文本控件内通过按下回车键(或等价行为)结束编辑时,发送通知。
UIControlEventAlltouchEvents
通知所有触摸事件。
UIControlEventAllEditingEvents
通知所有关于文本编辑的事件。
UIControlEventAllEvents
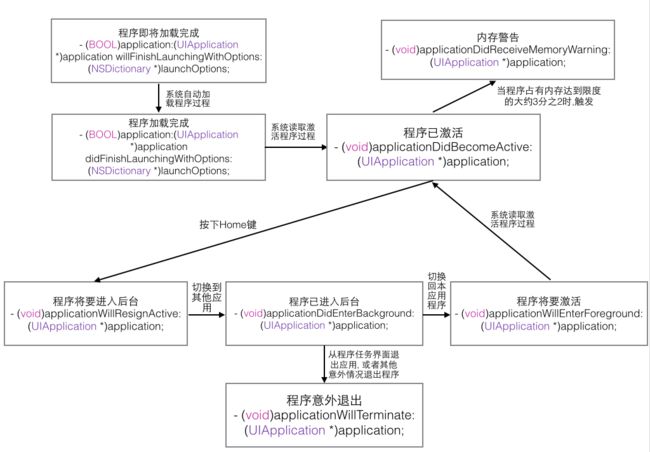
通知所有事件。程序的生命周期

值得注意的是, 程序在激活运行期间,即使意外退出也会经过进入后台阶段再退出.
程序员需要对程序添加界面等主要操作是在加载方法中实现的.
系统推荐我们在application:didFinishLaunchingWithOptions: 方法中实现我们的逻辑代码