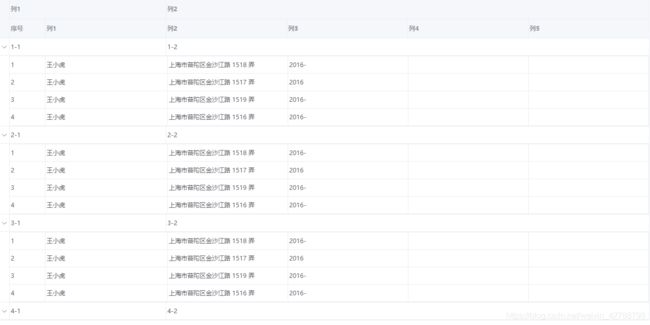
基于Element table 实现嵌套表格、单元格内编辑及键盘移动
在element table得基础上实现
回车键:单元格内编辑
上下左右:选中单元格移动

详细代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- import CSS -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
</head>
<body>
<div id="app">
<el-table :data="tableData" border @cell-click="cellclick" size="mini" :span-method="arraySpanMethod" default-expand-all>
<el-table-column type="expand" width="20">
<template slot-scope="props" v-if="props.row.children.length >0"> <!--props.row.children != undefined-->
<el-table :data="props.row.children" border @cell-click="cellclick" show size="mini" class="childeTable" :show-header="false">
<el-table-column type="index" width="70"></el-table-column>
<el-table-column prop="name" min-width="70"></el-table-column>
<el-table-column prop="address" min-width="70"></el-table-column>
<el-table-column prop="date" min-width="70"></el-table-column>
<el-table-column min-width="70"></el-table-column>
<el-table-column min-width="70"></el-table-column>
</el-table>
</template>
</el-table-column>
<el-table-column label="列1">
<el-table-column prop="date" label="序号" width="70"></el-table-column>
<el-table-column prop="name" label="列1" min-width="70"></el-table-column>
</el-table-column>
<el-table-column label="列2" min-width="70">
<el-table-column label="列2" min-width="70"></el-table-column>
<el-table-column label="列3" min-width="70"></el-table-column>
<el-table-column label="列4" min-width="70"></el-table-column>
<el-table-column label="列5" min-width="70"></el-table-column>
</el-table-column>
</el-table>
</div>
</body>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script>
new Vue({
el: '#app',
data: function() {
return {
currCell:null,
parentRow:null,
tableData: [
{
date: '1-1',
name: '1-2',
children:[
{
date: '2016-',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
},
{
date: '2016',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
},
{
date: '2016-',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
},
{
date: '2016-',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}
]
},
{
date: '2-1',
name: '2-2',
children:[
{
date: '2016-',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
},
{
date: '2016',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
},
{
date: '2016-',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
},
{
date: '2016-',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}
]
},
{
date: '3-1',
name: '3-2',
children:[
{
date: '2016-',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
},
{
date: '2016',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
},
{
date: '2016-',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
},
{
date: '2016-',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}
]
},
{
date: '4-1',
name: '4-2',
address: '上海市普陀区金沙江路 1516 弄',
children:[]
}
],
input:'',
inputShow:false,
inputTemplate:'',
value1:'',
}
},
mounted(){
document.addEventListener("keyup", this.KeyUp,false)
},
methods:{
cellclick(row, column, cell, event){
if(this.currCell != undefined || this.currCell != null){
this.currCell.classList.remove("cell_select")
}
if(this.currCell == cell){ //再次点击取消选中 || 失去焦点则取消选中
this.currCell = null;
return;
}
//设置选中样式
cell.classList.add("cell_select")
//存储当前单元格
this.currCell = cell;
let t = this.currCell.closest("tbody")
},
KeyUp(e){//全局键盘事件
e=window.event||e;
if(this.currCell.firstChild.tagName === "INPUT"){ //如果单元格内为输入框,移动事件取消input
this.currCell.firstChild.removeEventListener("blur",this.blur,false)
this.blur();
return;
}
let oldCell = this.currCell;
let listlen = oldCell.parentNode.parentNode.childElementCount;
let columnlen = oldCell.parentNode.childElementCount
let rowIndex = oldCell.parentNode.rowIndex //行号
let columnIndex = oldCell.cellIndex //列号
//下按键触发,换行
let newCell;
//向左
if(e.keyCode == 37){
if("el-table__row expanded" == this.currCell.parentNode.className){
