ES6 Javascript 实用开发技巧
(点击上方公众号,可快速关注)
来源:TerryZ
my.oschina.net/u/171860/blog/1794697
定义变量/常量
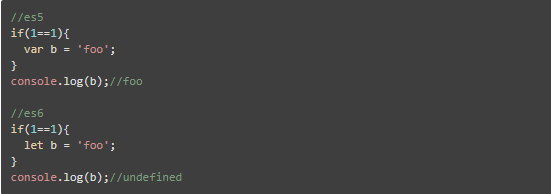
ES6 中新增加了 let 和 const 两个命令,let 用于定义变量,const 用于定义常量。两个命令与原有的 var 命令所不同的地方在于,let, const 都是块级作用域,其有效范围仅在代码块中,实例如下:
定义常量对象
上例中,常量 a 中的内容在定义后,再进行修改依然有效,原因是对于对象类型的使用是指针式引用,常量只是指向了对象的指针,对象本身的内容却依然可以被修改,注意,数组(Array) 也是对象; 那么如果在定义常量时使用基础数据类型:string, number, boolean 等
在使用中,建议使用 let 与 const 完全代替 var 命令
数值扩展
转换 Number.parseInt - 将字符串或数字转换为整数 Number.parseFloat - 将字符串或数字转换为浮点数
Number.parseInt, Number.parseFloat 与 parseInt, parseFloat 功能一致,在ES6中,推荐使用 Number. 的方式进行调用,这么做的目的是为了让代码的使用方式尽可能减少全局性方法,使用得语言逐步模块化
测试函数
//测试是否整数
Number.isInteger(21)//true
Number.isInteger(1.11)//false
//测试是否NaN
Number.isNaN(Nan)//true
Number.isNaN(1)//false
字符串扩展
字符串内容测试
字符串内容重复输出
![]()
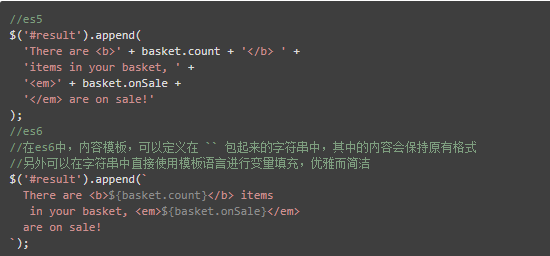
原生支持模板语言
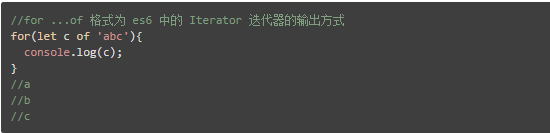
字符串遍历输出
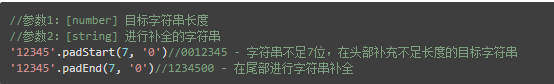
字符串补全
数组扩展
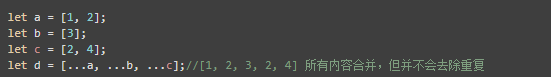
合并数组
快速转换为数组
数组内容测试
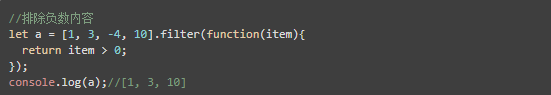
内容过滤
内容实例
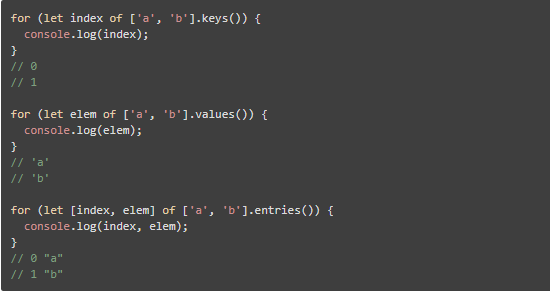
.keys() - 获得数组中所有元素的键名(实际上就是下标索引号)
.values() - 获得数组中所有元素的数据
.entries() - 获得数组中所有数据的键名和数据
.entries(), .keys(), .values() 功能与 Object 中的几个同名函数功能类似,实际使用中实用性不高,对于数组的操作,直接进行遍历即可
