前面我们聊了一下一个应用程序 应该监控的8个关键位置.
. 嗯..地址如下:
应用程序的8个关键性能指标以及测量方法
最后卖了个小关子,是关于如何监控ASP.NET Core的.
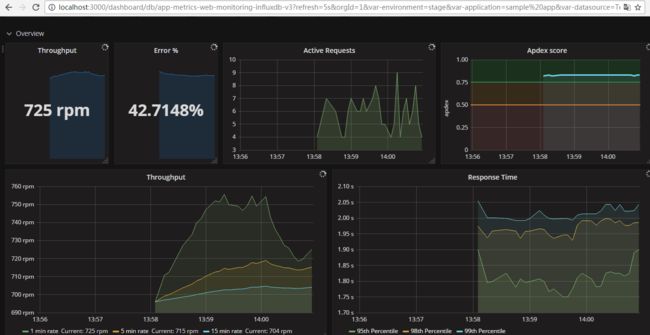
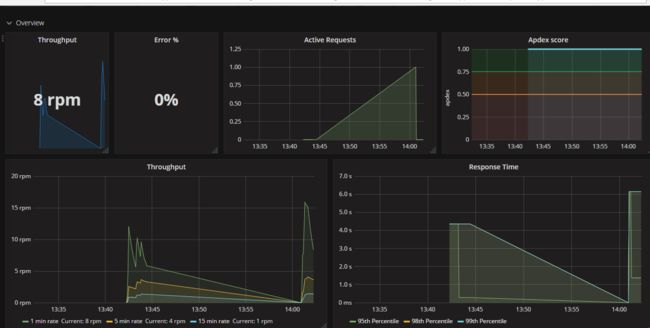
今天我们就来讲讲如何监控它,下面上效果图:
阅读本文需要了解的相关技术与内容:
InfluxDb(分布式时序数据库,开源)(注:分布式部分已商业化最新的分布式版本已不在开源,单例的继续开源)
Grafana(开源的,功能齐全的度量仪表盘和图形编辑器)
App Metrics(主角,开源的支持.NET Core的监控插件,采用管道注入的方式,对代码的入侵性极小)
本文测试环境为Windows64位,当然 这个方案全部都可以在linux上实现(甚至windows才应该是备用方案 - -,尴尬.)
所以本文分为3个步骤
1.安装InfluxDb,并创建数据库
2.安装Grafana,并添加相关配置
3.在ASP.NET Core中使用App Metrics
下面我们正式开始
1.安装InfluxDb,并创建数据库
App.Metrics支持的库很多,有InfluxDB、Graphite 、Prometheus.
今天我们主要已InfluxDb为例子.
首先下载,InfluxDb
知道你们懒得找..地址如下:https://portal.influxdata.com/downloads#influxdb
下载你需要的对应的系统的版本.这里我就直接下载Windows Binaries (64-bit)
linux的安装步骤我就不多说了,网上一大把..讲一下windows安装InfluxDb的注意事项(..这玩意对liunx的支持比windows好的多)..
解压后打开influxdb.conf,因为influxdb的默认配置全是针对linux配置的..所以我们要修改一下配置文件.
修改下面3个liunx的路径,改为winodws路径如下:
[meta] # Where the metadata/raft database is stored dir = "D:/influxdb/meta"
[data] # The directory where the TSM storage engine stores TSM files. dir = "D:/influxdb/data"
# The directory where the TSM storage engine stores WAL files. wal-dir = "D:/influxdb/wal"
然后修改网页图形化管理界面配置,端口如下:
[admin] # Determines whether the admin service is enabled. enabled = true # The default bind address used by the admin service. bind-address = ":8083"
最后cmd运行,进入到你的解压目录,执行命令:
influxd -config influxdb.conf
得到如图效果:
我们就安装完成了.
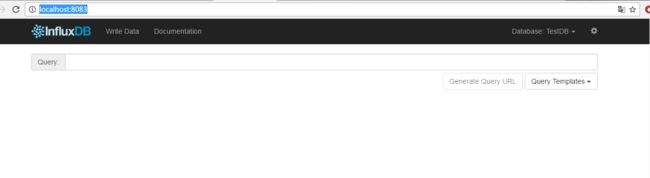
我们进入管理界面的监听端口:http://localhost:8083/,会看到如下界面:
然后我们输入SQL语句 CREATE DATABASE "你的库名"
看到下图,就是执行成功了.
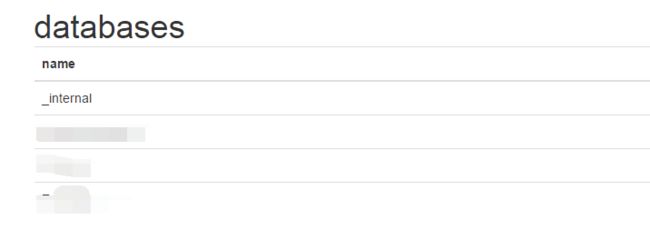
我们查一下看是不是真的,输入SQL语句:SHOW DATABASES
如图:
除了默认的第一个库以外,还有你自己添加的库名,就说明是加成功了,好了,安装就到此结束
2.安装Grafana,并添加相关配置
然后我们安装Grafana,
下载地址:https://grafana.com/get
我们解压后进入bin目录,如图:![]()
直接运行grafana-server.exe即可.
Grafana默认会监听3000的端口,所以我们进入http://localhost:3000,
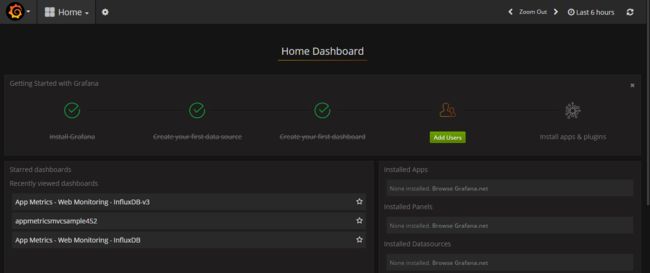
会让你登陆,直接输入本地的管理员帐户即可,帐户:admin 密码:admin,进入后如图:
安装完成之后,我们下载相关的仪表模版.