if(columnIndex == 0 || columnIndex == 1){
return;
}
}else{
if(columnIndex == 0){
return;
}
}
newCell = this.currCell.previousElementSibling;
oldCell.classList.remove("cell_select");
newCell.classList.add("cell_select");
this.currCell = newCell
}
//向上
if(e.keyCode == 38){
//当前行为展开行
if("el-table__row expanded" == this.currCell.parentNode.className){
if(rowIndex == 0){
return;
}
this.parentRow = oldCell.parentNode.previousElementSibling;
let tbodys = this.currCell.parentNode.previousElementSibling.querySelector('tbody');
let tlen = tbodys.childElementCount
newCell = tbodys.children[tlen-1].children[1]
oldCell.classList.remove("cell_select");
newCell.classList.add("cell_select");
this.currCell = newCell
}else{
if(rowIndex == 0){
let x = oldCell;
let i=0;
while (i != 2) {
x = x.parentNode;
if(x.tagName == 'TR'){
i++
this.parentRow = x;
}
}
newCell = this.parentRow.previousElementSibling.children[1];
oldCell.classList.remove("cell_select");
newCell.classList.add("cell_select");
this.currCell = newCell
}else{
newCell = this.currCell.parentNode.previousElementSibling.children[columnIndex]
oldCell.classList.remove("cell_select");
newCell.classList.add("cell_select");
this.currCell = newCell
}
}
}
//向右
if(e.keyCode == 39){
if("el-table__row expanded" == this.currCell.parentNode.className){
columnlen = 3;
if(columnIndex == columnlen-1){
return;
}
}else{
if(columnIndex == columnlen-1){
return;
}
}
newCell = this.currCell.nextElementSibling;
oldCell.classList.remove("cell_select");
newCell.classList.add("cell_select");
this.currCell = newCell
}
//向下
if(e.keyCode == 40){
//当前行为展开行
if("el-table__row expanded" == this.currCell.parentNode.className){
let tbodys = this.currCell.parentNode.nextElementSibling.querySelector('tbody');
if(tbodys == null){
return;
}
this.parentRow = oldCell.parentNode.nextElementSibling;
newCell = tbodys.firstChild.children[2];
oldCell.classList.remove("cell_select");
newCell.classList.add("cell_select");
this.currCell = newCell
} else { //是子行
if(listlen == rowIndex + 1){
let x = oldCell;
let i=0;
while (i != 2) {
x = x.parentNode;
if(x.tagName == 'TR'){
i++
this.parentRow = x;
}
}
newCell = this.parentRow.nextElementSibling.children[1];
oldCell.classList.remove("cell_select");
newCell.classList.add("cell_select");
this.currCell = newCell
}else{
newCell = this.currCell.parentNode.nextElementSibling.children[columnIndex]
oldCell.classList.remove("cell_select");
newCell.classList.add("cell_select");
this.currCell = newCell
}
}
}
if(e.keyCode == 13){
let vale = oldCell.firstChild.innerHTML
oldCell.removeChild(oldCell.firstChild)
let input = document.createElement("input")
input.value = vale
input.className="input"
oldCell.appendChild(input)
input.focus()
input.addEventListener("blur", this.blur)
}
},
blur(){
let currCell = this.currCell
let value = currCell.firstChild.value
let cell = document.createElement("div")
cell.innerHTML = value
cell.className = "cell"
currCell.removeChild(currCell.firstChild)
currCell.appendChild(cell)
this.currCell=currCell
},
arraySpanMethod({ row, column, rowIndex, columnIndex }){
if(columnIndex == 1){
return [1,2]
}
if(columnIndex == 2){
return [1,4]
}
},
}
})
</script>
<style>
.cell_select{
box-shadow:inset 0 0 0 1px #409eff;
}
.el-table tbody tr:hover>td {
background-color:transparent!important
}
.input{
width: 97%;
line-height: 30px;
margin: 0px 3px;
outline:medium;
border:0px solid transparent;
padding:0px;
font-size: 12px;
}
.el-table td{
padding: 0;
}
.cell{
margin: 5px 0;
padding-left: 2px;
}
.el-table__expanded-cell[class*=cell]{
padding: 0 0 0 19px;
}
.childeTable >.el-table__body-wrapper {
overflow-x: hidden;
}
.el-table .cell, .el-table th div, .el-table--border td:first-child .cell, .el-table--border th:first-child .cell{
padding-left: 2px;
}
.el-table .cell, .el-table th div{
padding-right: 2px;
}
.el-table th>.cell{
line-height: 15px;
}
</style>
</html>