对象扩展
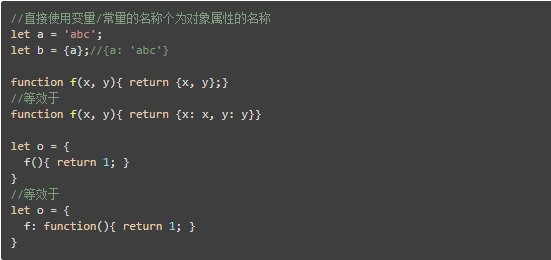
属性的简洁表示
判断对象是否为数组
对象内容合并
let a = {a:1,b:2}, b = {b:3}, c = {b:4,c:5};
let d = Object.assign(a, b, c);
console.log(d);//{a:1,b:4,c:5}
console.log(a);//{a:1,b:4}
//上面的合并方式会同时更新 a 对象的内容,a 的属性如果有多次合并会被更新数据,
//但自身没有的属性,其它对象有的属性不会被添加到 a 身上;
//参数列中的对象只会影响第一个,后面的参数对象不会被修改数据
//推荐使用这种方式进行对象数据合并
let a = {a:1,b:2}, b = {b:3}, c = {b:4,c:5};
let d = Object.assign({}, a, b, c);//第一个参数增加一个空对象,在合并时让它被更新,不影响实际的对象变量内容
console.log(d);//{a:1,b:4,c:5}//与上面的方式合并结果一致,使用这种方式, a 对象的内容就不会被影响了
对象内容合并的方向是从参数顺序的后向前合并
对象内容集合
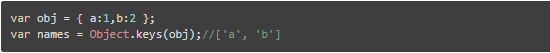
Object.keys() - 获得对象中所有的键名,以数组的形式返回
Object.values() - 获得对象中所有的值内容,以数组的形式返回
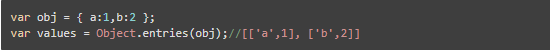
Object.entries() - 获得对象中所有的成员数据,以数组的形式返回,成员的内容也是数组形式
其实观察可发现,Object.keys(), Object.values(), Object.entries(),与 Java 的 MAP 中的方法是一致的,不论是方法名还是具体的用法,这也可以帮忙理解这些功能 API
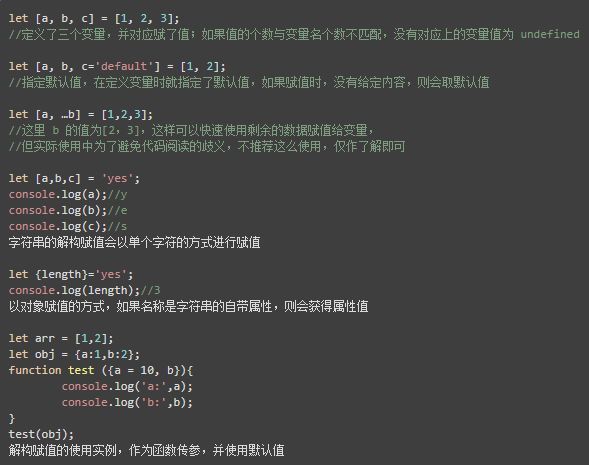
解构赋值
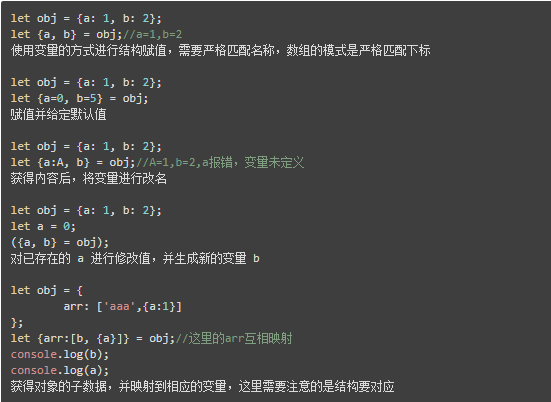
对象结构解构
模块化
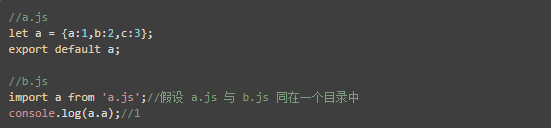
最简单实例的使用场景
以上简单的实例就两个脚本文件举例说明了两个文件在实际使用,可以进行互相引用,并获得目标文件中的数据;我们可以认为一个脚本文件就是一个 模块,那么在实际开发过程中,可以将业务处理内容,或是数据处理过程 抽象 在一个文件中,在需要使用时,由其它模块引入并使用其中的数据
觉得本文对你有帮助?请分享给更多人
关注「前端大全」,提升前端技能
![]()