2.1属性:
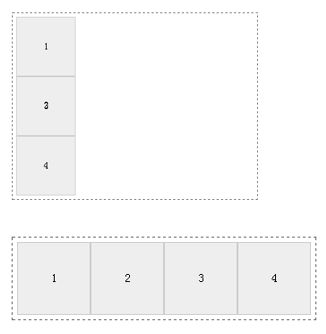
float
2.2 取值:
可取 left 或 right,设置元素向左浮动或向右浮动
float:left/right;
clear:left/right/both
2.3 特点:
-
-
元素设置浮动,就具有块元素的特征,可以手动调整宽高
-
2.4常见问题:子元素全部设置浮动,导致父元素高度为0,影响父元素背景色和背景图片展示,影响页面布局
2.5解决:
-
-
在父元素的末尾添加空的块元素。设置 clear:both; 清除浮动
-
3.1属性:
position
3.2取值:
可取relative(相对定位)/ absolute(绝对定位)/ fixed(固定定位)
postion:relative/absolute/fixed
3.3偏移属性:
设置定位的元素可以使用偏移属性调整距离参照物的位置
top 距参照物的顶部
right 距参照物的右侧
bottom 距参照物的底部
left 距参照物的左侧
3.4分类:
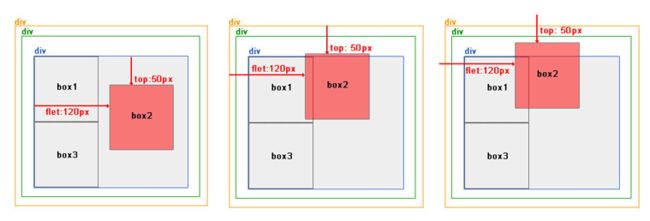
1. relative 相对定位
元素设置相对定位,可参照元素在文档中的原始位置进行偏移,不会脱离文档流
2. absolute 绝对定位
绝对定位的元素参照离他最近的已经定位的祖先元素进行偏移,如果没有,则参照窗口进行偏移
绝对定位的元素会脱流,在文档中不占位,可以手动设置宽高
使用绝对定位 : 父元素设置相对定位,子元素绝对定位,参照已定位的父元素偏移
3.fixed 固定定位
- 参照窗口进行定位,不跟随网页滚动而滚动,比如导航条
- 脱离文档流
3.5 堆叠次序:
-
属性 : z-index
-
取值 : 无单位的数值,数值越大,越靠上
-
堆叠:
-
定位元素与文档中正常元素发生堆叠,永远是已定位元素在上
-
同为已定位元素发生堆叠,按照 HTML 代码的书写顺序,后来者居上
background-color: red;
background-image : url("路径");
2.2 设置背景图片的重复方式
默认背景图片从元素的左上角显示,如果图片尺寸与元素尺寸不匹配时,会出现以下情况:
-
如果元素尺寸大于图片尺寸,会自动重复平铺,直至铺满整个元素
-
如果元素尺寸小于图片尺寸,图片默认从元素左上角开始显示,超出部分不可见
background-repeat:repeat/repeat-x/repeat-y/no-repeat
取值:
repeat 默认值,沿水平和垂直方向重复平铺
repeat-x 沿X轴重复平铺
repeat-y 沿Y轴重复平铺
no-repeat 不重复平铺
2.3
background-position:x y;
取值方式 :
1. 像素值
设置背景图片的在元素坐标系中的起点坐标
2. 方位值
水平:left/center/right
垂直:top/center/bottom
注:如果只设置某一个方向的方位值,另外一个方向默认为center
精灵图技术 :为了减少网络请求,可以将所有的小图标拼接在一张图片上,一次网络请求全部得到;借助于background-position 进行背景图片位置的调整,实现显示不同的图标
2.4
background-size:width height;
取值方式 :
1. 像素值
1. 500px 500px; 同时指定宽高
2. 500px; 指定宽度,高度自适应
2. 百分比
百分比参照元素的尺寸进行计算
1. 50% 50%; 根据元素宽高,分别计算图片的宽高
2. 50%; 根据元素宽度计算图片宽高,图片高度等比例缩放
3.
background:color url("") repeat position;
注意 :如果需要同时设置以上属性值,遵照相应顺序书写,
三、文本属性
1.1 设置字体大小
font-size:20px;
1.2 设置字体粗细程度
font-weight:normal;
取值 :
1. normal(默认值)等价于400
2. bold (加粗) 等价于700
1.3 设置斜体
font-style:italic;
1.4 设置字体名称
font-family:Arial,"黑体","宋体";
取值 :
1,可以指定多个字体名称作为备选字体,使用逗号隔开
2,如果字体名称为中文,或者名称中出现了空格,必须使用引号
例 :
font-family:Arial;
font-family:"黑体","Microsoft YaHei",Arial;
1.5 字体属性简写
font : style weight size family;
注意 :如果四个属性值都必须设置,严格按照顺序书,size family 是必填项
2. 文本样式
2.1文本颜色
color:red;
2.2 文本装饰线
text-decoration:none;
取值 :
underline 下划线
overline 上划线
line-through 删除线
none 取消装饰线
2.3 文本内容的水平对齐方式
text-align:center;
取值 :
left(默认值) 左对齐
center 居中对齐
right 右对齐
2.4 行高
line-height:30px;
使用 : 文本在当前行中永远垂直居中,可以借助行高调整文本在元素中的垂直显示位置
line-height = height 设置一行文本在元素中垂直居中
line-height > height 文本下移显示
line-height < height 文本靠上显示
特殊 : line-height可以采用无单位的数值,代表当前字体大小的倍数,以此计算行高