地址如下:https://grafana.com/dashboards/2140 (是个json文件)
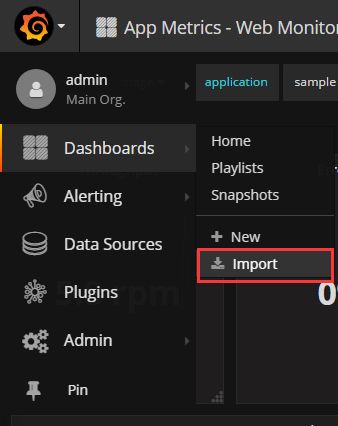
然后我们导入我们的仪表:如图操作即可:
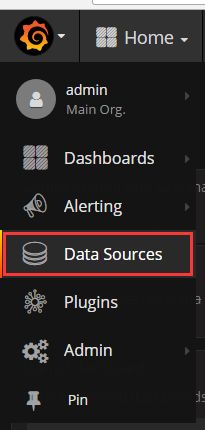
然后,添加我们上面的数据源.
如图:
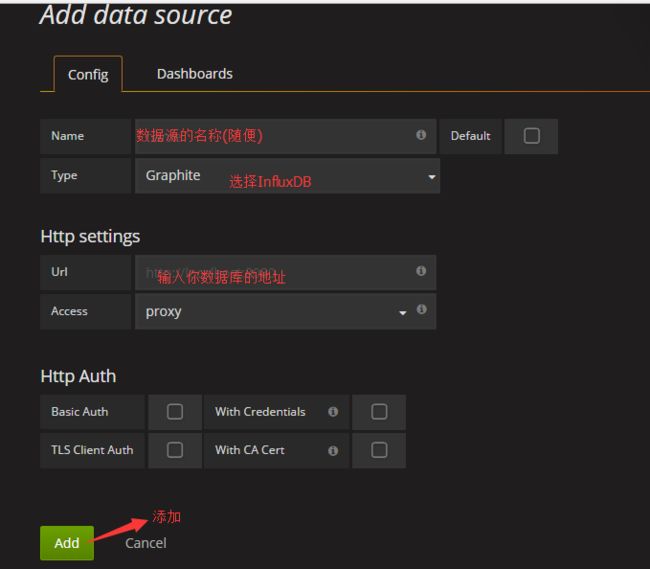
选择Add DataSource,然后操作如下:
这样,我们就完成了Grafana的安装配置和添加数据源
3.在ASP.NET Core中使用App Metrics
接下来就是我们的重头戏了,在ASP.NET Core中使用AppMetrics.
我们随便创建一个ASP.NET Core MVC项目,如图:
用nuget包添加引用:
其他相关要用到的库: (注:我们这里的数据源是influxDB所以用的这个库,其他的库请搜索其他库的后缀)
(注:我们这里的数据源是influxDB所以用的这个库,其他的库请搜索其他库的后缀)
我们回到我们熟悉的C#代码,在Startup中我们编写注入代码如下:
首先修改ConfigureServices方法,如下:
public void ConfigureServices(IServiceCollection services) { var database = "TestData"; var uri = new Uri("http://127.0.0.1:8086"); services.AddMetrics(options => { options.GlobalTags.Add("app", "sample app"); options.GlobalTags.Add("env", "stage"); }) .AddHealthChecks() .AddJsonSerialization() .AddReporting( factory => { factory.AddInfluxDb( new InfluxDBReporterSettings { InfluxDbSettings = new InfluxDBSettings(database, uri), ReportInterval = TimeSpan.FromSeconds(5) }); }) .AddMetricsMiddleware(options => options.IgnoredHttpStatusCodes = new[] { 404 }); // Add framework services. services.AddMvc(); }
加入我们influxDB相关配置,其中database就是你自己输入的数据库名. uri就是你数据库的地址.
然后我们需要在程序启动的时候就注入我们的Metrics监控,所以修改Configure代码如下:
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory, IApplicationLifetime lifetime) { loggerFactory.AddConsole(Configuration.GetSection("Logging")); app.UseMetrics(); app.UseMetricsReporting(lifetime); //loggerFactory.AddDebug(); if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); app.UseBrowserLink(); } else { app.UseExceptionHandler("/Home/Error"); } app.UseStaticFiles(); app.UseMvc(routes => { routes.MapRoute( name: "default", template: "{controller=Home}/{action=Index}/{id?}"); }); }
其中app.UseMetrics(); app.UseMetricsReporting(lifetime) ,是我们的注入代码..
其他的地方.不用动一丝一毫..怎么样 是不是几乎没有什么入侵性~.
最后,我们跑起来.
随便在home中点击几下页面,或者调用一下..
然后进入到Grafana的监控页面中,就可以看到如下信息:
这篇只是简单的讲了如何做到初级的监控,其实还有心跳检测等比较多的功能,后面会慢慢来讲..
.Net Core也就今年社区才慢慢起步,所这个监控也是刚刚完成,作者一直在积极的更新中.
比较遗憾的是本来这个是支持 .NET4.5.2以上的,但是由于关注的人比较少.所以就只出了RC的预览版.对最新版支持不完善.
我也在GitHub上给作者提了Issues,https://github.com/alhardy/AppMetrics/issues/177
希望感兴趣的基友们一起加入,这里也吐槽一下,..我就一句话..社区需要我们共通创建,而不是等着摘现成的桃子..